django-xadmin的使用以及xadmin icon 的更新使用
开始
在已有django项目的前提下
安装django-xadmin
pip install https://codeload.github.com/sshwsfc/xadmin/zip/django2
在setting.py进行注册
INSTALLED_APPS = [
'xadmin',
'crispy_forms',
'reversion',
]
执行命令迁移数据库
python manage.py migrate
安装完成!!!
创建app模型类
使用命令新建app
python manage.py startapp [you app name]
在models.py中创建模型类
class Teacher(models.Model):
name = models.CharField(max_length=128, verbose_name='讲师名称')
age = models.IntegerField(verbose_name='讲师年龄', default=0)
class Meta:
verbose_name = '机构讲师'
verbose_name_plural = verbose_name
def __str__(self):
return self.name
数据库迁移
python manage.py makemigration
python manage.py migrate
在xadmin中管理
使用xadmin进行管理!
- 因为我们使用的是xadmin而不是admin,所以一定要将admin.py重命名为adminx.py
- 首先引入xadmin和刚刚写好的模型类
import adminx
from .models import Teacher
对Teacher进行后台功能的集成创建管理类
class TeacherAdmin(object):
"""
list_display 需要展示的字段
show_detail_fields 点击某字段显示关联字段
list_editable 可以直接在显示页进行ajax更改的字段
search_fields 可以使用某些字段进行搜索
model_icon 该管理图标
"""
list_display = ['id', 'name', 'age']
show_detail_fields = ['id']
list_editable = ['name', 'age']
search_fields = list_display
model_icon = "fa fa-graduation-cap"
对模型类和管理类进行注册实现后台管理
xadmin.site.register(Teacher, TeacherAdmin)
对后台进行一些全局配置
进行配置类的编写
class BaseSetting(object):
enable_themes = True
use_bootswatch = True
class GlobalSettiongs(object):
"""
设置网站标题和页脚以及侧边栏是否可折叠
"""
site_title = '一文在线管理后台'
site_footer = 'Powered By yiwen - 2020'
menu_style = 'accordion'
引入xadmin.views并进行注册
from xadmin import views
xadmin.site.register(views.CommAdminView, GlobalSettiongs)
xadmin.site.register(views.BaseAdminView, BaseSetting)
对xadmin 中model_icon配置更新进行使用
xadmin使用的icons css 为 Font Awesome
-
Font Awesome官网 http://fontawesome.io/
-
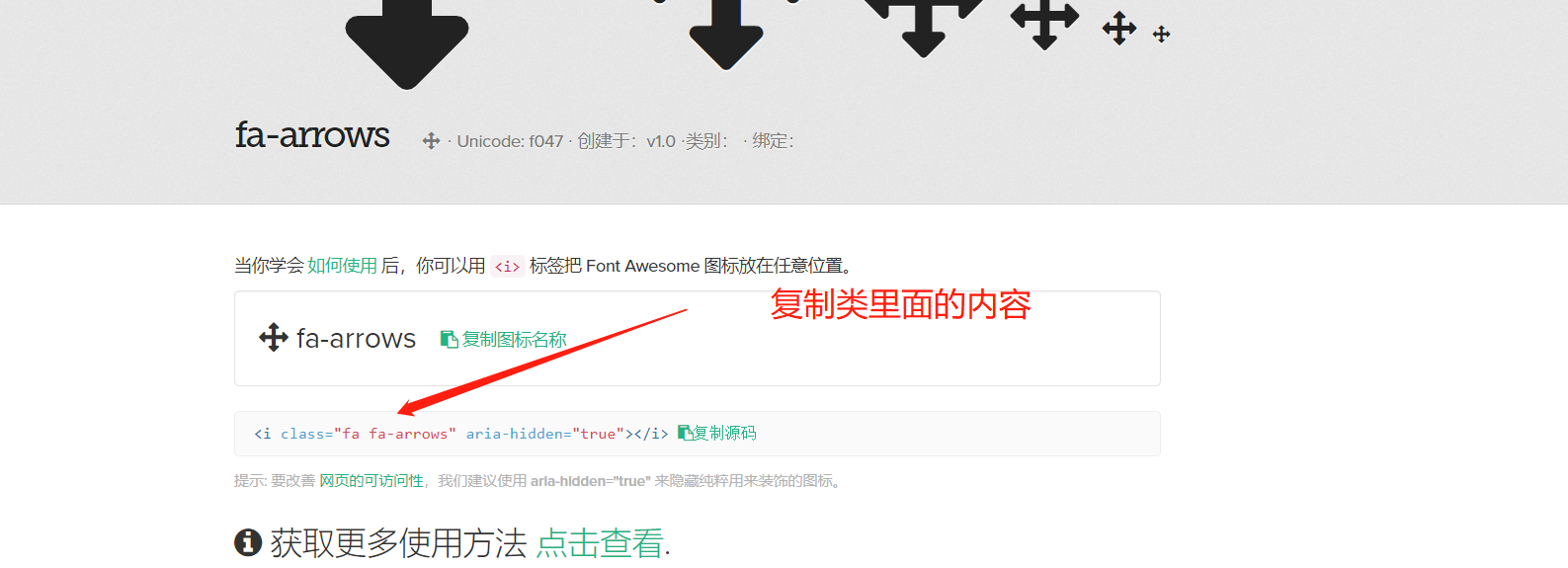
https://fontawesome.com/v4.7.0/icons/ 这个页面列出了icons
-
我们可以下载最新的icons对xadmin进行替换 下载地址 点击下载
进行资源收录以便后续替换
- 在settings.py中设置STATIC_ROOT的路径
- 设置之前记得在根目录下创建static文件夹
STATIC_ROOT = os.path.join(BASE_DIR, 'static') - 执行命令进行收录
python manage.py collectstatic
下载完成并收录之后对下图文件进行替换

替换成功之后就可挑选自己喜欢的icon进行使用了

在配置类里填写即可
最后要记住在settings.py中把STATIC_ROOT注释掉并添加STATICFILES_DIRS路径
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'static')
]
# STATIC_ROOT = os.path.join(BASE_DIR, 'static')
配置完成后后台预览


