高级mask应用
高级mask应用

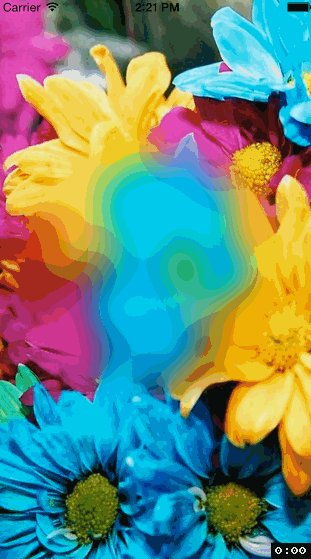
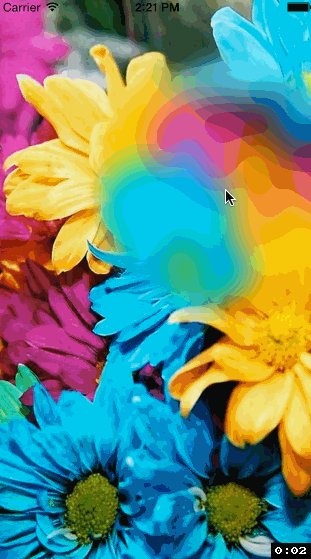
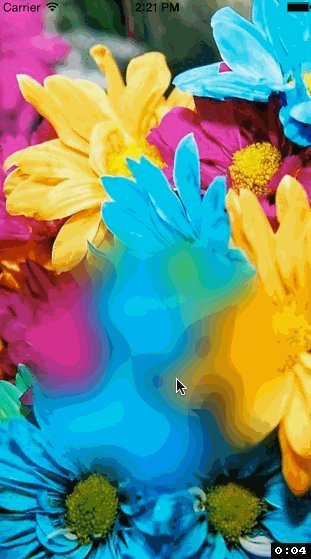
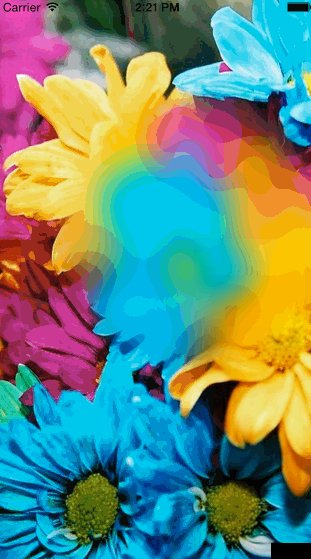
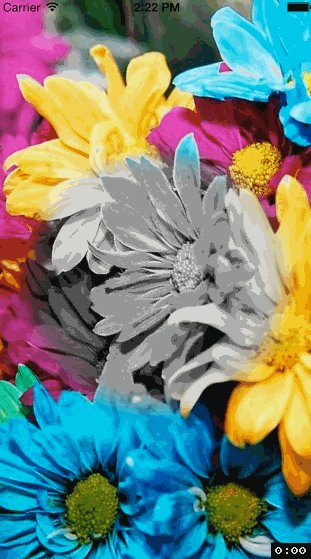
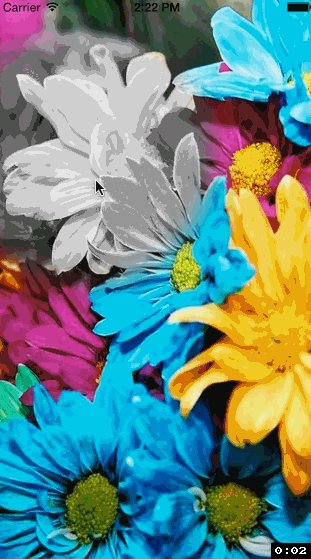
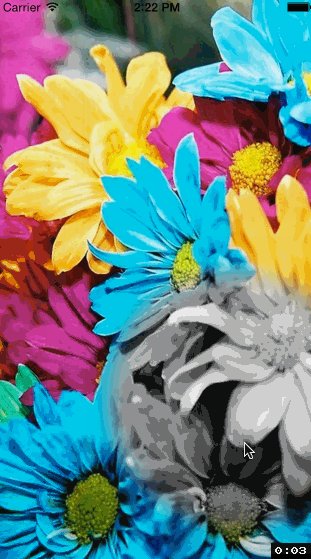
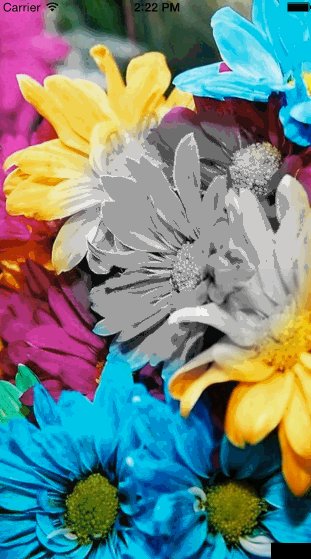
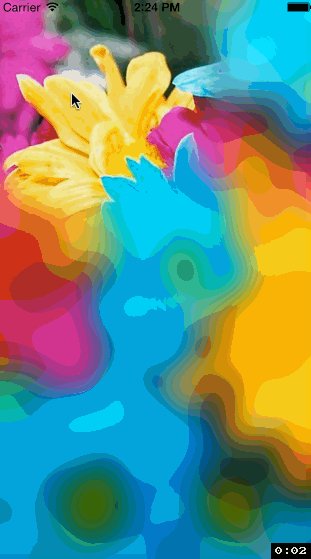
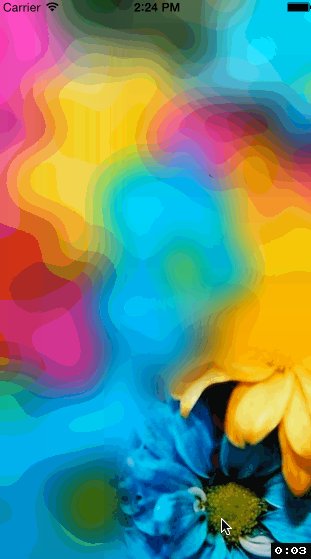
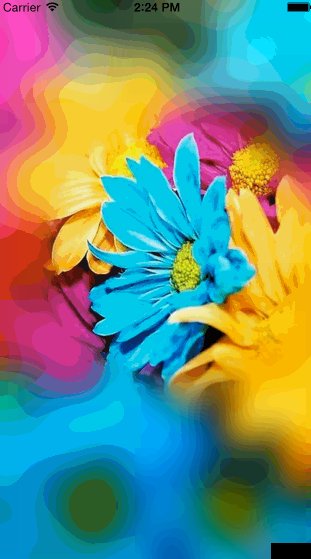
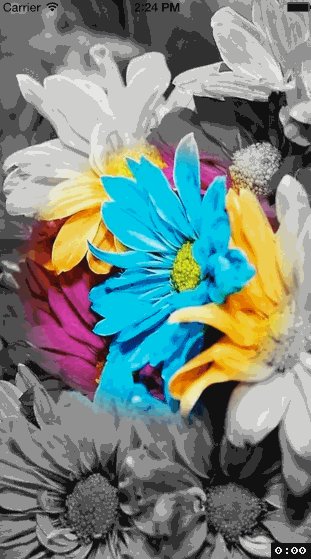
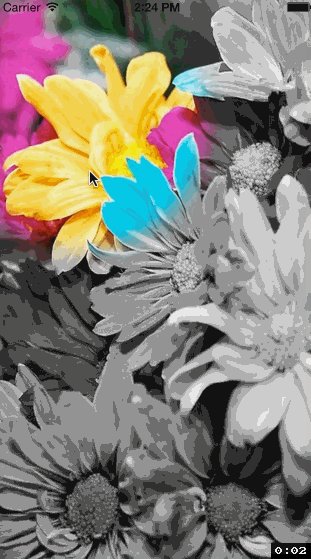
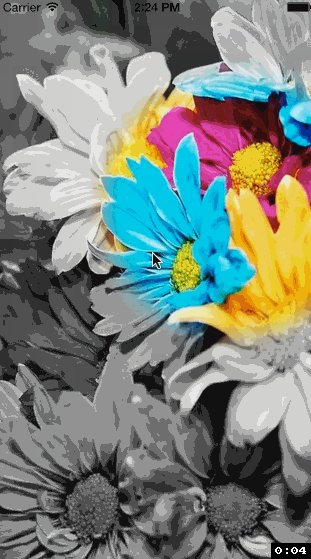
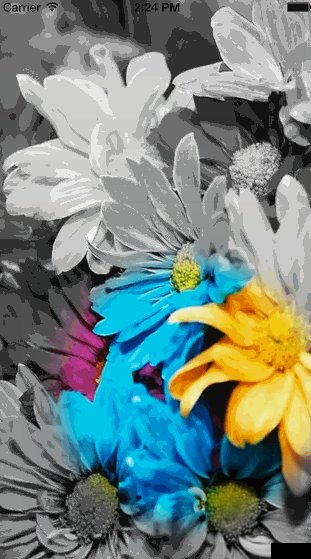
用mask做遮罩可以实现复杂的效果:




用来形成遮罩的图片:

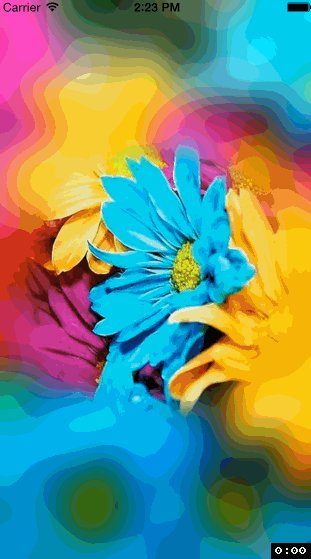
原始图片:

如果你熟悉Photoshop,那这种效果绝对是你的菜,看代码你会秒懂......
// // RootViewController.m // ShapeMask // // Copyright (c) 2014年 Y.X. All rights reserved. // #import "RootViewController.h" #import "UIImage+ImageEffects.h" @interface RootViewController () @property (nonatomic, strong) CALayer *movedMask; @end @implementation RootViewController - (void)handlePan:(UIPanGestureRecognizer *)recognizer { // 拖拽 CGPoint translation = [recognizer translationInView:self.view]; recognizer.view.center = CGPointMake(recognizer.view.center.x + translation.x, recognizer.view.center.y + translation.y); [recognizer setTranslation:CGPointMake(0, 0) inView:self.view]; // 关闭CoreAnimation实时动画绘制(核心) [CATransaction setDisableActions:YES]; _movedMask.position = recognizer.view.center; } - (void)viewDidLoad { [super viewDidLoad]; self.view.backgroundColor = [UIColor blackColor]; // 背景图片与mask图片 UIImage *bgImage = [UIImage imageNamed:@"bg"]; UIImage *image = [UIImage imageNamed:@"mask"]; // 背景图片显示 UIImageView *bgImageView = [[UIImageView alloc] initWithFrame:self.view.bounds]; bgImageView.image = [bgImage grayScale]; [self.view addSubview:bgImageView]; // 遮罩背景图片显示 UIImageView *bgChangedImageView = [[UIImageView alloc] initWithFrame:self.view.bounds]; bgChangedImageView.image = bgImage; [self.view addSubview:bgChangedImageView]; // 形成遮罩 _movedMask = [CALayer layer]; _movedMask.frame = (CGRect){CGPointZero, image.size}; _movedMask.contents = (__bridge id)(image.CGImage); _movedMask.position = self.view.center; bgChangedImageView.layer.mask = _movedMask; // 拖拽的View UIView *dragView = [[UIView alloc] initWithFrame:(CGRect){CGPointZero, image.size}]; dragView.center = self.view.center; [self.view addSubview:dragView]; // 给dragView添加拖拽手势 UIPanGestureRecognizer *recognizer = \ [[UIPanGestureRecognizer alloc] initWithTarget:self action:@selector(handlePan:)]; [dragView addGestureRecognizer:recognizer]; } @end
要点:
你可以直接使用带透明像素的PNG图片来制作复杂的mask,相对于CAShapeLayer绘制路径来做mask,此种方式更简单暴力高效.
附录:
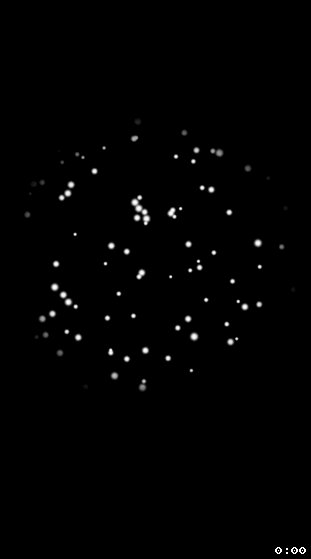
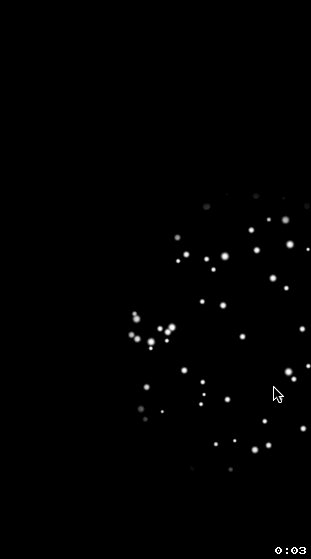
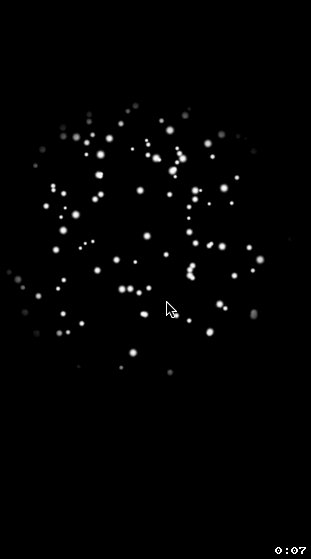
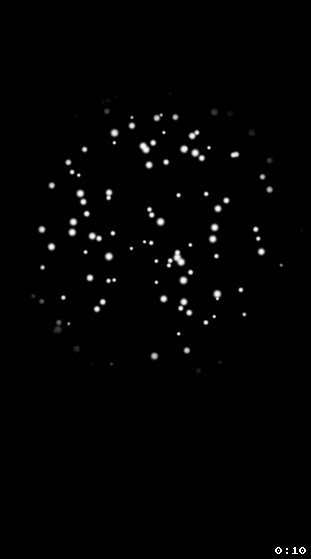
配合CAEmitterLayer使用,可以实现非常非常绚丽复杂的动画效果,绝对高大上:)

// // RootViewController.m // ShapeMask // // Copyright (c) 2014年 Y.X. All rights reserved. // #import "RootViewController.h" #import "UIImage+ImageEffects.h" @interface RootViewController () @property (nonatomic, strong) CALayer *movedMask; @end @implementation RootViewController - (void)handlePan:(UIPanGestureRecognizer *)recognizer { // 拖拽 CGPoint translation = [recognizer translationInView:self.view]; recognizer.view.center = CGPointMake(recognizer.view.center.x + translation.x, recognizer.view.center.y + translation.y); [recognizer setTranslation:CGPointMake(0, 0) inView:self.view]; // 关闭CoreAnimation实时动画绘制(核心) [CATransaction setDisableActions:YES]; _movedMask.position = recognizer.view.center; } - (void)viewDidLoad { [super viewDidLoad]; self.view.backgroundColor = [UIColor blackColor]; // 创建粒子Layer CAEmitterLayer *snowEmitter = [CAEmitterLayer layer]; // 粒子发射位置 snowEmitter.emitterPosition = CGPointMake(120,0); // 发射源的尺寸大小 snowEmitter.emitterSize = self.view.bounds.size; // 发射模式 snowEmitter.emitterMode = kCAEmitterLayerSurface; // 发射源的形状 snowEmitter.emitterShape = kCAEmitterLayerLine; // 创建雪花类型的粒子 CAEmitterCell *snowflake = [CAEmitterCell emitterCell]; // 粒子的名字 snowflake.name = @"snow"; // 粒子参数的速度乘数因子 snowflake.birthRate = 20.0; snowflake.lifetime = 120.0; // 粒子速度 snowflake.velocity =10.0; // 粒子的速度范围 snowflake.velocityRange = 10; // 粒子y方向的加速度分量 snowflake.yAcceleration = 2; // 周围发射角度 snowflake.emissionRange = 0.5 * M_PI; // 子旋转角度范围 snowflake.spinRange = 0.25 * M_PI; snowflake.contents = (id)[[UIImage imageNamed:@"snow"] CGImage]; // 设置雪花形状的粒子的颜色 snowflake.color = [[UIColor whiteColor] CGColor]; snowflake.scaleRange = 0.6f; snowflake.scale = 0.7f; snowEmitter.shadowOpacity = 1.0; snowEmitter.shadowRadius = 0.0; snowEmitter.shadowOffset = CGSizeMake(0.0, 0.0); // 粒子边缘的颜色 snowEmitter.shadowColor = [[UIColor whiteColor] CGColor]; // 添加粒子 snowEmitter.emitterCells = @[snowflake]; // 将粒子Layer添加进图层中 [self.view.layer addSublayer:snowEmitter]; // 形成遮罩 UIImage *image = [UIImage imageNamed:@"mask"]; _movedMask = [CALayer layer]; _movedMask.frame = (CGRect){CGPointZero, image.size}; _movedMask.contents = (__bridge id)(image.CGImage); _movedMask.position = self.view.center; snowEmitter.mask = _movedMask; // 拖拽的View UIView *dragView = [[UIView alloc] initWithFrame:(CGRect){CGPointZero, image.size}]; dragView.center = self.view.center; [self.view addSubview:dragView]; // 给dragView添加拖拽手势 UIPanGestureRecognizer *recognizer = \ [[UIPanGestureRecognizer alloc] initWithTarget:self action:@selector(handlePan:)]; [dragView addGestureRecognizer:recognizer]; } @end

