第一个 Android 应用 -- HelloWorld
新建项目

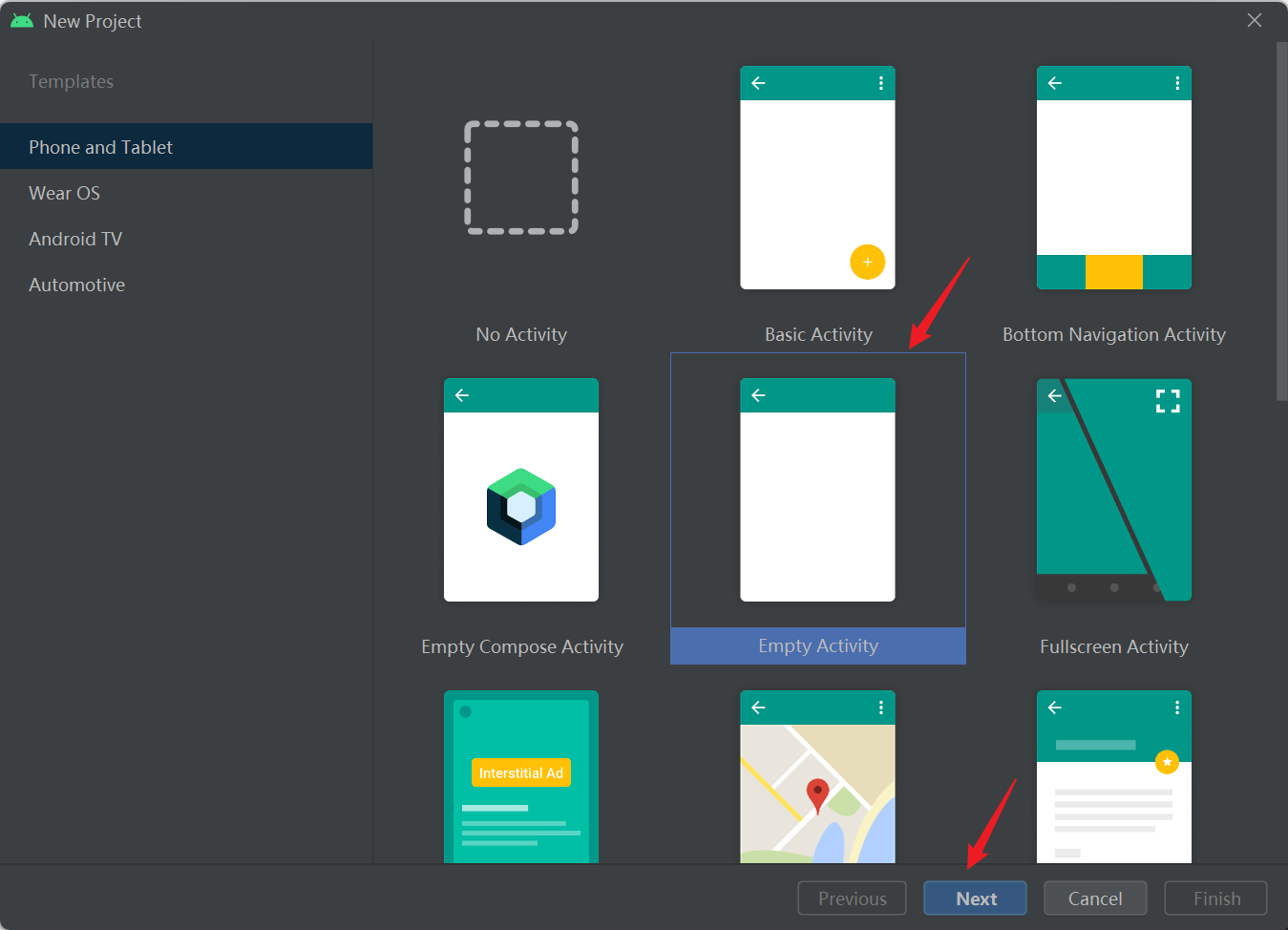
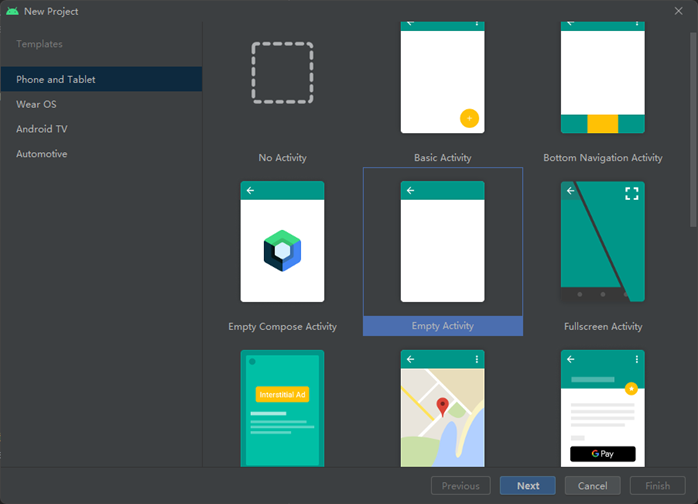
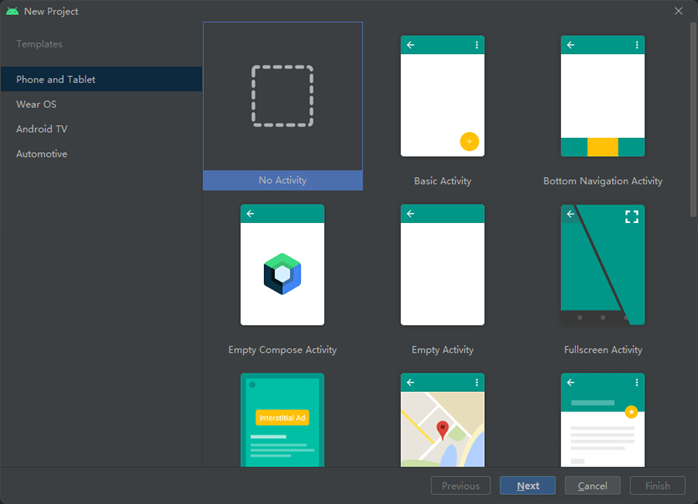
选择 Empty Activity:


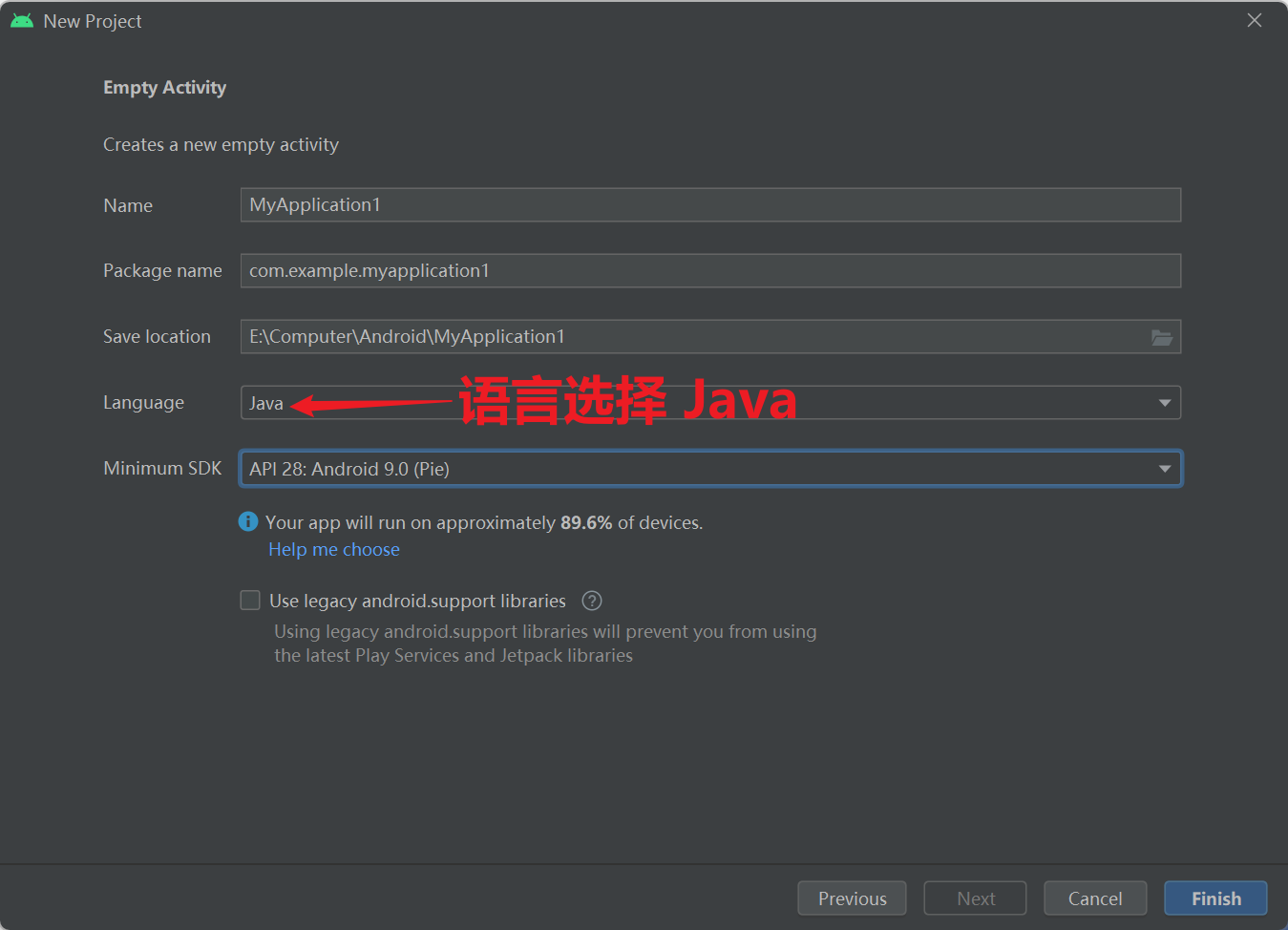
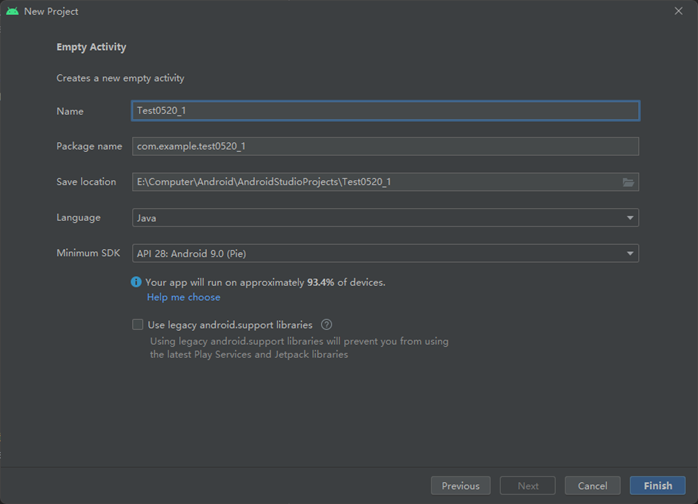
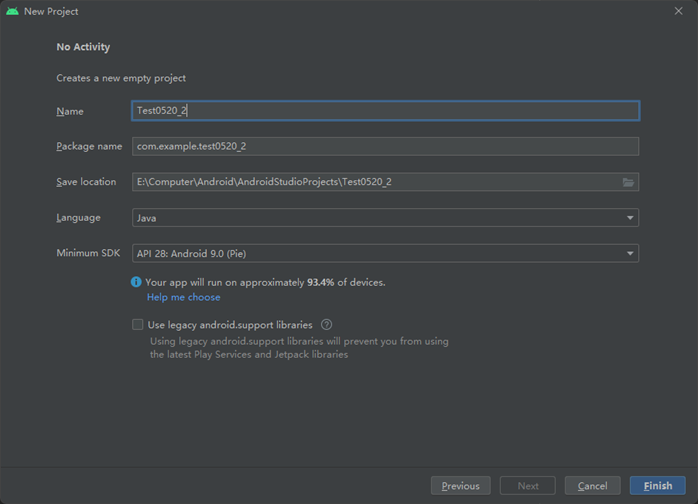
在配置对话框的 Name 栏输入应用名称, 此应用安装到手机之后会在手机上显示该名称. 在 Package Name 栏输入应用的包名, Android 系统就是通过包名来区分不同应用程序的, 因此包名一定要具有唯一性. 在 Save Location 栏输入或者选择项目工程的保存目录, 在 Language 下拉框中选择编码语言为 Java, 在 Minimun SDK 下拉框中选择最低支持到 Android 9.0, 意味着 Android 9.0 以上的设备运行此代码都没有问题. Minimun SDK 下方的文字提示当前版本支持设备的市场份额. 下面有个复选框 "User legacy android.support libraries", 如果勾选表示采用旧的 support 支持库, 如果不勾选表示采用新的 AndroidX 库, 因为 Android 官方不再更新旧的 support 库, 所以此处无须勾选, 默认采用新的 AndroidX 库就可以了.
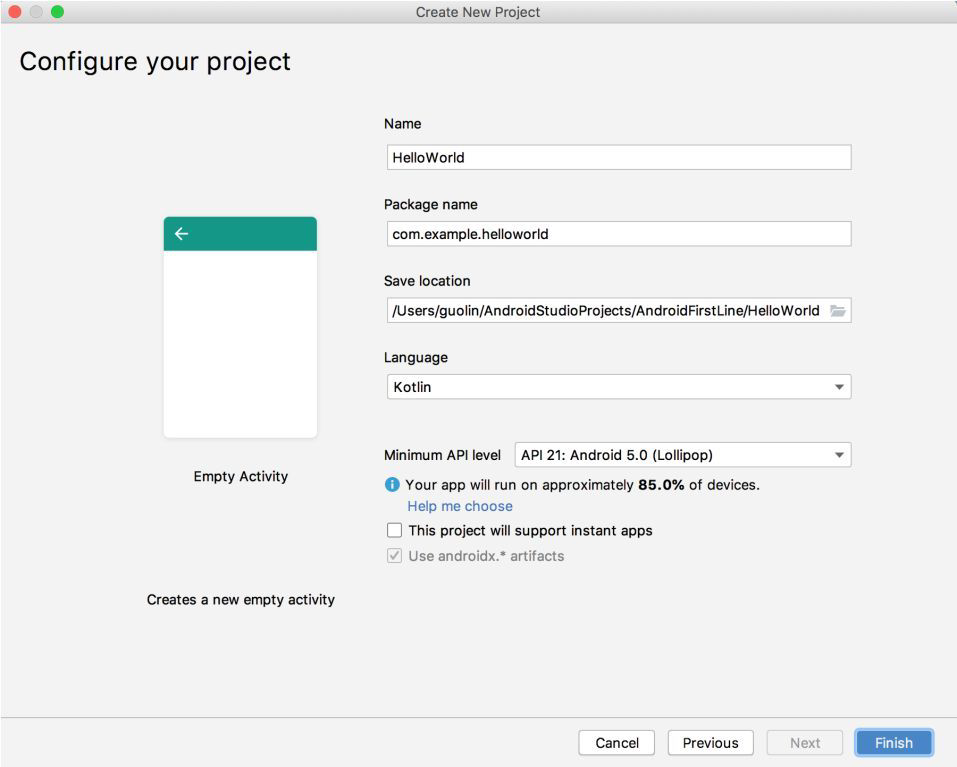
Android Studio 3.5.2 版本的界面:

倒数第二个复选框是用于支持 instant apps 免安装应用的, 这个功能必须配合 Google Play 服务才能使用, 在国内是用不了的.
最后的复选框用于在项目中启用 AndroidX. AndroidX 的主要目的是取代过去的 Android Support Library, 虽然 Google 给出了一个过渡期, 但是在 Android Studio 3.5.2 版本中, 这个复选框已经被强制勾选. 如果使用了更新的 Android Studio 版本, 看不到这个复选框也不用感到奇怪, 因为未来所有项目都会默认启用 AndroidX.
然后单击 Finish 按钮完成配置操作, Android Studio 便自动创建规定配置的新项目了. 稍等片刻, Android Studio 将呈现刚创建好的项目页面.
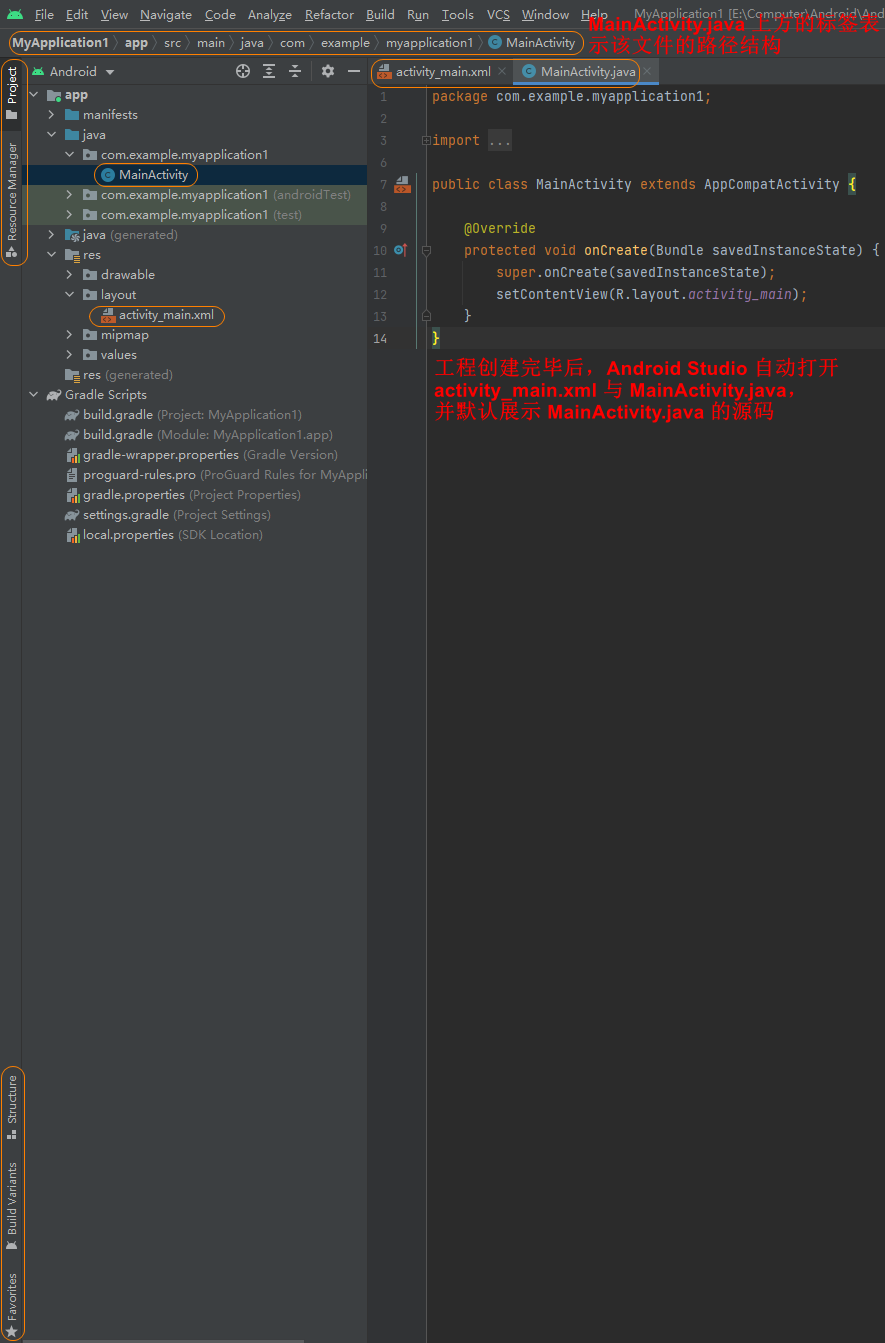
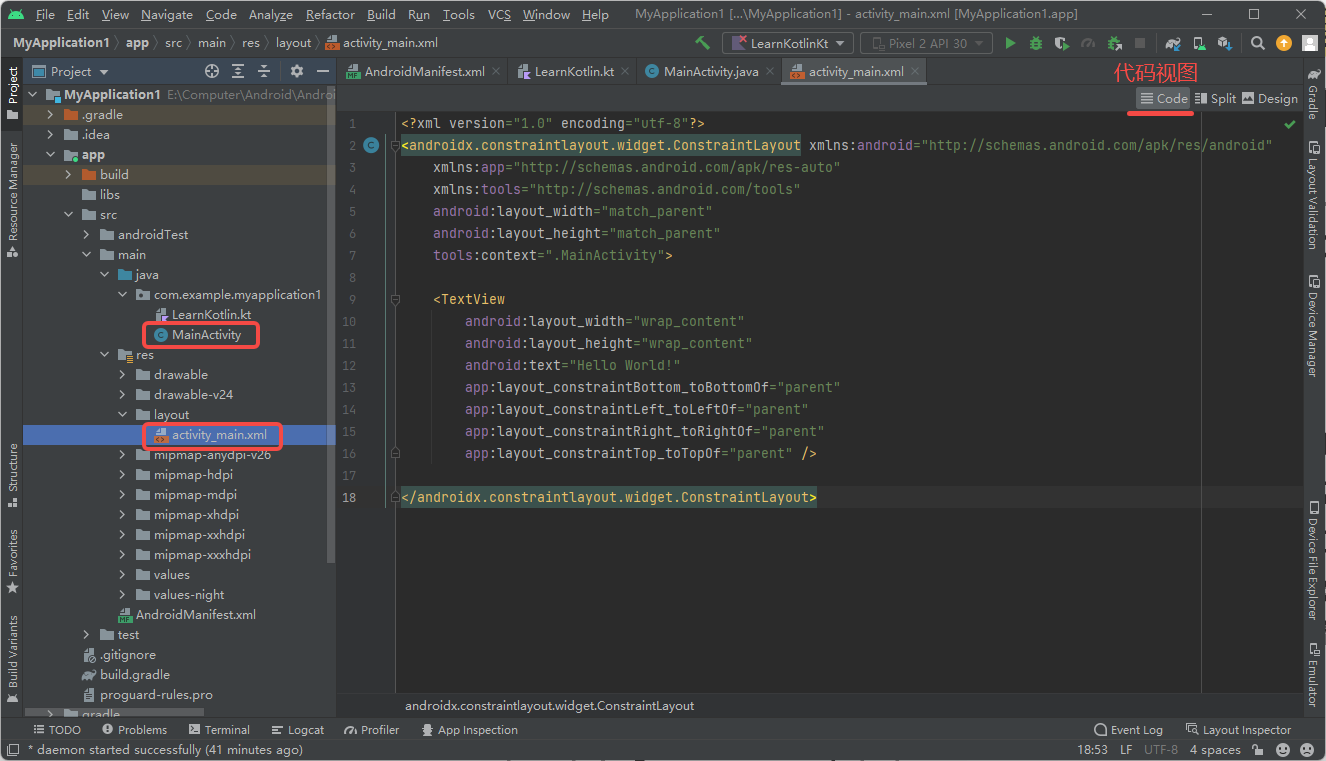
工程创建完毕后, Android Studio 自动打开 activity_main.xml 与 MainActivity.java, 并默认展示 MainActivity.java 的源码. MainActivity.java 上方的标签表示该文件的路径结构.
界面左侧有一列标签, 从上到下依次是 Project、Resource Manager、Structure、Build Variants、Favorites.
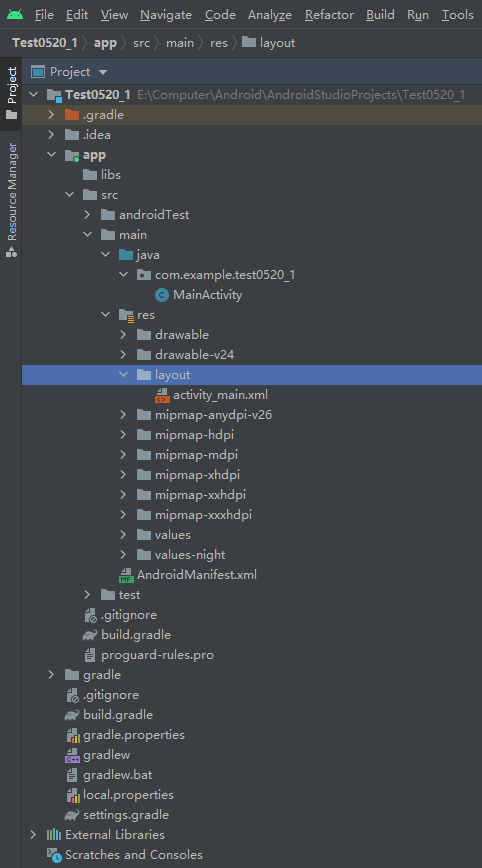
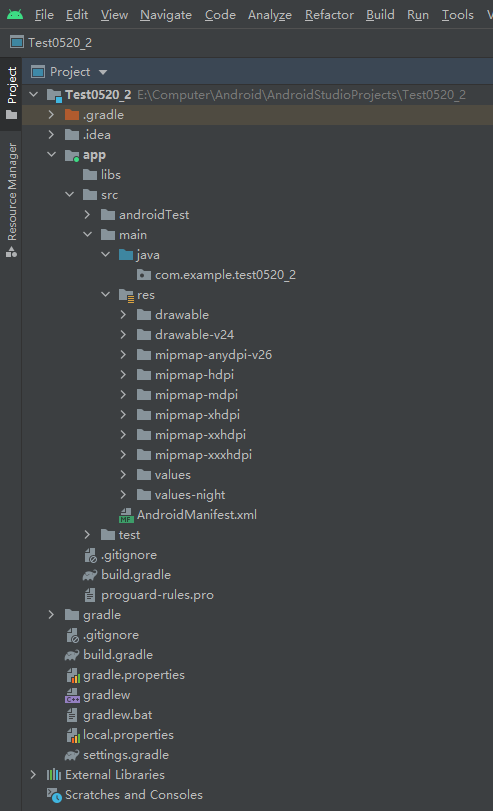
单击 Project 标签, 左侧会展开小窗口表示该项目工程的目录结构, 如图 1 所示.

这里 MainActivity.java 的代码为:
package com.example.myapplication1;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
可以看到, MainActivity 是继承自 AppCompatActivity 的, 这是一种向下兼容的 Activity, 可以将 Activity 在各个系统版本中增加的特性和功能最低兼容到 Android 2.1 系统. Activity 是 Android 系统提供的一个 Activity 基类, 我们项目中所有的 Activity 都必须继承它或者它的子类才能拥有 Activity 的特性. AppCompatActivity 是 Activity 的子类.
MainActivity 中有一个 onCreate() 方法, 这个方法是一个 Activity 被创建时必定要执行的方法. 其中只有两行代码, 并且没有 HelloWorld! 的字样.
Android 程序的设计讲究逻辑和视图分离, 因此是不推荐在 Activity 中直接编写界面的, 更加通用的一种做法是, 在布局文件中编写界面, 然后在 Activity 中引入进来. 可以看到, 在 onCreate() 方法的第二行调用了 setContentView() 方法, 就是这个方法给当前的活动引入了一个 activity_main 布局, Hello World! 就是在这里定义的.

在这个布局文件中, 有一个 TextView, 这是 Android 系统提供的一个控件, 用于在布局中显示文字的, 里面的 android:text="Hello World!" 就定义了要显示的文字.
单击 Structure 标签, 左侧会展开小窗口表示该代码的内部方法结构, 如图 2 所示.

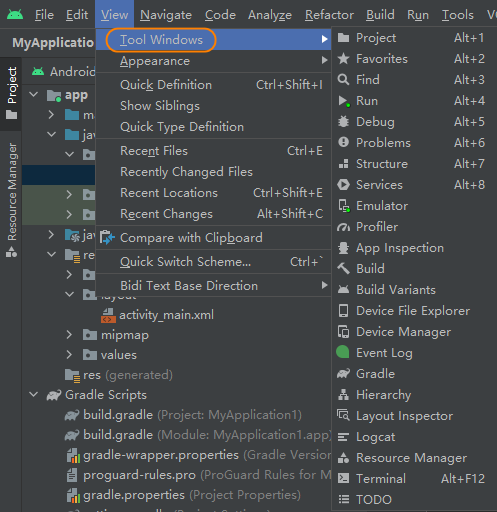
在这个位置, 可以自己设置界面左侧展示哪些标签:

新建工程后, 会联网下载一些 gradle 文件, 可能会出现报错: Could not install Gradle distribution from...
如果新建工程时打开了科/学/上/网则不会出现这个报错.
解决办法:
方法1. 使用科/学/上/网的方式, 根据错误提示链接下载压缩包, 解压缩:

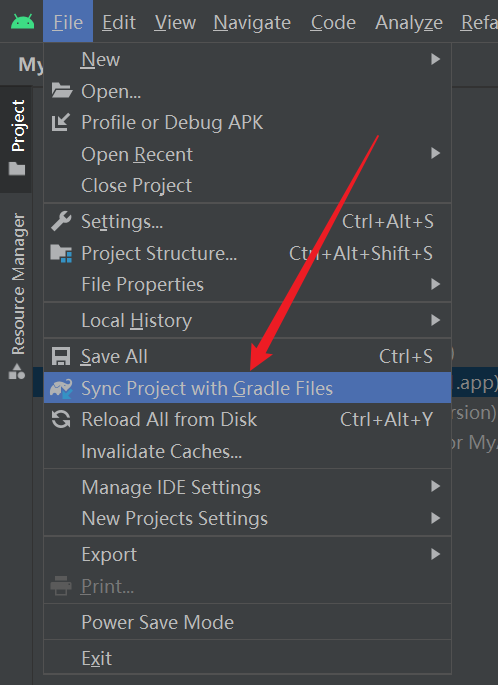
然后重新 sync:

如果是打开着科/学/上/网的方式来新创建这个项目, 则可以正常下载这个文件:

方法2. 参考链接: https://www.cnblogs.com/IDM2025/p/18401984#:~:text=解决方法一
启动模拟器

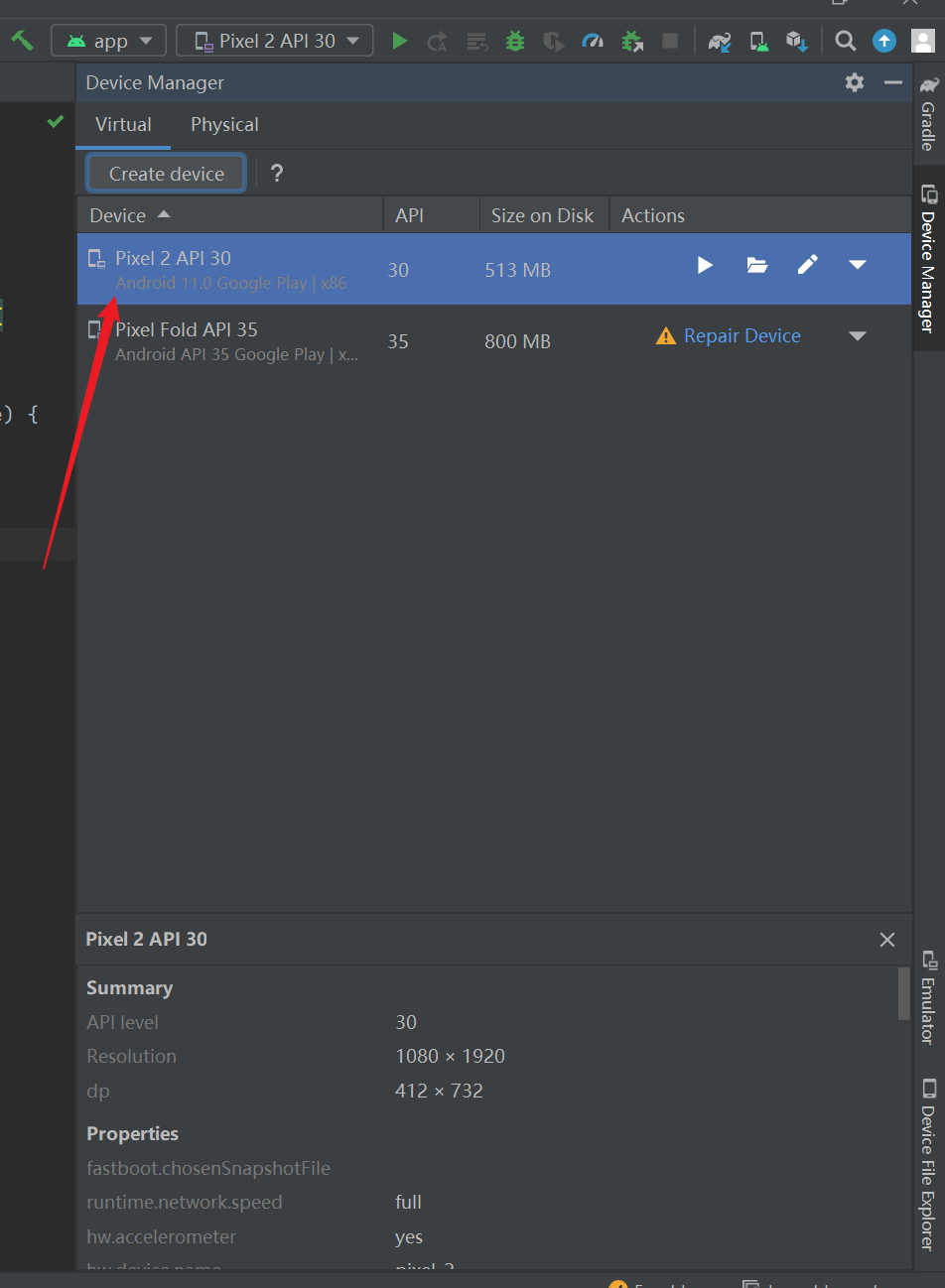
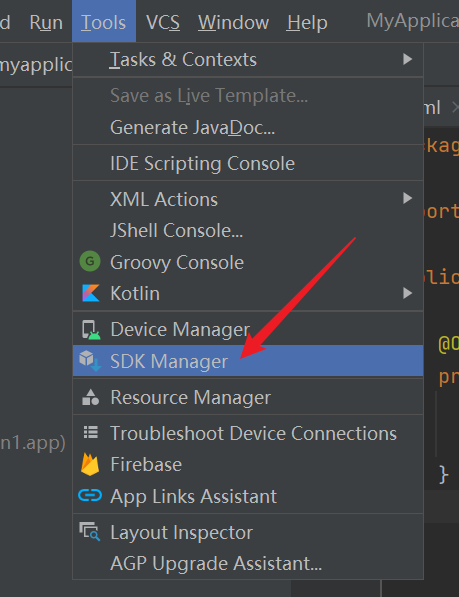
或者点击这里也可以打开 Device Manager:

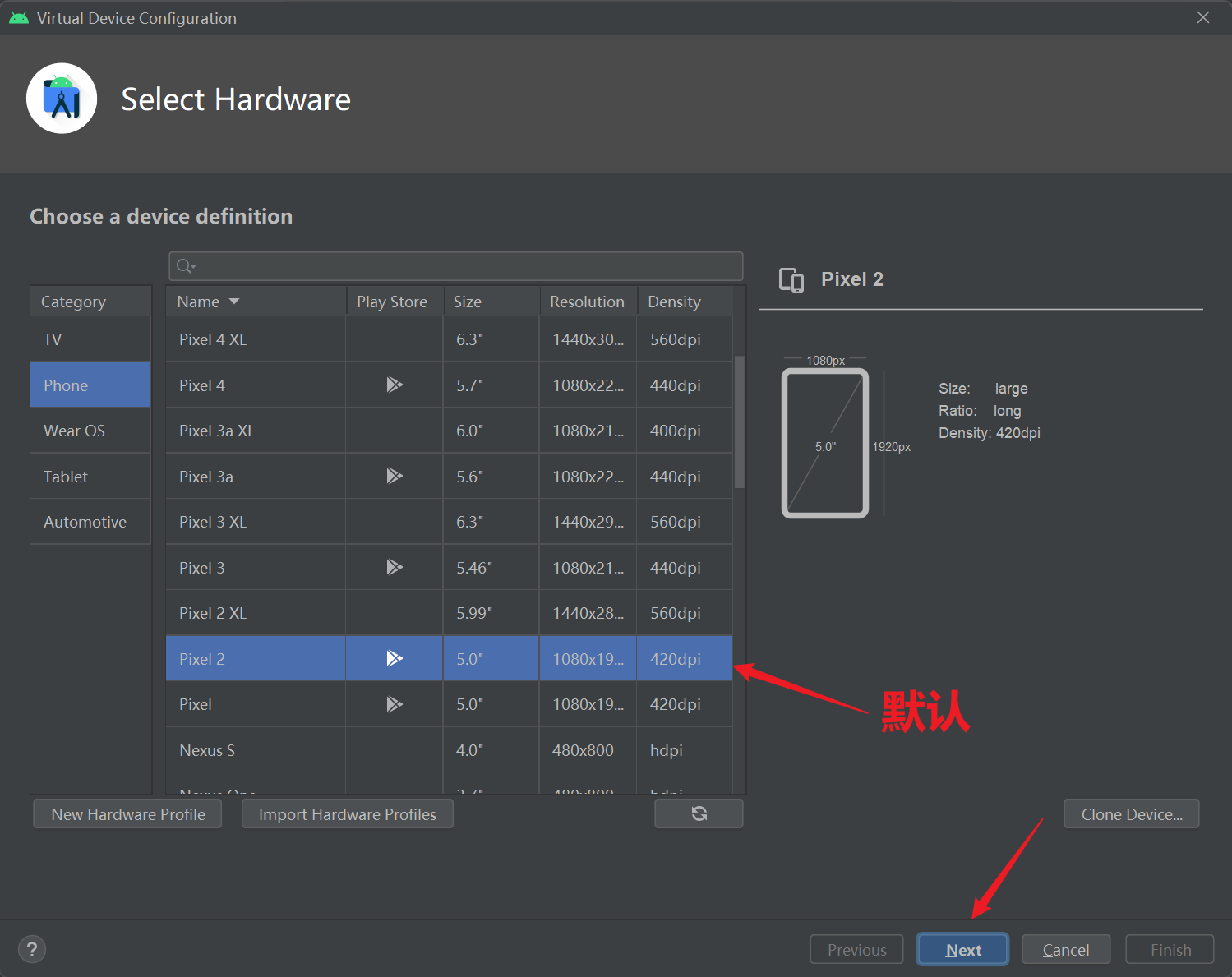
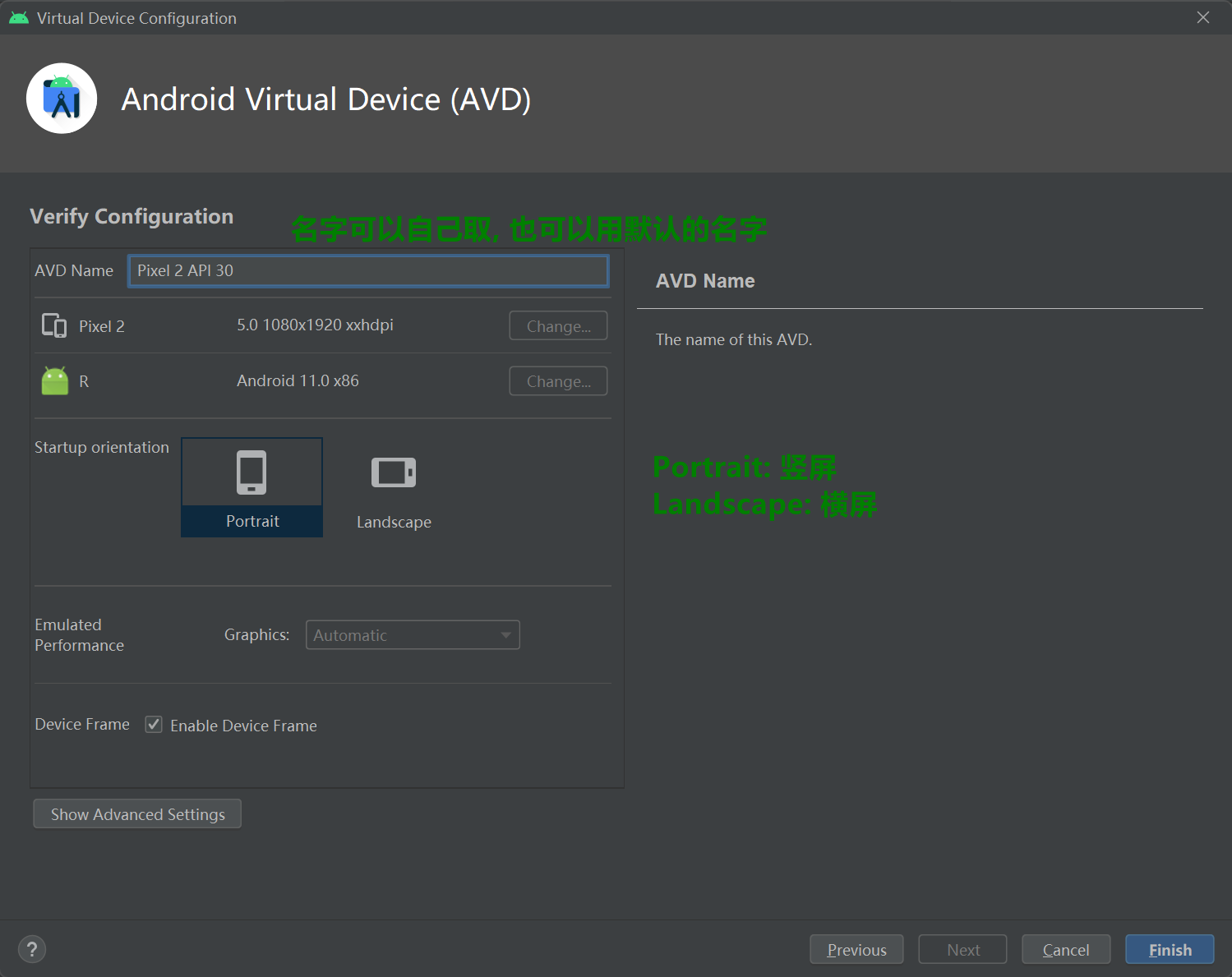
选择模拟器的外观:

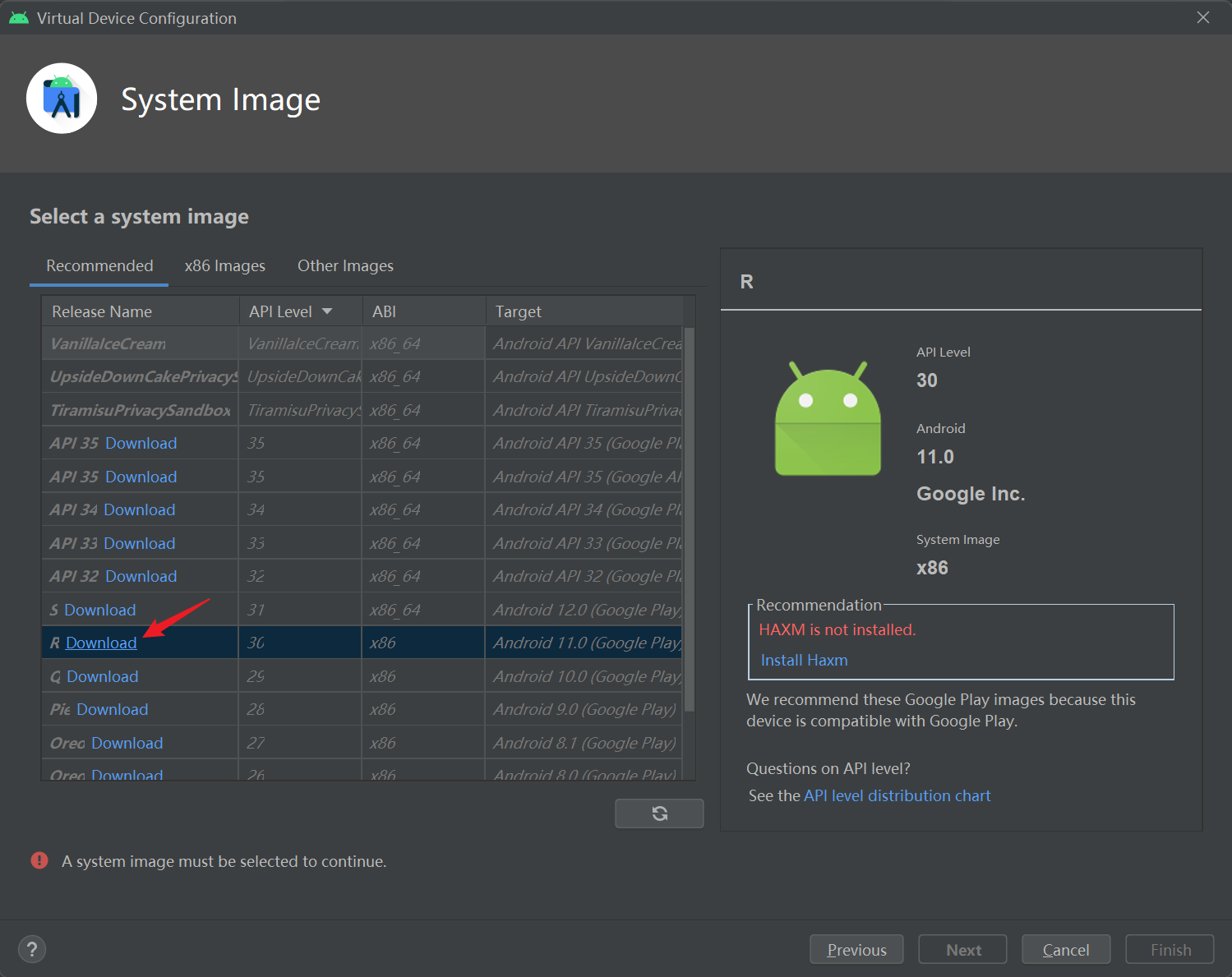
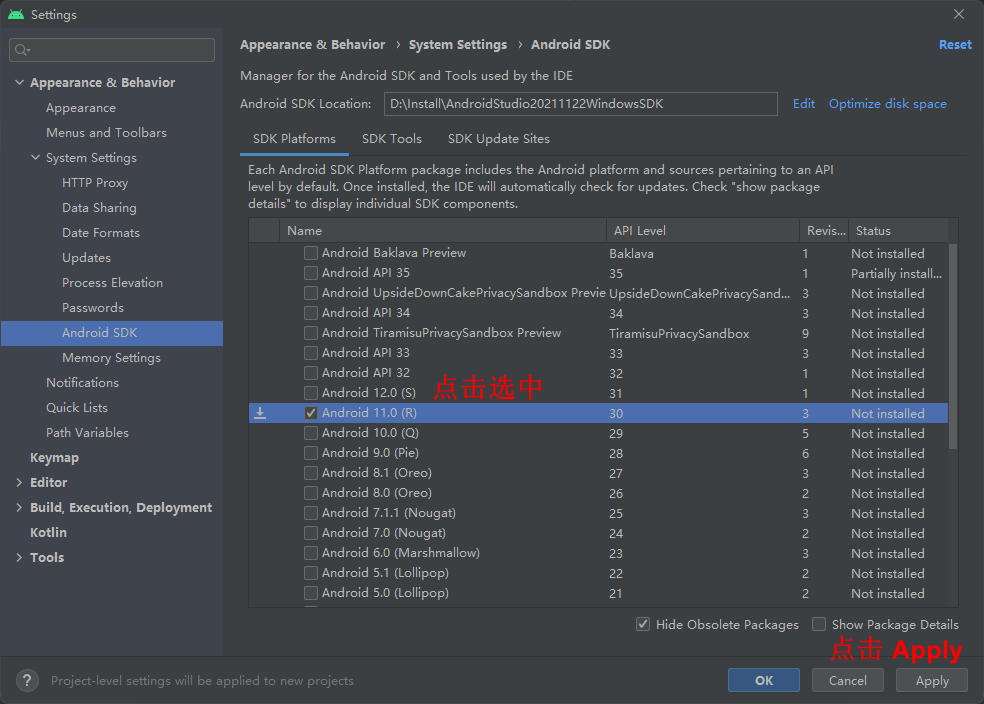
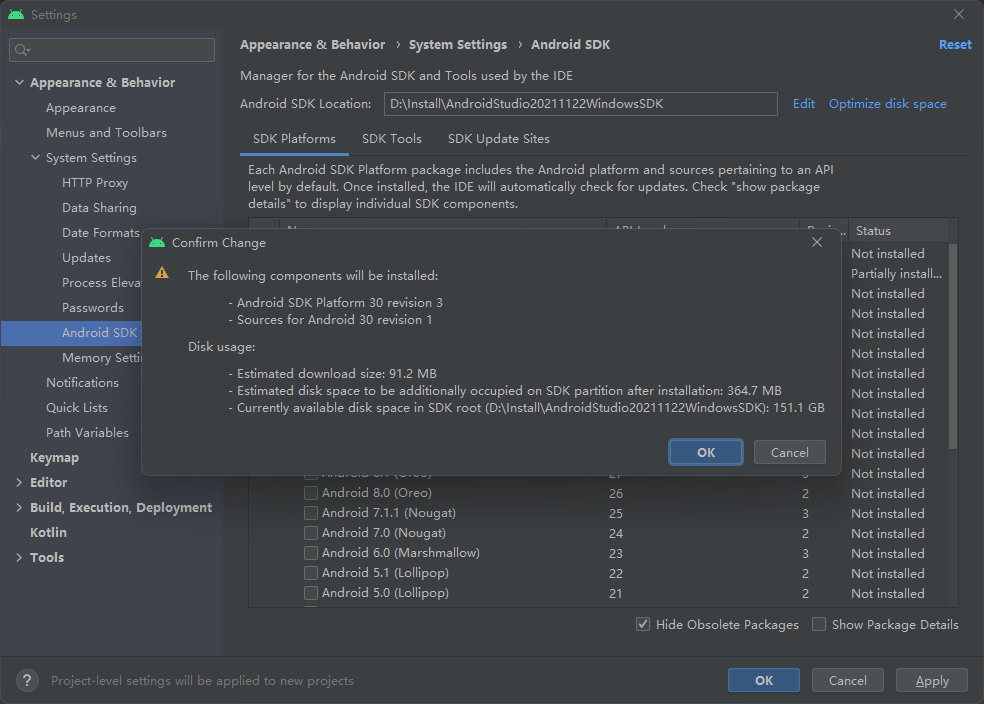
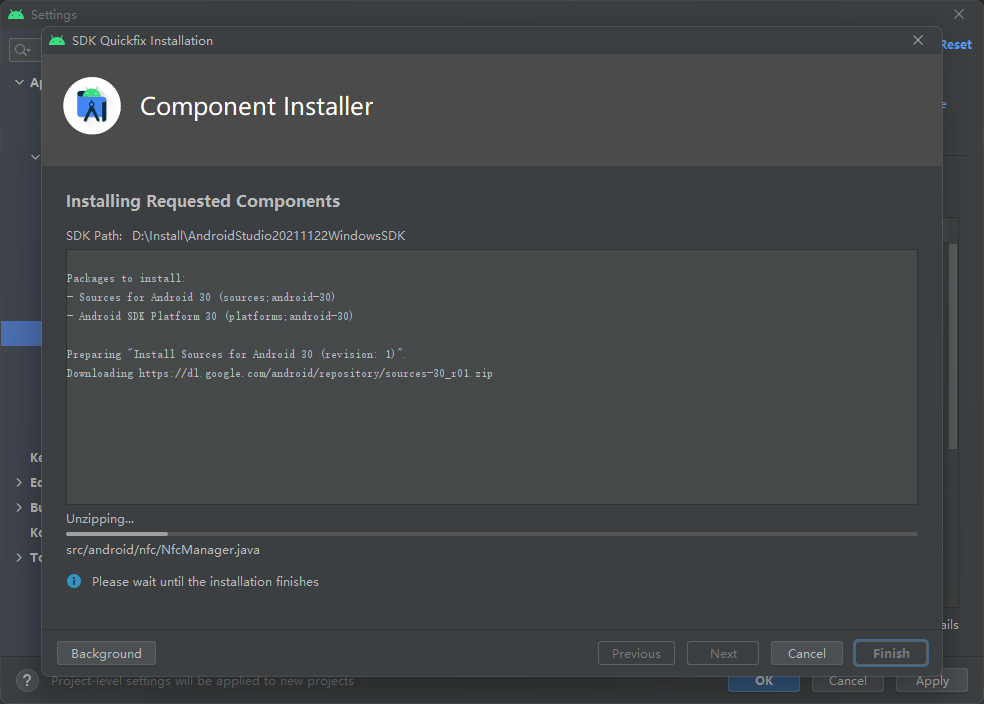
选择模拟器的操作系统, 选择 30 的版本, 点击 Download:

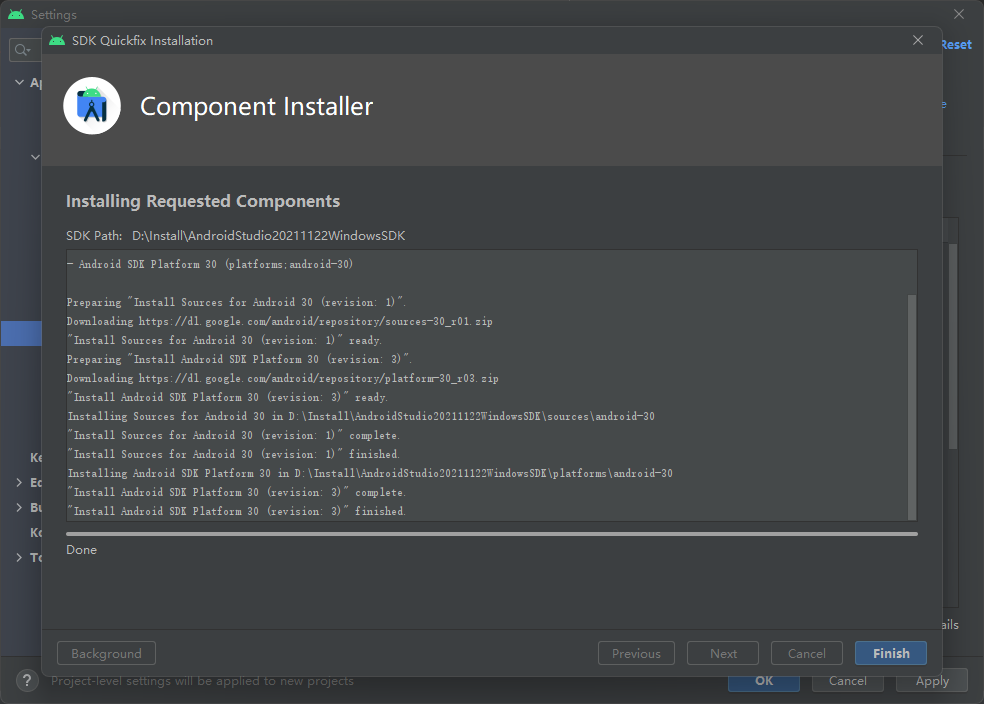
下载的过程:

下载完成, 点击 Finish:

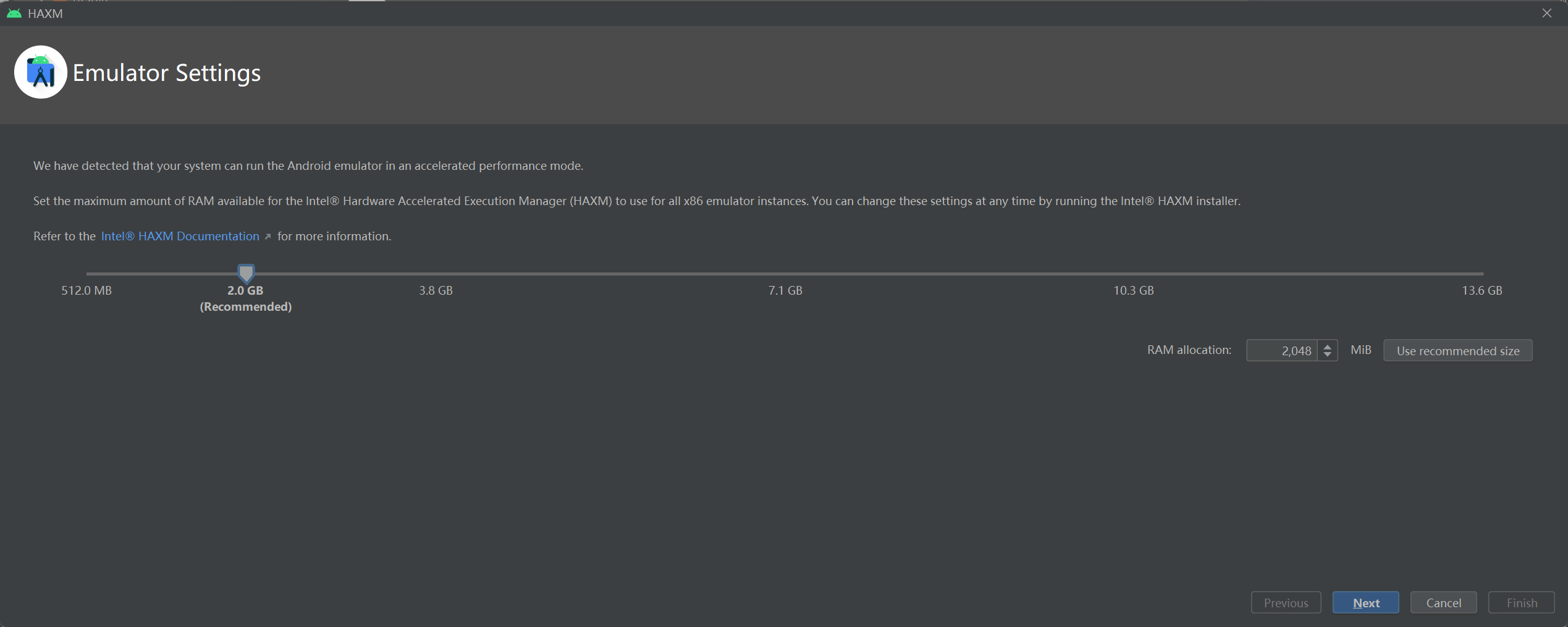
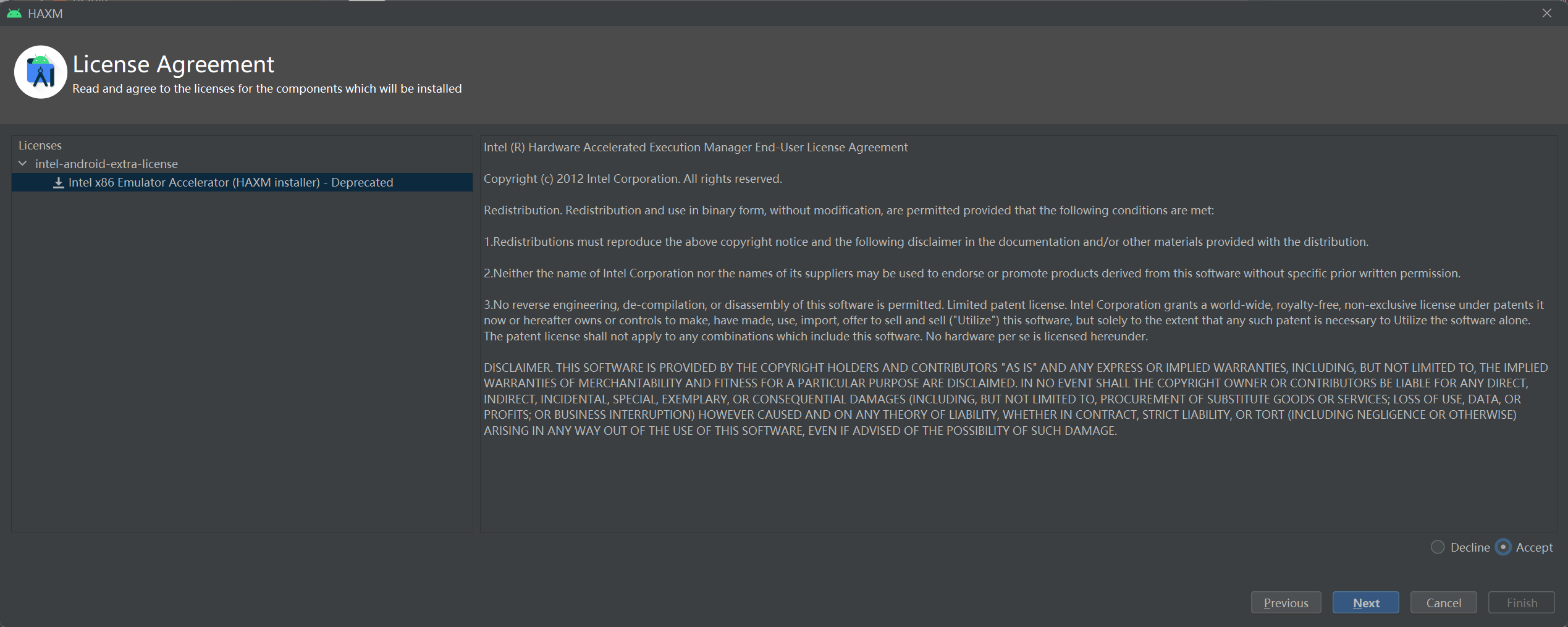
根据提示, 安装 HAXM:




安装完 HAXM, 继续回到模拟器的设置:

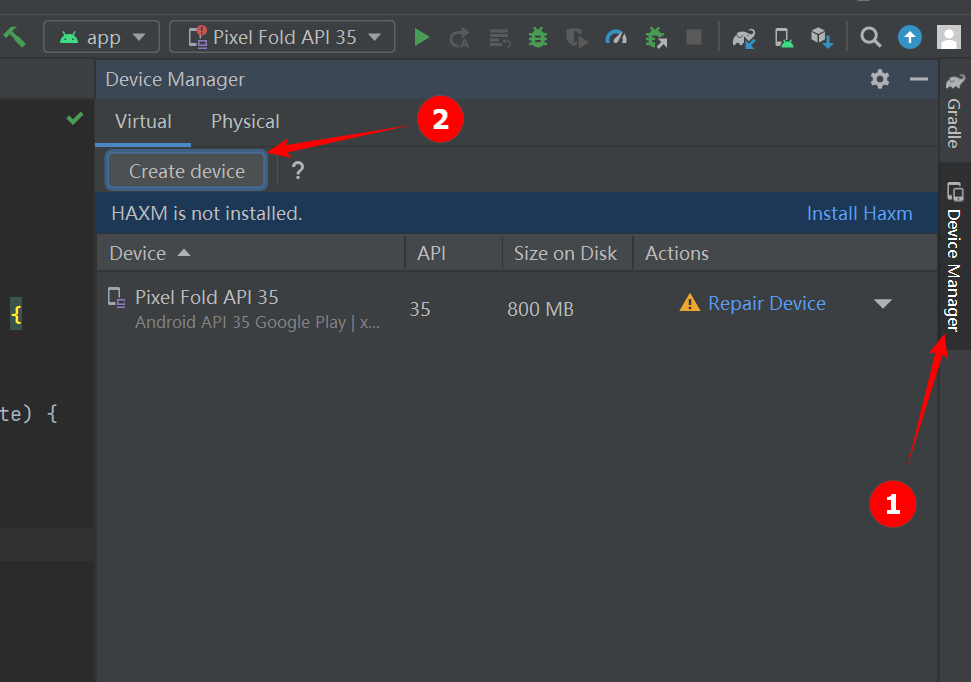
点击 Finish 之后, 就出现在 Device Manager 列表中:

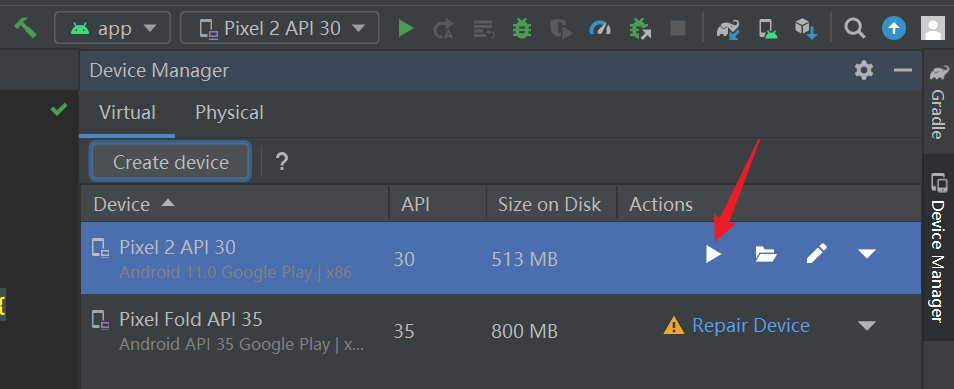
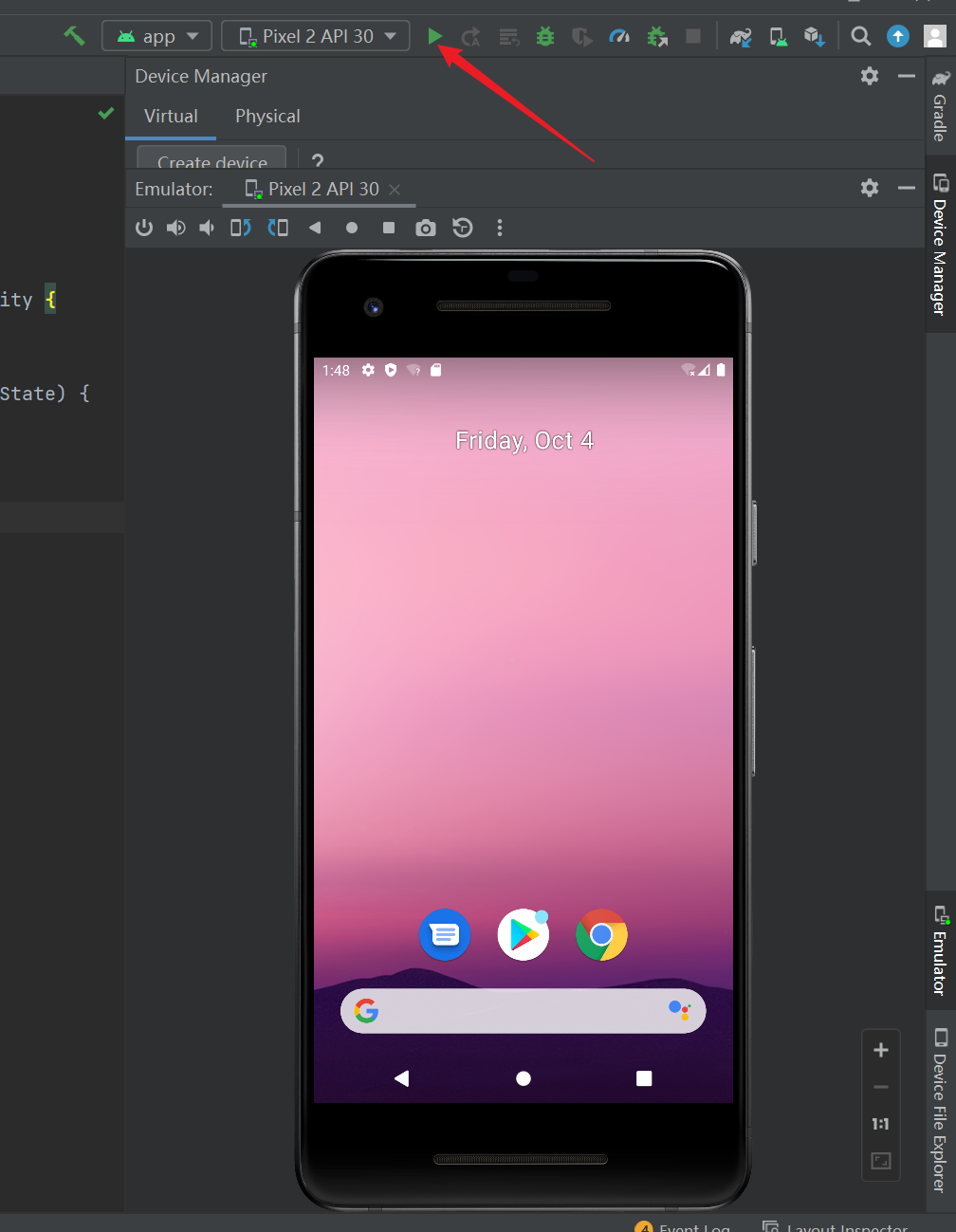
点击这个按钮启动模拟器:

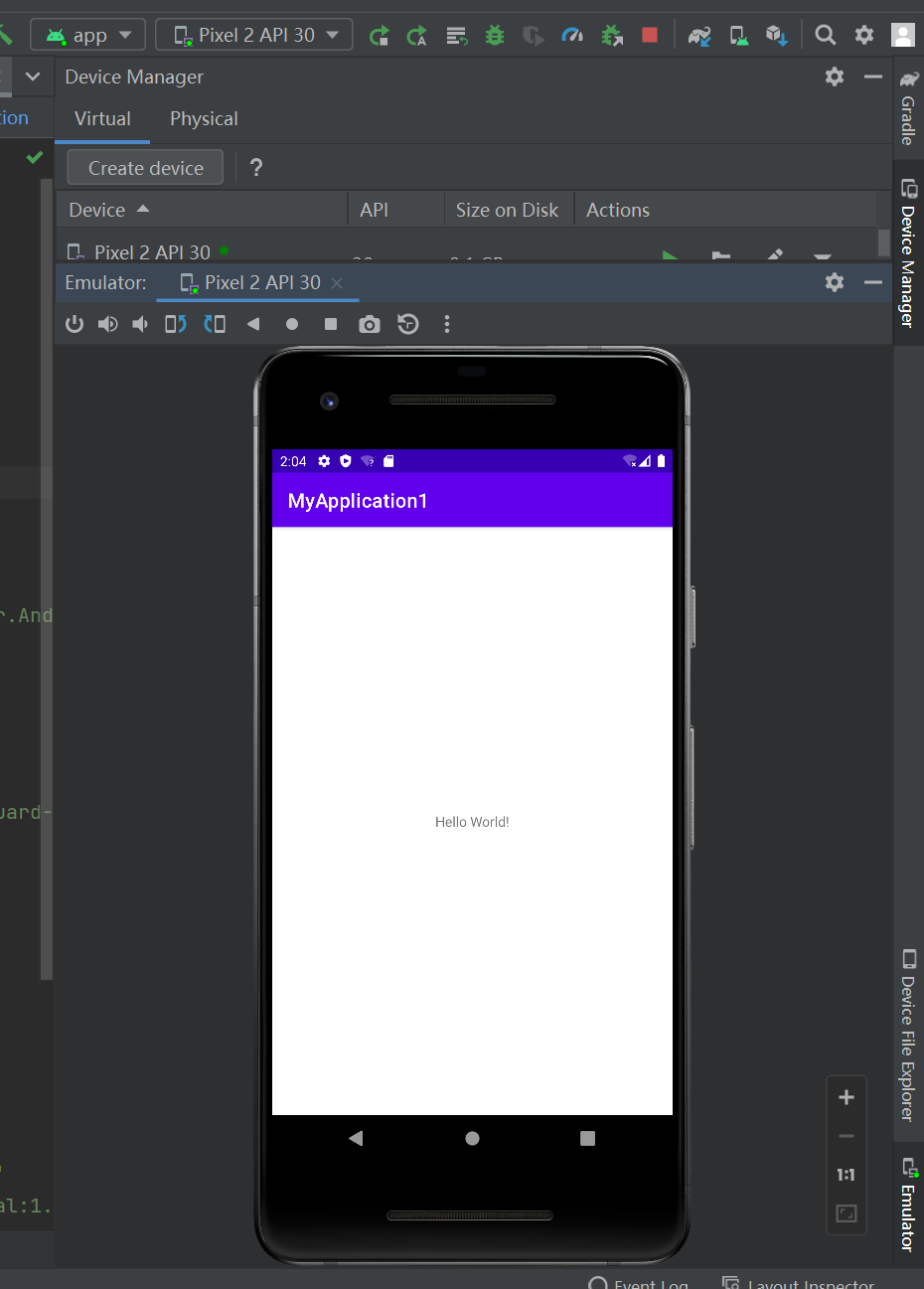
启动起来了:

这就是 Android 的原生系统, 不是国内那些二次开发的系统.
如果给一部手机刷了原生系统, 而操作系统是和硬件打交道的, 所以只有系统还不够, 还需要和操作系统配套的驱动, 把驱动也刷到手机里面, 手机才能真正地使用起来.
左边的锤子按钮是用来编译项目的. 中间有两个下拉列表: 一个是用来选择运行哪一个项目的, 通常 app 就是当前的主项目; 另一个是用来选择运行到哪台设备上的. 右边的三角形按钮是用来运行项目的.

点击这里就可以将当前打开的工程发布到这个启动起来的模拟器中:

这大概需要编译和安装的过程.
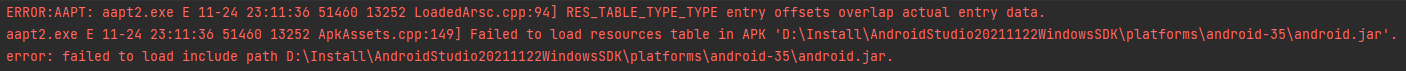
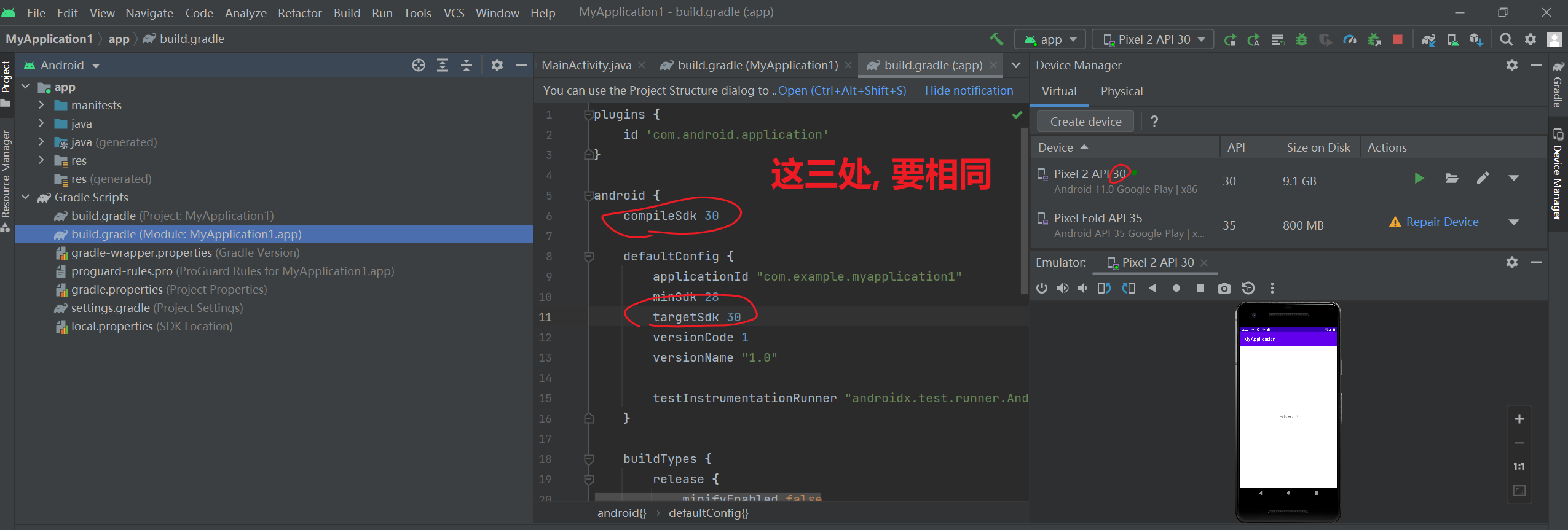
报错: Android Studio运行报错: failed to load include path ……\platforms\android-35\android.jar...

解决方法:






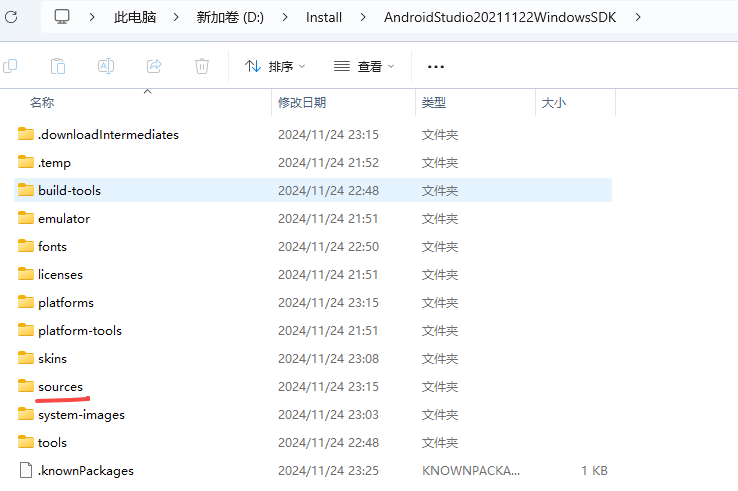
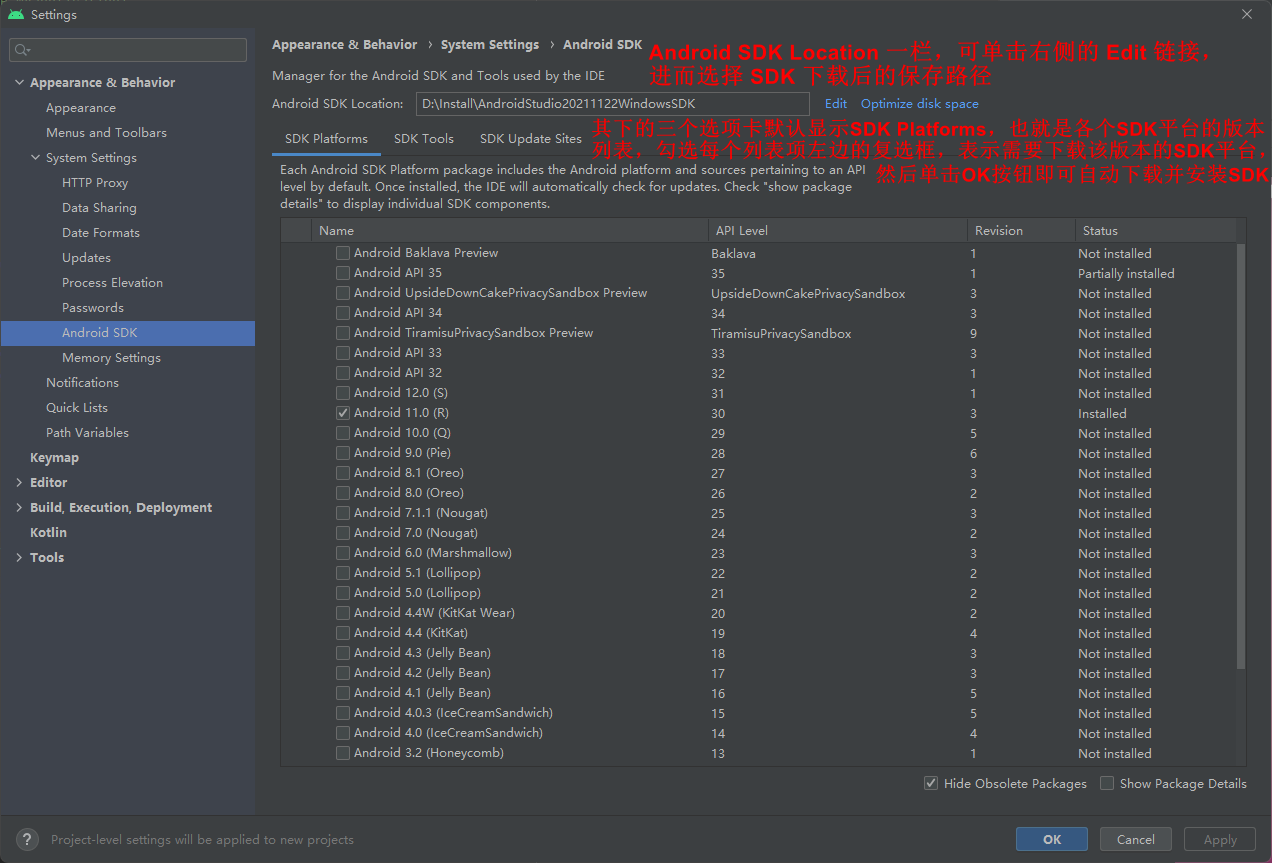
现在的 SDK 下载目录:


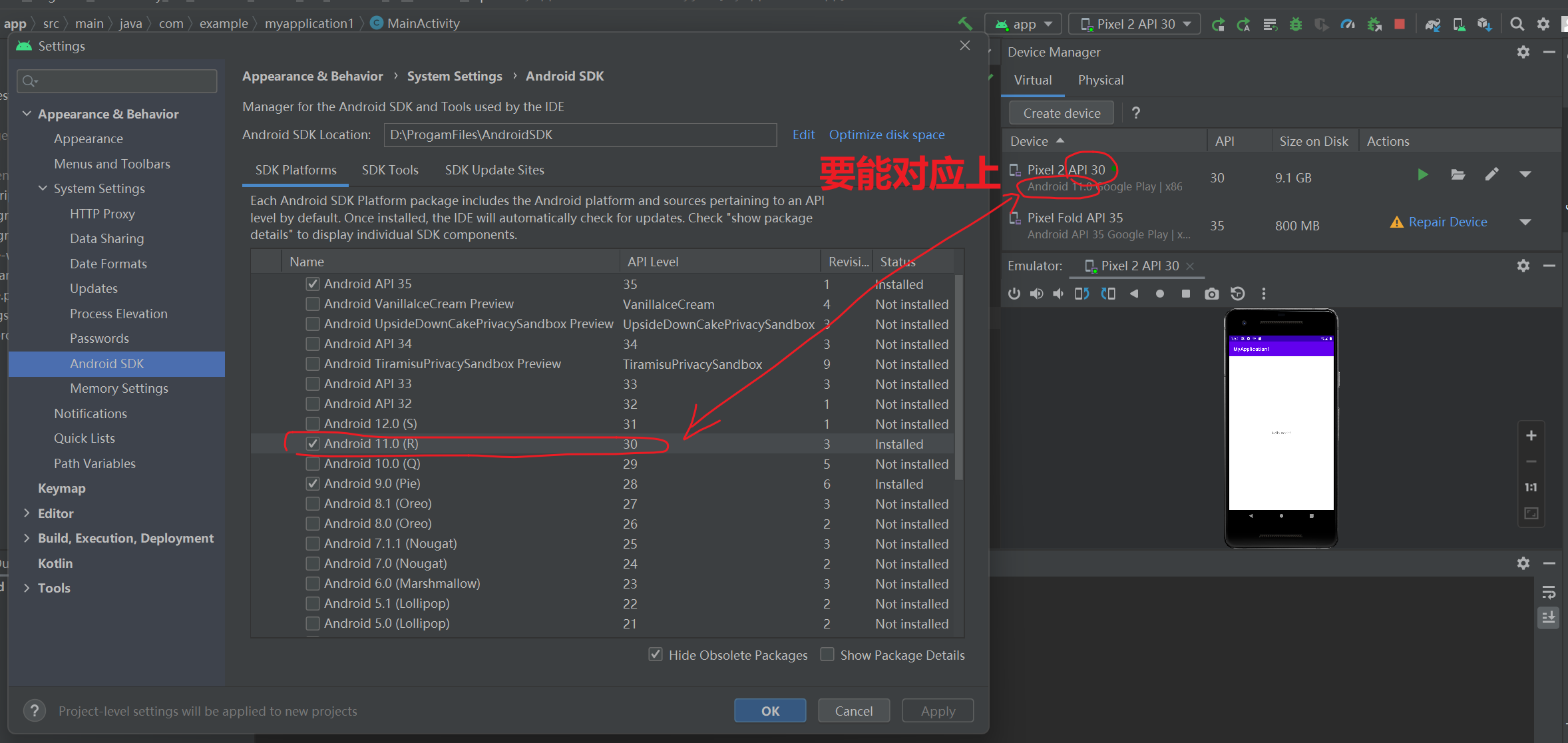
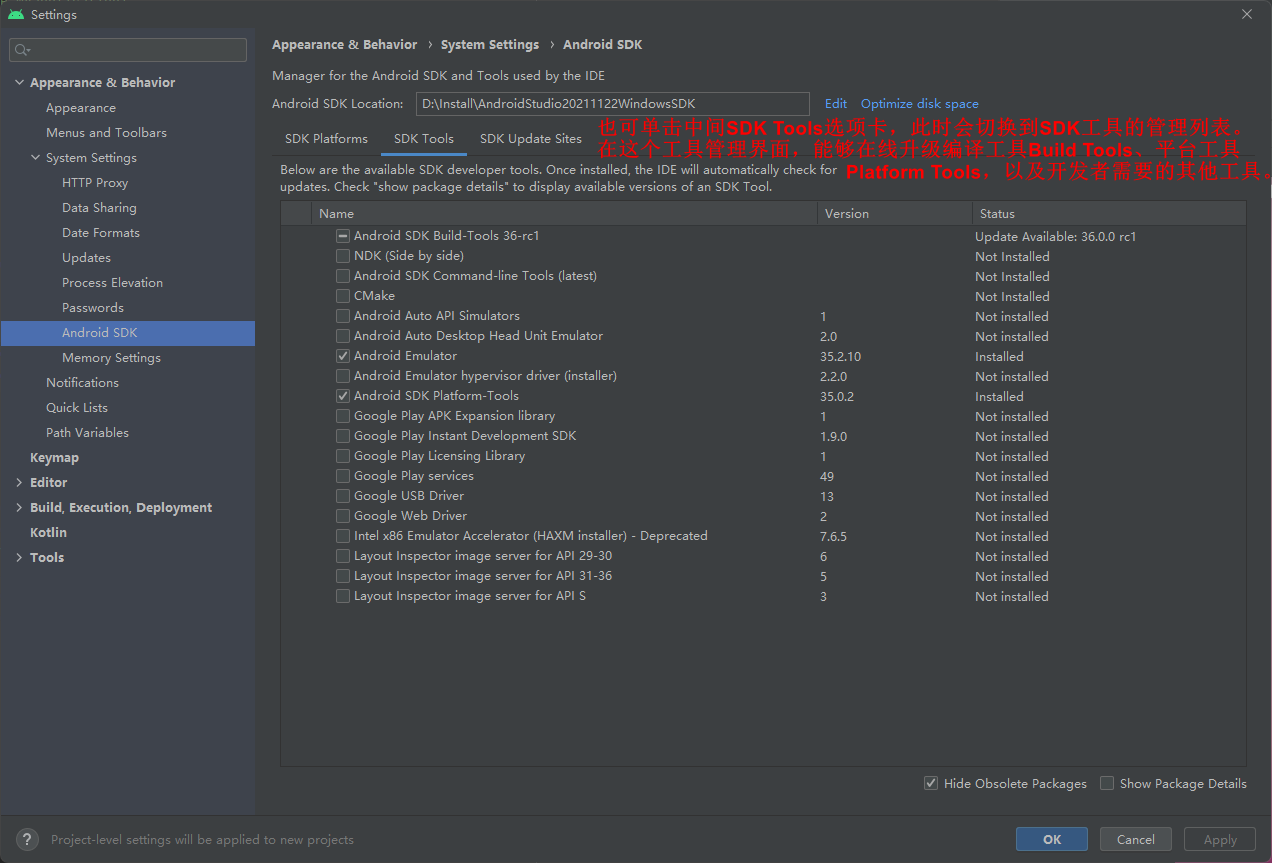
Android Studio 中的 SDK 管理界面:



还要再改一处:

参考链接: https://blog.csdn.net/2401_86789230/article/details/141566371#:~:text="faile
然后又报错: Algorithm HmacPBESHA256 not available
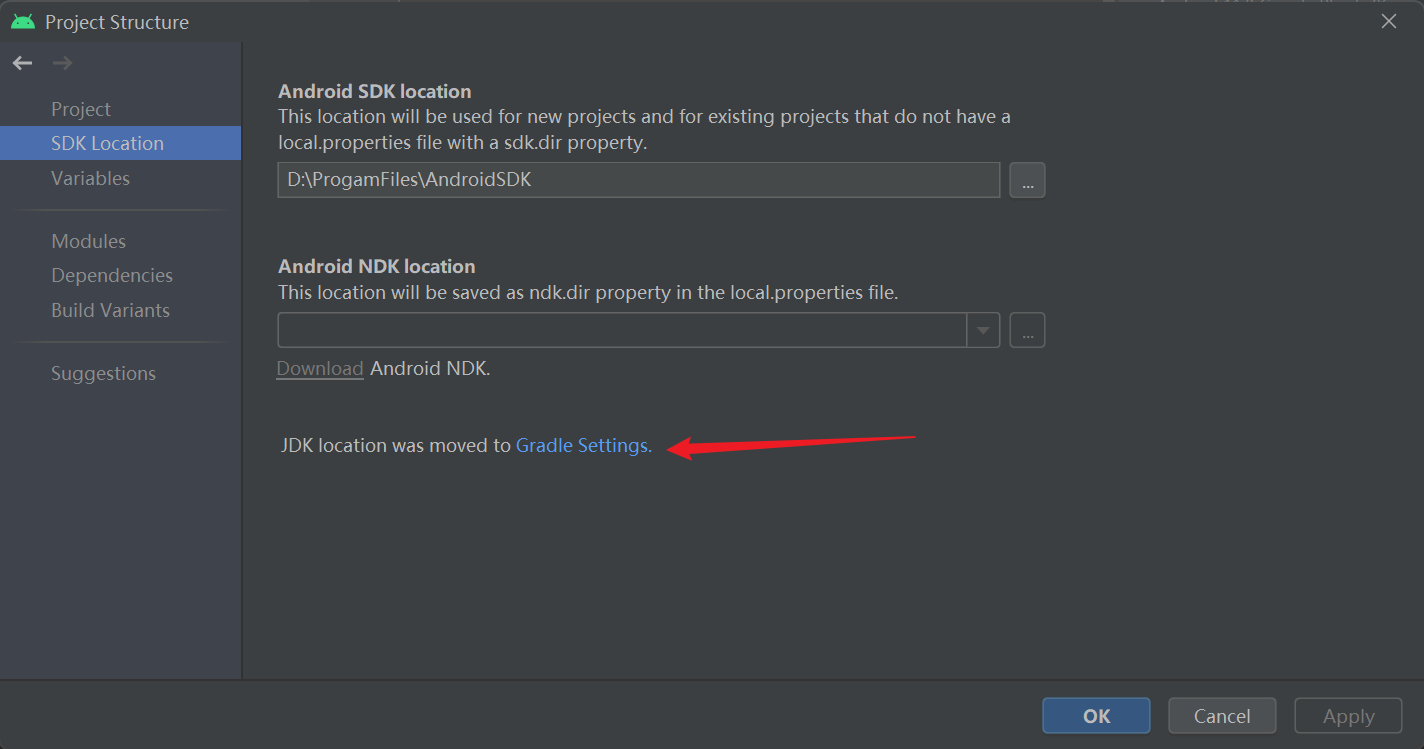
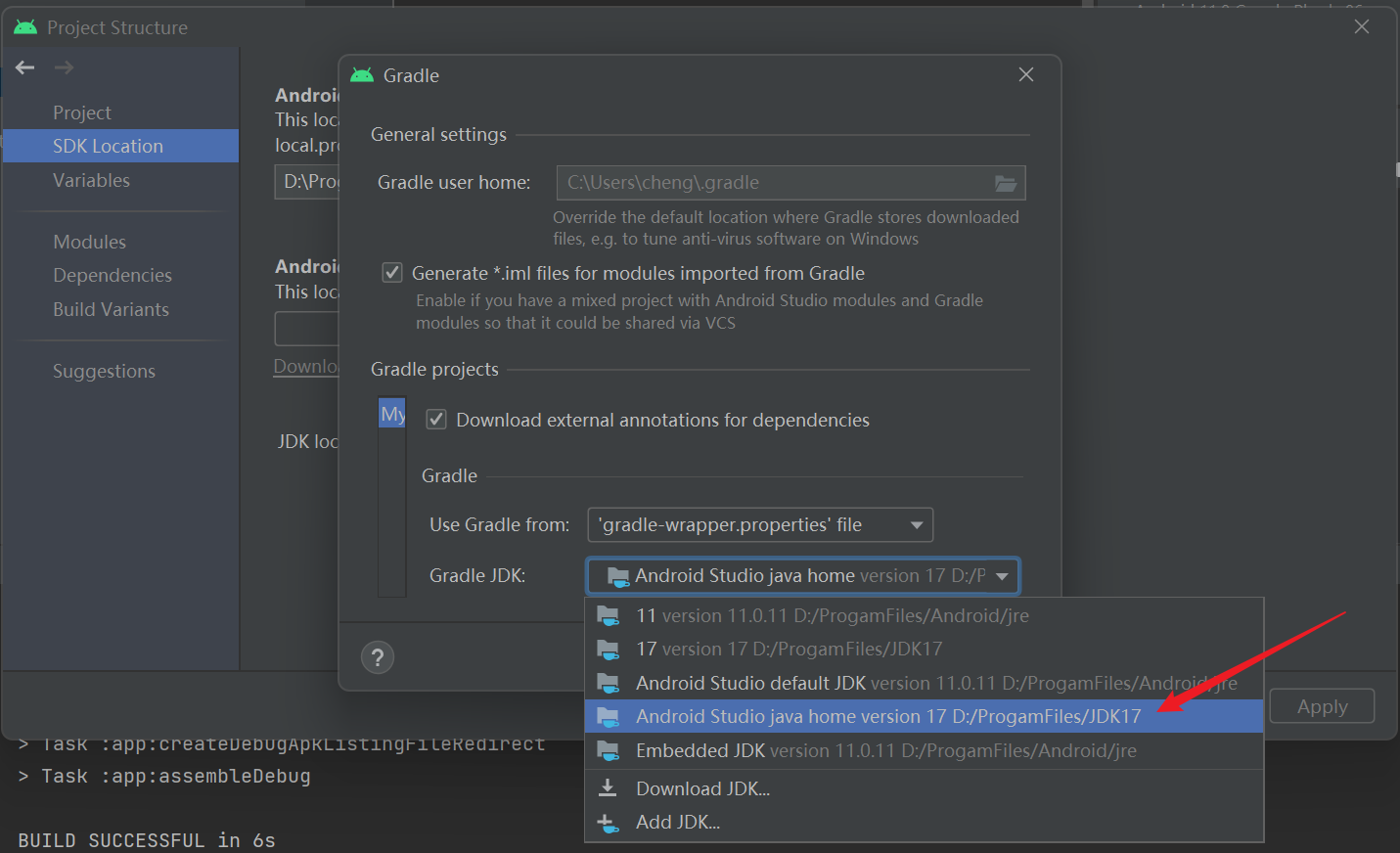
解决方法: File --> Project Structure --> SDK Location:

选择 JDK 17, 这是电脑里面已经安装的, Android Studio 识别到了.

参考链接: https://blog.csdn.net/luyu22/article/details/134751026
启动起来之后的样子:

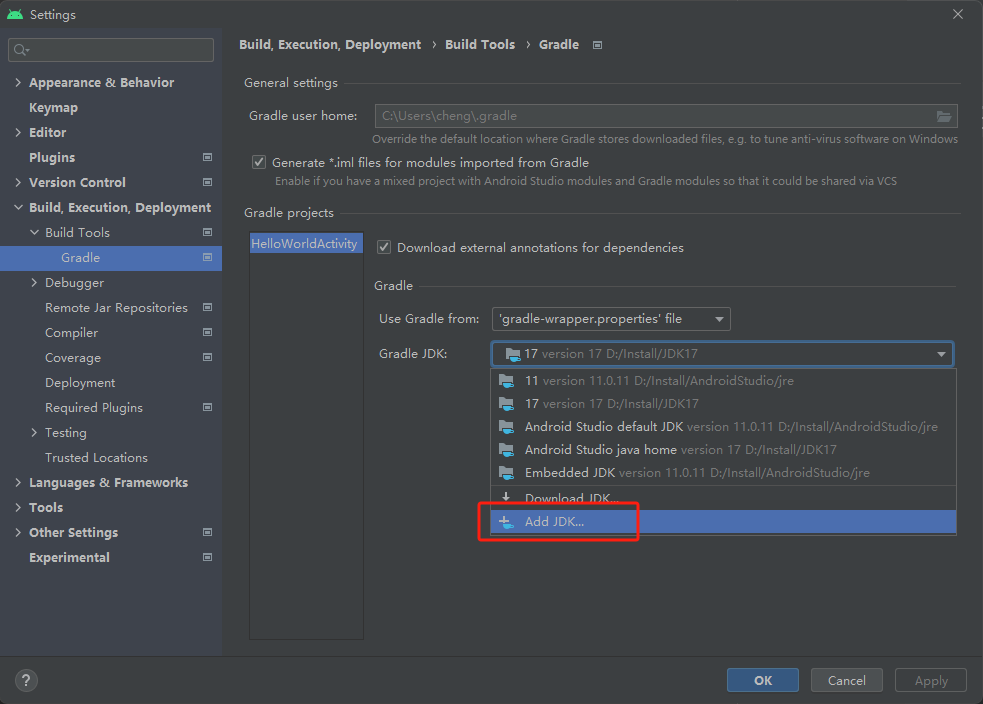
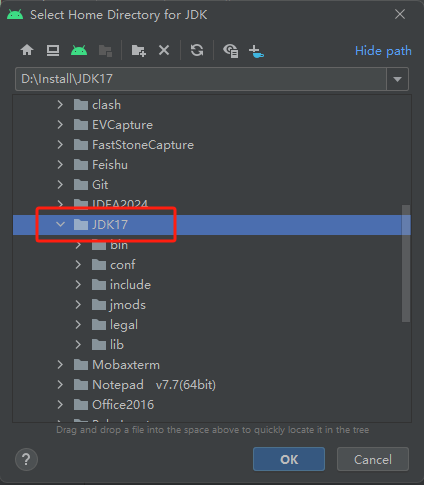
如果 Android Studio 没有识别到本地安装的 JDK, 可以手动添加:

指定 JDK 的最外层目录:

empty Activity 和 no Activity 的区别
选择 empty Activity



选择 no Activity



可以看见,区别有两点,一是有没有自动生成一个 Activity 以及对应的 xml 文件,另一个区别是显示出来的目录层级。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号