vscode插件Prettier和Eslint插件配合使用之vue配置篇
有的同学在刚接触vue项目的过程中,会遇到大佬推荐安装Prettier和Eslint插件,但是有些时候误操作就会导致代码一直报错,运行不起来,因为这是两个插件的代码风格是不一样的,
prettier是代码风格标准插件,eslint是代码质量校验插件,所以这两个发生冲突几乎是必然的
记录一下这次踩坑案例,小白的我在这里也是卡了很久,终于搜寻到了我个人的可行方案,分享给大家
第一步:
首先在插件市场中安装Prettier和eslint这两个插件


第二步:
在您的vue项目的根目录下新建一个文件,起名为 . prettierrc (这个不能改动,必须是这个名字)
然后里面写上这个配置:
{ "semi":false, "singleQuote":true, "trailingComma":"none" }
注释如下:
semi:是否在语句结尾添加分号
singleQuote:是否使用单引号代替双引号
trailingComma:是否在多行语法后面添加逗号
第三步:
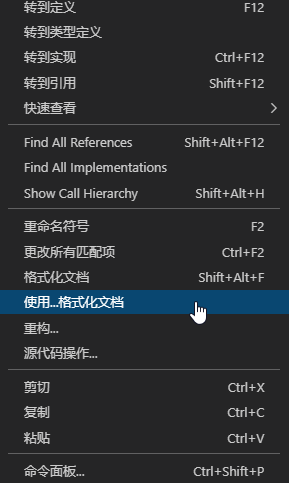
如果您在自己的vscode里面安装了多种编码格式化工具,这时候需要在您的编码区域右键单击鼠标,找到

选择Prettier
第四步:
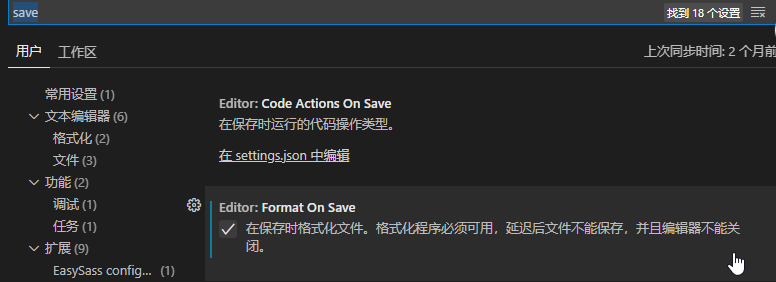
在vscode里面打开设置选项,搜索框里面搜索 save,如图所示,勾选即可






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本