Axure基础入门-仿微信发现界面
使用工具:AxurePro9 iconfont axhub插件
总结:因为该文章仅限基础入门,自己仅仅做到界面设计这块。不谈交互,整个流程走下来,有点类似CorelDraw(排版)+ PS(图层) / AI那味,如果有过设计软件使用经验的话还是比较快就能上手的。
打开软件后新建文件

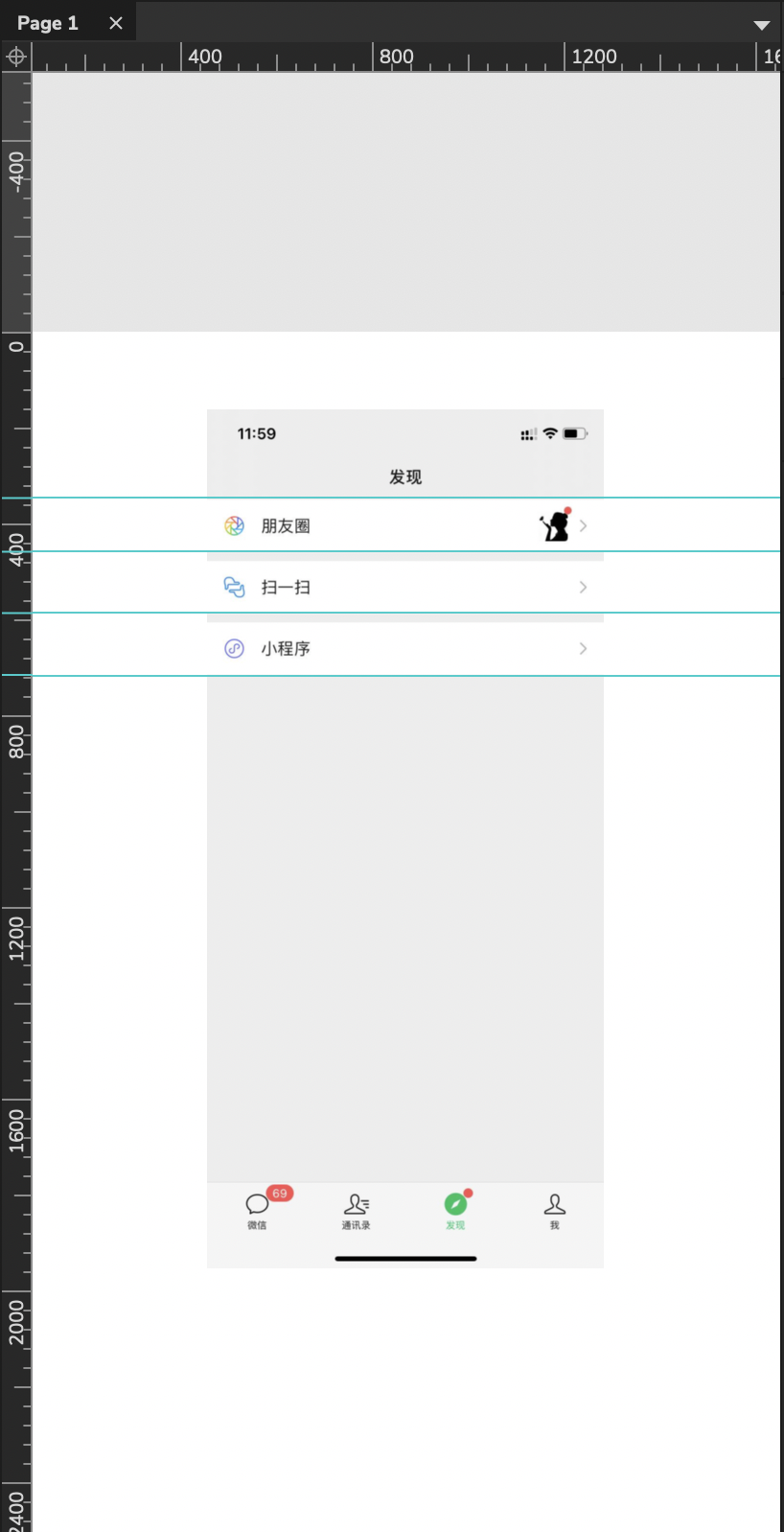
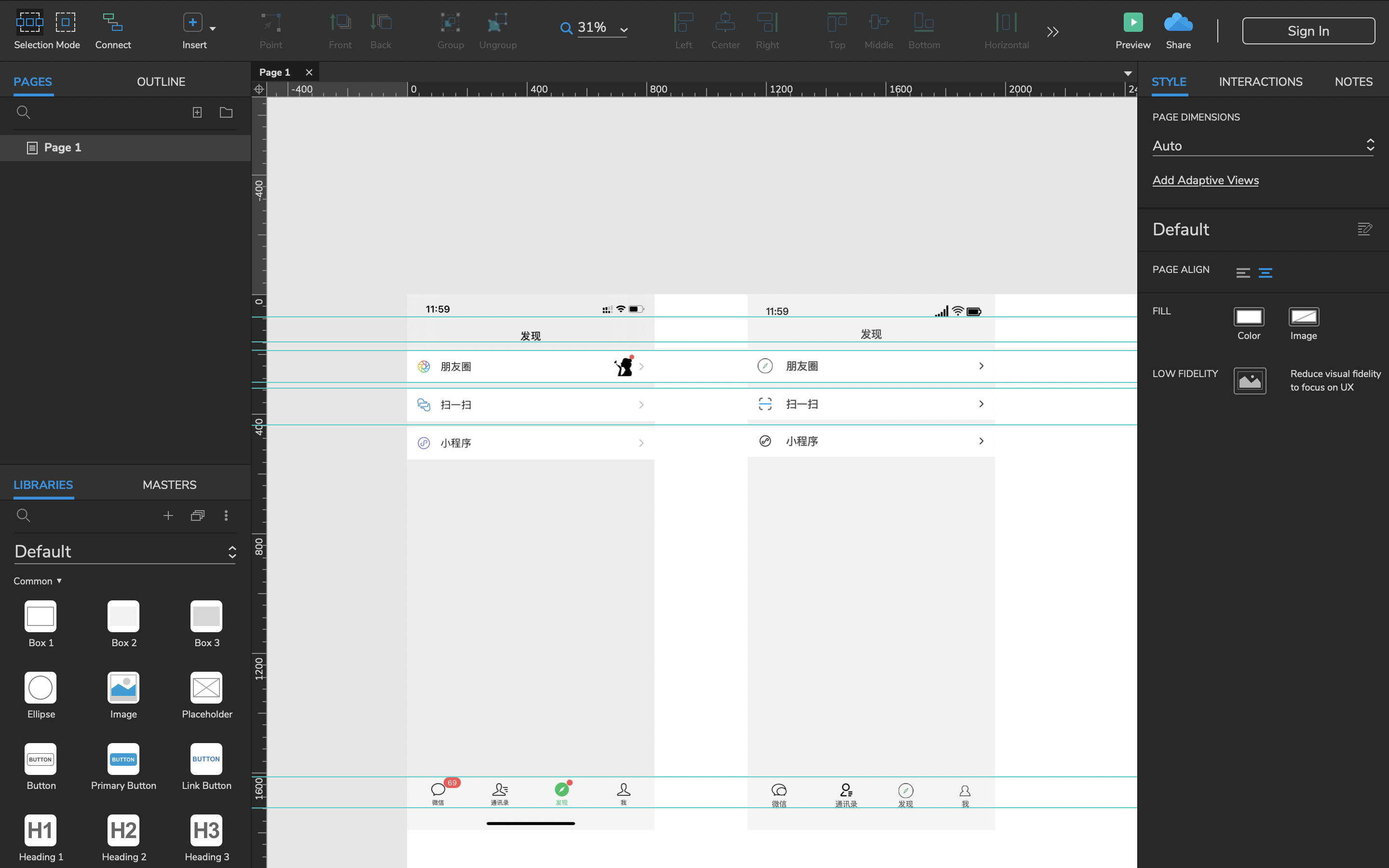
在工作区复制微信发现界面的截图,便于快速的构建该界面原型

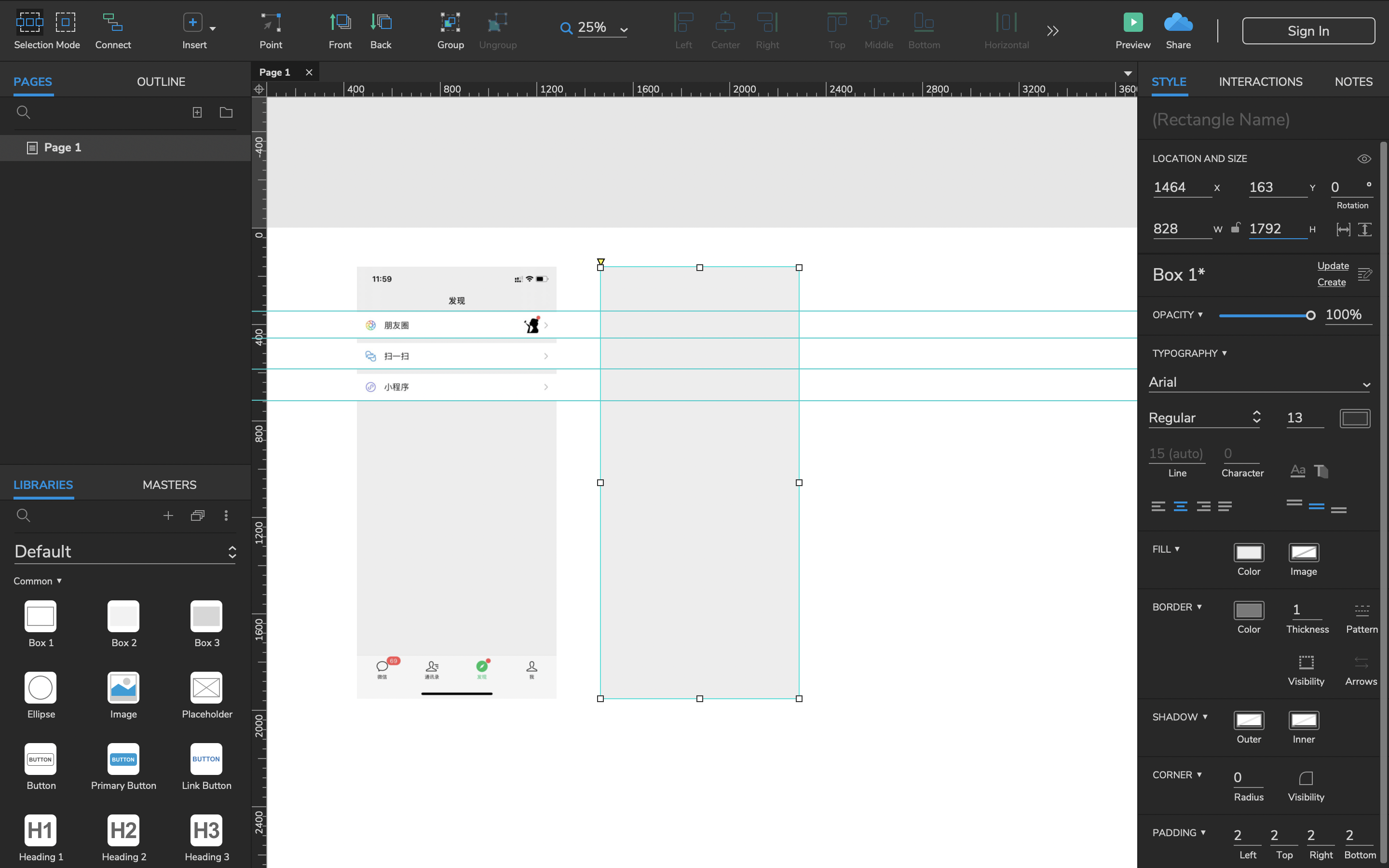
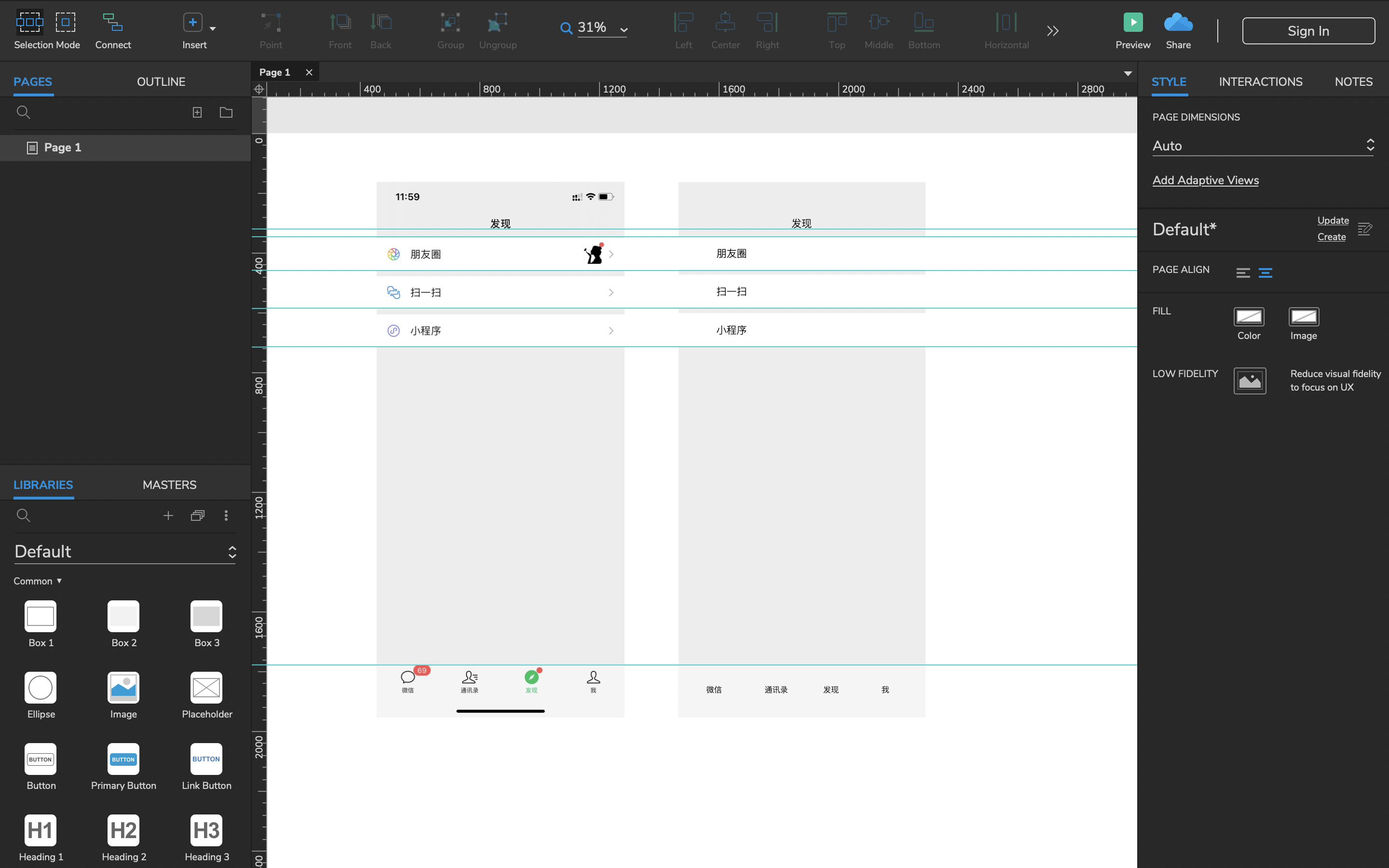
从左下角素材区中拖出box2元素

使用吸色管工具取与原素材一致的背景色

将矩形长宽调成原素材一致的大小

从素材库中拖出H1标签,与原素材进行对比,调成对应大小。
并从参考线栏中拉出参考线,使之后的元素能够自动吸附到参考线上,便于排版

按住option+shift键垂直复制文本框,使得页面元素保持一致的排版

在底部栏中复制四个文本框,调整好第一个和第四个文本框的位置,使用工具栏中的水平分布,迅速的调整四个文本框的间距

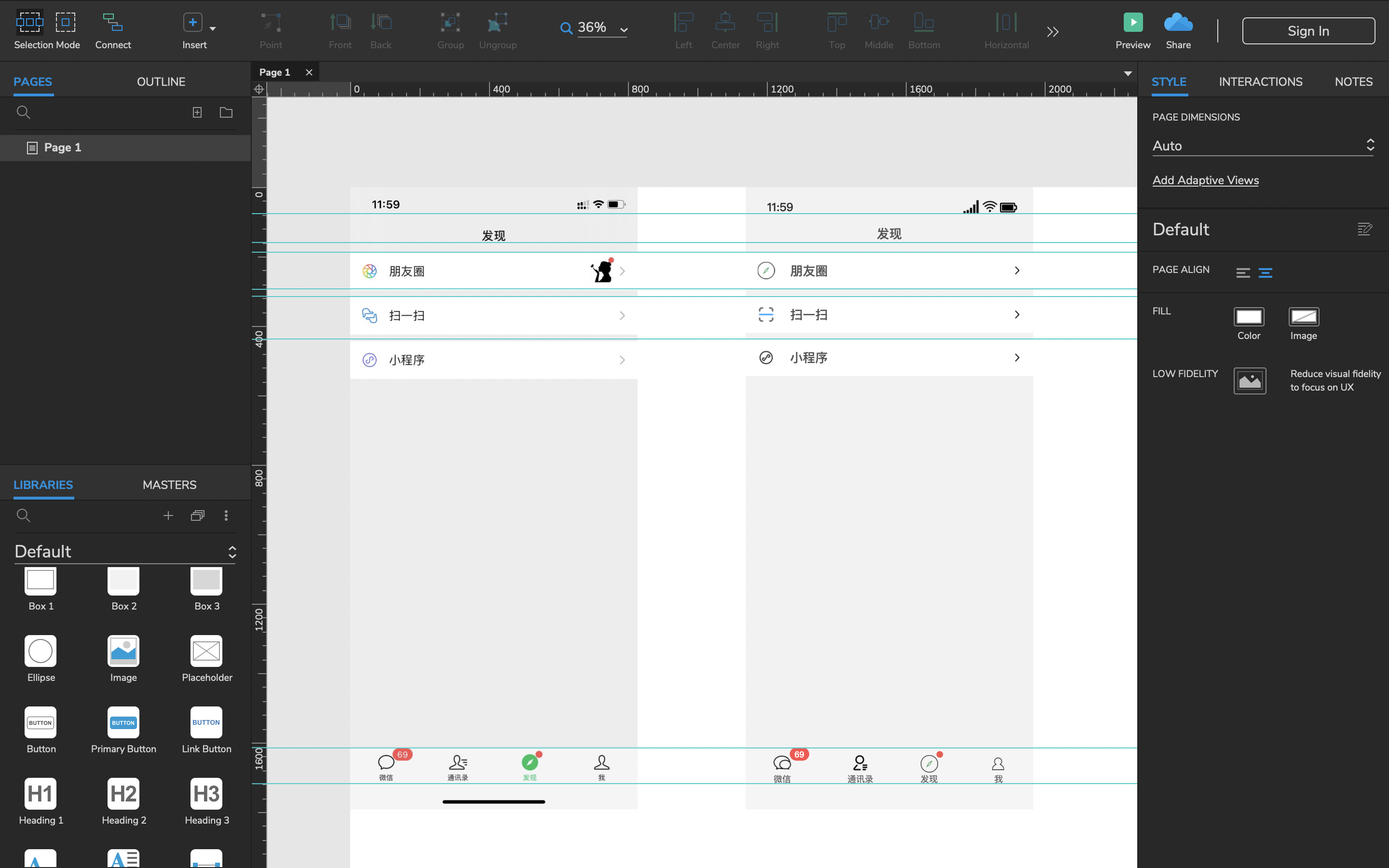
在大概的布局设置好后,接着调整细节

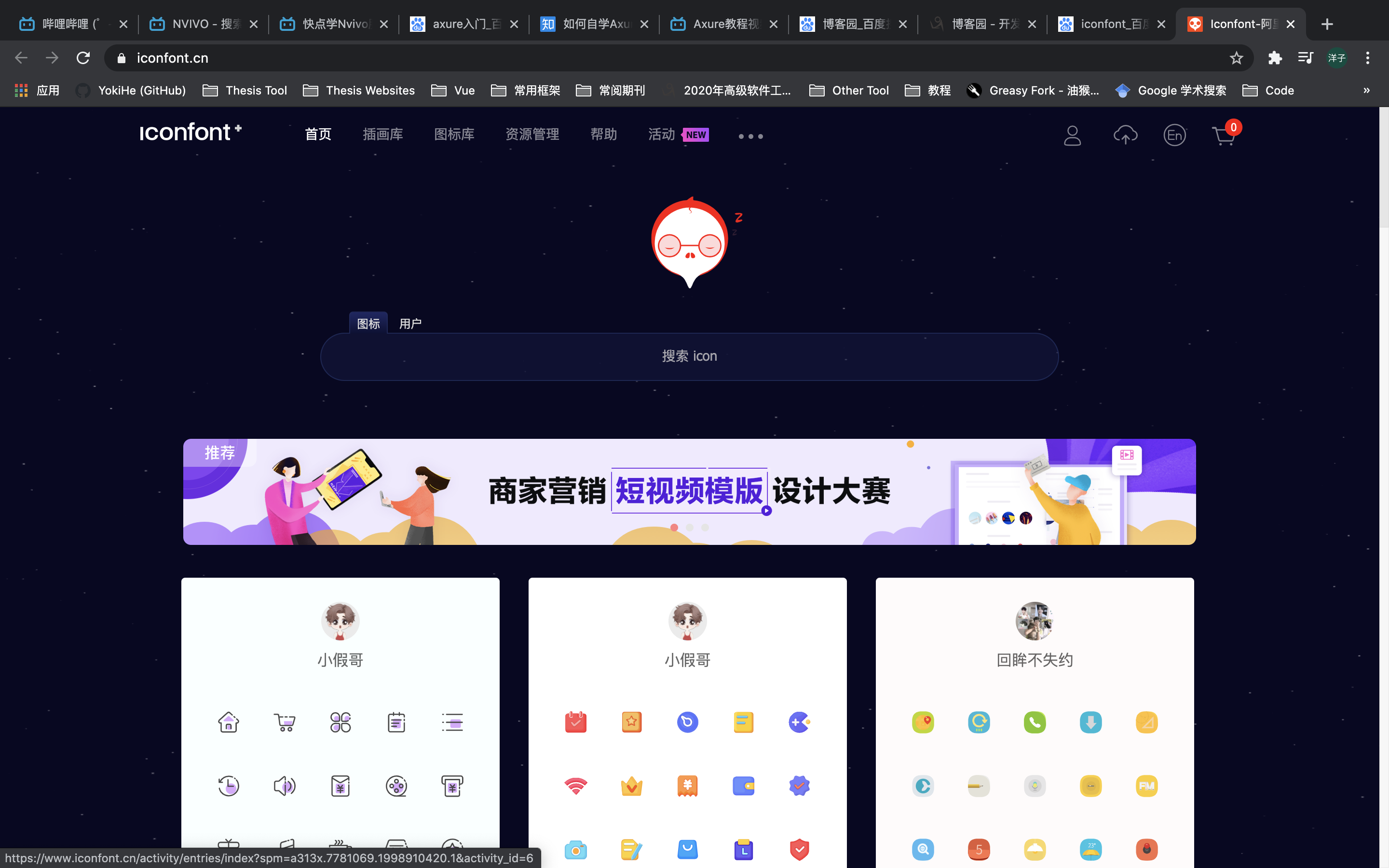
打开iconfont来获取图标

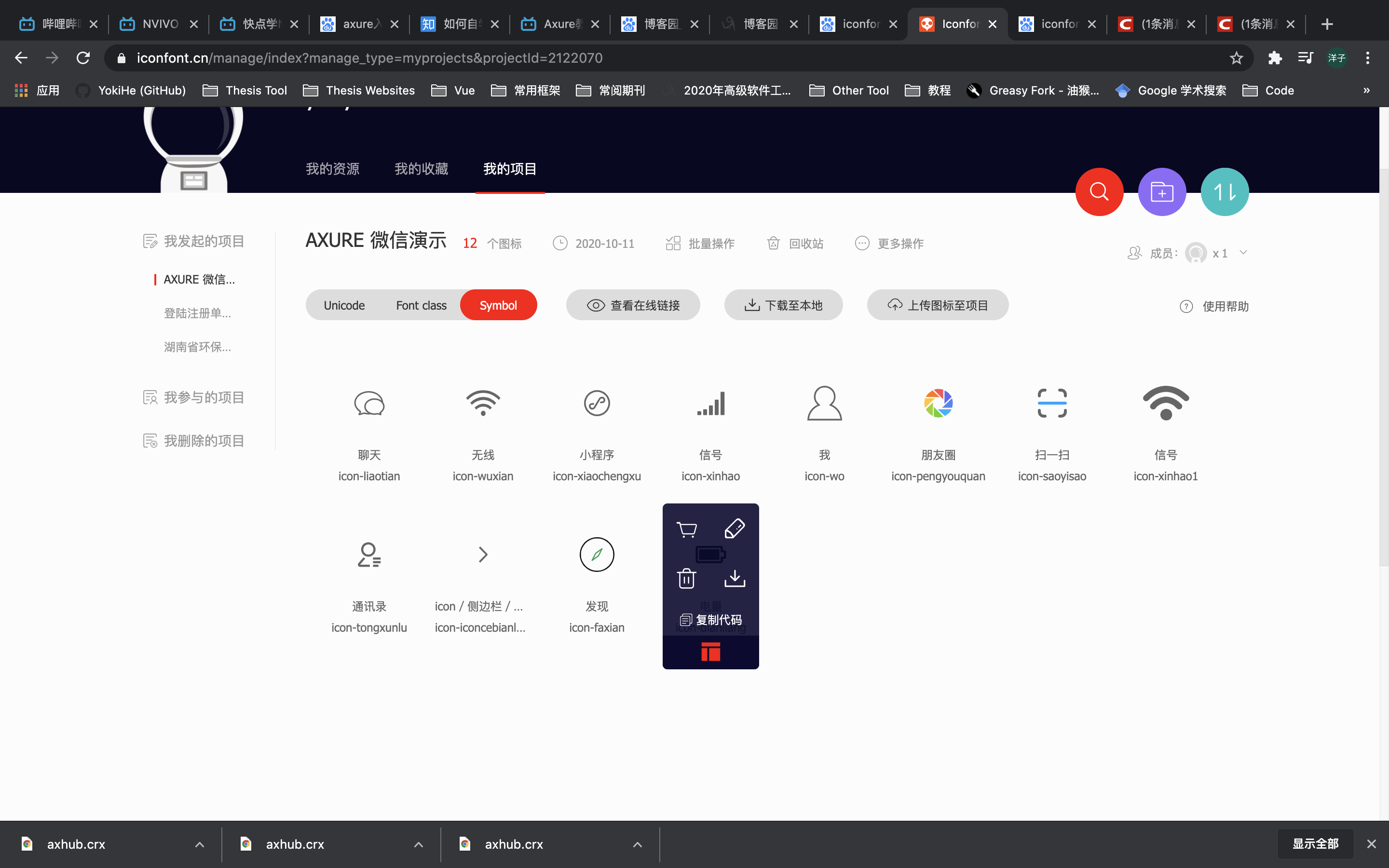
根据页面元素来寻找相类似的icon图标

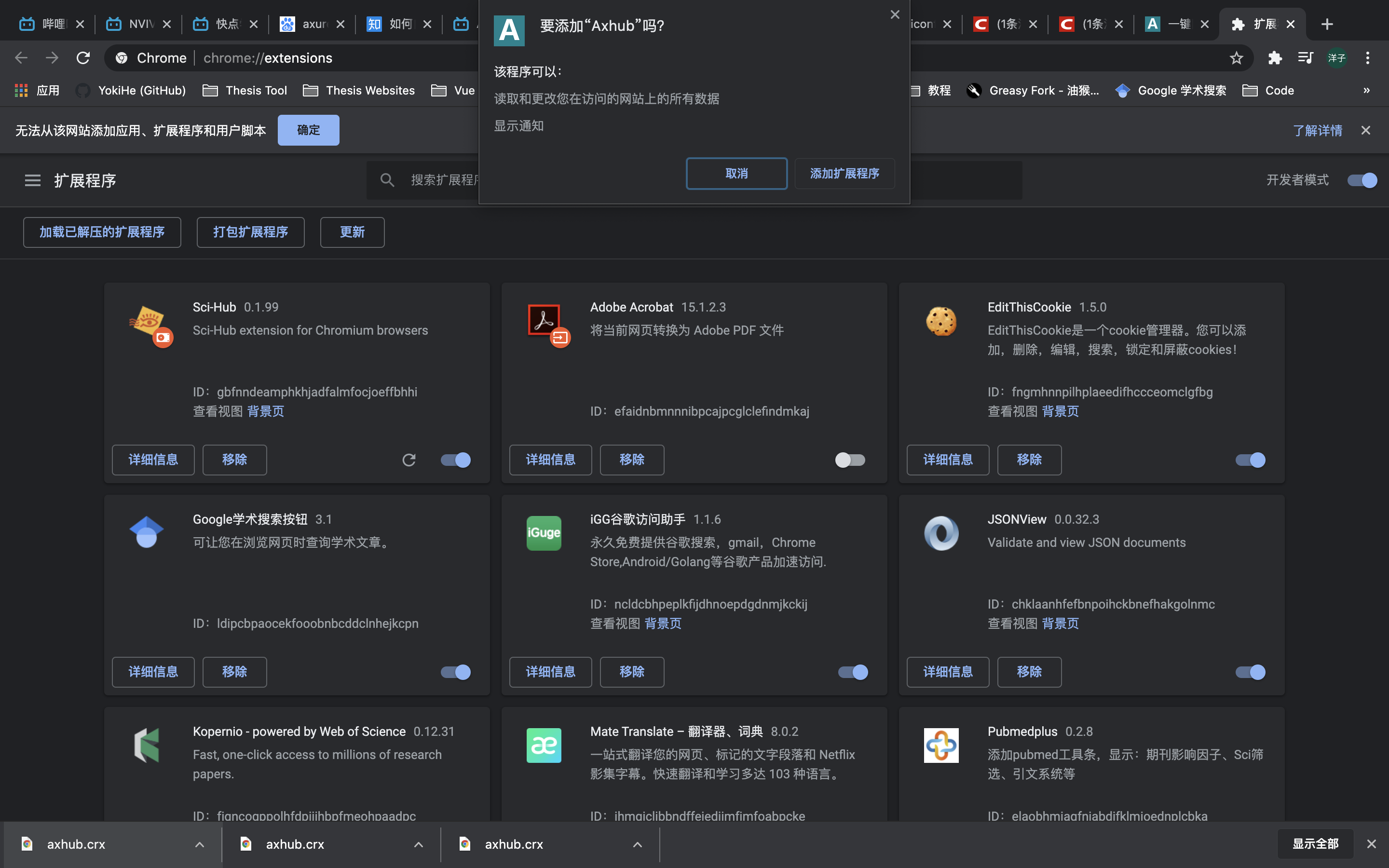
下载并安装Axhub插件

在对应的图标下面出现了复制到axure的按钮

将图标一次性的复制到画布上

将图标放置到固定的位置,这时候一定要组织好相应的元素水平对齐并群组,以免在后续的使用过程当中不小心移动某个元素。

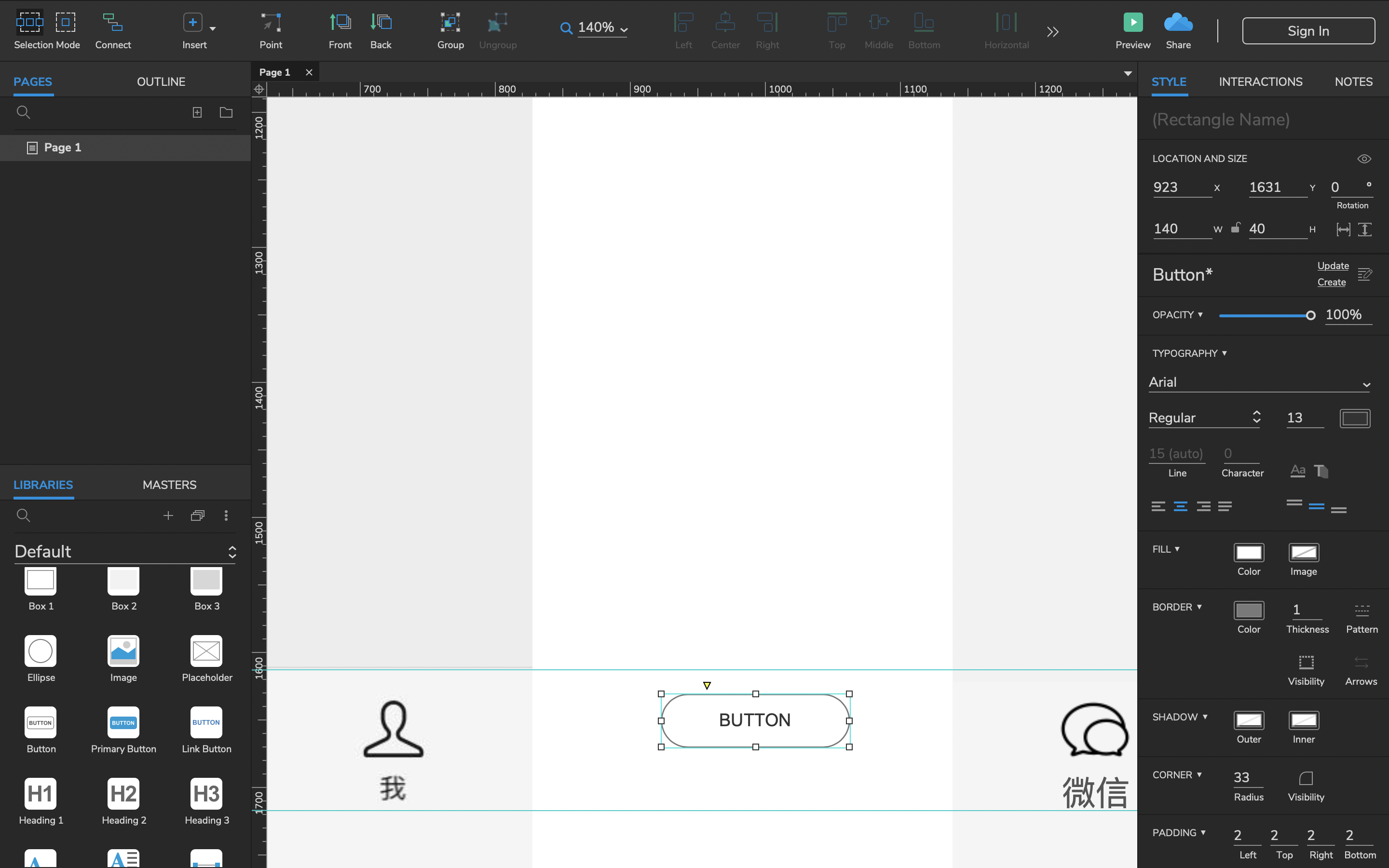
接下来就继续制作「消息条数红点」,拉出button素材,按住小三角调成圆角矩形,具体的长宽及radius可以拉到原素材中对比一下。

因为是button元素,所以支持直接在元素中输入文本,调成对应的文本大小,吸管颜色,放置对应的icon附近,这个仿界面设计就基本完成了。
由于课排的比较紧,交互操作留着下一周接着写。