JS
JavaScript 介绍
JavaScript (简称 JS) 是一门跨平台、面向对象的脚本语言。是用来控制网页行为的, 它能使网页可交互。
JavaScript 和 Java 是完全不同的语言, 不论是概念还是设计。但是基础语法类似。
JavaScript 在 1995 年由 Brendan Eich 发明, 并于 1997 年成为 ECMA 标准。
ECMAScript 6 (ES6) 是最新的 JavaScript 版本 (发布于 2015 年)。
程序示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>JS-效果演示</title> <style> body { background-image: url("bg1.jpg"); background-size: 100% 100%; background-attachment: fixed; margin: 0px; } </style> </head> <body> <input type="button" value="主题1" onclick="change(1)"> <input type="button" value="主题2" onclick="change(2)"> <input type="button" value="主题3" onclick="change(3)"> <input type="button" value="主题4" onclick="change(4)"> <input type="button" value="主题5" onclick="change(5)"> </body> <script> function change(i) { document.body.style.backgroundImage = "url('bg" + i + ".jpg')"; } </script> </html>
在代码同一个文件夹下, 放置了四张图片:

效果:

ECMA: ECMA 国际 (前身为欧洲计算机制造商协会), 制定了标准化的脚本程序设计语言 ECMAScript, 这种语言得到广泛应用。而 JavaScript 是遵守 ECMAScript 的标准的。
ECMAScript 自 15 年发布 6 版本之后,每一年都会发布一个新版本.
JavaScript 引入方式
JS 的引入方式指的就是 JS 代码与 HTML 代码的结合方式, 主要有两种: 内部脚本和外部脚本.
内部脚本: 将 JS 代码定义在 HTML 页面中.
JavaScript 代码必须位于 <script> </script> 标签之间。
在 HTML 文档中, 可以在任意地方, 放置任意数量的 <script>
一般会把脚本置于 <body> 元素的底部, 可改善显示速度.

外部脚本: 将 JS 代码定义在外部 JS 文件中, 然后引入到 HTML 页面中.
外部 JS 文件中, 只包含 JS 代码, 不包含 <script> 标签.
<script> 标签不能自闭合.

如果自闭合, 则引入的内容失效:

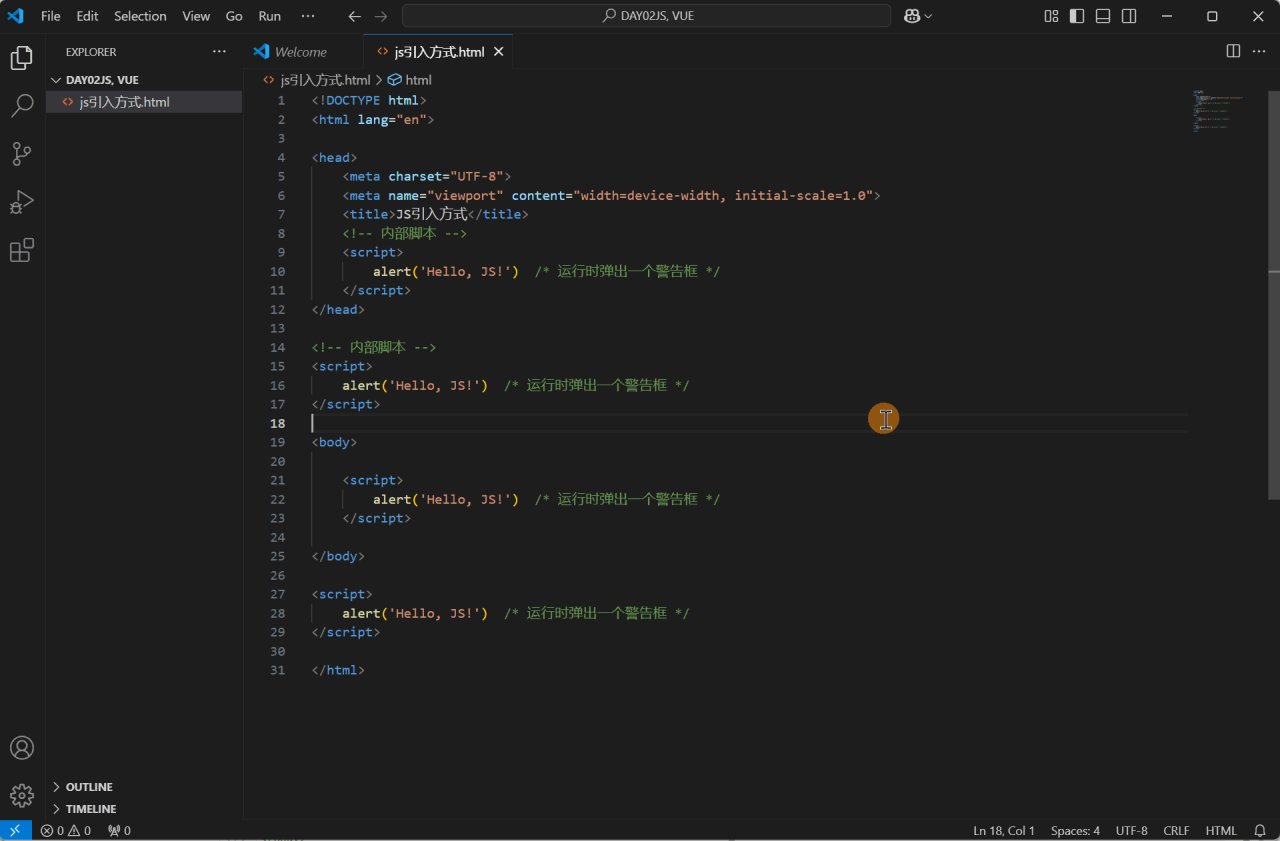
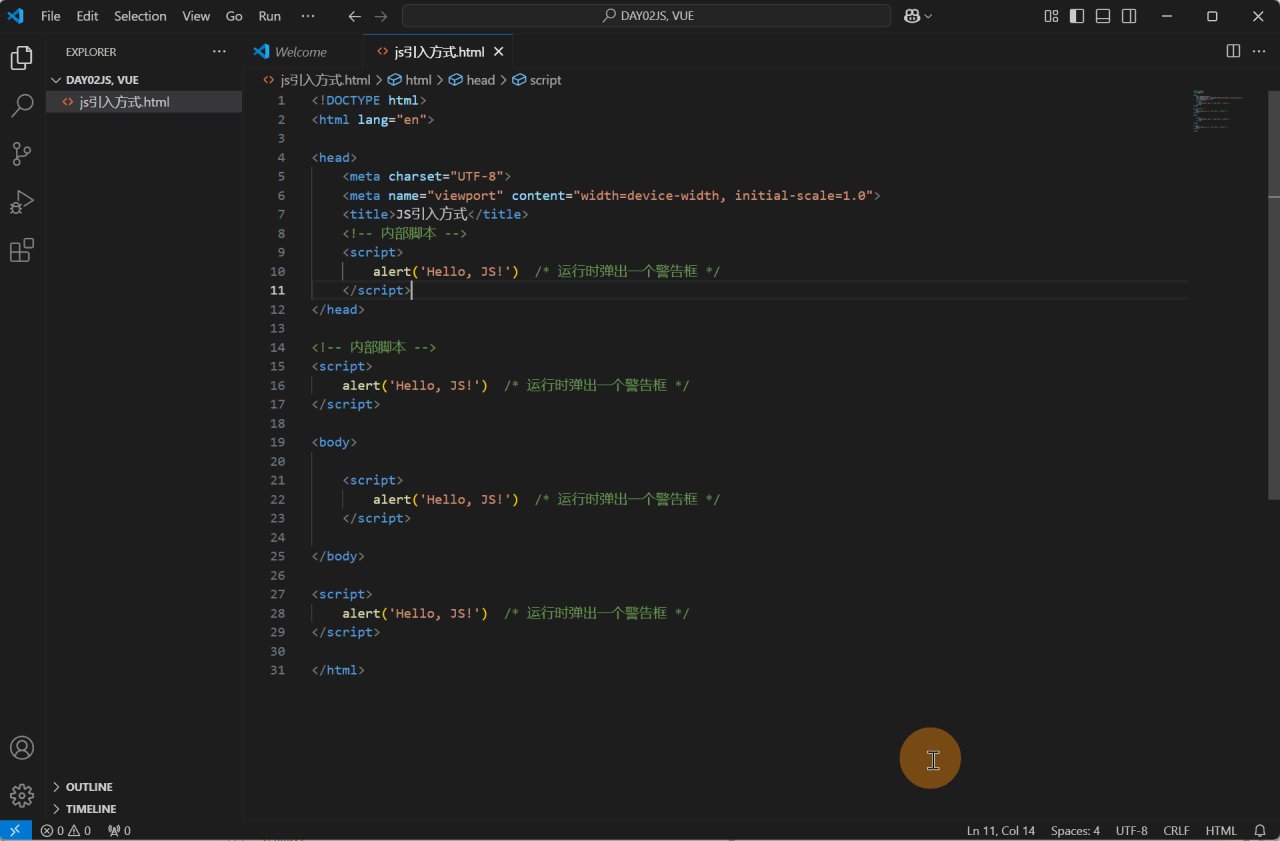
内部脚本方式程序示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>JS引入方式</title> <!-- 内部脚本 --> <script> alert('Hello, JS!') /* 运行时弹出一个警告框 */ </script> </head> <!-- 内部脚本 --> <script> alert('Hello, JS!') /* 运行时弹出一个警告框 */ </script> <body> <script> alert('Hello, JS!') /* 运行时弹出一个警告框 */ </script> </body> <script> alert('Hello, JS!') /* 运行时弹出一个警告框 */ </script> </html> <!-- 这里也能方式 script 标签 -->
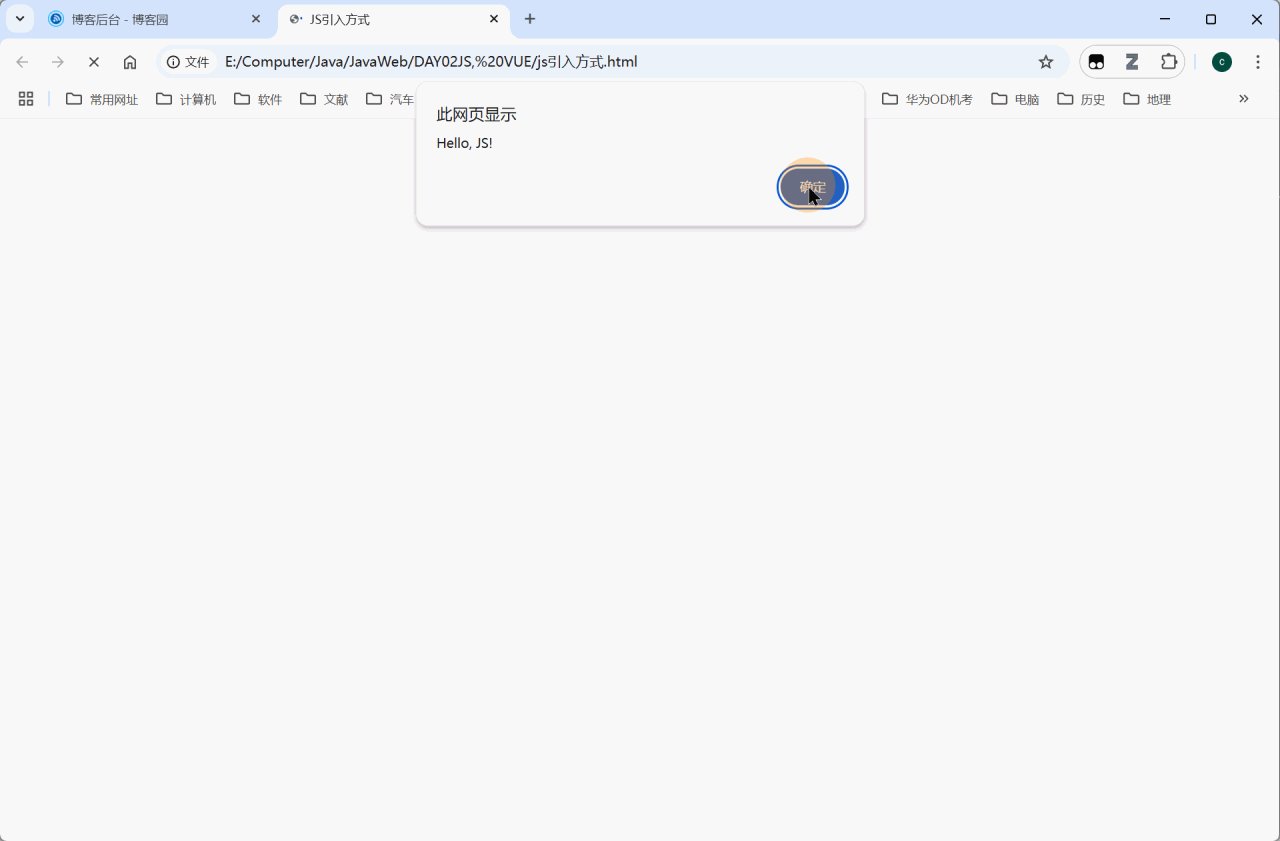
这里一共写了四处 alert, 所以一共会出现四个警告框. 效果:

外部引入的程序示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>JS引入方式</title> <!-- 内部脚本 --> <!-- <script> alert('Hello, JS!') /* 运行时弹出一个警告框 */ </script> --> </head> <!-- 内部脚本 --> <!-- <script> alert('Hello, JS!') /* 运行时弹出一个警告框 */ </script> --> <body> <!-- <script> alert('Hello, JS!') /* 运行时弹出一个警告框 */ </script> --> </body> <!-- 外部脚本 --> <script src="JS/demo.js"></script> <!-- <script> alert('Hello, JS!') /* 运行时弹出一个警告框 */ </script> --> </html> <!-- 这里也能方式 script 标签 -->
JavaScript 基础语法
JavaScript 区分大小写.
JavaScript 结尾的分号可有可无, 但是建议加上.
注释
注释有两种:
单行:
// 单行注释
多行注释:
/* 多行注释 */
代码块
大括号表示代码块.
if (count == 3) { alert(count); }
输出语句
使用 window.alert() 写入警告框. window. 可以省略。
使用 document.write() 写入 HTML 输出.
使用 console.log() 写入浏览器控制台.

程序示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>输出语句</title> </head> <body> </body> <script> // 方式一: 弹出警告框 window.alert('hello js'); // 方式二: 写入 HTML 页面中 document.write('hello js'); // 方式三: 控制台输出 console.log('hello js'); </script> </html>
变量

var 声明的变量, 是全局变量, 且可以重复定义.
程序示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>变量</title> </head> <body> </body> <script> { var a = 10; var a = '张三'; /* 允许重复定义 */ document.write(a); } document.write(a); // 在代码块外面也可以访问 </script> </html>

程序示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>变量</title> </head> <body> </body> <script> { let a = 10; /* let a = '张三'; // 编辑器报错, 不允许重复定义 */ document.write(a); } document.write(a); // 程序不报错, 但是在代码块外面无法访问, 最终网页只会打印出一个 10 </script> </html>
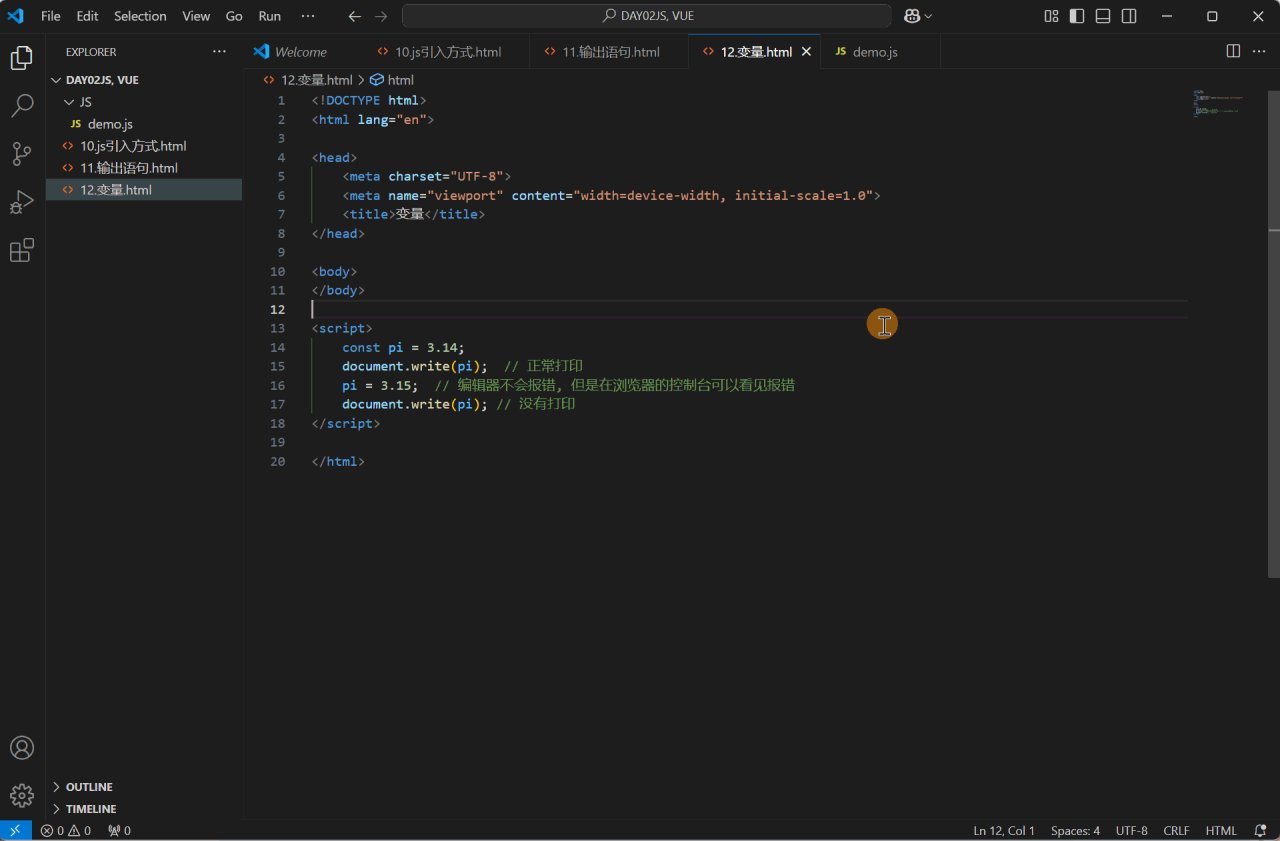
程序示例:
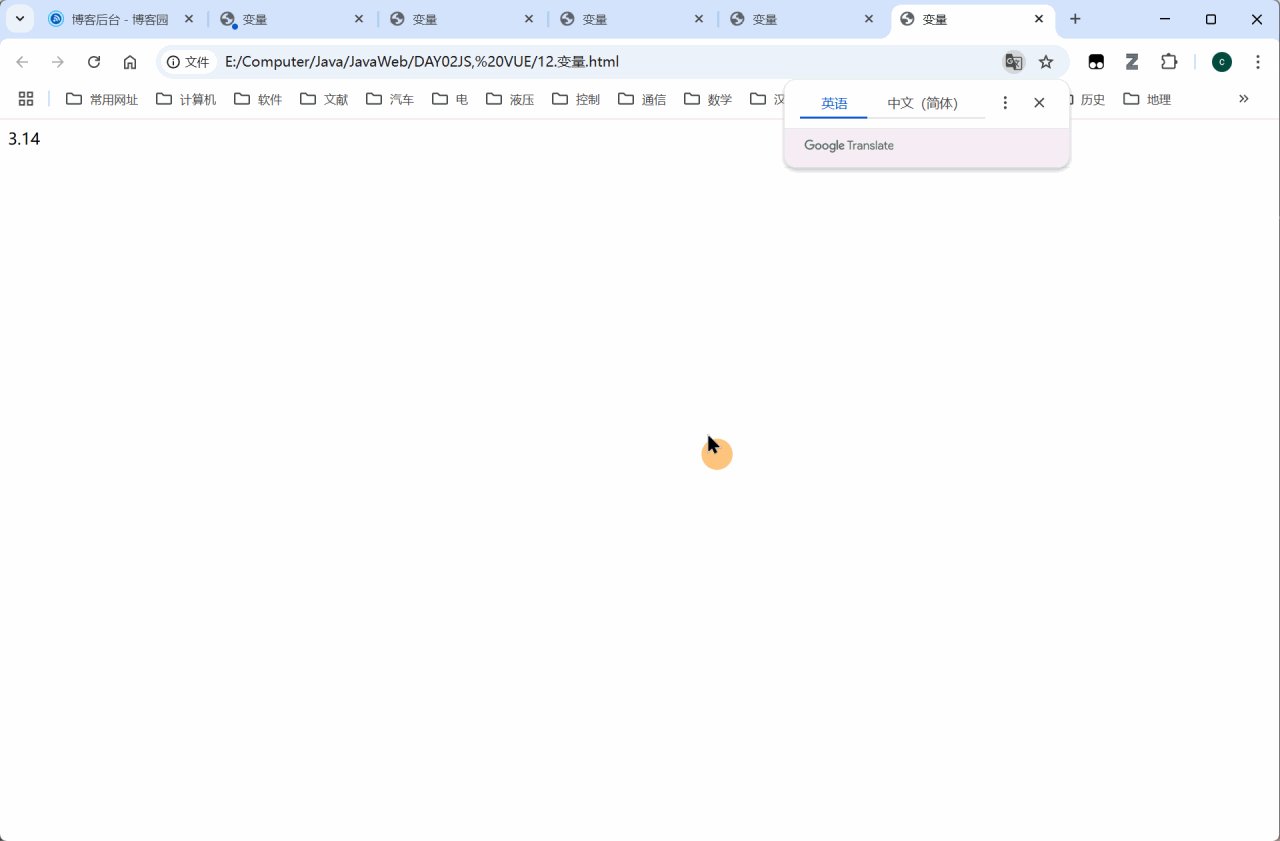
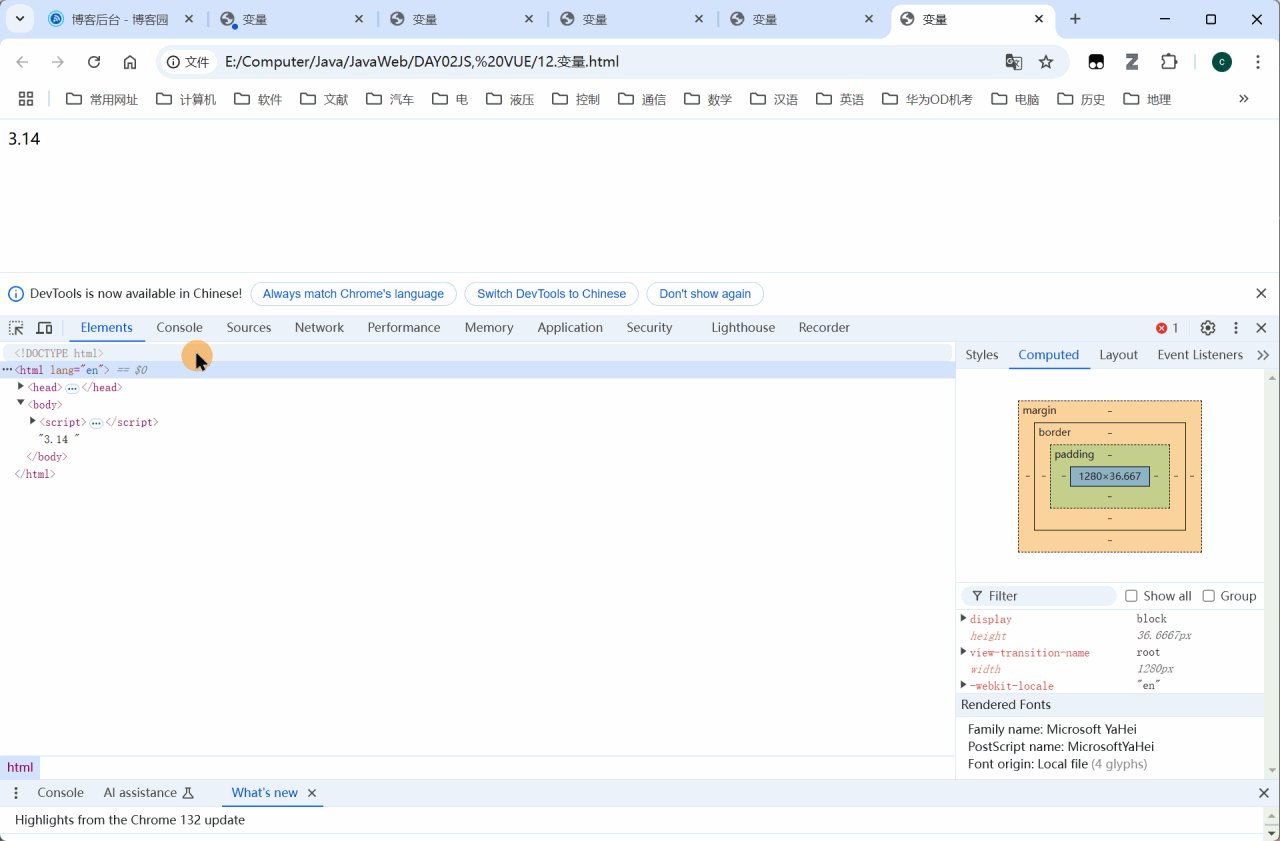
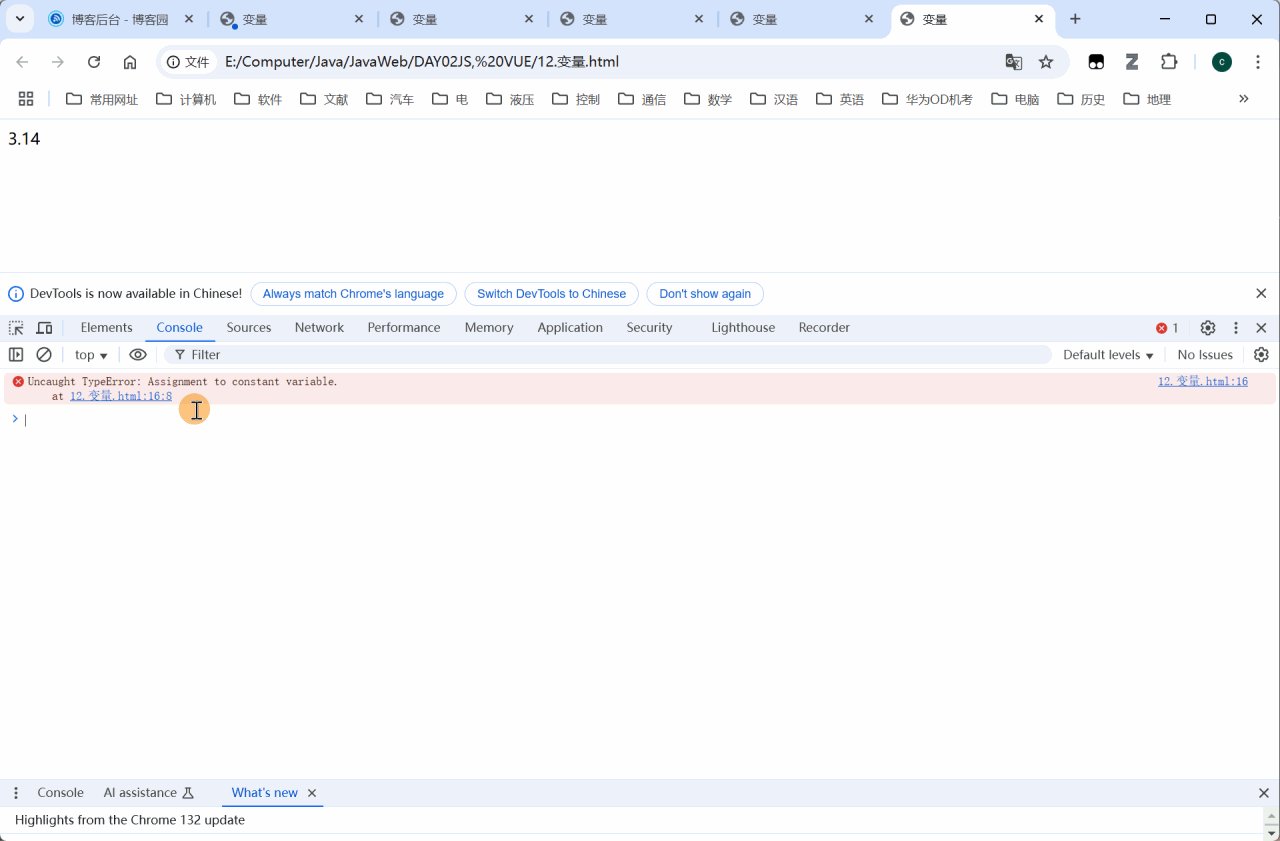
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>变量</title> </head> <body> </body> <script> const pi = 3.14; document.write(pi); // 正常打印 pi = 3.15; // 编辑器不会报错, 但是在浏览器的控制台可以看见报错 document.write(pi); // 没有打印 </script> </html>
效果:

数据类型
JavaScript 中的数据类型分为原始类型和引用类型.
引用数据类型指的主要就是对象. 原始数据类型就类似于 Java 中的基本数据类型.


程序示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>JS-数据类型</title> </head> <body> </body> <script> // 原始数据类型 alert(typeof 3); // number alert(typeof 3.14); // number alert(typeof "A"); // string alert(typeof 'Hello'); // string alert(typeof true); // boolean alert(typeof false); // boolean alert(typeof null); // object var a; alert(typeof a); // undefined </script> </html>
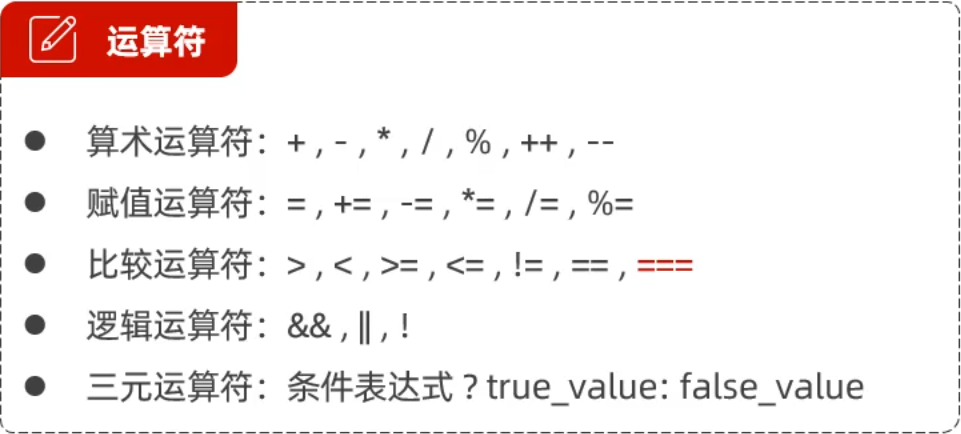
运算符



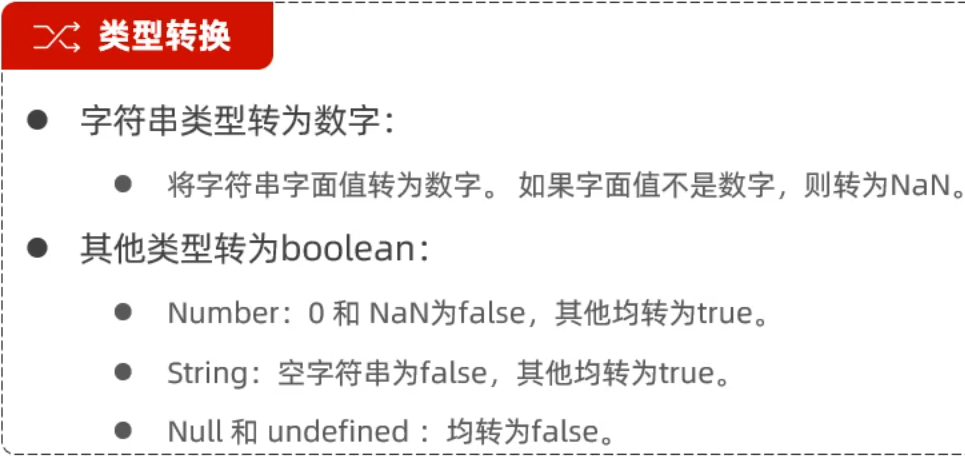
如果字符串有部分是数字, 部分不是数字, 分为两种情况:
-
字符串开头是数字, 则从头开始转换, 直到非数字处停止
-
字符串开头就是非数字, 则转换结果为 NaN

程序示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>JS-运算符</title> </head> <body> </body> <script> var age = 20; var _age = "20"; var $age = 20; alert(age == _age); alert(age === _age); alert(age === $age); // 类型转换 - 其他类型转为数字 // alert(parseInt("12")); // 12 // alert(parseInt("12A45")); // 12 // alert(parseInt("A45")); // NaN // 类型转换 - 其他类型转为boolean // if(0){ // alert("0 转换为false"); // } // if(NaN){ // alert("NaN 转换为false"); // } // if(1){ // alert("除0和NaN其他数字都转为 true"); // } // if(""){ // alert("空字符串为 false, 其他都是true"); // } // if(null){ // alert("null 转化为false"); // } // if(undefined){ // alert("undefined 转化为false"); // } </script> </html>
流程控制

JavaScript 函数


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>JS-函数</title> </head> <body> </body> <script> function add(a, b) { return a + b; } var result = add(10, 20); alert(result); </script> </html>

程序示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>JS-函数</title> </head> <body> </body> <script> var add = function (a, b) { return a + b; } var result = add(10, 20); alert(result); </script> </html>

程序示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>JS-函数</title> </head> <body> </body> <script> var add = function (a, b) { return a + b; } var result = add(10, 20, 30, 40); alert(result); // 打印 30, 后面两个参数没有被传递 </script> </html>
JavaScript 对象
JavaScript 对象分为三类: 基础对象, BOM 对象, DOM 对象.
基础对象目前只需要关注三个: Array, String, JSON.
BOM 对象: 浏览器对象模型, 指的是 JS 对浏览器的各个组件进行了封装.
DOM 对象: 文档对象模型. JS 当中把每一个 HTML 标签都封装为了一个对象. 比如 <a> 标签就封装为了一个对象, <br> 标签也封装为了一个对象.
Array

JavaScript 中的数组相当于 Java 中的集合, 数组的长度是可变的, 而 JavaScript 是弱类型, 所以可以存储任意的类型的数据。
数组长度可变.
程序示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>数组</title> </head> <body> </body> <script> var array = new Array(1, 2, 3, 4); console.log(array[0]); // 输出 1 console.log(array[4]); // 索引越界, 输出 undefined array[10] = 100; // 索引越界赋值 console.log(array[10]); // 输出 100 console.log(array[8]); // 未定义的变量, array[8] 就可以看作为一个变量, 输出 undefined </script> </html>
数组类型可变, 不止可以存储一种数据类型, 可以存储多种数据类型.
程序示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>数组</title> </head> <body> </body> <script> var array = new Array(1, 2, 3, 4); console.log(array[0]); // 输出 1 console.log(array[4]); // 索引越界, 输出 undefined array[10] = 100; // 索引越界赋值 console.log(array[10]); // 输出 100 console.log(array[8]); // 未定义的变量, array[8] 就可以看作为一个变量, 输出 undefined array[9] = "a"; array[8] = false; console.log(array[9]); // a console.log(array[8]); // false console.log(array); </script> </html>
效果:

数组是一个对象, 那么它就应该有属性和方法.

程序示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>数组</title> </head> <body> </body> <script> var array = new Array(1, 2, 3, 4); for (let index = 0; index < array.length; index++) { console.log(array[index]); } </script> </html>
效果:

for 循环遍历数组的所有元素, 而 forEach 遍历数组的有值元素. 如果一个数组元素的值为 undefined, 则 for 循环会遍历该值, 而 forEach 不会.
程序示例:
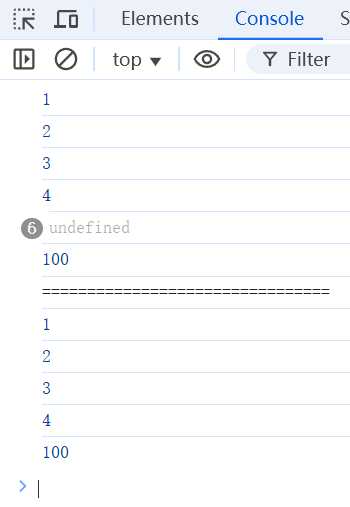
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>数组</title> </head> <body> </body> <script> var array = new Array(1, 2, 3, 4); array[10] = 100; for (let index = 0; index < array.length; index++) { console.log(array[index]); } console.log("================================"); array.forEach(function (a) { console.log(a); }) </script> </html>
效果:

es6 提供了 forEach 循环内函数的一种简化写法, 去掉了 function 关键字, 格式为:
(形参列表) => {方法体}
程序示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>数组</title> </head> <body> </body> <script> var array = new Array(1, 2, 3, 4); array.forEach((e) => { console.log(e); }) array.push(7, 8, 9); console.log("-------------------------"); array.forEach((e) => { console.log(e); }) </script> </html>
效果:


String

程序示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>JS-对象-String</title> </head> <body> </body> <script> //创建字符串对象 //var str = new String("Hello String"); var str = " Hello String "; console.log(str); //length console.log(str.length); //charAt console.log(str.charAt(4)); //indexOf console.log(str.indexOf("lo")); //trim var s = str.trim(); console.log(s); //substring(start,end) --- 开始索引, 结束索引 (含头不含尾) console.log(s.substring(0,5)); </script> </html>
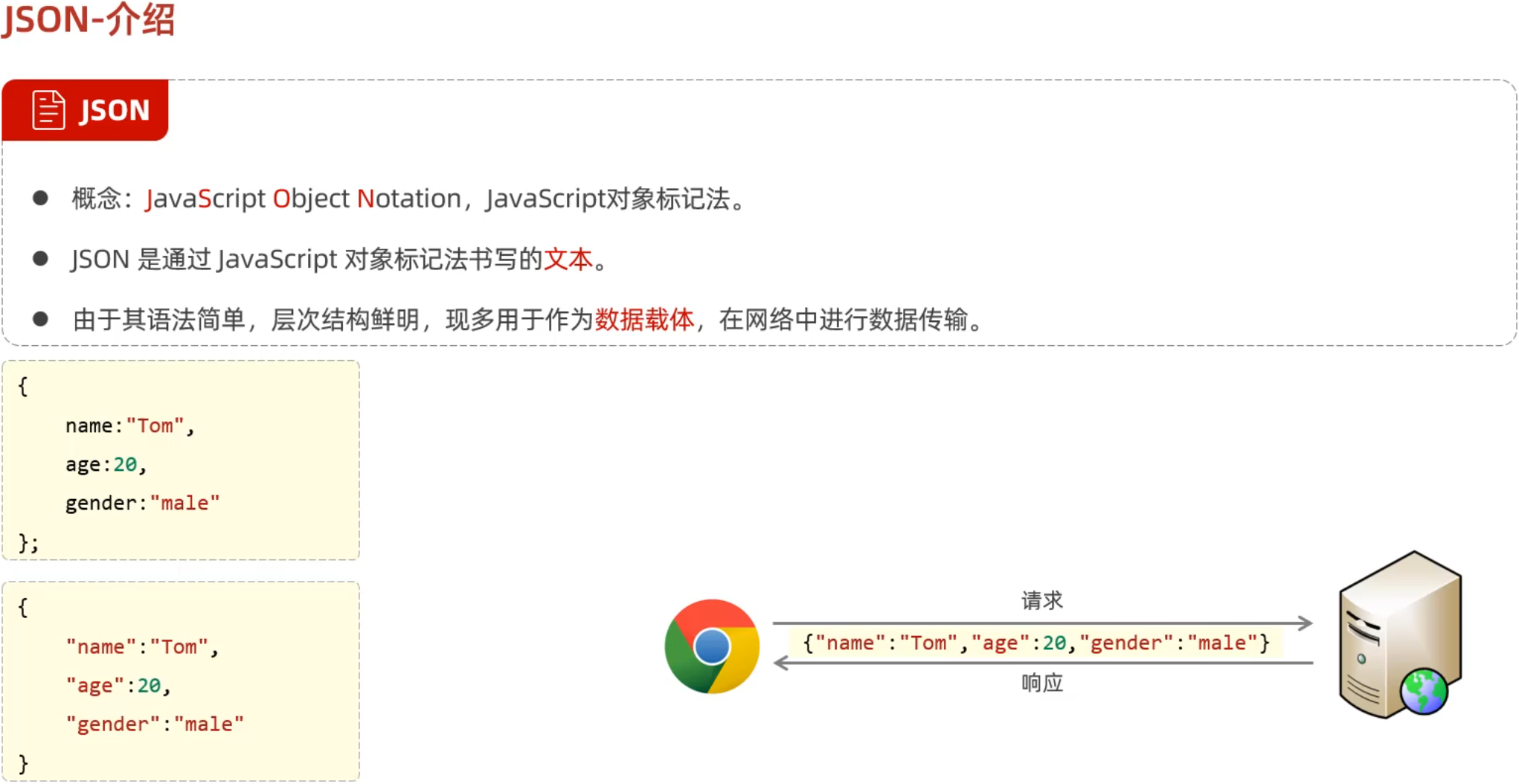
JSON

程序示例:
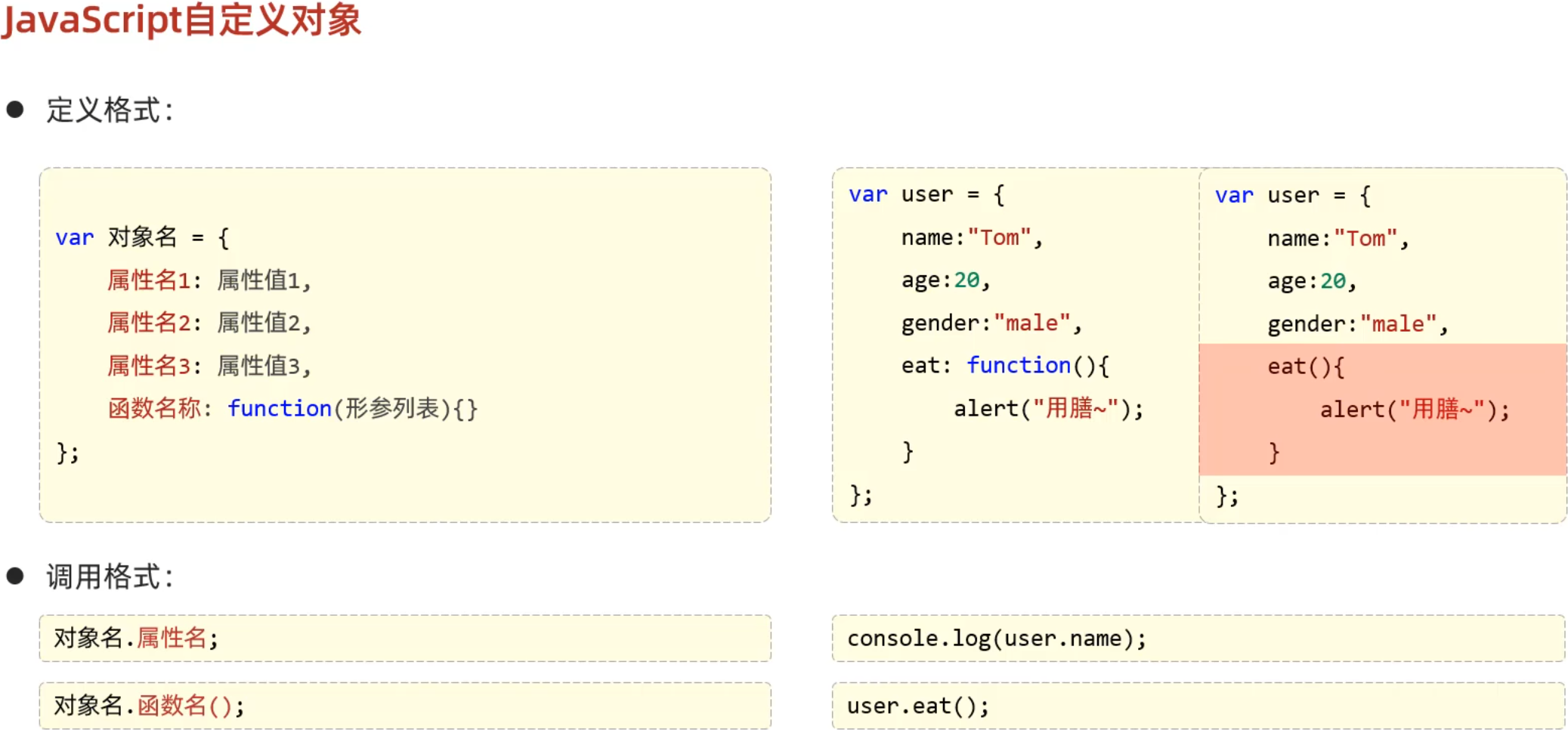
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>JS-对象-JSON</title> </head> <body> </body> <script> //自定义对象 var user = { name: "Tom", age: 10, gender: "male", // eat: function(){ // alert("用膳~"); // } // 简化写法 eat() { alert("用膳~"); } } alert(user.name); user.eat(); </script> </html>
JSON 数据的 key 必须用双引号括起来.
XML 作为传递数据的载体时, 显得非常臃肿, 数据没有多少, 但是标签倒是一大堆.
所以现在前后端交互的过程中, 一般不会使用 XML, 而是较多使用 JSON.



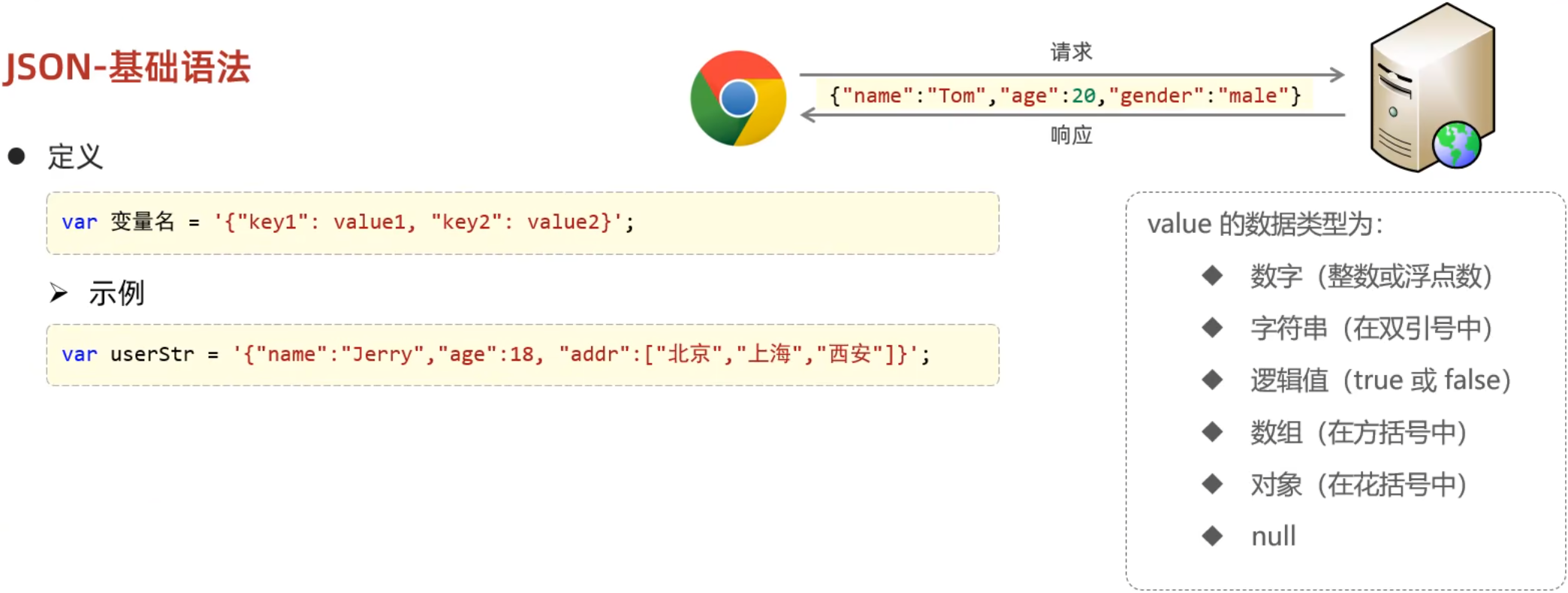
程序示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>JS-对象-JSON</title> </head> <body> </body> <script> //定义json var jsonstr = '{"name":"Tom", "age":18, "addr":["北京","上海","西安"]}'; alert(jsonstr.name); // undefined //json字符串--js对象 var obj = JSON.parse(jsonstr); alert(obj.name); // Tom //js对象--json字符串 alert(JSON.stringify(obj)); // {"name":"Tom", "age":18, "addr":["北京","上海","西安"]} </script> </html>
BOM


BOM 允许 JS 和浏览器进行对话, JS 中将浏览器的各个组成部分都封装成了对象.
Window 的范围:

Navigator: 浏览器的应用名称, 版本, 内核等信息.
History 的范围:

我们只需要了解两个对象: Window, Location.
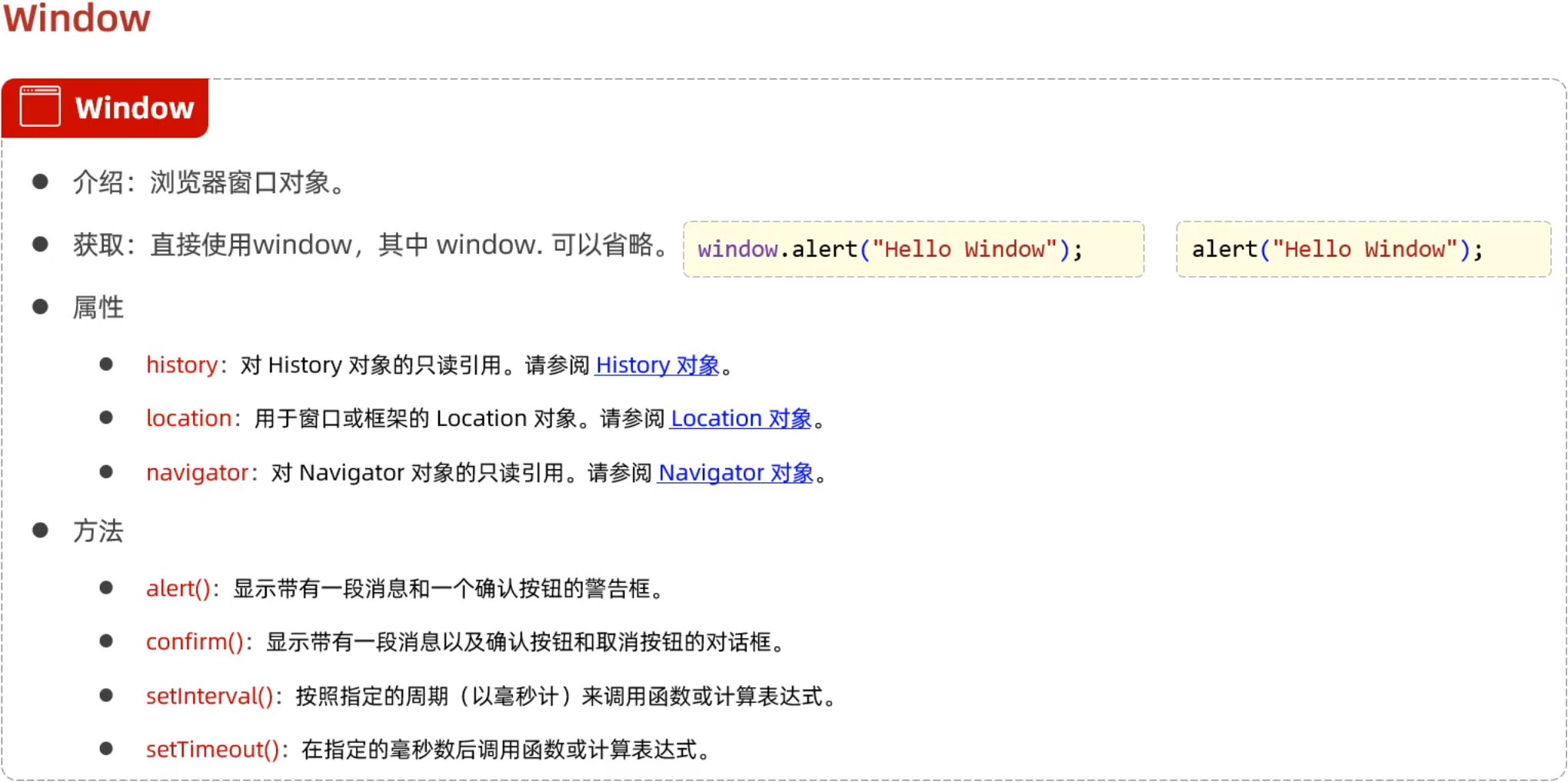
Window

程序示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>JS-对象-BOM</title> </head> <body> </body> <script> // 获取 window.alert("Hello BOM"); alert("Hello BOM Window"); </script> </html>
程序示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>JS-对象-BOM</title> </head> <body> </body> <script> // 方法 // confirm - 对话框-- 确认: true, 取消: false var flag = confirm("您确认删除该记录吗?"); alert(flag); </script> </html>
程序示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>JS-对象-BOM</title> </head> <body> </body> <script> // 定时器 - setInterval -- 周期性的执行某一个函数 var i = 0; setInterval(function () { i++; console.log("定时器执行了" + i + "次"); }, 2000); </script> </html>
程序示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>JS-对象-BOM</title> </head> <body> </body> <script> //定时器 - setTimeout -- 延迟指定时间执行一次 setTimeout(function () { alert("JS"); }, 3000); </script> </html>
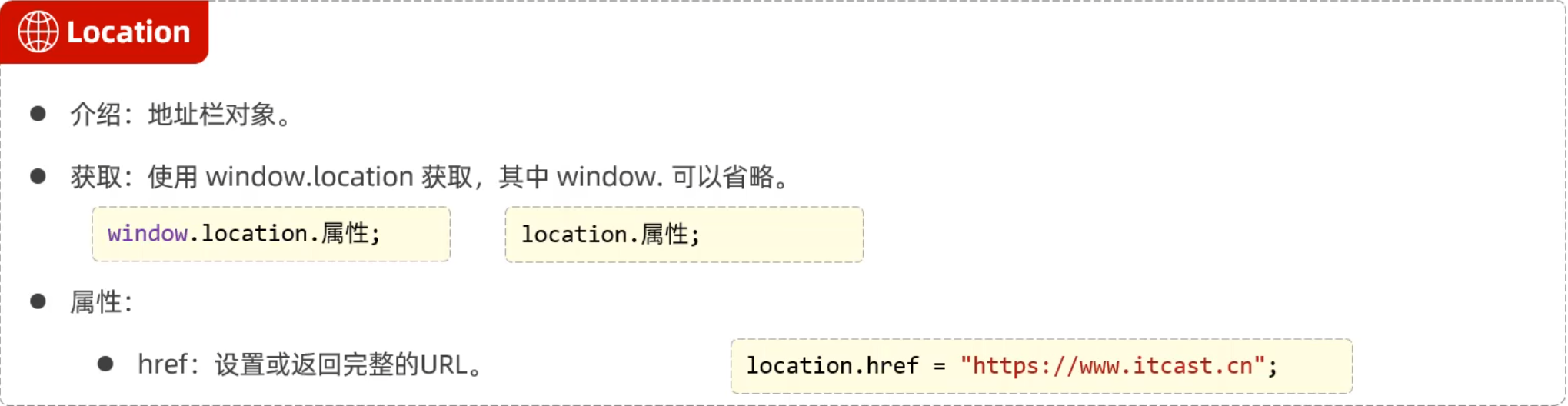
Location

程序示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>JS-对象-BOM</title> </head> <body> </body> <script> //location alert(location.href); location.href = "https://www.itcast.cn"; // 会将 URL 自动设置为这个地址, 也就是自动跳转到这个网站 </script> </html>
DOM
DOM 介绍
概念: Document Object Model, 文档对象模型
将标记语言的各个组成部分封装为对应的 JS 对象:
-
Document: 整个文档对象
-
Element: 元素对象
-
Attribute: 属性对象
-
Text: 文本对象
-
Comment: 注释对象
HTML 是超文本标记语言, 也是一种标记语言.
浏览器加载并解析 HTML 文档之后, 也会将 HTML 文档的各个组成部分都封装为上面的 5 种 JS 的 DOM 对象. 整个文档封装为 Document 对象. 每一个 HTML 标签都封装为 Element 对象. 标签中的属性被封装为 Attribute 对象. 标签之间的文本被封装为 Text 对象. 注释被封装为 Comment 对象.
浏览器加载并解析 HTML 文档之后, 也会将 HTML 文档的各个组成部分都封装为上面的 5 种 JS 的 DOM 对象. 同时在浏览器的内存中, 也会形成一个 DOM 结构, 称为 DOM 树.
JS 是用来控制网页行为的, 就是通过 DOM 和 JS 当中的事件监听机制来控制网页的行为.

程序示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>JS-对象-DOM演示</title> </head> <body> <div style="font-size: 30px; text-align: center;" id="tb1">课程表</div> <table width="800px" border="1" cellspacing="0" align="center"> <tr> <th>学号</th> <th>姓名</th> <th>分数</th> <th>评语</th> </tr> <tr align="center" class="data"> <td>001</td> <td>张三</td> <td>90</td> <td>很优秀</td> </tr> <tr align="center" class="data"> <td>002</td> <td>李四</td> <td>92</td> <td>优秀</td> </tr> <tr align="center" class="data"> <td>003</td> <td>王五</td> <td>83</td> <td>很努力,不错</td> </tr> <tr align="center" class="data"> <td>004</td> <td>赵六</td> <td>98</td> <td>666</td> </tr> </table> <br> <div style="text-align: center;"> <input id="b1" type="button" value="改变标题内容" onclick="fn1()"> <input id="b2" type="button" value="改变标题颜色" onclick="fn2()"> <input id="b3" type="button" value="删除最后一个" onclick="fn3()"> </div> </body> <script> function fn1() { document.getElementById('tb1').innerHTML = "学员成绩表"; } function fn2() { document.getElementById('tb1').style = "font-size: 30px; text-align: center; color: red;" } function fn3() { var trs = document.getElementsByClassName('data'); trs[trs.length - 1].remove(); } </script> </html>
在浏览器中的效果:

elements 是元素的意思, 展示的是当前这个 HTML 文档当中所有的元素, 其实就是标签.
用按钮动态修改展示的效果:


XML DOM 是 Core DOM 的子集.
HTML DOM 是在 Core DOM 的基础上进行了扩充, 在 HTML DOM 当中是将所有的 HTML 标签都封装成了一个单独的元素对象.
目前学习的是 HTML DOM, 主要关注两点:
-
获取这个元素对象
-
调用这个元素对象当中的属性或者方法从而来操作 HTML 当中的元素对象.

程序示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>JS-对象-DOM</title> </head> <body> <img id="h1" src="img/off.gif"> <br><br> <div class="cls">传智教育</div> <br> <div class="cls">黑马程序员</div> <br> <input type="checkbox" name="hobby"> 电影 <input type="checkbox" name="hobby"> 旅游 <input type="checkbox" name="hobby"> 游戏 </body> <script> //1. 获取Element元素 //1.1 获取元素-根据ID获取 // var img = document.getElementById('h1'); // alert(img); //1.2 获取元素-根据标签获取 - div // var divs = document.getElementsByTagName('div'); // for (let i = 0; i < divs.length; i++) { // alert(divs[i]); // } //1.3 获取元素-根据name属性获取 // var ins = document.getElementsByName('hobby'); // for (let i = 0; i < ins.length; i++) { // alert(ins[i]); // } //1.4 获取元素-根据class属性获取 // var divs = document.getElementsByClassName('cls'); // for (let i = 0; i < divs.length; i++) { // alert(divs[i]); // } //2. 查询参考手册, 属性、方法 var divs = document.getElementsByClassName('cls'); var div1 = divs[0]; div1.innerHTML = "传智教育666"; </script> </html>
DOM 案例
需求:

程序:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>JS-对象-DOM-案例</title> </head> <body> <img id="h1" src="img/off.gif"> <br><br> <div class="cls">传智教育</div> <br> <div class="cls">黑马程序员</div> <br> <input type="checkbox" name="hobby"> 电影 <input type="checkbox" name="hobby"> 旅游 <input type="checkbox" name="hobby"> 游戏 </body> <script> //1. 点亮灯泡 : src 属性值 var img = document.getElementById('h1'); img.src = "img/on.gif"; //2. 将所有div标签的内容后面加上: very good (红色字体) -- <font color='red'></font> var divs = document.getElementsByTagName('div'); for (let i = 0; i < divs.length; i++) { const div = divs[i]; div.innerHTML += "<font color='red'>very good</font>"; } //3. 使所有的复选框呈现选中状态 var ins = document.getElementsByName('hobby'); for (let i = 0; i < ins.length; i++) { const check = ins[i]; check.checked = true; //选中 } </script> </html>
在浏览器中的效果:

JavaScript 事件监听
事件: 发生的事情.
HTNL 当中的事件是指发生在 HTML 元素上的事情. 比如某个 HTML 的按钮被点击了, 鼠标移动到某一个 HTML 元素上了, 键盘被按下了, 表单被提交了, 等等.
事件监听: JavaScript 可以在事件被侦测到时执行指定的代码.
学习事件监听就是学习如何让事件发生之后执行指定的代码.
事件绑定
JavaScript 提供了两种事件绑定的方式:

程序示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>JS-事件-事件绑定</title> </head> <body> <input type="button" id="btn1" value="事件绑定1" onclick="on()"> <input type="button" id="btn2" value="事件绑定2"> </body> <script> function on() { alert("按钮1被点击了..."); } document.getElementById('btn2').onclick = function () { alert("按钮2被点击了..."); } </script> </html>
常见事件

程序示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>JS-事件-常见事件</title> </head> <body onload="load()"> <form action="" style="text-align: center;" onsubmit="subfn()"> <input type="text" name="username" onblur="bfn()" onfocus="ffn()" onkeydown="kfn()"> <input id="b1" type="submit" value="提交"> <input id="b1" type="button" value="单击事件" onclick="fn1()"> </form> <br><br><br> <table width="800px" border="1" cellspacing="0" align="center" onmouseover="over()" onmouseout="out()"> <tr> <th>学号</th> <th>姓名</th> <th>分数</th> <th>评语</th> </tr> <tr align="center"> <td>001</td> <td>张三</td> <td>90</td> <td>很优秀</td> </tr> <tr align="center"> <td>002</td> <td>李四</td> <td>92</td> <td>优秀</td> </tr> </table> </body> <script> //onload : 页面/元素加载完成后触发 function load(){ console.log("页面加载完成...") } //onclick: 鼠标点击事件 function fn1(){ console.log("我被点击了..."); } //onblur: 失去焦点事件 function bfn(){ console.log("失去焦点..."); } //onfocus: 元素获得焦点 function ffn(){ console.log("获得焦点..."); } //onkeydown: 某个键盘的键被按下 function kfn(){ console.log("键盘被按下了..."); } //onmouseover: 鼠标移动到元素之上 function over(){ console.log("鼠标移入了...") } //onmouseout: 鼠标移出某元素 function out(){ console.log("鼠标移出了...") } //onsubmit: 提交表单事件 function subfn(){ alert("表单被提交了..."); } </script> </html>
案例
通过 DOM 配合事件监听来控制网页的行为.

程序:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>JS-事件-案例</title> </head> <body> <img id="light" src="img/off.gif"> <br> <input type="button" value="点亮" onclick="on()"> <input type="button" value="熄灭" onclick="off()"> <br> <br> <input type="text" id="name" value="ITCAST" onfocus="lower()" onblur="upper()"> <br> <br> <input type="checkbox" name="hobby"> 电影 <input type="checkbox" name="hobby"> 旅游 <input type="checkbox" name="hobby"> 游戏 <br> <input type="button" value="全选" onclick="checkAll()"> <input type="button" value="反选" onclick="reverse()"> </body> <script> //1. 点击 "点亮" 按钮, 点亮灯泡; 点击 "熄灭" 按钮, 熄灭灯泡; -- onclick function on(){ //a. 获取img元素对象 var img = document.getElementById("light"); //b. 设置src属性 img.src = "img/on.gif"; } function off(){ //a. 获取img元素对象 var img = document.getElementById("light"); //b. 设置src属性 img.src = "img/off.gif"; } //2. 输入框聚焦后, 展示小写; 输入框离焦后, 展示大写; -- onfocus , onblur function lower(){//小写 //a. 获取输入框元素对象 var input = document.getElementById("name"); //b. 将值转为小写 input.value = input.value.toLowerCase(); } function upper(){//大写 //a. 获取输入框元素对象 var input = document.getElementById("name"); //b. 将值转为大写 input.value = input.value.toUpperCase(); } //3. 点击 "全选" 按钮使所有的复选框呈现选中状态 ; 点击 "反选" 按钮使所有的复选框呈现取消勾选的状态 ; -- onclick function checkAll(){ //a. 获取所有复选框元素对象 var hobbys = document.getElementsByName("hobby"); //b. 设置选中状态 for (let i = 0; i < hobbys.length; i++) { const element = hobbys[i]; element.checked = true; } } function reverse(){ //a. 获取所有复选框元素对象 var hobbys = document.getElementsByName("hobby"); //b. 设置未选中状态 for (let i = 0; i < hobbys.length; i++) { const element = hobbys[i]; element.checked = false; } } </script> </html>



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具