Android 布局与相关属性
前言
要设计实现APP,就要学习相关基本知识:Java 和 Android 基础知识。
-
Android Studio
官网地址: android-studio 。
目前最新的软件版本是 4.0 。
这里提供 Win64 版本的百度云分流,时间过久可能失效:
链接:https://pan.baidu.com/s/1-cklf4WmexQvJMA3HeSysw
提取码:ldky
本文就实现 Android 界面的基础之一——布局——进行简记:布局种类、相关属性、简单的布局示例。
布局
在 Android APP 项目中,有数种布局方式:线性布局、相对布局、扁平化布局、绝对布局等。用的最多的就是线性布局和相对布局,由于 Android 手机分辨率的定制化严重,没有统一的分辨率标准,绝对布局使用最少。
数种布局方式均有如下属性。
基础属性
id 属性
id:布局或控件唯一标识。
宽度、高度属性
-
android:layout_width:宽度。有三种常用值:
match_parent:表示让当前控件的大小和父布局的大小一样,也就是由父布局来决定当前控件的大小。wrap_content:表示让当前的控件大小能够刚好包含里面的内容,也就是由控件内容决定当前控件的大小。15dp:以 dp 为单位的数值。
-
android:layout_height:高度。有三种常用值同
android:layout_width。
背景属性
-
android:background:背景。可以:
- 以编码
#FFFFFF(白)设置纯色背景; - 以 shape、selector 等格式的 .xml 文件设置:纯色背景、圆角、描边等形式;
- 设置 .PNG 等格式的图片背景等等。
- 以编码
内、外边距属性
-
android:layout_margin:外边距。除本身外,还包含 Top、Bottom、Left、Right 四个分支。
一般是以 dp 为单位的数值。
-
android:padding:内边距。除本身外,还包含 Top、Bottom、Left、Right 四个分支。
一般是以 dp 为单位的数值。
权重属性
-
android:layout_weight:layout_weight数值越高,所占比重越小。一般是以无单位的数字作为数值。
-
说明:
若一个界面分为两个线性布局:LinearLayout_1、LinearLayout_2。
LinearLayout_1 属性 layout_weight_1=2,LinearLayout_2 属性 layout_weight_2=1,那么 LinearLayout_2 是 LinearLayout_1 的两倍面积:
-
LinearLayout_1 占据整个界面的
((layout_weight_1 + layout_weight_2) - layout_weight_1) / (layout_weight_1 + layout_weight_2) = ((2 + 1) - 2) / (2 + 1) = 1/3 -
LinearLayout_2 占据整个界面的
((layout_weight_1 + layout_weight_2) - layout_weight_2) / (layout_weight_1 + layout_weight_2) = ((2 + 1) - 1) / (2 + 1) = 2/3
-
居中属性
android:gravity 用于居中子控件。
-
水平并垂直居中:
android:gravity="center" -
水平居中:
android:gravity="center_horizontal" -
垂直居中:
android:gravity="center_vertical"
android:layout_gravity 用于使本身控件在父控件中居中。
- 三种居中使用的值同上。
线性布局
标志
<LinearLayout></LinearLayout>
格式
<LinearLayout
设置属性
>
控件
</LinearLayout>
特殊属性
排列方式
-
android:orientation:线性布局有两种排列方式:横向/纵向排列。
只有线性布局才有该属性。
对应属性:
纵向:android:orientation="vertical" 横向:android:orientation="horizontal"
分割线属性
android:divider :就是将控件之间隔开。
相对布局
标志
<RelativeLayout></RelativeLayout>
格式
<RelativeLayout
设置属性
>
控件
</RelativeLayout>
特殊属性
同级子控件
-
相对位置:
android:layout_above android:layout_below android:layout_toLeftOf android:layout_toRightOf -
对齐方式:
android:layout_alignLeft android:layout_alignRight android:layout_alignTop android:layout_alignBottom android:layout_alignBaseline // 对齐到控件基准线
目标父控件
-
相对父控件
android:layout_centerInParent="true" -------相对于父即垂直又水平居中 android:layout_centerHorizontal="true" -----相对于父即水平居中 android:layout_centerVertical="true" --------相对于父即处置居中 -
对齐方式
android:layout_alignParentLeft="true" ------相对于父靠左 android:layout_alignParentTop="true"-------相对于父靠上 android:layout_alignParentRight="true"------相对于父靠右 android:layout_alignParentBottom="true" ---相对于父靠下
新特性
android:layout_alignStart-----将控件对齐给定控件的头部
android:layout_alignEnd----将控件对齐给定控件的尾部
android:layout_alignParentStart----将控件对齐到父控件的头部
android:layout_alignParentEnd----将控件对齐到父控件的尾部
具体实例
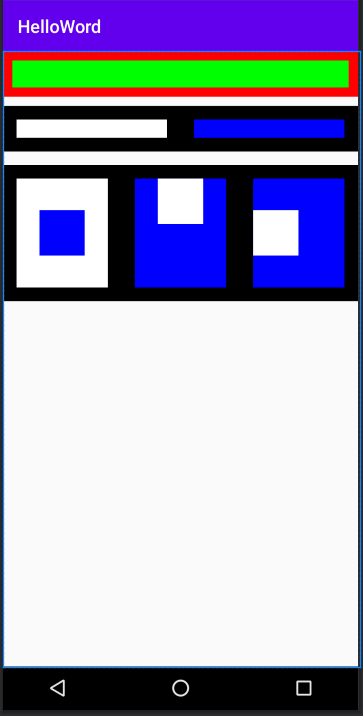
线性布局.xml
-
码云: 线性布局.xml 。
-
示图:

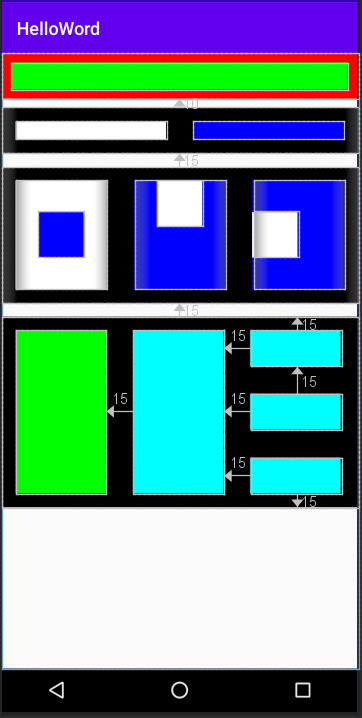
相对布局.xml
-
码云: 相对布局.xml 。
-
示图:



 浙公网安备 33010602011771号
浙公网安备 33010602011771号