Android 基础控件演示实例
前言
本文简记部分常用 Android 基础控件说明,并以一个 APP 项目形式给出演示界面以及对应 java 代码。
控件列表
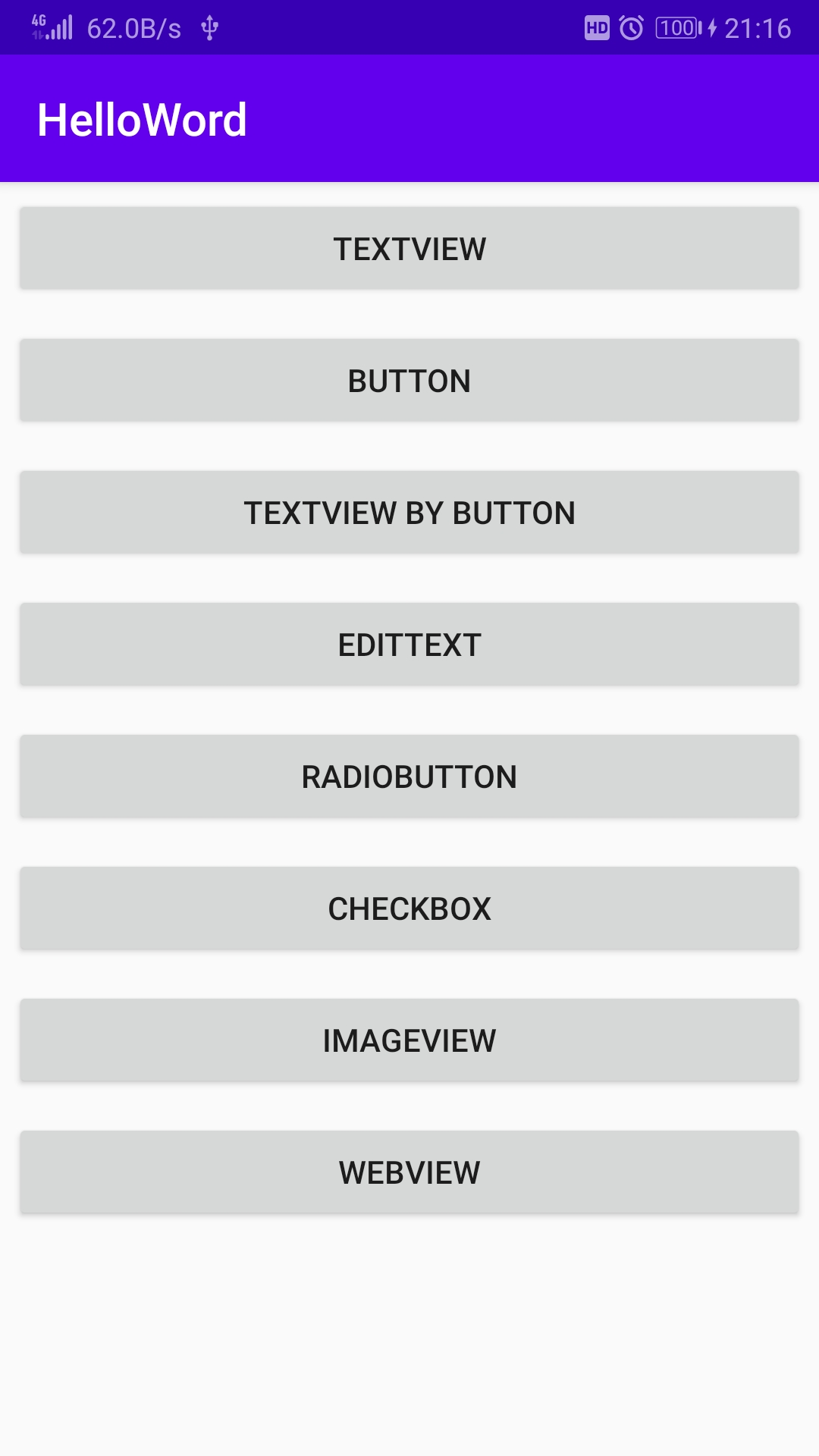
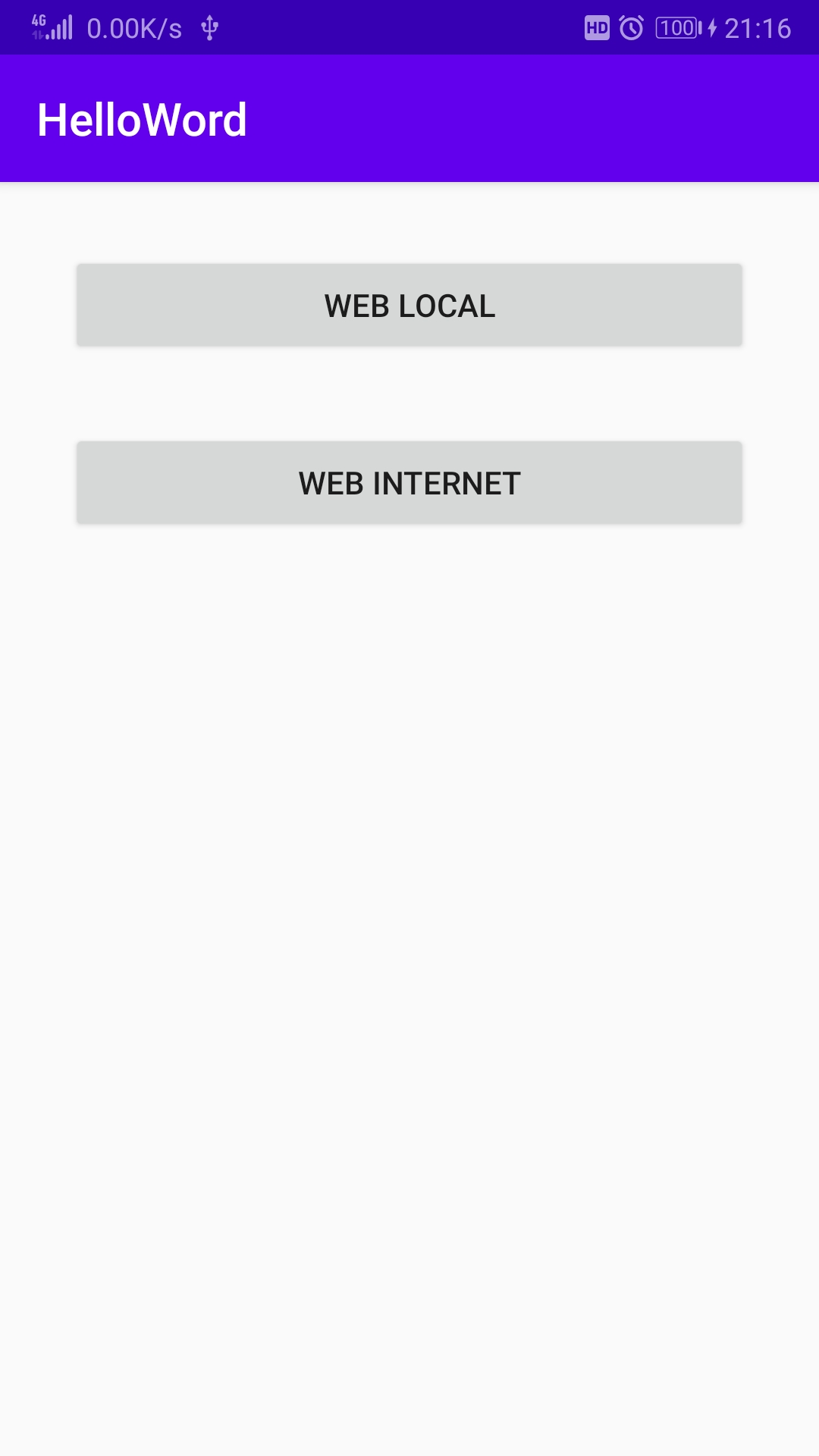
首页控件列表简单实现了 8 种控件或控件形式,如图所示。
- TextView
- Button
- TextView By Button
- EditText
- RadioButton
- CheckBox
- ImageView
- WebView
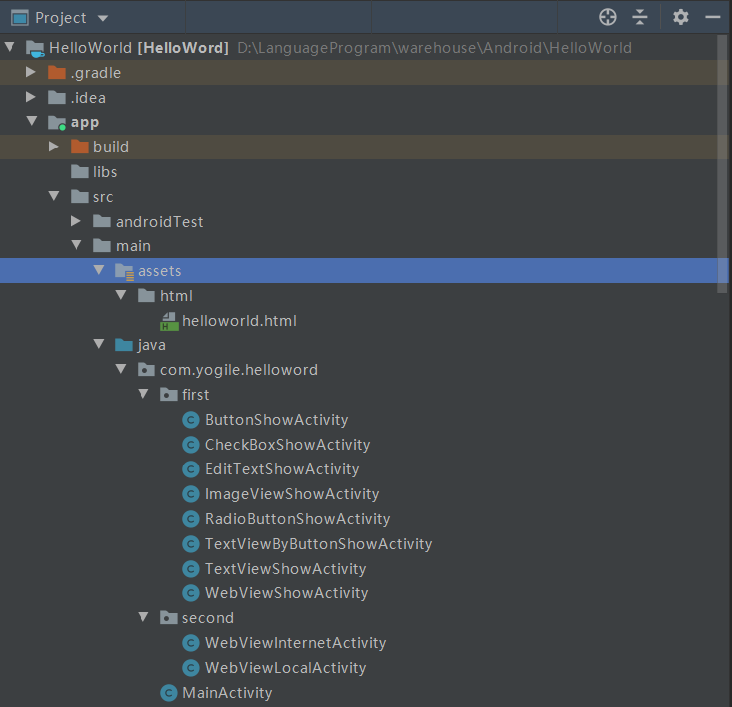
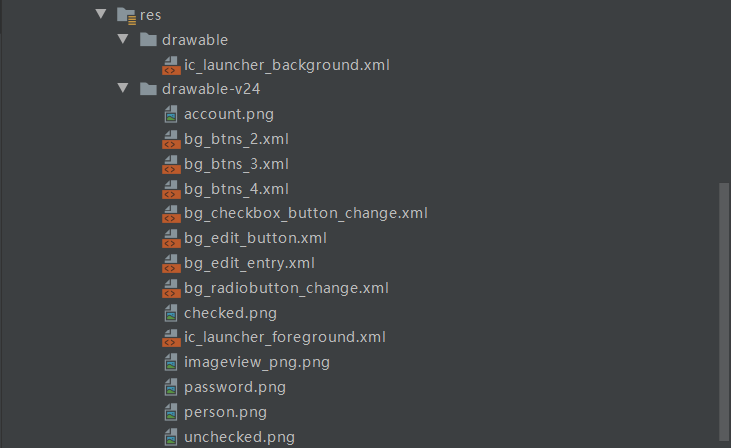
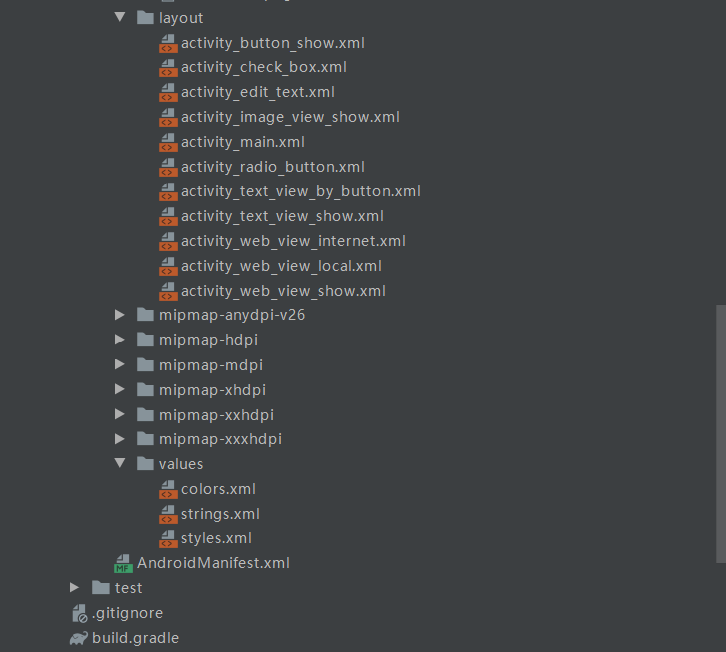
演示代码目录
演示代码下载
-
码云: HelloWord.zip 下载地址 。
包含了下文所述的 Android Studio 的 HelloWord 项目代码,解压即可。
控件演示及对应代码
点击首页控件列表里各个控件按钮,会触发各自的 Activity 。
TextView 控件
点击 “TextView” 。
-
演示。
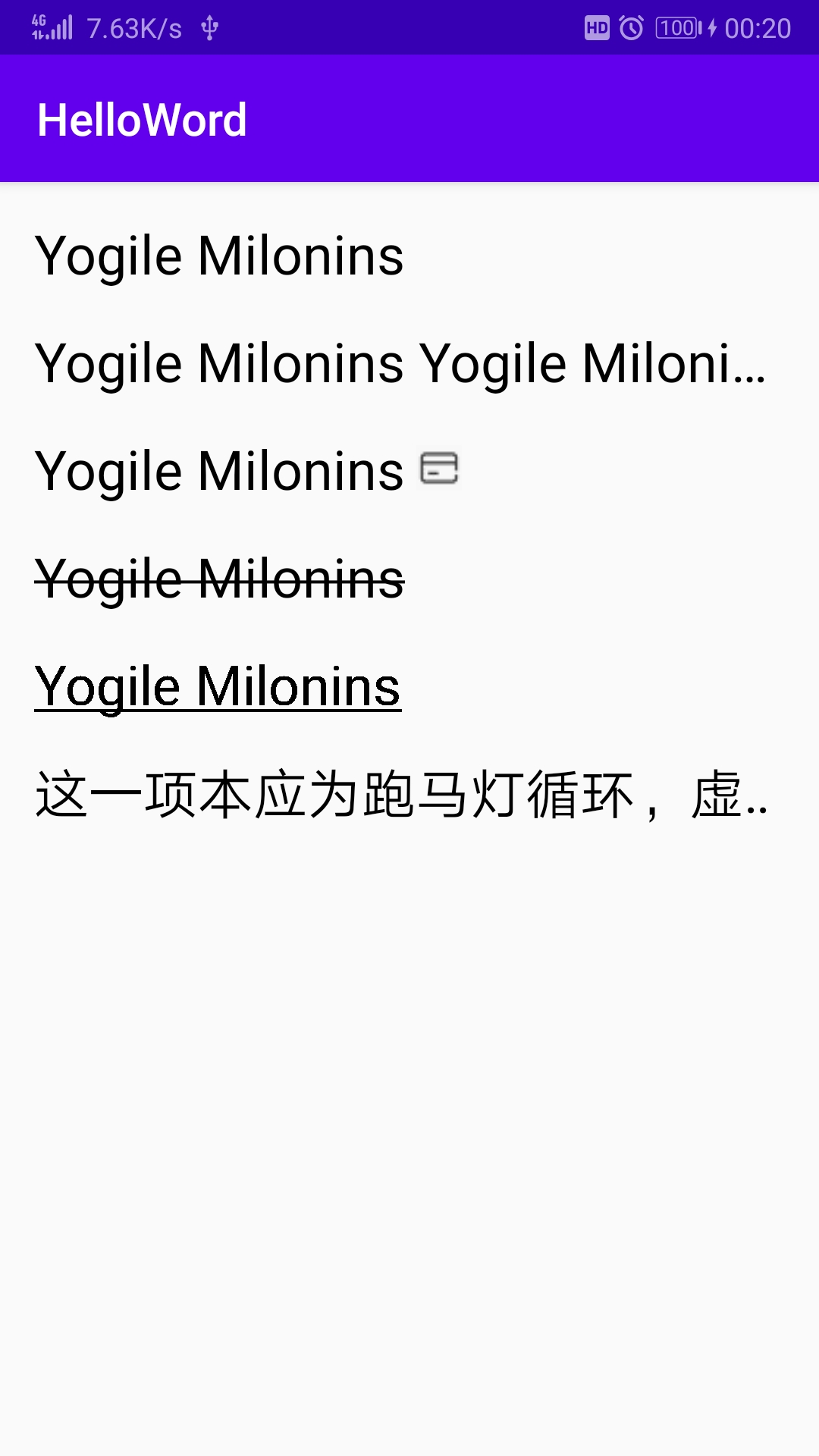
演示效果:
- 普通;
- 超出省略;
- 文本+图;
- 中划线;
- 下划线;
- 跑马灯。
-
对应控件属性及代码等的说明,请参阅: Android 控件一 TextView 。
Button 控件
点击 “Button” 。
-
演示。
演示效果:
- 普通:英文默认大写;
- 大小写根据 text 值正确显示;
- 圆角;
- 描边;
- 按下时效果变化;
- 提示信息方法一:使用
android:onClick=""触发点击函数; - 提示信息方法二:在
onCreate()中,编写btnS_6.setOnClickListener(new View.OnClickListener(){...});方法监听点击。
-
对应控件属性及代码等的说明,请参阅: Android 控件二 Button 。
TextView 控件实现 Button
点击 “TextView By Button” 。
-
以 TextView 控件实现 Button 演示。
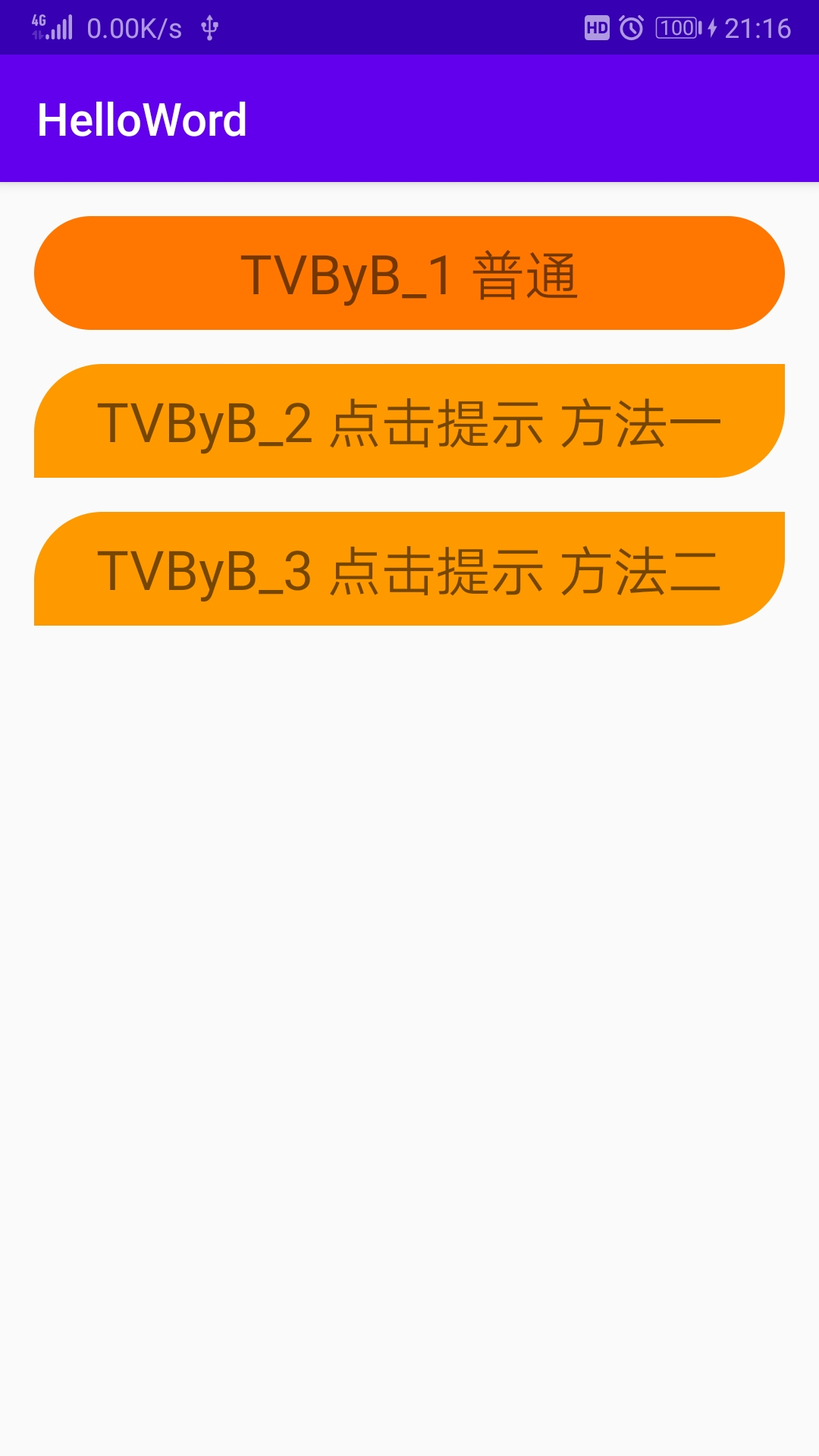
演示效果:
- 普通:按下无变化;
- 提示信息方法一:使用
android:onClick=""触发点击函数; - 提示信息方法二:在
onCreate()中,编写btnS_6.setOnClickListener(new View.OnClickListener(){...});方法监听点击。
-
对应控件属性及代码等的说明,请参阅: Android 控件三 TextView 控件实现 Button 。
EditText 控件
点击 “EditText” 。
-
以 EditText 控件(+ TextView、Button 控件)实现一个登录界面演示。
演示效果:
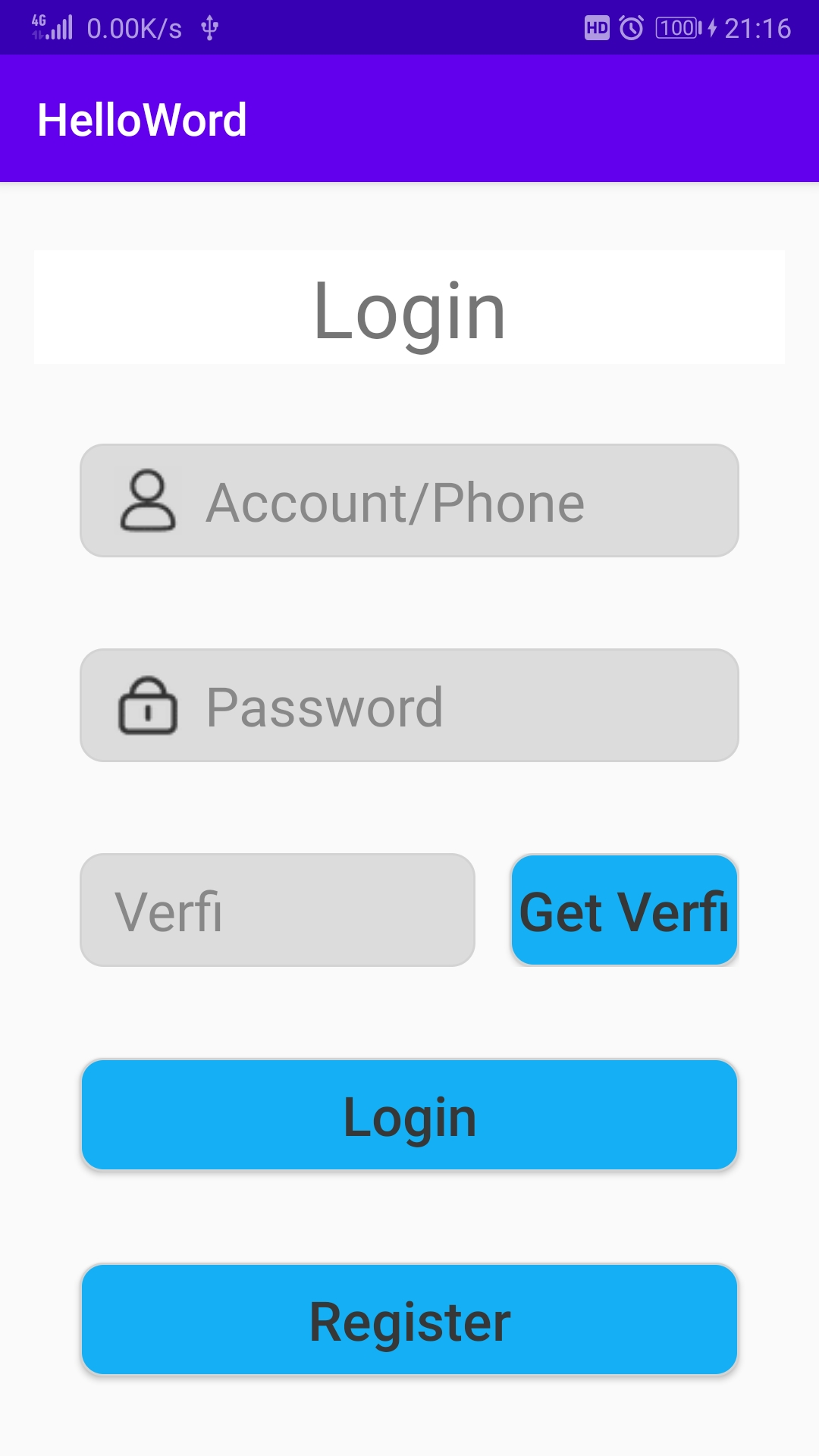
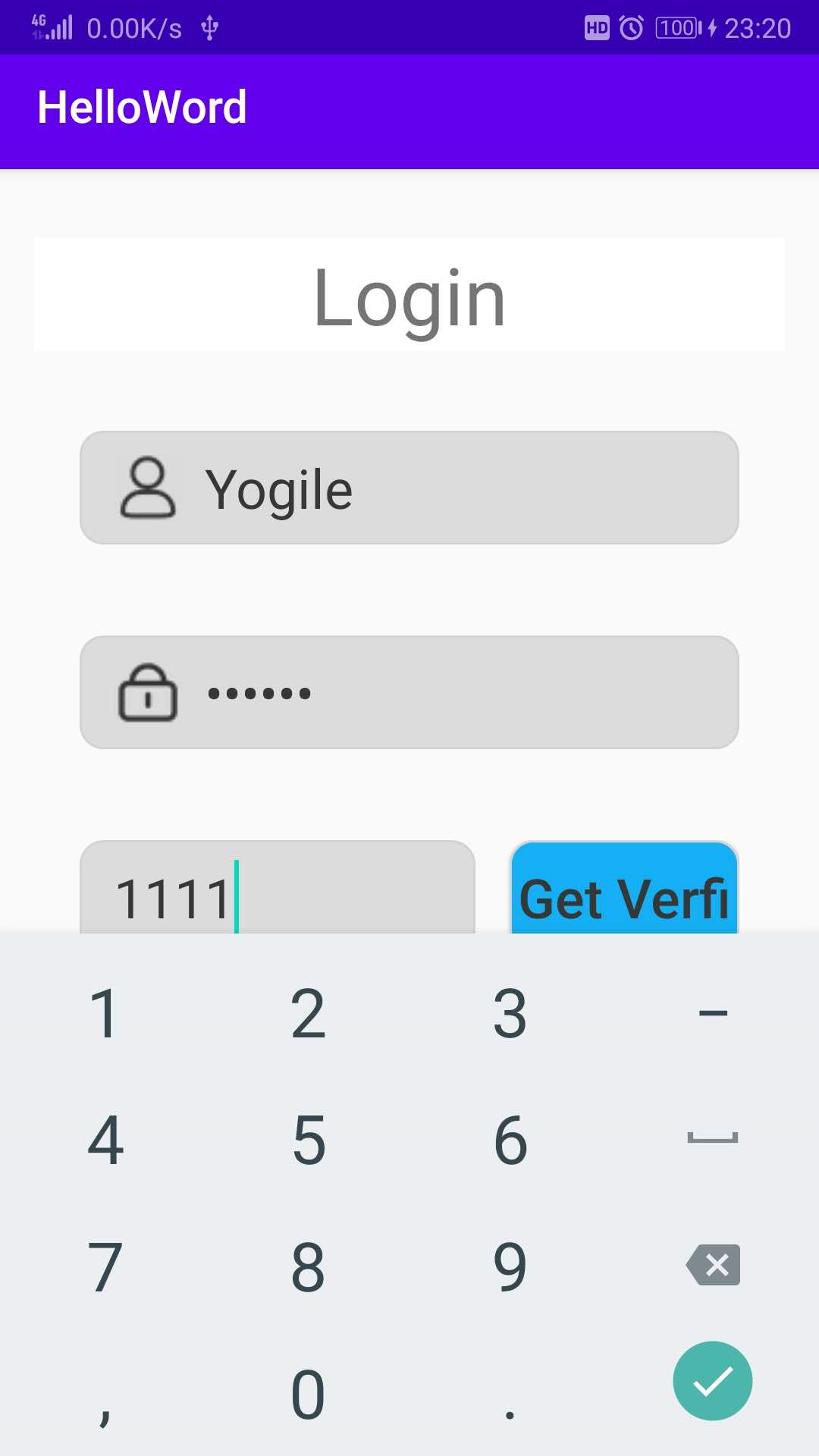
Login:TextView 控件。Account/Phone:用户名的输入,可输入数字、字符,明文显示,EditText 控件。Password:密码的输入,可输入数字、字符,密文显示,EditText 控件。Verfi:验证码的输入,仅可输入数字,名文显示,EditText 控件。Get Verfi、Login、Register:Button 控件。
初始:
输入:
-
对应控件属性及代码等的说明,请参阅: Android 控件四 EditText 控件 。
RadioButton 控件
点击 “RadioButton” 。
-
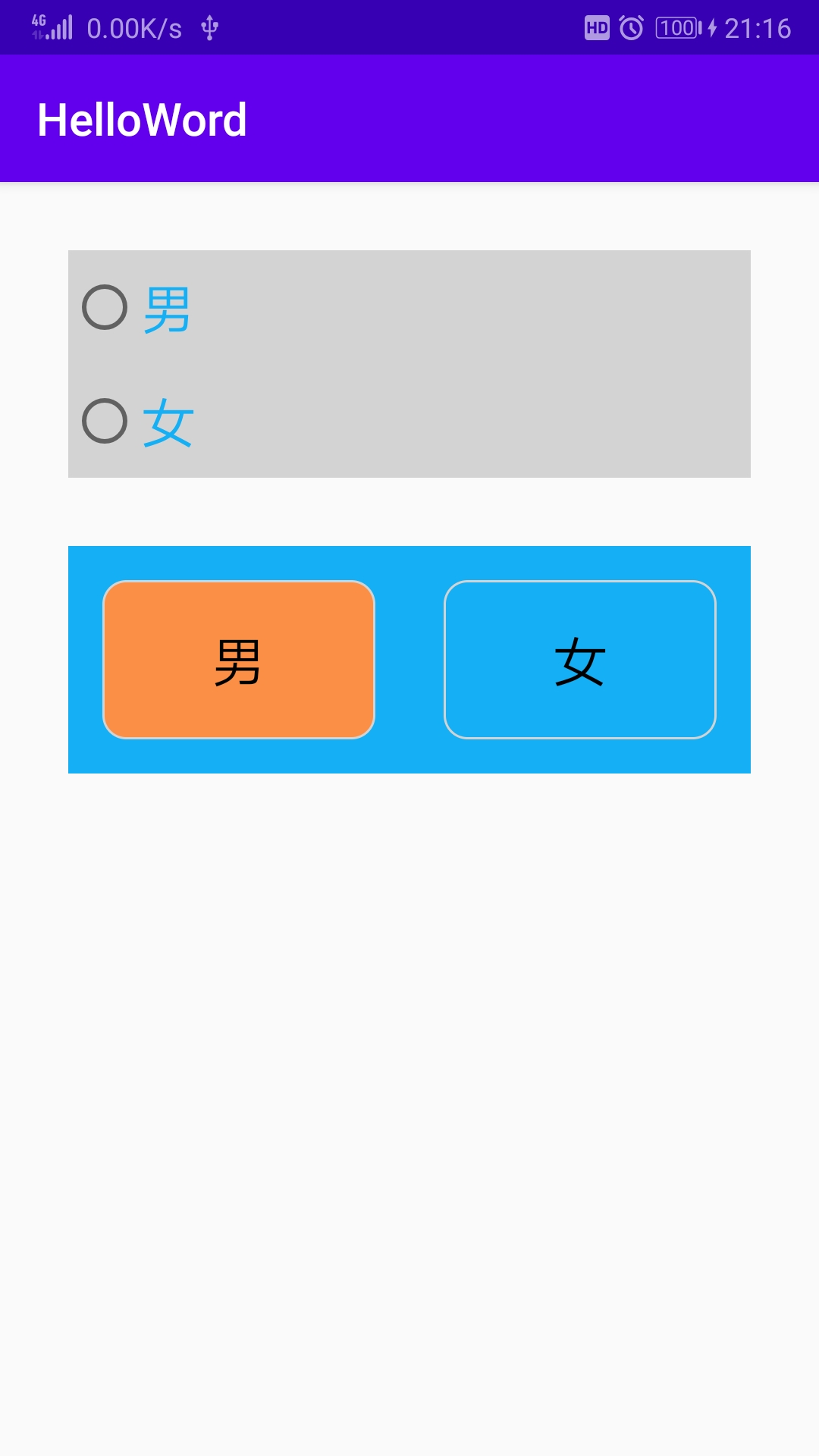
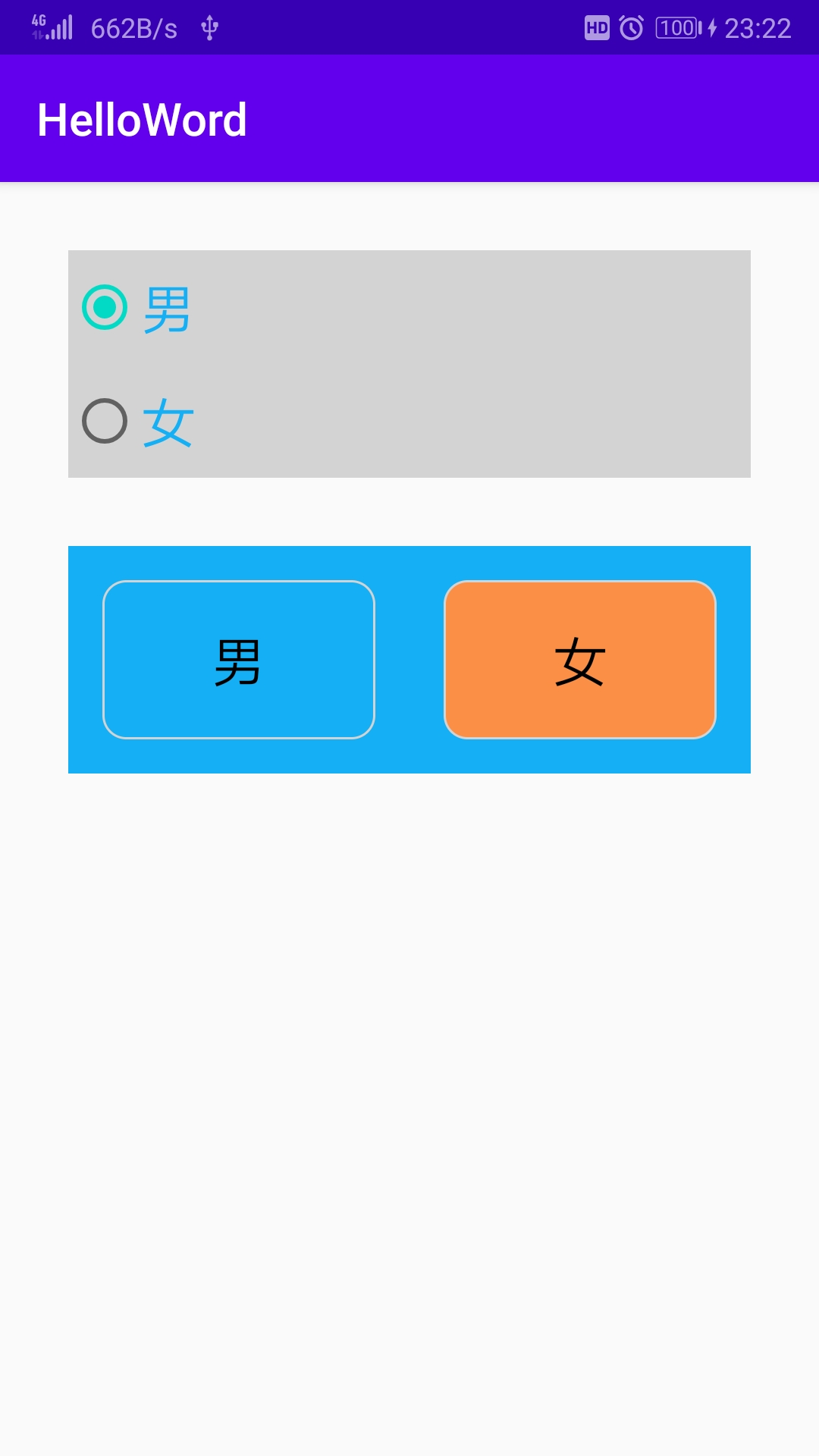
由 RadioGroup 控件包含数个 RadioButton 控件实现单选框演示。
演示效果:
- 单选框1:没有默认选中,其中被选中后,前面按钮图标会变化。
- 单选框2:提前选中 “男” ,取消按钮图标变化显示,并使用背景属性的变化体现选中,如果改选为 “女” ,“男” 变为蓝色,“女” 变为橙色。
初始:
修改选择:
-
对应控件属性及代码等的说明,请参阅: Android 控件五 RadioButton 控件 。
CheckBox 控件
点击 “CheckBox” 。
-
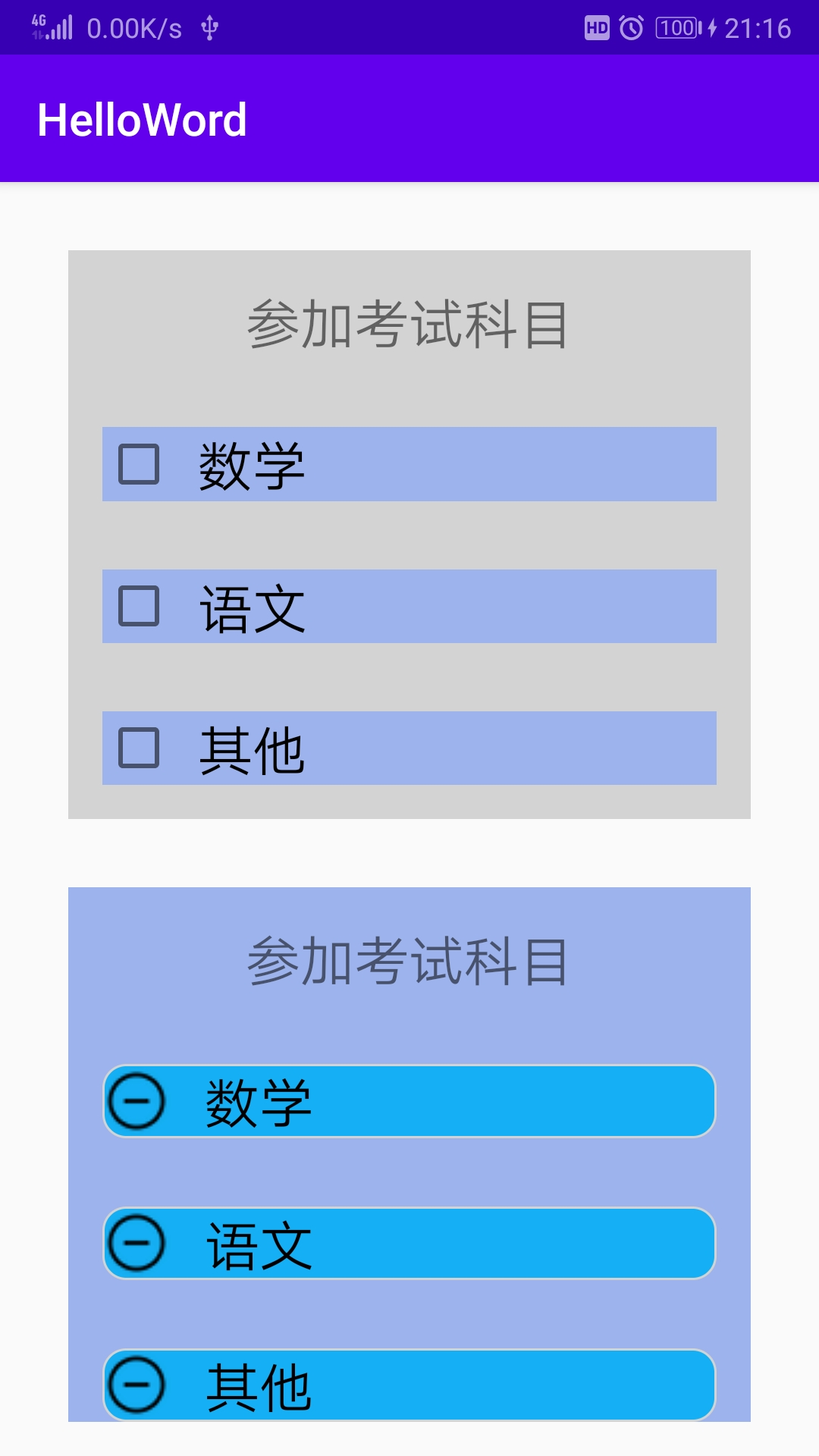
由 LinearLayout 线性布局控件包含数个 CheckBox 控件实现复选框演示。
演示效果:
- 复选框1:默认复选框按钮,图标选中后,变化;
- 复选框2:自定义复选框按钮,图标选中后,变化;
初始:
修改选中:
-
对应控件属性及代码等的说明,请参阅: Android 控件六 CheckBox 控件 。
ImageView 控件
点击 “ImageView” 。
-
由 ImageView 控件(+ glide 第三方库)实现演示。
演示效果:
- ImageView 1:本地图标,完全显示,不锁定高宽比,铺满控件;
- ImageView 2:本地图标,完全显示,锁定高宽比,不一定铺满控件;
- ImageView 3:本地图标,不一定完全显示,锁定高宽比,铺满控件;
- ImageView 4:网络图标(java 调用 glide 库),完全显示,锁定高宽比,不一定铺满控件;
-
对应控件属性及代码等的说明,请参阅: Android 控件七 ImageView 控件 。
WebView 控件
点击 “WebView” 。
-
演示。
-
对应控件属性及代码等的说明,请参阅: Android 控件八 WebView 控件 。
作者:Yogile
出处:https://www.cnblogs.com/Yogile/p/13159950.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。




















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构