使用UIDynamicAnimator创建重力感应的View
使用UIDynamicAnimator创建重力感应的View

http://www.raywenderlich.com/zh-hans/52617/uikit-力学教程
详细教程请参考上面的链接,此处仅仅是最简单的使用而已.

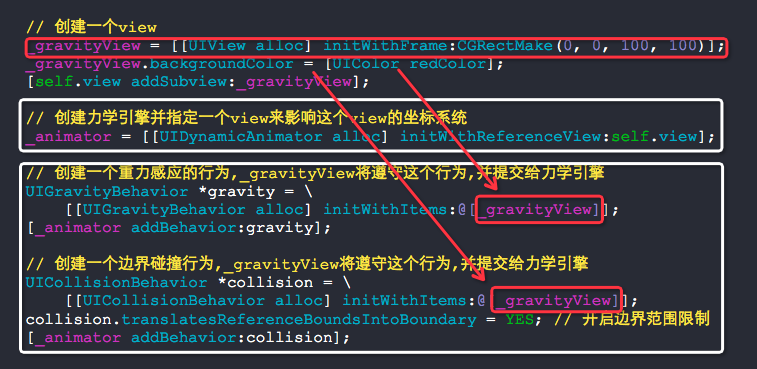
// // RootViewController.m // DynamicView // // Copyright (c) 2014年 Y.X. All rights reserved. // #import "RootViewController.h" @interface RootViewController () @property (nonatomic, strong) UIView *gravityView; @property (nonatomic, strong) UIDynamicAnimator *animator; // 力学引擎 @end @implementation RootViewController - (void)viewDidLoad { [super viewDidLoad]; // 创建一个view _gravityView = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 100, 100)]; _gravityView.backgroundColor = [UIColor redColor]; [self.view addSubview:_gravityView]; // 创建力学引擎并指定一个view来影响这个view的坐标系统 _animator = [[UIDynamicAnimator alloc] initWithReferenceView:self.view]; // 创建一个重力感应的行为,_gravityView将遵守这个行为,并提交给力学引擎 UIGravityBehavior *gravity = \ [[UIGravityBehavior alloc] initWithItems:@[_gravityView]]; [_animator addBehavior:gravity]; // 创建一个边界碰撞行为,_gravityView将遵守这个行为,并提交给力学引擎 UICollisionBehavior *collision = \ [[UICollisionBehavior alloc] initWithItems:@[_gravityView]]; collision.translatesReferenceBoundsIntoBoundary = YES; // 开启边界范围限制 [_animator addBehavior:collision]; } @end