django中使用qiniu作为第三方存储
django使用七牛云存储
前言
- 现在的网站基本上都需要上传文件,那么文件会占用大量的存储空间和服务器流量,由此使用第三方存储服务器很有必要,今天我们就使用七牛云存储作为django项目的文件存储服务器
一、安装
pip install django-qiniu-storage
二、settings配置
| 配置参数 | 备注 |
|---|---|
| QINIU_ACCESS_KEY | 七牛给开发者分配的 AccessKey |
| QINIU_SECRET_KEY | 七牛给开发者分配的 Secret |
| QINIU_BUCKET_NAME | 用来存放文件的七牛空间(bucket)的名字 |
| QINIU_BUCKET_DOMAIN | 七牛空间(bucket)的域名 |
| QINIU_SECURE_URL | 是否通过 HTTPS 来访问七牛云存储上的资源, 默认为False |
三、在django中的使用
1、settings.py
QINIU = True
STATIC_URL = '/static/'
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'static')
]
MEDIA_ROOT = os.path.join(BASE_DIR, 'media')
MEDIA_URL = '/media/'
CKEDITOR_UPLOAD_PATH = 'upload/'
if QINIU:
del STATIC_URL, STATICFILES_DIRS, MEDIA_URL, MEDIA_ROOT
# 七牛云存储设置
QINIU_ACCESS_KEY = ''
QINIU_SECRET_KEY = ''
QINIU_BUCKET_NAME = ''
QINIU_BUCKET_DOMAIN = ''
QINIU_SECURE_URL = False
PREFIX_URL = 'http://'
# STATIC文件的更改
STATIC_URL = QINIU_BUCKET_DOMAIN + '/static/'
STATIC_ROOT = 'static'
STATICFILES_STORAGE = 'qiniustorage.backends.QiniuStaticStorage'
# 文件系统更改
DEFAULT_FILE_STORAGE = 'qiniustorage.backends.QiniuMediaStorage'
MEDIA_URL = PREFIX_URL + QINIU_BUCKET_DOMAIN + "/media/"
MEDIA_ROOT = 'media'
2、运行命令将static文件夹下内容上传到七牛云
python manage.py collectstatic
2.1、如果报错,则找到源码更改
# /site-packages/qiniustorage/backends.py
# Ctrl + F 搜索 _normalize_name 函数 注释函数内所有内容,改为
return ("%s/%s"% (self.location, name.lstrip('/'))).lstrip('/')
3、模板中使用
{{ load static }}
<link rel="stylesheet" type="text/css" href="{% static '/html/css/reset.css' %}">
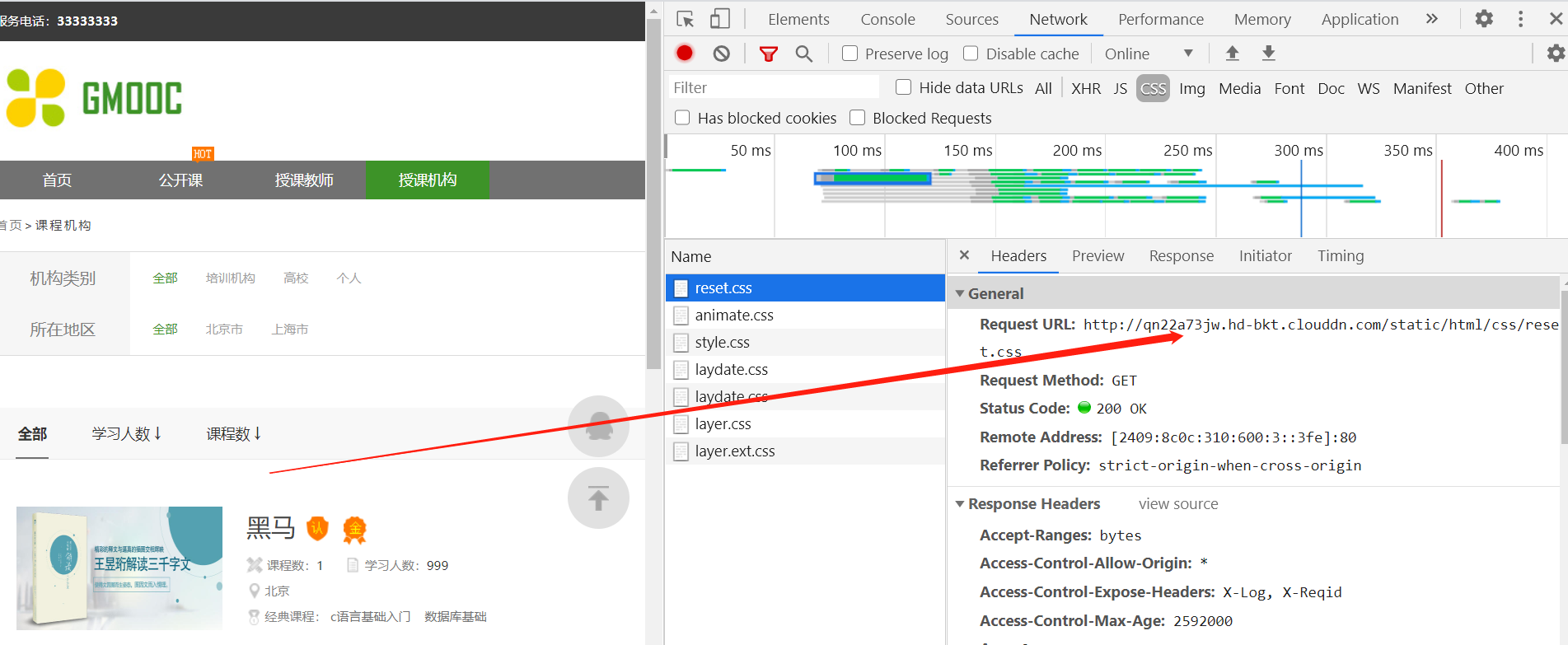
四、效果预览