ES6箭头函数声明特点
ES6 允许使用 箭头 (=>)定义函数
声明一个函数
let fn() =function (){ } let fn=(a,b)=>{ return a+b; } //调用函数 let result =fn(1,2); console.log(result);
控制台输出

箭头函数声明特性:
1.this是静态的,this始终指向函数声明时所在作用域下的this的值
演示:
function getName(){ console.log(this.name); } let getName2 =()=>{ console.log(this.name); } //设置window对象的name属性 window.name='Ynline'; const dream={ name:'R' } //直接调用 getName(); getName2();
控制台输出:

下面使用call方法调用,call方法是可以改变函数内部this值
getName.call(dream);
getName2.call(dream);
此时控制台输出:

由此可见,箭头函数这一块是没有改变输出结果的,依旧指向全局对象window
2.不能作为构造实例化对象
let Person = (name, age) => { this.name = name; this.age = age; } let me =new Person('Rnline',22); console.log(me);
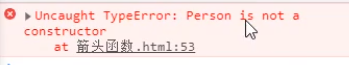
控制台输出:

3.不能使用arguments变量
let fn = () => {
console.log(arguments);
}
fn(1, 2, 3);
此时控制台输出:

4.关于箭头函数的简写
两种情况:
第一:省略小括号,条件:当形参有且只有一个的时候
例子:
let add = n => { return n + n; } console.log(add(9));
此时控制台输出:18
第二:省略花括号,当代码体只有一条语句的时候
例子:
let pow = (n) => n * n; console.log(pow(9));
//这里如果把小括号去掉,结果也是一样的
此时控制台输出:
分类:
#个人成长
标签:
JavaScript






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本