iOS图片处理-去掉背景色,截取有内容部分
iOS图片处理-去掉背景色,截取有内容部分
出于个人爱好,做了一个小项目,期间遇到一个问题:
项目需要截屏,将截屏保存为一张图片,后期展示。
功能已实现,非常简单,,,,但发现问题,
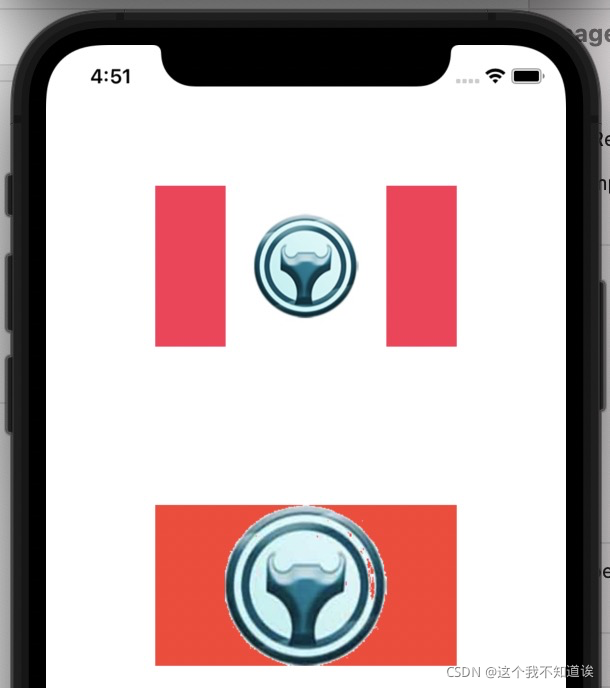
1、截图是整个屏幕大小是长方形,展示位置是正方形,平铺时两边会黑边
2、内容只有中间一部分,展示时内容会显得很小。
处理思路:
1.展示位置背景和图片背景搞成一样(pass,因为图片背景可能会变)
2.将图片背景改成透明,形成png
3.将周围无效的位置去掉,只保留中间有用的内容。
效果

原理
iOS自带的库
使用 CGImageCreateWithMaskingColors 进行背景透明功能
使用一系列算法加CGImageCreateWithImageInRect进行内容截取功能。
中间遇到的问题
使用 CGImageCreateWithMaskingColors 进行背景透明不生效,展示的图片背景为白色(已解决)
截取内容不准确,明显毛边(已优化)
运行效率低(已优化)
方法 ImageTools.h
#import <UIKit/UIKit.h>
@interface ImageTools : NSObject
/**
根据颜色生成图片
color
size图片大小
例如 :
[btn setBackgroundImage:[ImageTools imageWithColor:color size:btn.bounds.size] forState:state];
*/
+(UIImage *)imageWithColor:(UIColor *)color size:(CGSize)size;
/**
设置图片真实圆角
cornerRadius圆角大小
*/
+(UIImage *)image:(UIImage *)image setRadius:(CGFloat)cornerRadius;
/**
改变图片真实大小
targetSize真实大小
*/
+(UIImage *)changeImage:(UIImage*)image ToSize:(CGSize)targetSize;
/**
移除图片的颜色
maxR
minR
maxG
minG
maxB
minB
这些参数为需要去除的颜色范围
如果color.r >=minR && color.r <=maxR && color.g >=minG && color.g <=maxG && color.b >=minB && color.b <=maxB
就会被移除,设置为透明
*/
+(UIImage *)removeColorWithMaxR:(float)maxR minR:(float)minR maxG:(float)maxG minG:(float)minG maxB:(float)maxB minB:(float)minB image:(UIImage *)image;
/**
保留图片的有效颜色区域,自适应大小
适用场景。原图周围有一大片无用的白色或透明色,有效内容只在部分区域,需要将这部分区域截取出来
将图片有效颜色保留,并计算出最小范围,截取最小范围为一张新图,newimage.size <= oldimage.size
maxR
minR
maxG
minG
maxB
minB
这些参数为需要去除的颜色范围
如果color.r >=minR && color.r <=maxR && color.g >=minG && color.g <=maxG && color.b >=minB && color.b <=maxB
就会被保留,为有效内容,其他设置为透明
*/
+(UIImage*)imageRemoverOtherColorWithMaxR:(float)maxR minR:(float)minR maxG:(float)maxG minG:(float)minG maxB:(float)maxB minB:(float)minB image:(UIImage*)image;
@end
使用
//背景透明
image = [ImageTools removeColorWithMaxR:minR minR:0.0f maxG:minG minG:0.0f maxB:minB minB:0.0f image:image];
//截取内容
image = [ImageTools imageRemoverOtherColorWithMaxR:230.0f minR:20.0f maxG:230.0f minG:20.0f maxB:230.0f minB:20.0f image:image];
文件
联系作者
期待你的点赞和关注!如有疑问,联系作者。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?
· Pantheons:用 TypeScript 打造主流大模型对话的一站式集成库