互动应用开发p5.js——弹跳小球
弹跳小球
一、实验内容:
编程实现小球在画布中运动产生反弹的效果
二、实验说明:
所有实验是通过 Visual Studio Code引入p5.js包编写,所以首先要去p5.js官网下载相关包,或是在联网状态下把html中引入包的代码改成例如<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/1.1.9/p5.js"></script>等。
三、实验代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>小球回弹实验</title>
<style>
body {
padding: 0;
margin: 0;
}
</style>
<script src="libraries/p5.js"></script>
<!-- <script src="../addons/p5.sound.js"></script> -->
<script src="sketch.js"></script>
</head>
<body>
<!-- <main>
</main> -->
<h1>标题:小球实验</h1>
<p>段落内容</p>
</body>
</html>//sketch.js
var x=200;
var y=200;
var Vx=2;
var Vy=3;
function setup() {
// put setup code here
createCanvas(400, 400);
fill(255);
background(0);
}
function draw() {
// put drawing code here
background(0);
ellipse(x,y,20,20);//width和height是关键词,分别是Canvas的宽和高
x+=Vx;
y+=Vy;
if(x>width||x<0){
Vx*=-1;
}
if(y>height||y<0){
Vy*=-1;
}
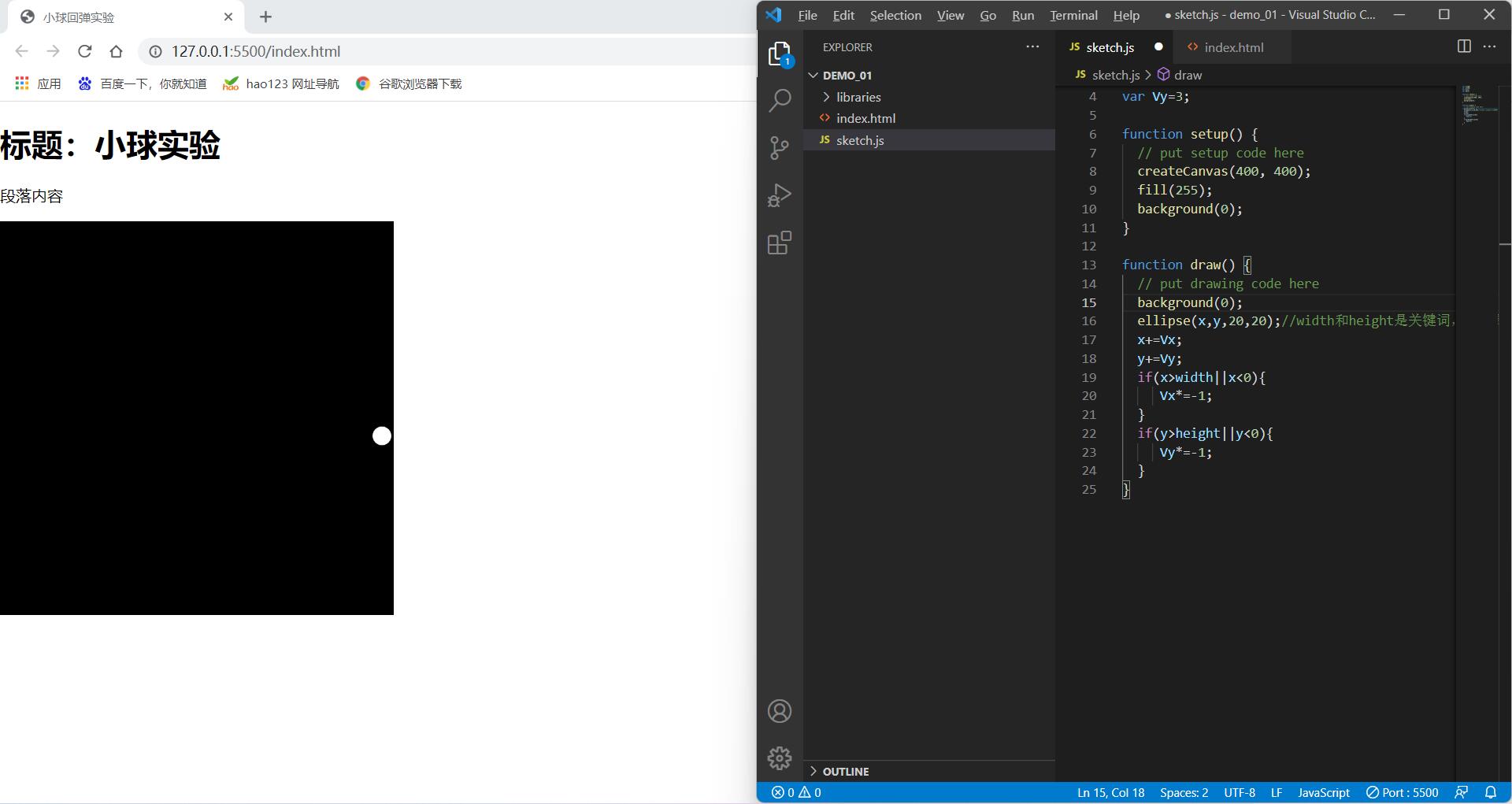
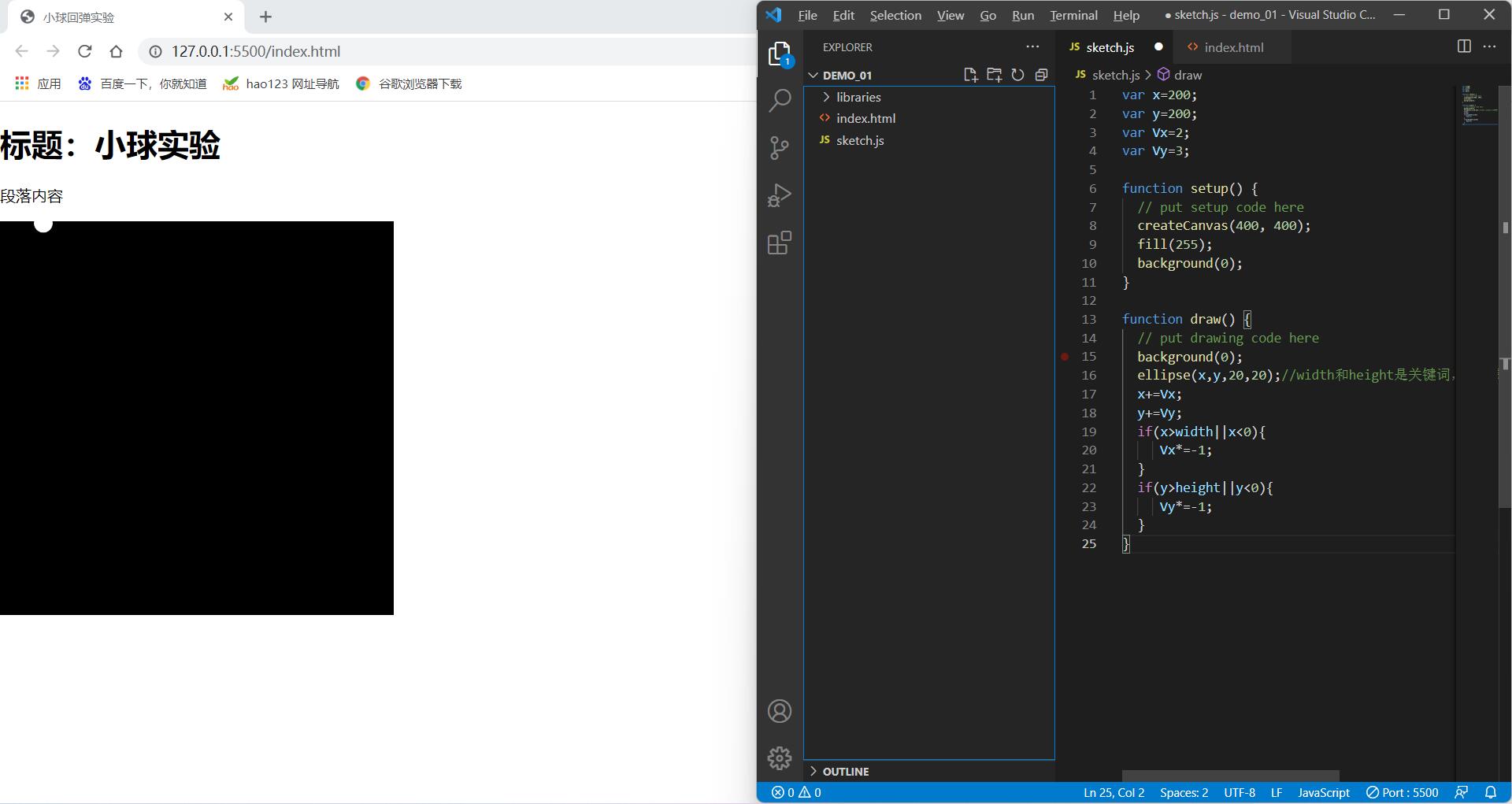
}四、实验结果





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现