Postman(12): newman的简介与使用
newman简介
newman是为Postman而生,专门用来运行Postman编写好的脚本; 使用newman,你可以很方便的用命令行来执行postman collections。
newman的安装
1.先下载Node.js;https://nodejs.org/en/

2.安装NodeJs(很容易安装,这里不多做介绍)
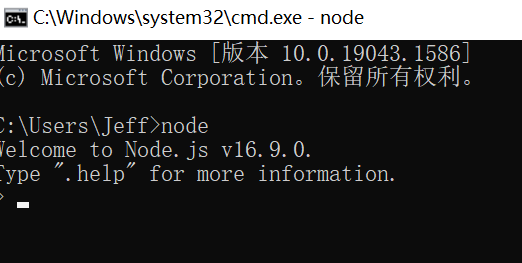
3.打开cmd,输入node,如果没有报错,而是显示“>”,说明node安装成功。

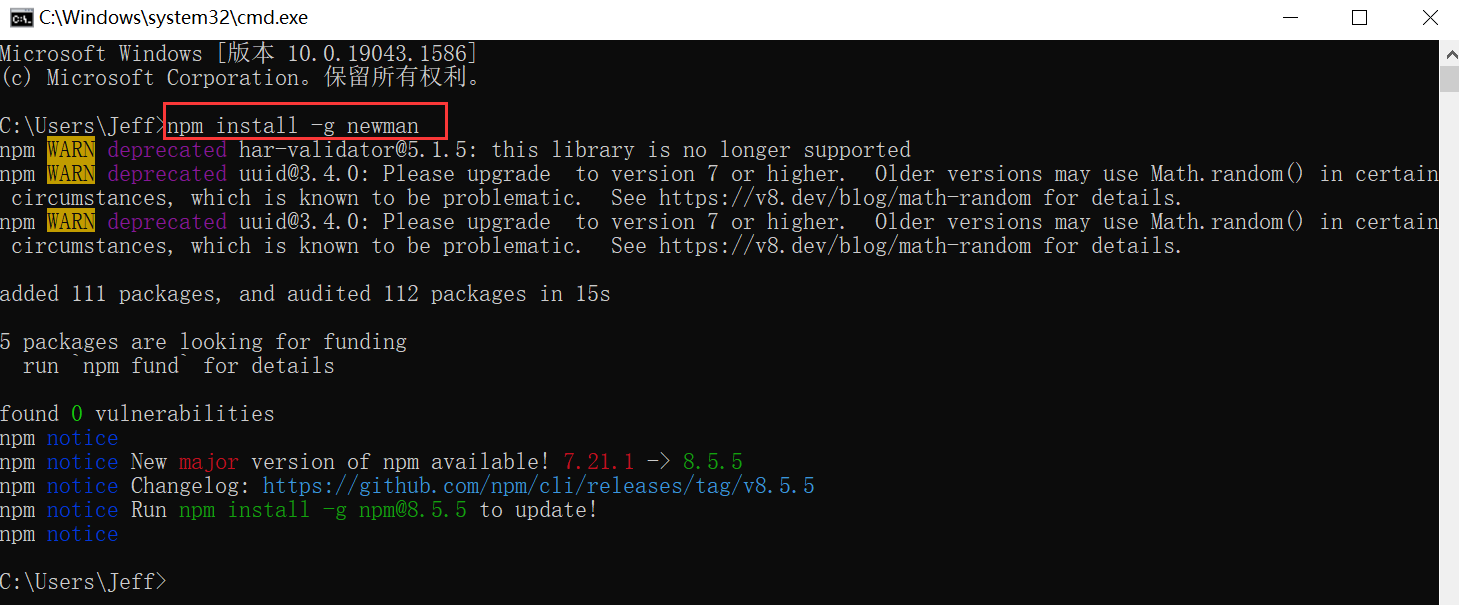
4.安装newman;打开cmd,输入npm install -g newman

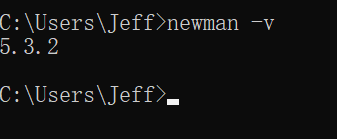
5.通过查看newman版本测试安装是否成功,打开cmd,输入newman -v,出现 版本信息即安装成功

newman的使用
步骤流程:
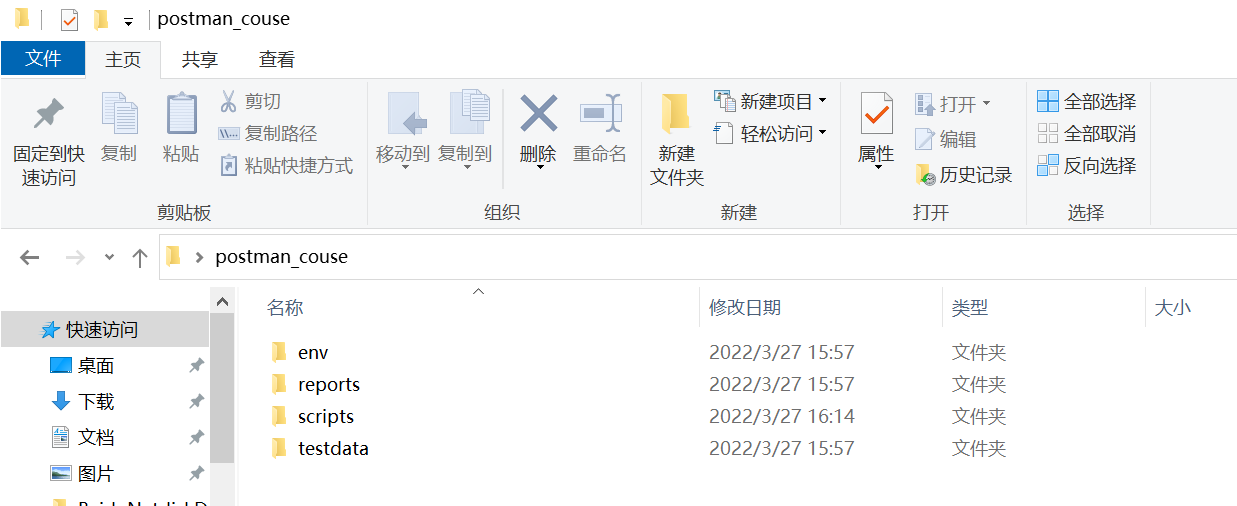
1、先新建一个文件夹;在文件夹中再新建存放不同文件的文件夹;如下图

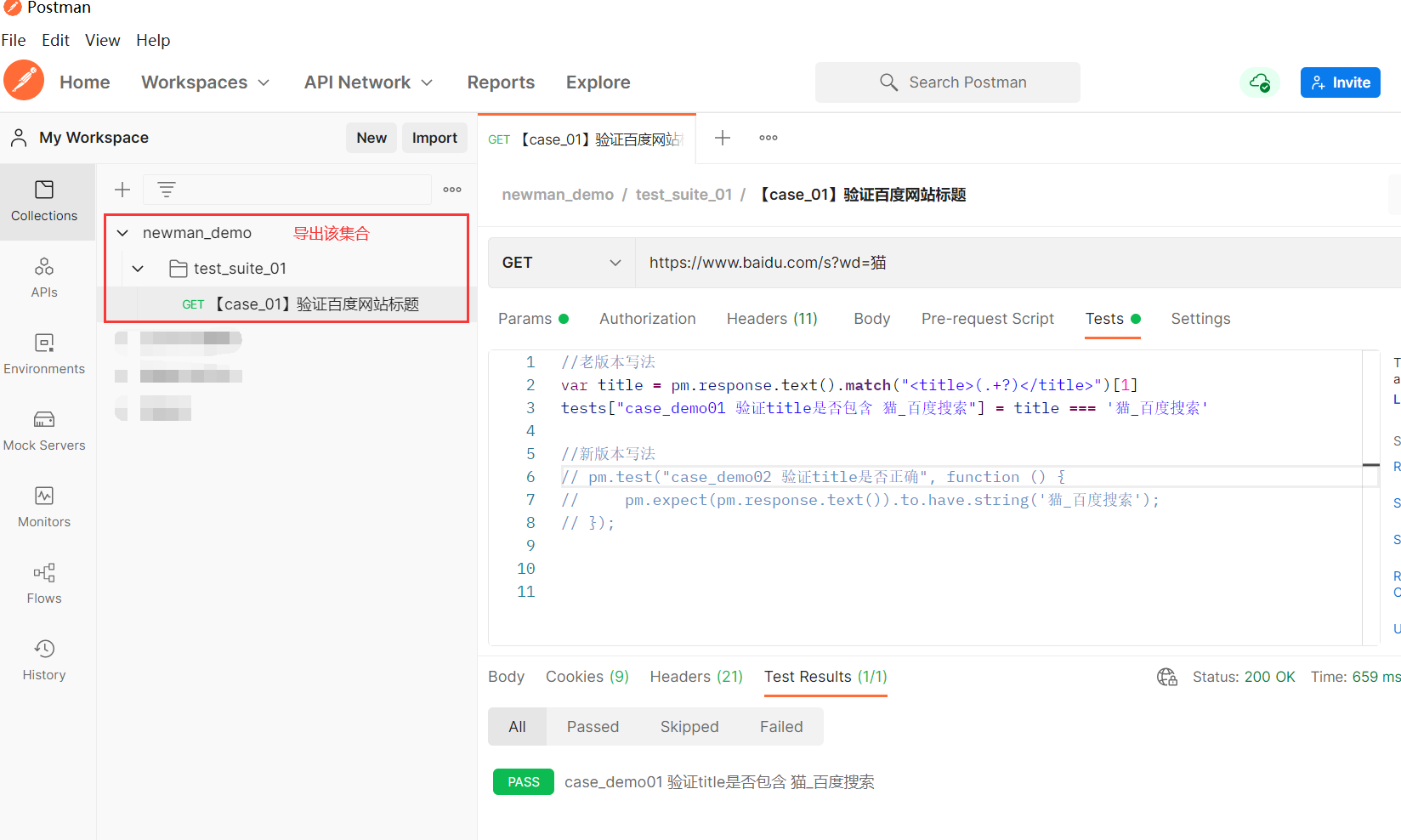
2、在postman中导出请求的集合;如下图


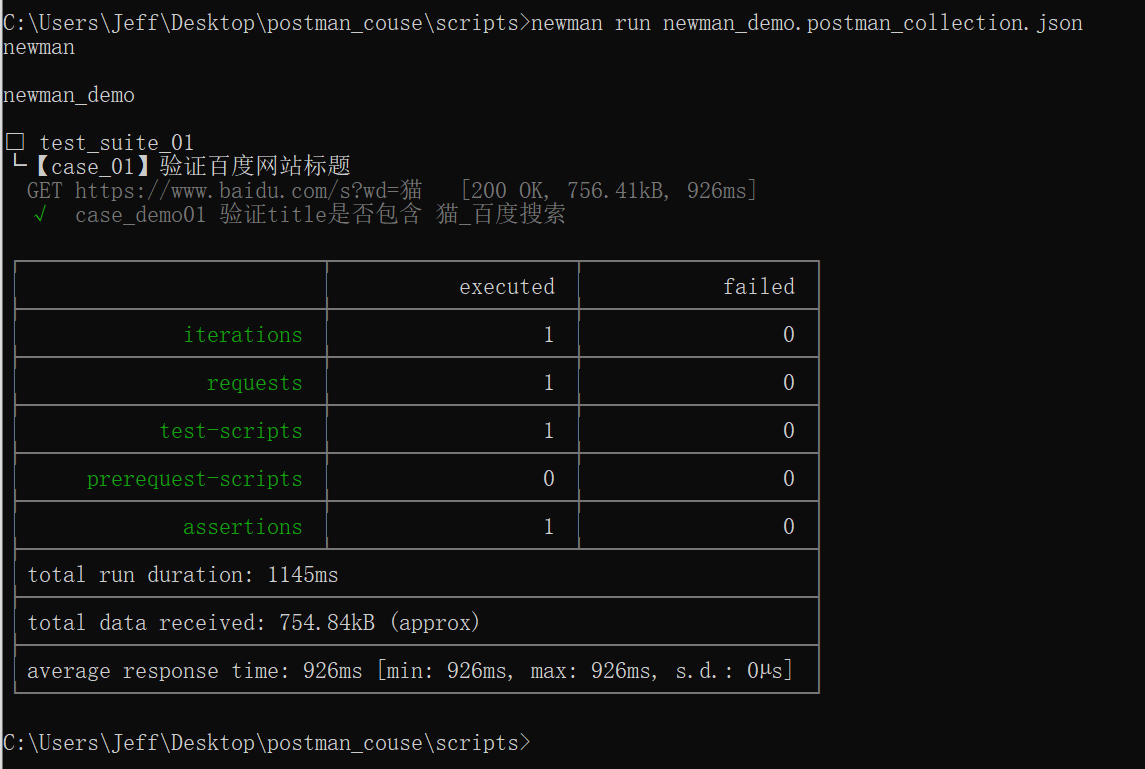
3、打开dos窗口,使用newman命令来执行postman导出的脚本;进入到脚本的目录层级然后使用newman命令

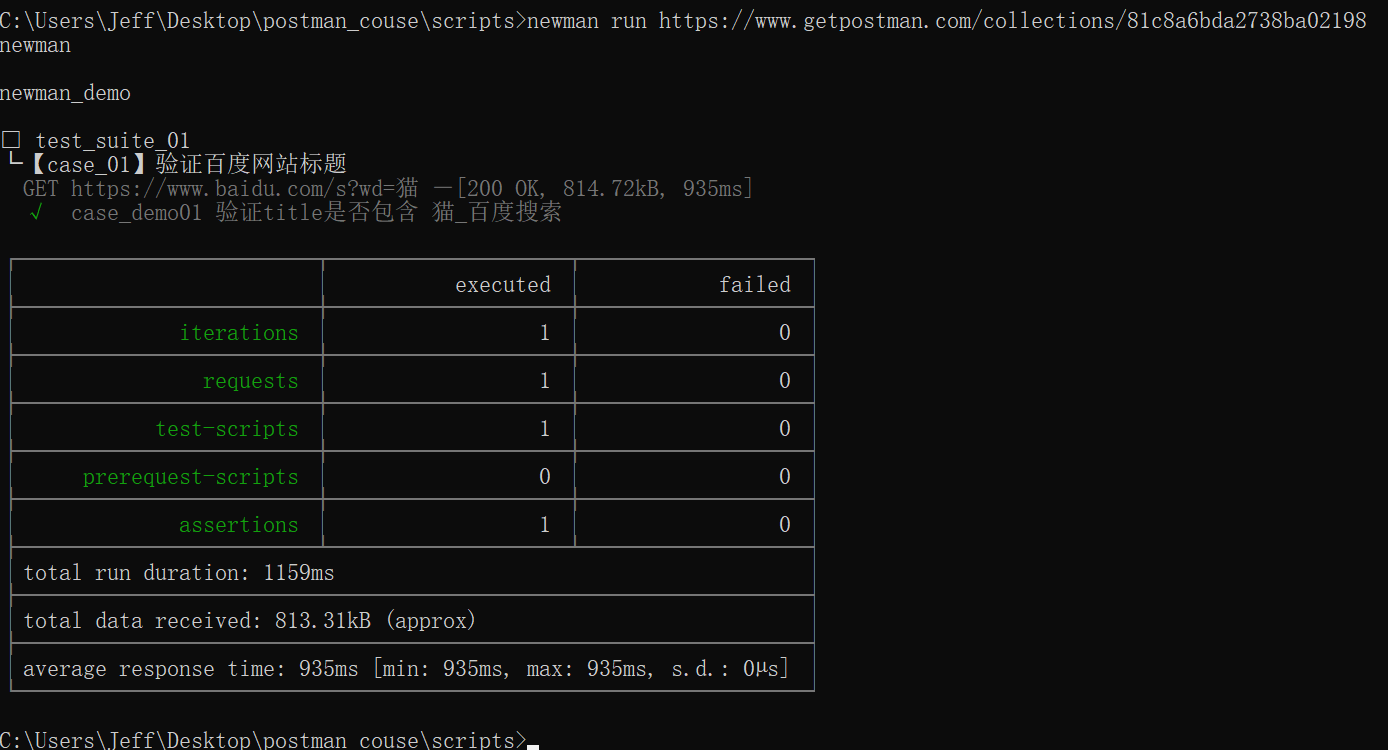
4、通过newman url地址也可以执行;如下图

部分命令如下:
1、newman run 集合名/url地址 :运行一个集合,url地址为集合文件导出的url


2、-e,--environment :指定环境文件路径
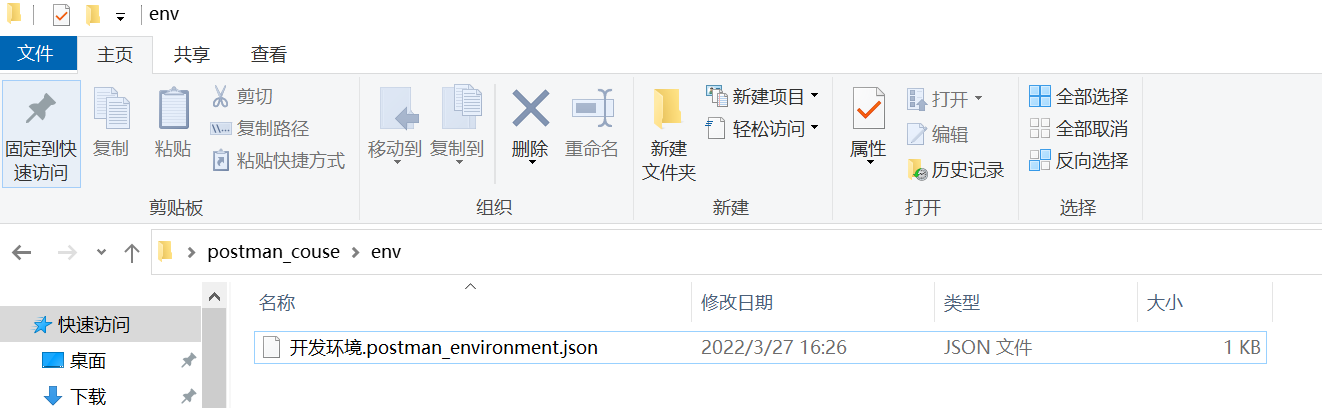
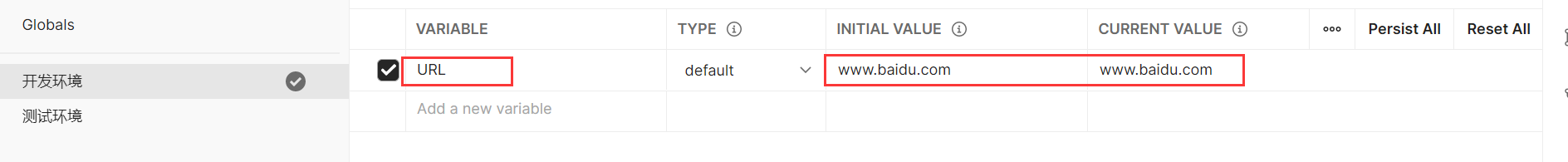
前置条件:把环境变量导出到env文件夹中;如下图:

环境变量的展示
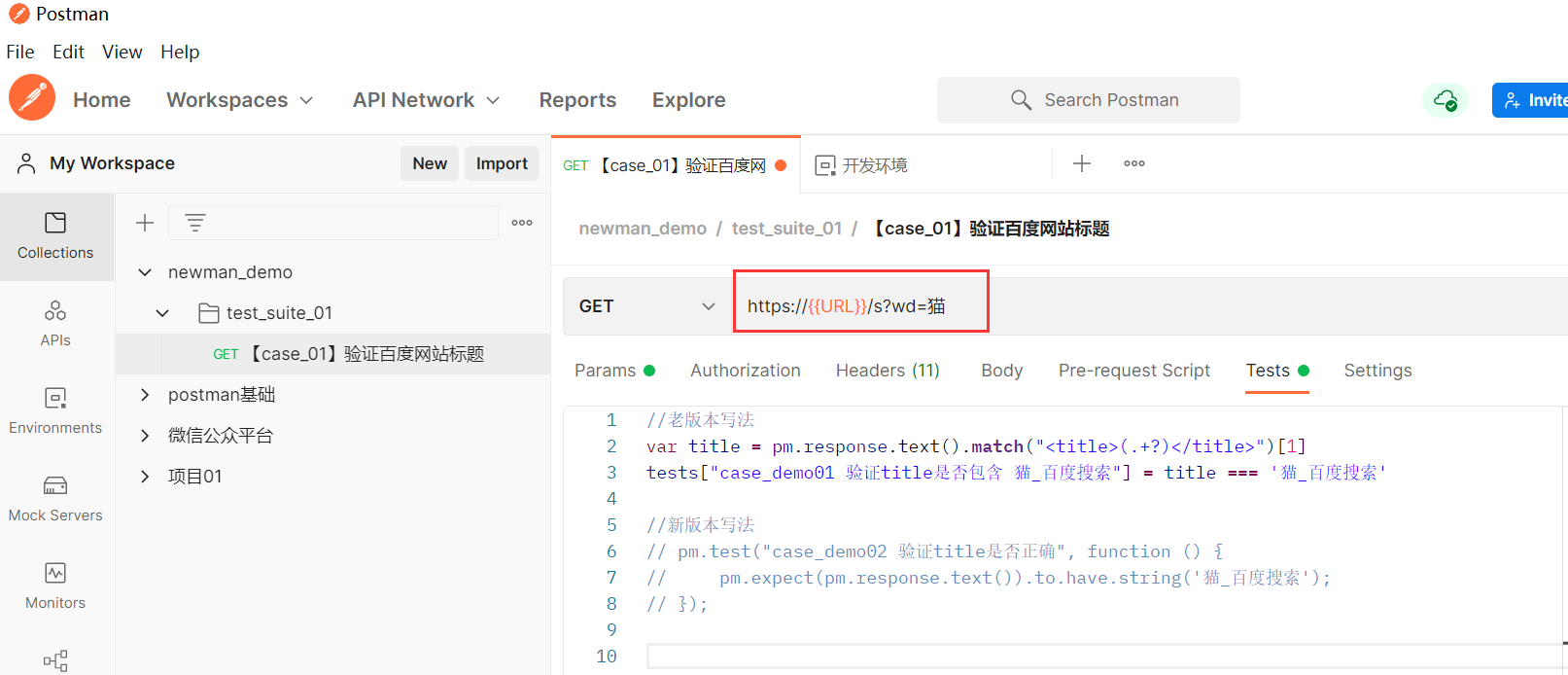
引用环境变量的展示
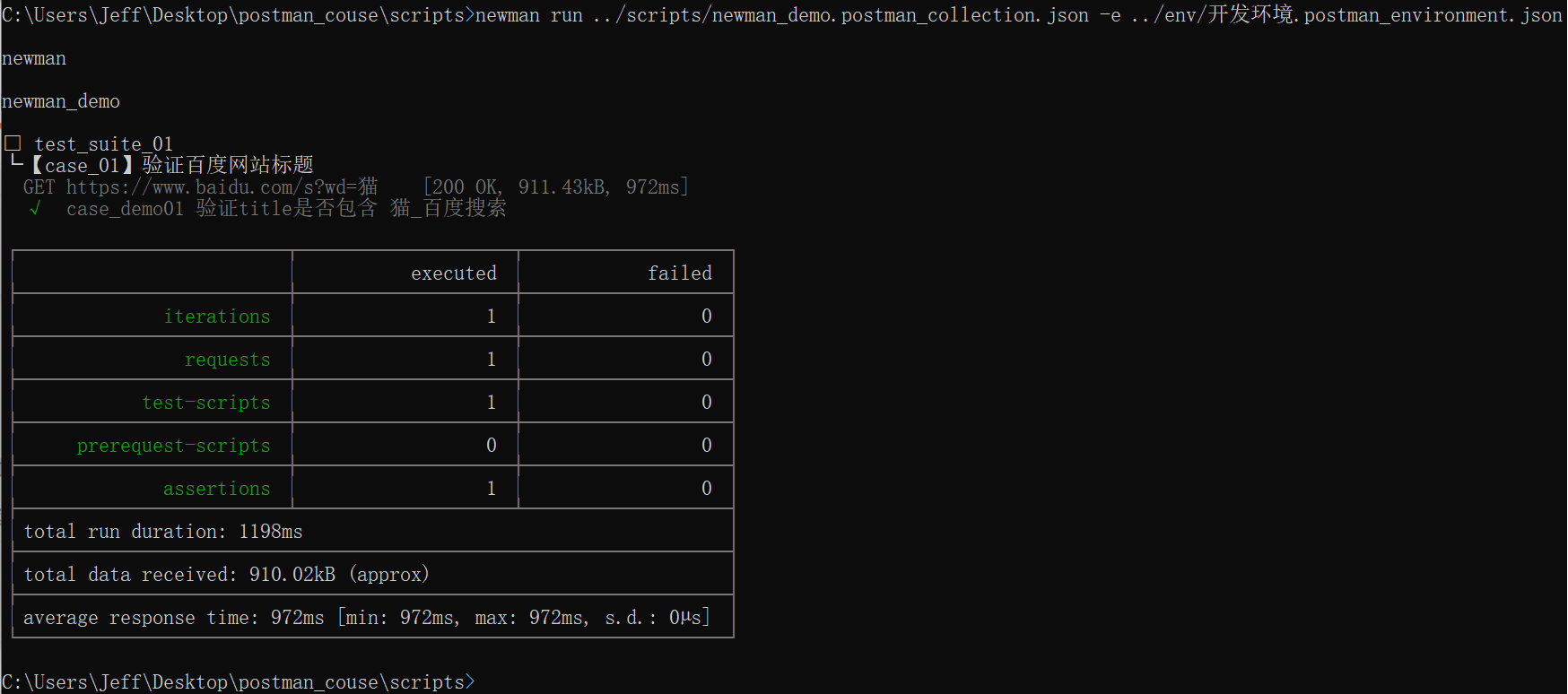
执行命令:newman run 集合名 -e 环境文件路径;如下图
3、-g,--globals :指定全局变量的文件路径
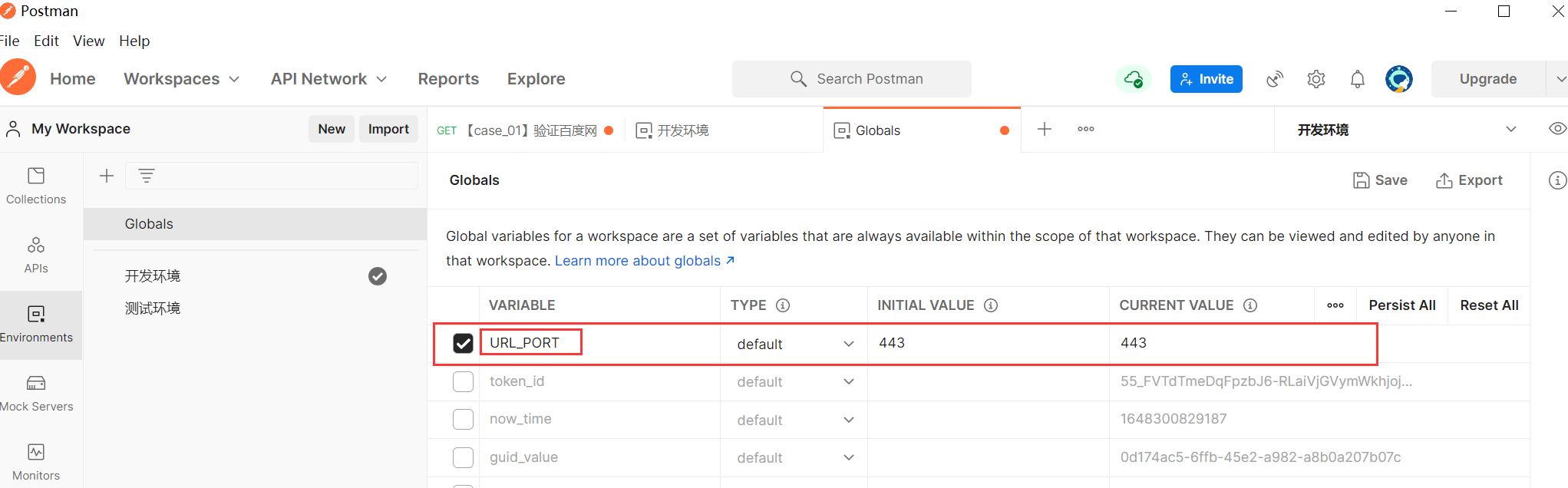
前置条件:把全局变量文件导出文件夹中;如下图


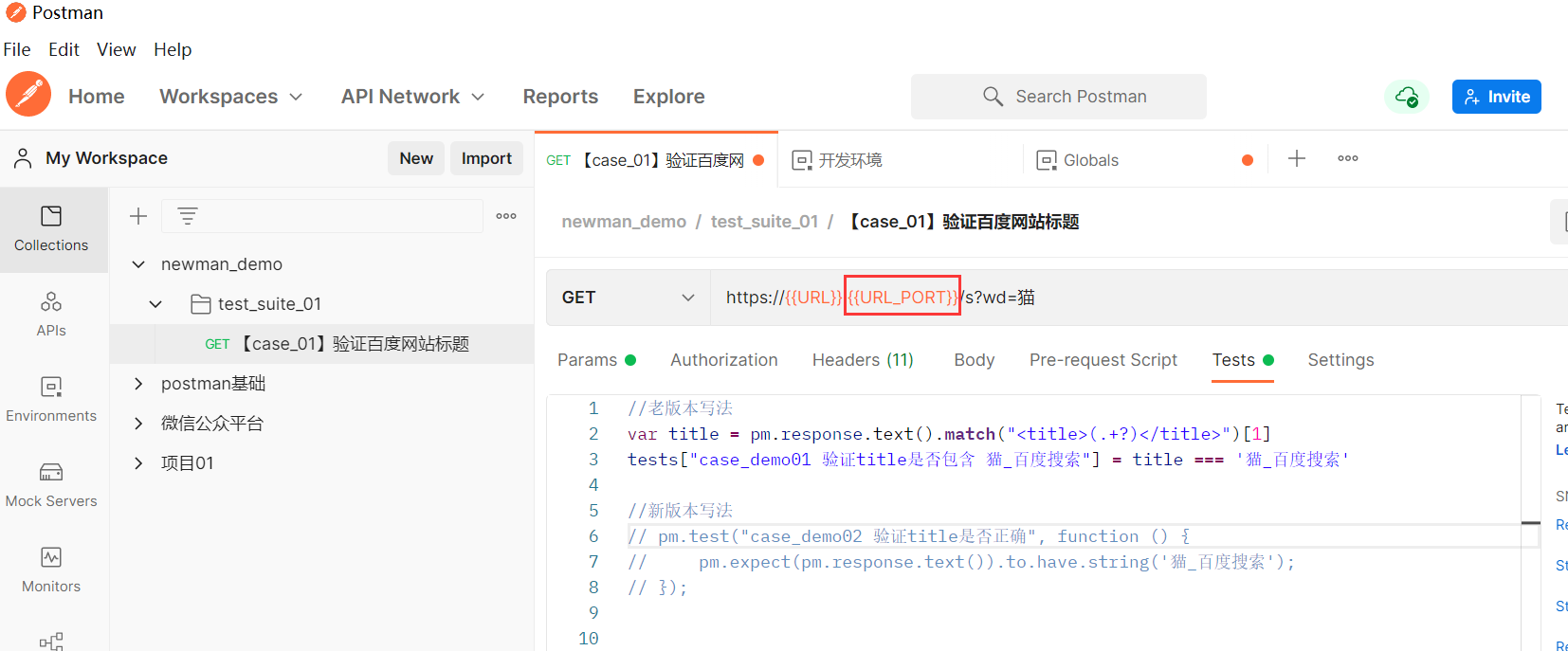
request请求中引用全局变量;如下图
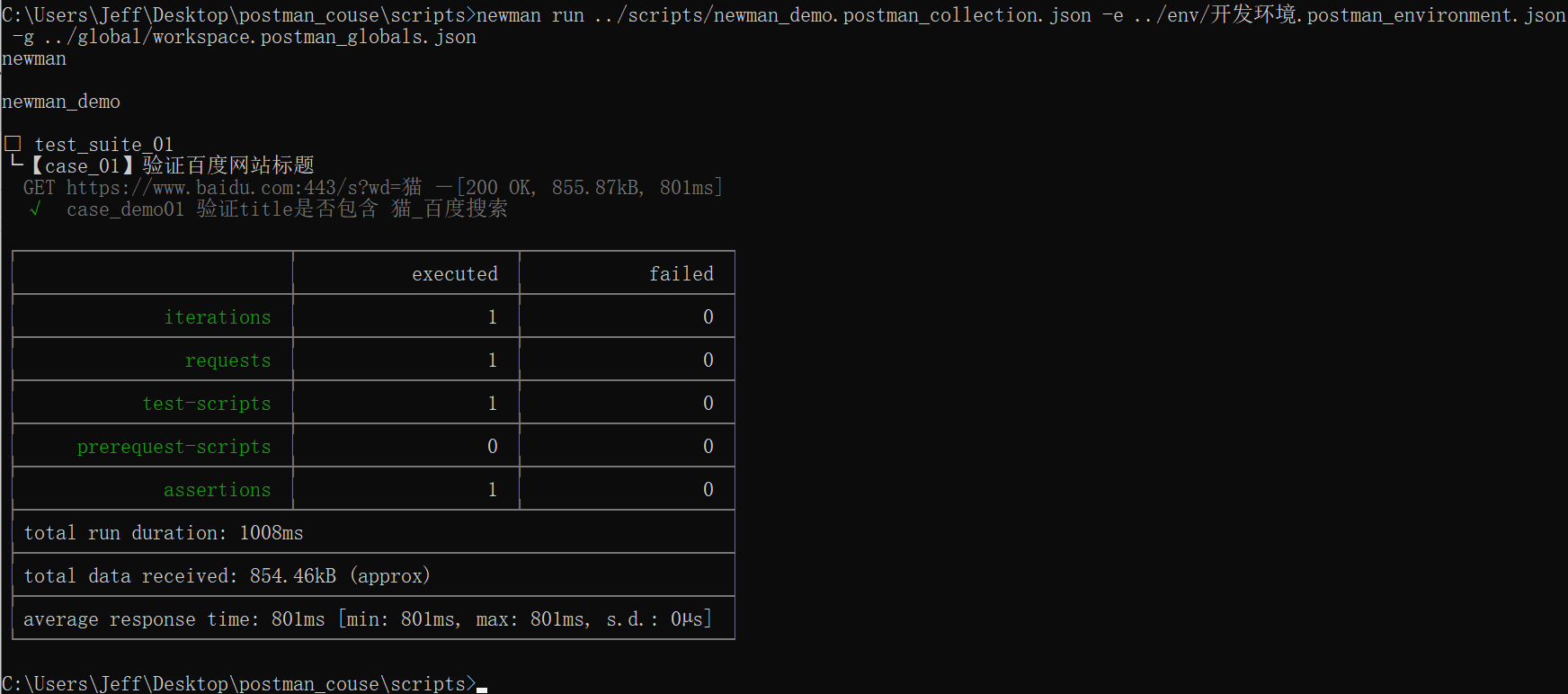
执行newman命令;newman run 集合名 -e 环境文件路径 -g 全局变量文件路径

4、-d,--iteration-data :指定用于迭代的数据源文件路径
5、-n,--iteration-count :指定迭代次数
6、--folder :运行集合中指定的文件夹
7、--timeout (ms) :设置整个集合运行完成执行的时间
8、-r,--reporters :指定用于此次运行的报告类型 cli,xml,json,junit,html,htmlextra
9、 --reporter-json-export jsonReport.json 生成json格式的测试报告
10、--reporter-junit-export xmlReport.xml 生成xml格式的测试报告
11、--reporter-html-export htmlReport.html 生成html格式的测试报告
12、--reporter-htmlextra-export htmlReport.html 生成htmlextra格式的测试报告
参数化文件通过newman命令执行
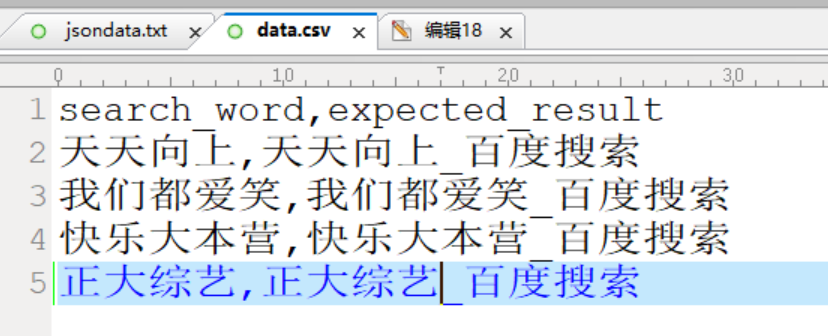
前置条件:新建一个csv文件;如下图

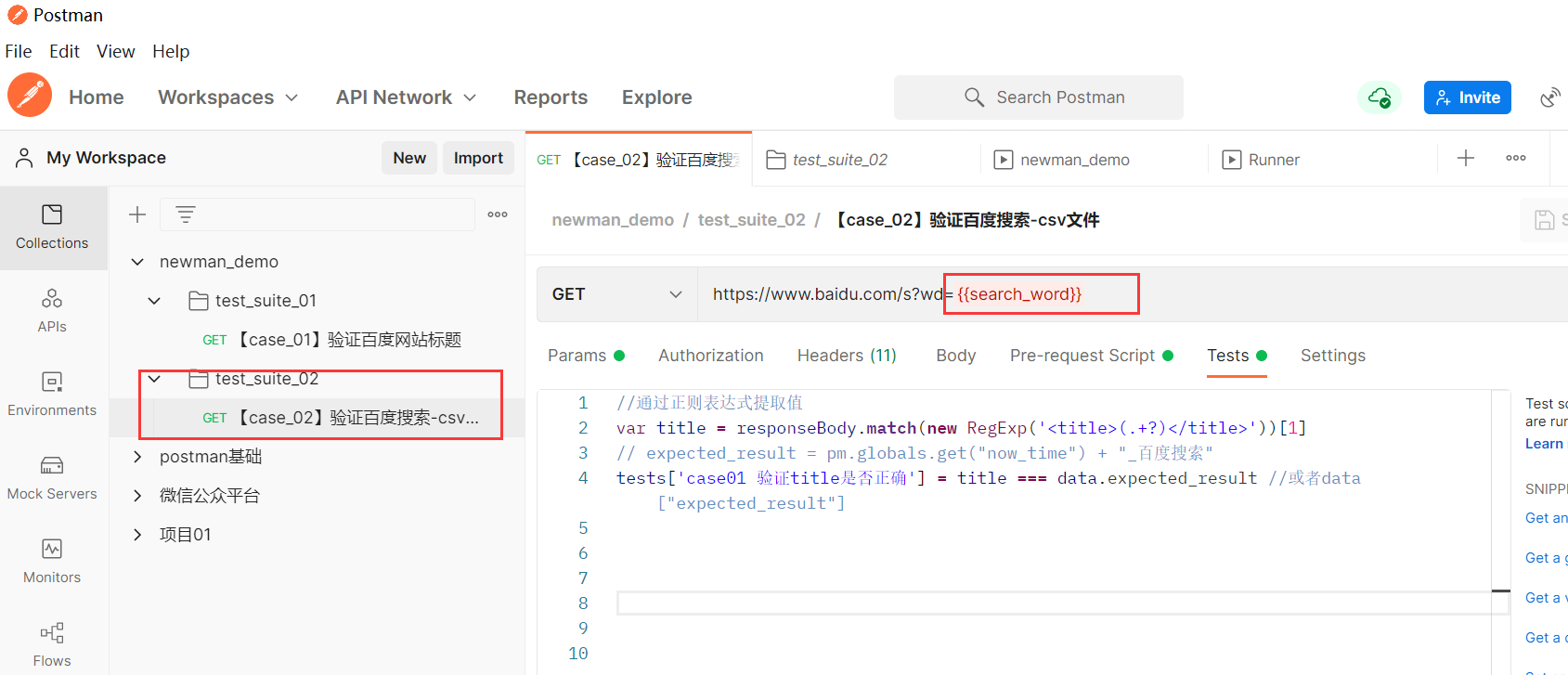
在request中引入csv文件中的变量;如下图

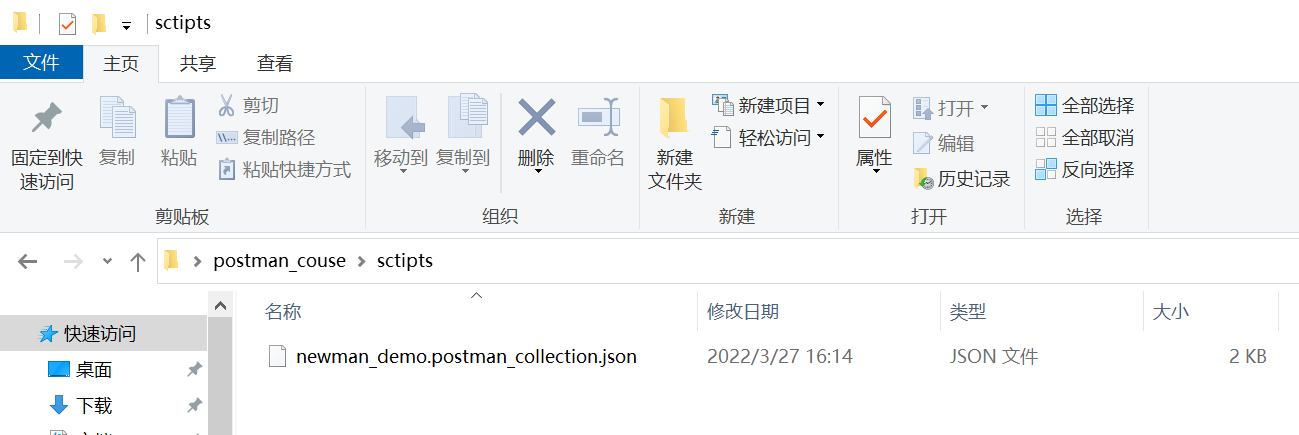
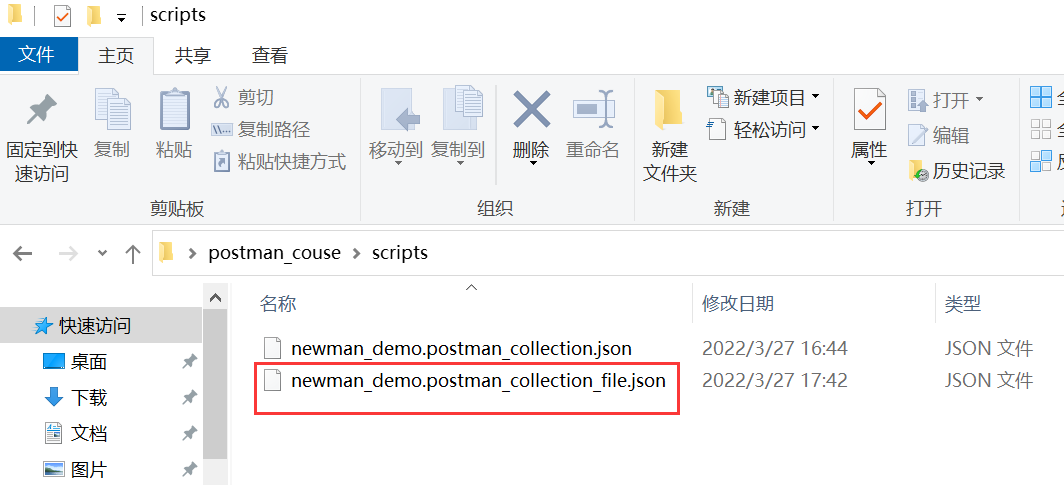
并把该reques请求导出到script文件中;如下图

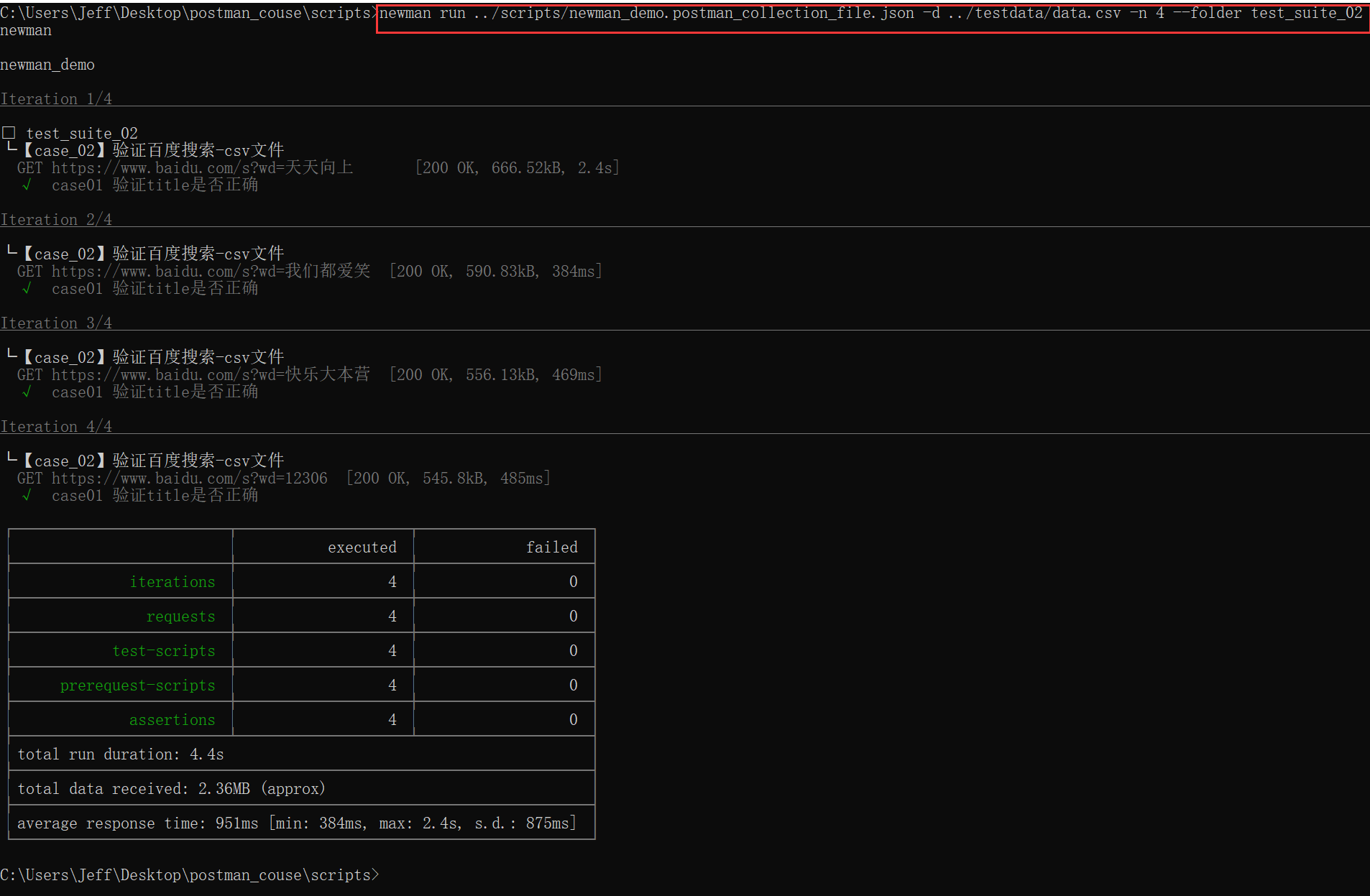
执行newman命令:newman run 集合路径 -d 数据源文件路径 -n 迭代次数 --folder 集合中指定的文件夹

通过newman命令生成测试报告;
一、生成html测试报告
使用命令:--reporter-html-export htmlReport.html 生成html格式的测试报告
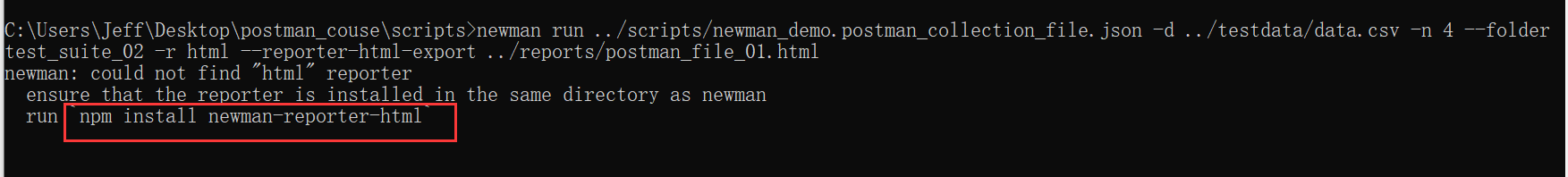
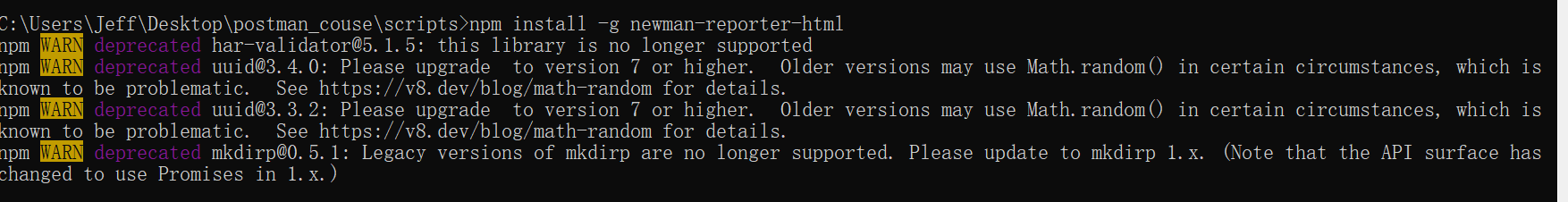
第一次执行测试报告会提示安装插件,联网安装即可: npm install -g newman-reporter-html;如下图


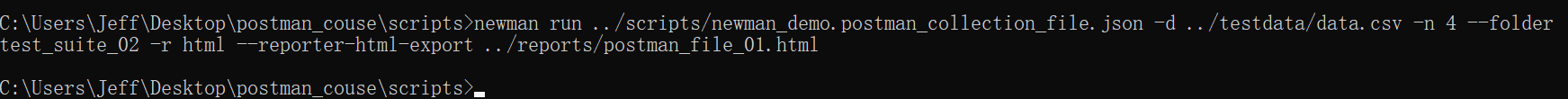
安装完成后再次执行newman命令生成html测试报告

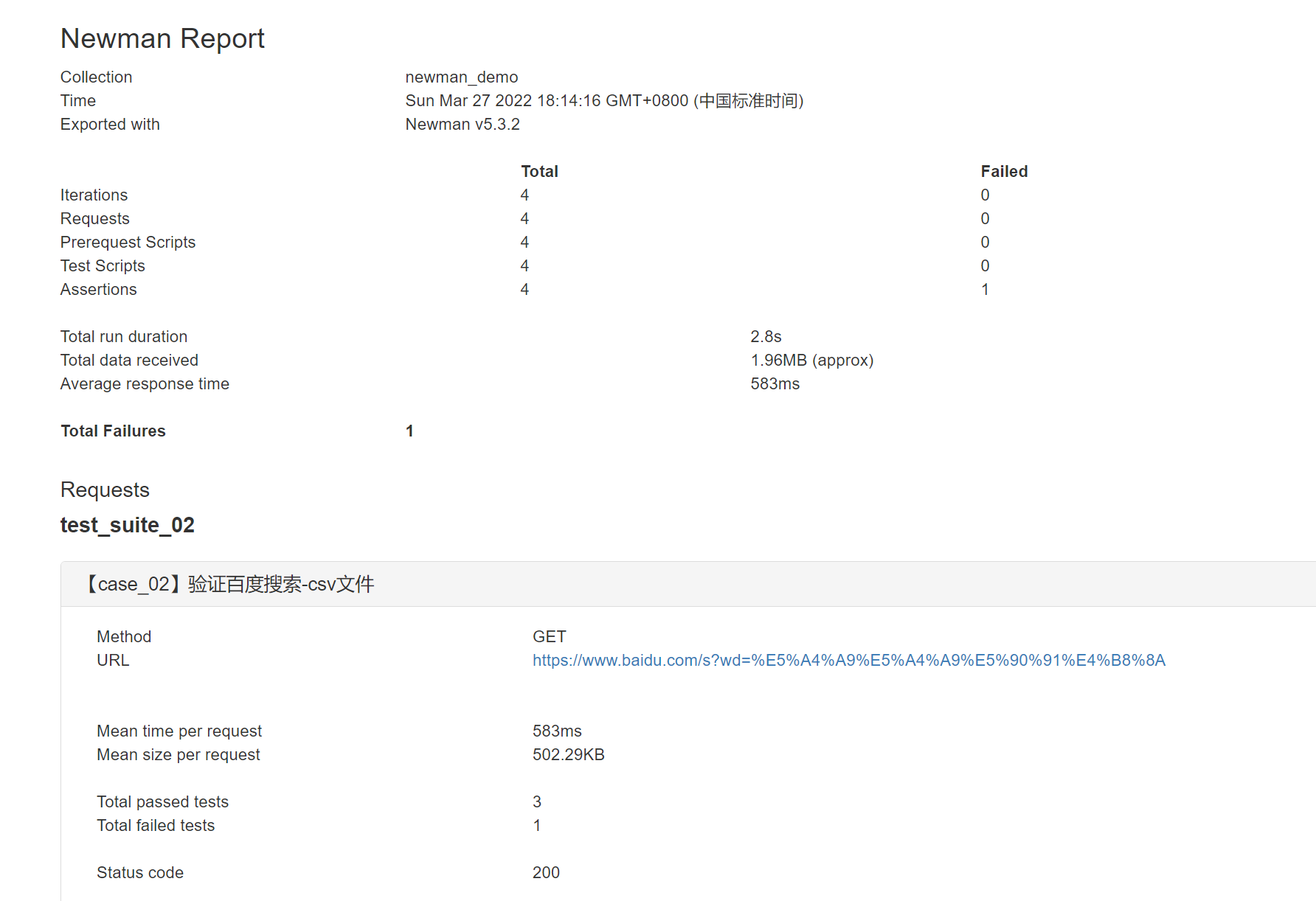
查看reports文件夹下的html文件并打开

二、生成加强版html测试报告和json测试报告
使用命令:
-r,--reporters :指定用于此次运行的报告类型 cli,xml,json,junit,html,htmlextra
--reporter-json-export jsonReport.json 生成json格式的测试报告
--reporter-htmlextra-export htmlReport.html 生成htmlextra格式的测试报告
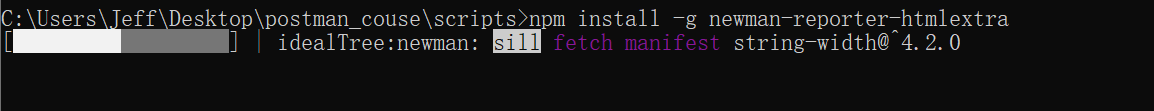
第一次执行测试报告会提示安装插件,联网安装即可: npm install -g newman-reporter-htmlextra;如下图

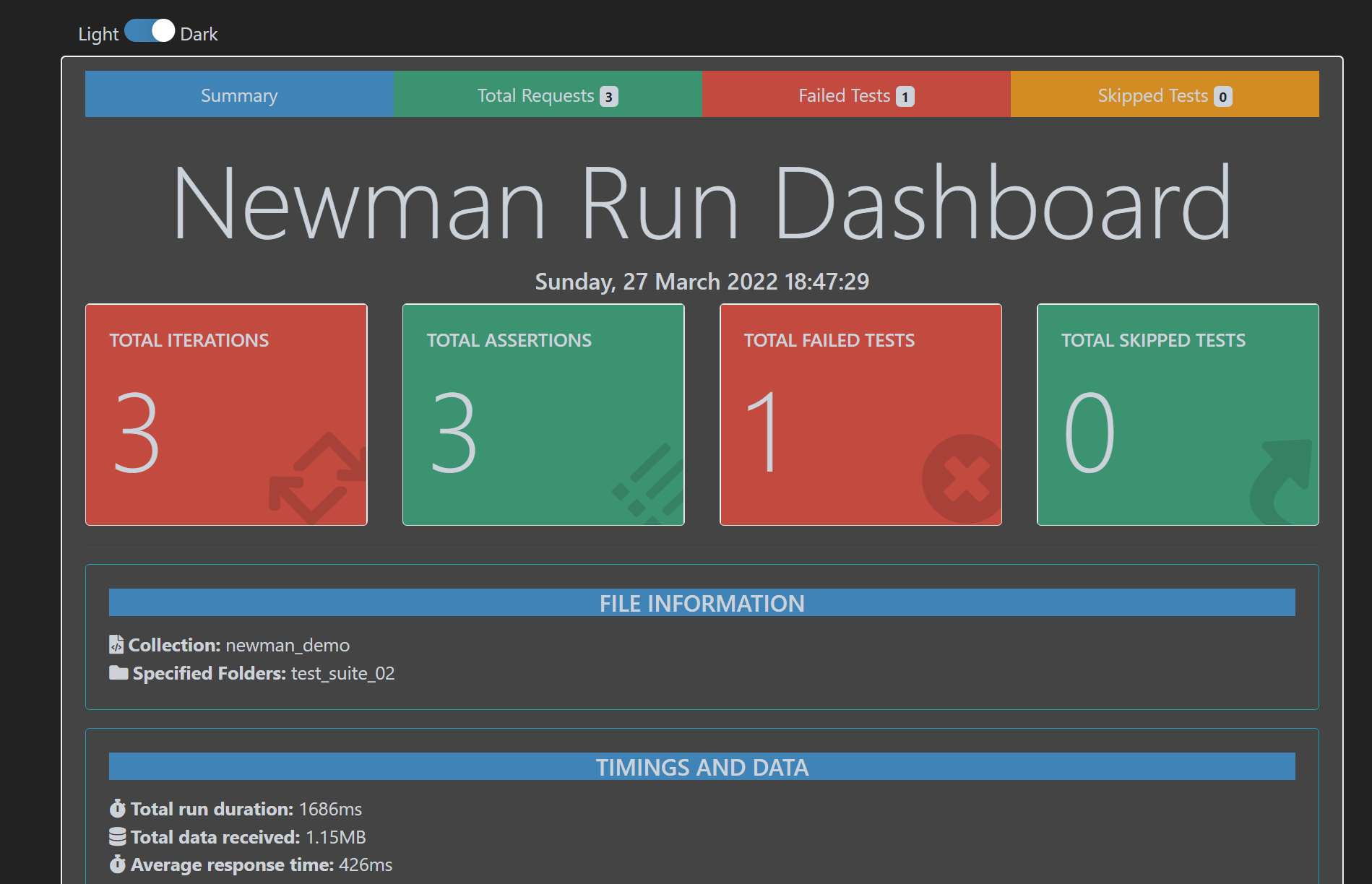
安装完成后再次执行newman命令生成html测试报告

查看reports文件夹下的html文件并打开

常用newman命令应用如下
1、newman run postman导出文件(支持链接形式)
2、newman run 导出文件 -e 环境变量文件路径
3、newman run 导出文件 -e 环境变量文件路径 -d csv/json参数化文件 -n 次数
4、newman run 导出文件 -e 环境变量文件路径 -d csv/json参数化文件 -r html --reporter-html-export html报告路径 -n 次数
5、newman run 导出文件 -g 全局变量文件路径 -r htmlextra --reporter-htmlextra-export html报告路径
备注:在执行第4、5两条命令时,由于没有安装html报告模块会提示无法执行报 错,此时根据提示执行命令联网安装即可



