Vue
Vue 介绍



model: 是数据模型, 里面包含了很多的业务数据以及数据的处理方法.
view: 是视图层, 只负责数据的展示, 其实就是页面展示的 HTML 标签, 也可以理解为就是 DOM 元素.
ViewModel: 是 View 和 Model 的通信的桥梁, 通过 ViewModel 就可以完成 model 和 view 的数据绑定. 一旦完成了数据绑定, 那么将来 model, 也就是数据模型当中的数据发生变化, ViewModel 会自动更新视图层当中的展示, 一旦视图层中的数据发生变化, ViewModel 监测到了之后, 也会自动更新数据模型当中的数据.
这就称为双向数据绑定.
ViewModel 是双向数据绑定的核心, 但是不需要我们自己实现, 它是 Vue 框架当中提供的功能.
Vue 最新版本是 3 版本, 但是目前企业开发当中大多数使用的都是二点几版本. 本课程也是采用二点几版本.
Vue 快速入门
Vue 的编写分为三步:

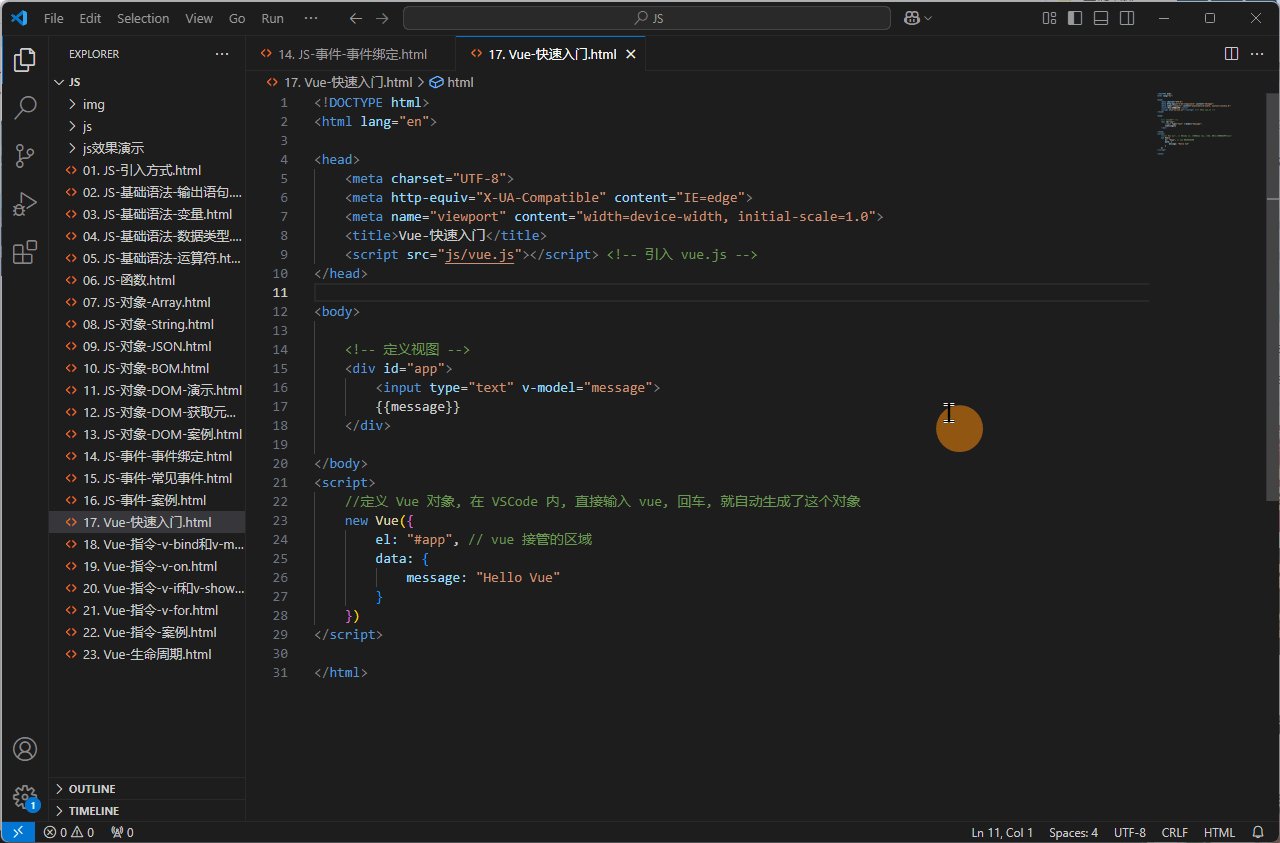
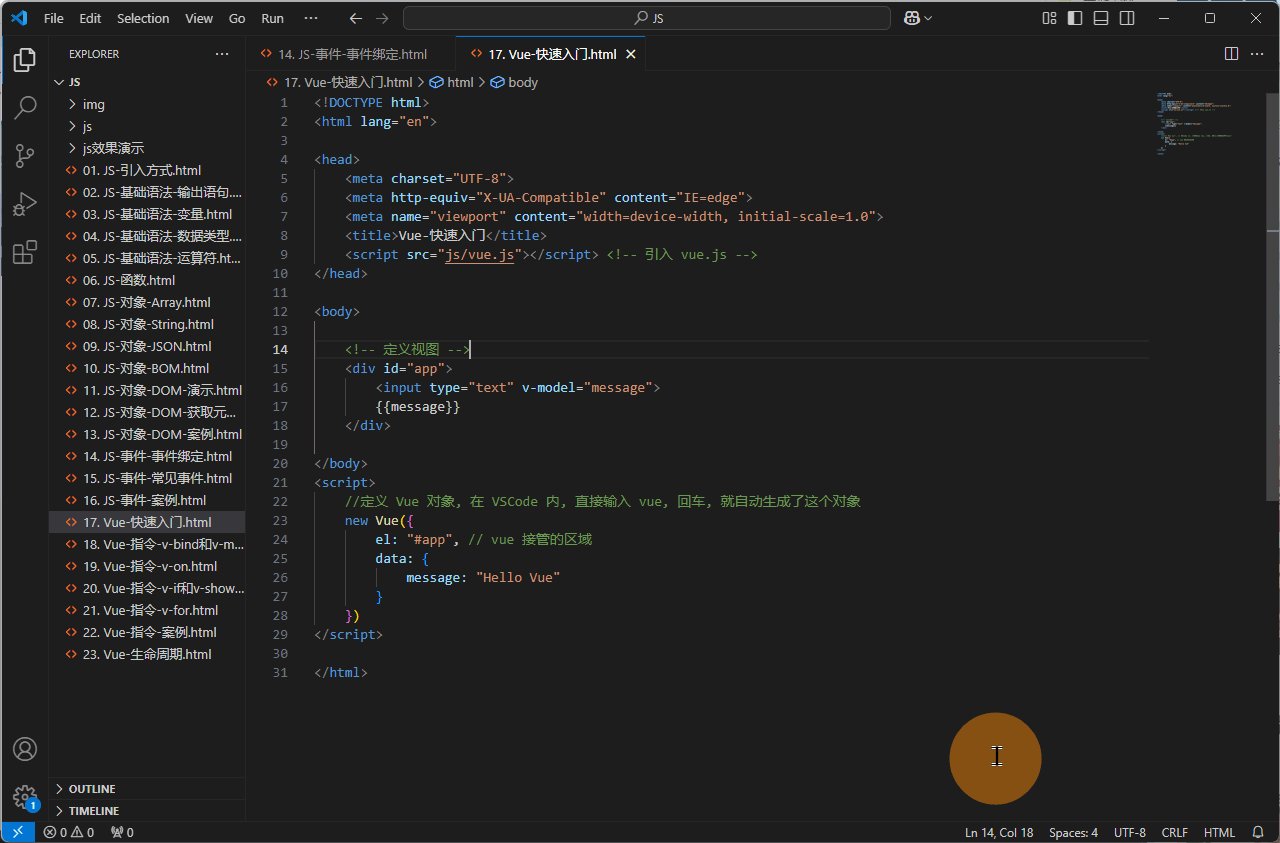
程序示例:
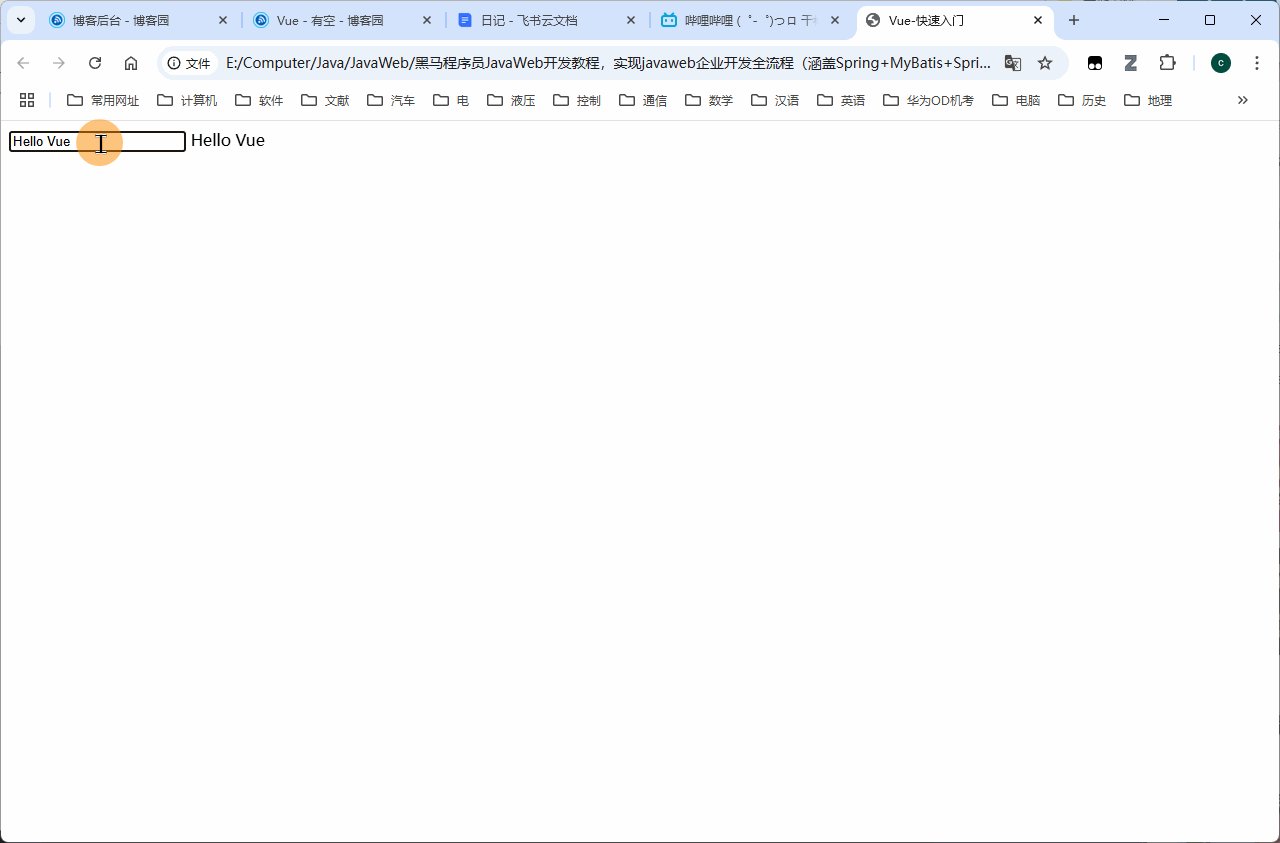
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Vue-快速入门</title> <script src="js/vue.js"></script> <!-- 引入 vue.js --> </head> <body> <!-- 定义视图 --> <div id="app"> <input type="text" v-model="message"> {{message}} </div> </body> <script> //定义 Vue 对象, 在 VSCode 内, 直接输入 vue, 回车, 就自动生成了这个对象 new Vue({ el: "#app", // vue 接管的区域 data: { message: "Hello Vue" } }) </script> </html>
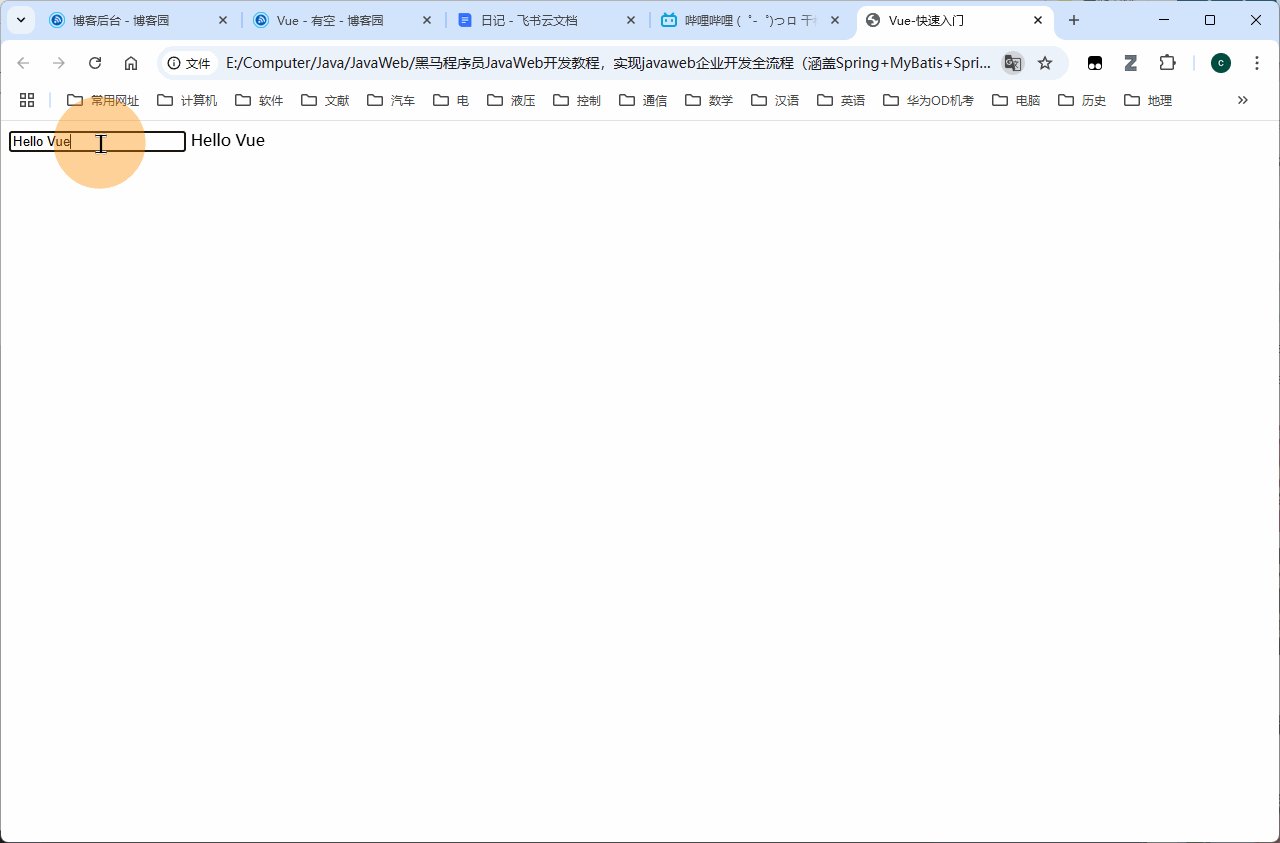
效果:

不管是前面的输入框还是后面展示的内容, 展示的都是同一个数据模型 message. 由于 Vue 的双向数据绑定, 一旦视图层当中的数据发生变化就会影响数据模型, 而数据模型当中的数据变化又会影响视图层的展示.

Vue 的常用指令
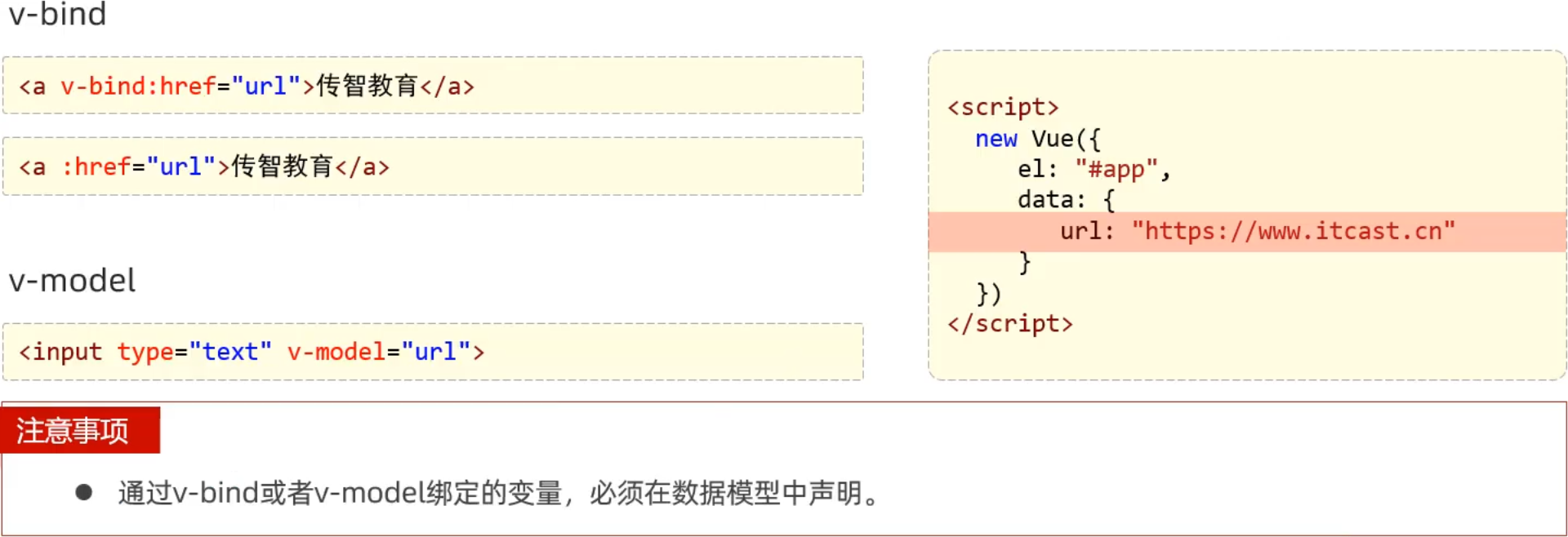
v-bind 和 v-model


程序示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Vue-指令-v-bind</title> <script src="js/vue.js"></script> </head> <body> <div id="app"> <a v-bind:href="url">链接1</a> <a :href="url">链接2</a> <input type="text" v-model="url"> </div> </body> <script> //定义Vue对象 new Vue({ el: "#app", //vue接管区域 data:{ url: "https://www.baidu.com" } }) </script> </html>
v-on

程序示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Vue-指令-v-on</title> <script src="js/vue.js"></script> </head> <body> <div id="app"> <input type="button" value="点我一下" v-on:click="handle()"> <input type="button" value="点我一下" @click="handle()"> </div> </body> <script> //定义Vue对象 new Vue({ el: "#app", //vue接管区域 data:{ }, methods: { handle: function(){ alert("你点我了一下..."); } } }) </script> </html>
v-if 和 v-show

程序示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Vue-指令-v-if与v-show</title> <script src="js/vue.js"></script> </head> <body> <div id="app"> 年龄<input type="text" v-model="age">经判定,为: <span v-if="age <= 35">年轻人(35及以下)</span> <span v-else-if="age > 35 && age < 60">中年人(35-60)</span> <span v-else>老年人(60及以上)</span> <br><br> 年龄<input type="text" v-model="age">经判定,为: <span v-show="age <= 35">年轻人(35及以下)</span> <span v-show="age > 35 && age < 60">中年人(35-60)</span> <span v-show="age >= 60">老年人(60及以上)</span> </div> </body> <script> //定义Vue对象 new Vue({ el: "#app", //vue接管区域 data:{ age: 20 }, methods: { } }) </script> </html>
v-for

程序示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Vue-指令-v-for</title> <script src="js/vue.js"></script> </head> <body> <div id="app"> <div v-for="addr in addrs">{{addr}}</div> <hr> <div v-for="(addr,index) in addrs">{{index + 1}} : {{addr}}</div> </div> </body> <script> //定义Vue对象 new Vue({ el: "#app", //vue接管区域 data:{ addrs:["北京", "上海", "西安", "成都", "深圳"] }, methods: { } }) </script> </html>
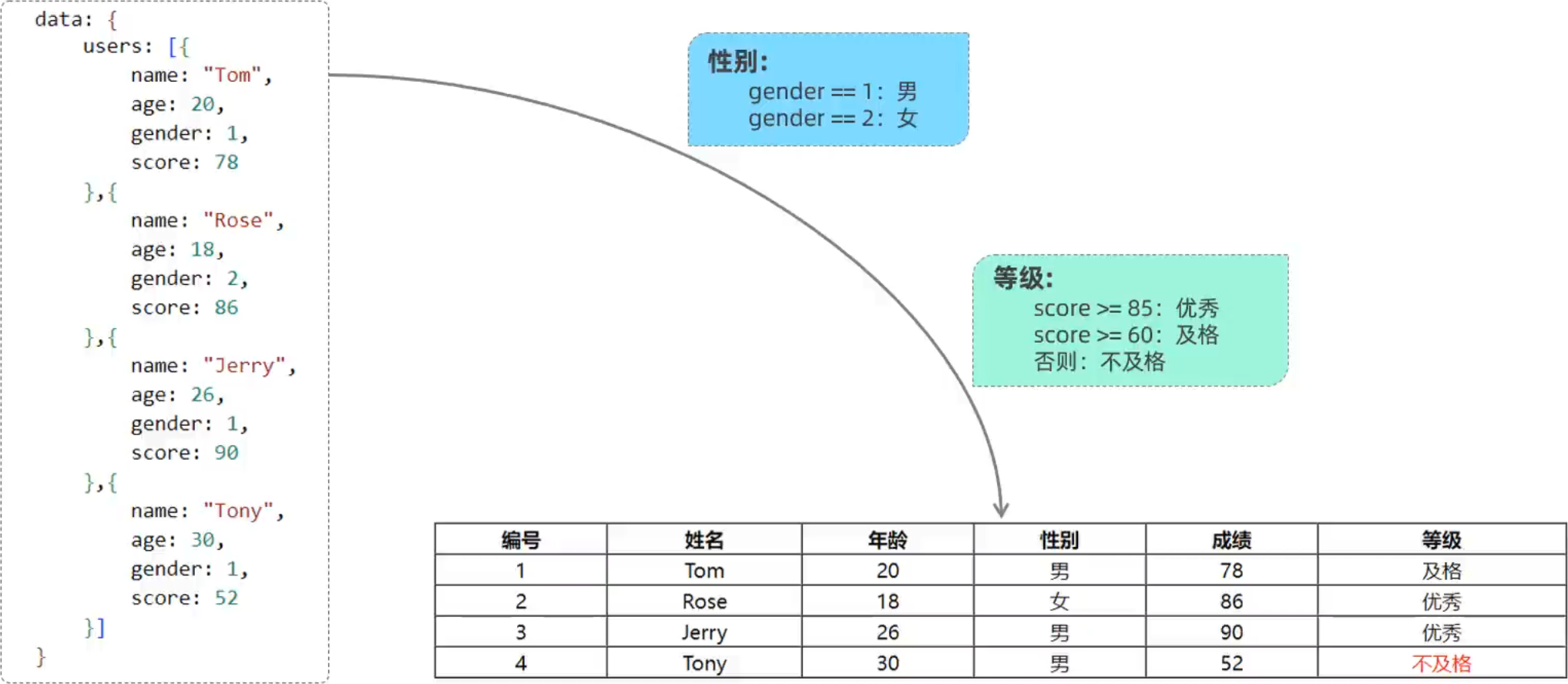
案例 - 表格数据的渲染

代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Vue-指令-案例</title> <script src="js/vue.js"></script> </head> <body> <div id="app"> <table border="1" cellspacing="0" width="60%"> <tr> <th>编号</th> <th>姓名</th> <th>年龄</th> <th>性别</th> <th>成绩</th> <th>等级</th> </tr> <tr align="center" v-for="(user,index) in users"> <td>{{index + 1}}</td> <td>{{user.name}}</td> <td>{{user.age}}</td> <td> <span v-if="user.gender == 1">男</span> <span v-if="user.gender == 2">女</span> </td> <td>{{user.score}}</td> <td> <span v-if="user.score >= 85">优秀</span> <span v-else-if="user.score >= 60">及格</span> <span style="color: red;" v-else>不及格</span> </td> </tr> </table> </div> </body> <script> new Vue({ el: "#app", data: { users: [{ name: "Tom", age: 20, gender: 1, score: 78 },{ name: "Rose", age: 18, gender: 2, score: 86 },{ name: "Jerry", age: 26, gender: 1, score: 90 },{ name: "Tony", age: 30, gender: 1, score: 52 }] }, methods: { }, }) </script> </html>
Vue 的生命周期
生命周期: 指一个对象从创建到销毁的整个过程.
Vue 的生命周期: Vue 这个对象, 从创建到销毁的整个过程.
完整的 Vue 的生命周期包含八个阶段.


通常都是在 mounted 方法发送请求到服务端, 来获取服务端的数据.


Vue 是一个基于 MVVM 模型的前端 JS 框架, 可以免除原生 JS 当中的 DOM 操作, 从而简化开发, 提高效率.



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术