JQuery本地存储的一个缺点
假如我们需要写一个类似记事本的功能的时候,需要用到本地存储(用户关闭页面,数据不会丢失)
localStorage 里面只能存储字符串类型的数据格式。
但是存放用户数据的方式往往选用数组(存放多条用户数据)来存储
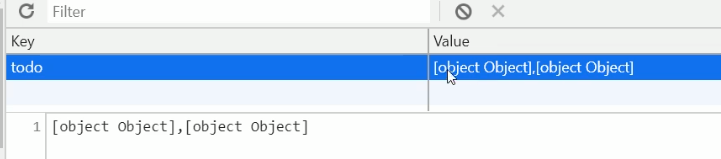
如果不进行一些必要的转换就会出现如下情况:

如上图所示,我们无法看到里面存储的数据,这里原本存储的是一个自定义数组
var todolist=[{ title:'我今天吃八个馒头', done:false },{ title:'我今天学习jq', done:false }, ];
因此,我们需要把 数组格式 转换为 字符串格式
需要用到这个方法 : JSON.stringify()
没使用方法前:localStrongage("todo",todolist) // 无法存储
使用方法后: localStrongage("todo",JSON.stringify(todolist))
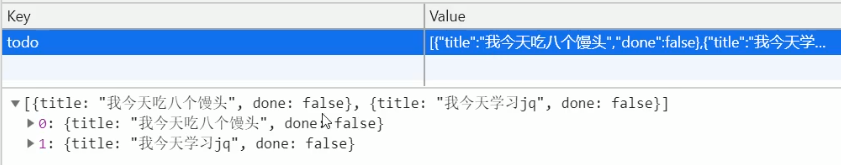
此时控制台输出结果为:

当需要获取本地存储里面的数据的时候,又需要考虑另一个问题,存储的数据是字符串,没有办法使用数组属性,无法正常输出,输出结果将是undefined
所以,取出本地存储数据的时候,需要把里面的字符串格式转换为对象格式 我们需要用到另一个方法:JSON.parse()
代码如下:
var data=localStorage.getItem("todo"); data=JSON.parse(data);
console.log(data);
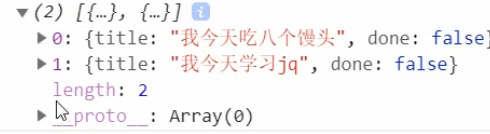
此时结果输出为

这样即可正常使用localStrong的数据






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本