制作 Mac 生成Icon 工具
起因:公司项目很多,每个项目有很多的渠道,每次更新icon时,美术姐姐都需要每个项目每个渠道生成不同尺寸的icon,着实恶心。为了简化更新icon过程,减少工作量,故开发出这个工具。
结构设计:为实现多项目,且每个项目多渠道,且多尺寸的功能,故整个工具结构分为三层,
1,项目列表
2,选择项目后有对应的渠道列表
3,选择项目后有对应的尺寸列表
功能设计:
1,项目管理
项目列表, 添加项目,删除项目,
2,选择项目后,进行渠道(角标)管理
项目角标列表, 添加角标,删除角标
3.尺寸管理(选择项目后)
尺寸列表,添加尺寸,删除尺寸
4,选择icon
每个项目icon不一样,选择对应的icon
5,选择输出路径
icon生成完成后,根据输出路径保存文件
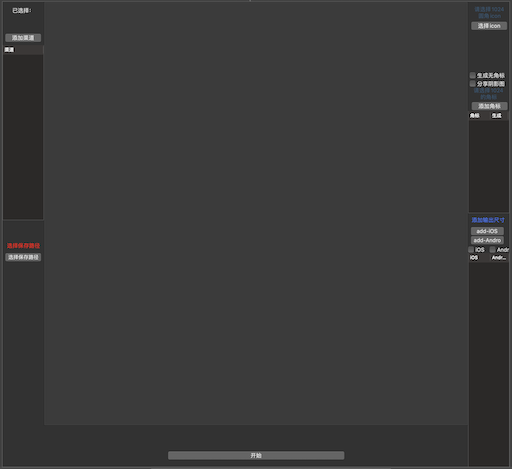
布局大概如下:

核心实现原理:美术提供一张不带角标的icon 尺寸为1024,本地动态根据渠道加上角标并生成对应的带角标icon,根据需要的大小进行缩放,保存为新的对应尺寸的icon。
//生成带角标的图片(自定义尺寸) NSImageView * iamgeviewTemp = [[NSImageView alloc]initWithFrame:CGRectMake(0, 0, [size integerValue], [size integerValue])]; NSImage * imageTemp = [image copy]; iamgeviewTemp.image = imageTemp; [iamgeviewTemp setImageScaling:(NSImageScaleProportionallyDown)]; NSImage *imagetemp2 = [[NSImage alloc] initWithData:[iamgeviewTemp dataWithPDFInsideRect:CGRectMake(0, 0, [size integerValue], [size integerValue])]];
点个赞再走呗。。。
如有疑问,联系作者
博客园:这个我不知道诶






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架