互动应用开发p5.js——星星的运动
星星的运动
一、实验内容:
按照章节要求使用p5.js实现星星随机向画布边界运动的效果:
-
星星近大远小;(20分)
-
能拖出尾迹;(30分)
-
速度、星星数量等可由参数控制;(20分)(HTML页面交互传递参数20分,代码中变量控制10分)
-
使用类来实现;(30分)
提交工程目录压缩的zip或者rar,以及一个readme.txt简要说明实现思路和重要参数的功能
二、实验说明:
所有实验是通过 Visual Studio Code引入p5.js包编写,所以首先要去p5.js官网下载相关包,或是在联网状态下把html中引入包的代码改成例如<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/1.1.9/p5.js"></script>等。
三、实验代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Star</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/1.1.9/p5.js"></script>
<style>
input {
margin: 8px;
}
</style>
</head>
<body>
<input type="text" id="inputBox" placeholder="输入星星个数">
<input type="submit" id="submit">
<input type="text" id="inputBox2" placeholder="输入星星速度">
<input type="submit" id="submit2">
<script src="sketch.js"></script>
</body>
</html>
// 星星数组
let stars = [];
// 速度
let speed = 1;
let speed_2=20;
//数量
let input = document.getElementById("inputBox");
let submit = document.getElementById("submit");
//速度
let input_1 = document.getElementById("inputBox2");
let submit_1 = document.getElementById("submit2");
submit.onmousedown = function (e) {
//e = e || window.e;//兼容浏览器
//console.log(input.value)//日志结果
//星星的数量
for (let i = 0; i < parseInt(input.value); i++) {
stars[i] = new star();
}
}
submit_1.onmousedown = function (e) {
speed_2=input.value;
}
function setup() {
createCanvas(800, 600);
}
function draw() {
background(0);
translate(width / 2, height / 2) //发散中心
speed = map(mouseX, 0, width, 0, speed_2) //鼠标交互
for (let i = 0; i < stars.length; i++) {
stars[i].update();
stars[i].show();
}
}
function star() {
this.x = random(-width, width)
this.y = random(-height, height)
this.z = random(width)
this.pz = this.z
this.update = function () {
this.z -= speed
if (this.z < 1) {
this.z = width
this.x = random(-width, width)
this.y = random(-height, height)
}
}
this.show = function () {
fill(255)
noStroke()
//当前位置
let sx = map(this.x / this.z, 0, 1, 0, width)
let sy = map(this.y / this.z, 0, 1, 0, height)
//前一帧位置
let px = map(this.x / this.pz, 0, 1, 0, width)
let py = map(this.y / this.pz, 0, 1, 0, height)
let r = map(this.z, 0, width, 10, 0)
ellipse(sx, sy, r, r)
stroke(255)
strokeWeight(2)
// 星际
line(px, py, sx, sy)
}
}四、实验结果:


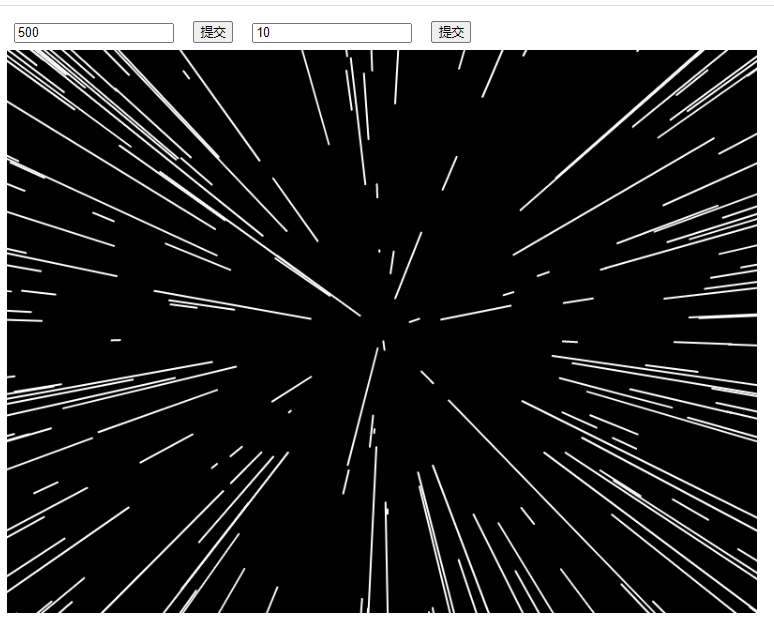
二维图像实现三维效果,小球从远处生成向屏幕外移动并消失,通过设置speed参数调节星星速度。
从网页中输入参数,input得到输入星星数量。
与鼠标进行交互,鼠标往左速度变慢,往右速度变快。
Star类中的x、y、z赋予不同的随机数值,使Star对象可以在画布上随机的出现。
draw函数中通过循环依次调用每个Star的update与show函数。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现