Nginx 反向代理 owncloud 问题处理
前言
本文简记 Nginx 反向代理 owncloud 问题处理。
Nginx 设置 SSL 报错
-
使用命令
nginx -t验证时报错:nginx: [emerg] invalid value "ssl_ciphers" ..... -
未在结尾添加符号
;。
不信任域名
-
具体问题:打开 Nginx 反向代理页面提示:
您正在访问来自不信任域名的服务器。 请联系你的系统管理员。如果你是系统管理员,配置 config/config.php 文件中参数 "trusted_domain" 设置。 一个示例配置在 config/config.sample.php 文件或 文档中有提供。 -
解决:
-
修改
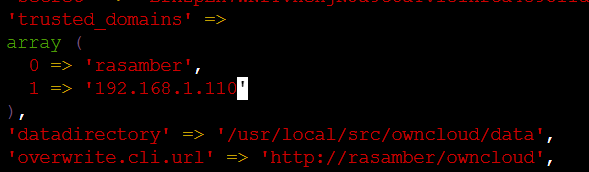
config/config.php文件中参数trusted_domain设置,具体为你的域名。由于我没有为该服务器申请公网 IP ,仅作家庭使用,所以还要进行下一步。
-
原:

-
改:

-
-
添加 header :
server{ listen 80; return 301 https://$host$request_uri; } server{ listen 443 ssl; server_name rasamber; ...... location /owncloud/ { proxy_pass http://rasamber-owncloud/owncloud/; # header 开始 proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header Cookie $http_cookie; proxy_cookie_path /owncloud/ /; # header 结束 client_max_body_size 5000M; } }
-
文件传输中断
-
通过 Nginx 反向代理网页上传超过一定大小的文件会中断,而原始网页不会。
Nginx 默认只允许传输 2M 大小的文件,owncloud 传输文件动辄几百兆、几个G,需要设置允许最大文件传输大小。
-
通过设定
client_max_body_size值,来改变最大允许上传的文件大小。代码于上。
新用户无法设定密码
- 当管理员添加用户后,owncloud 向新用户的邮箱地址发送一封密码设置邮件,但是通过 Nginx 反向代理网页则不能设置,通过原端口访问密码设置网页地址无问题。
- 未解决。

