商家详情-tabbar状态切换和导航返回代码总结
商家详情-tabbar状态切换和导航返回
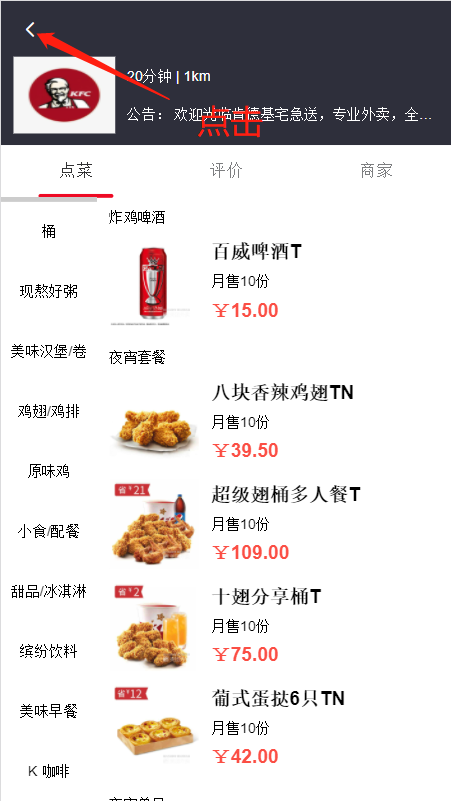
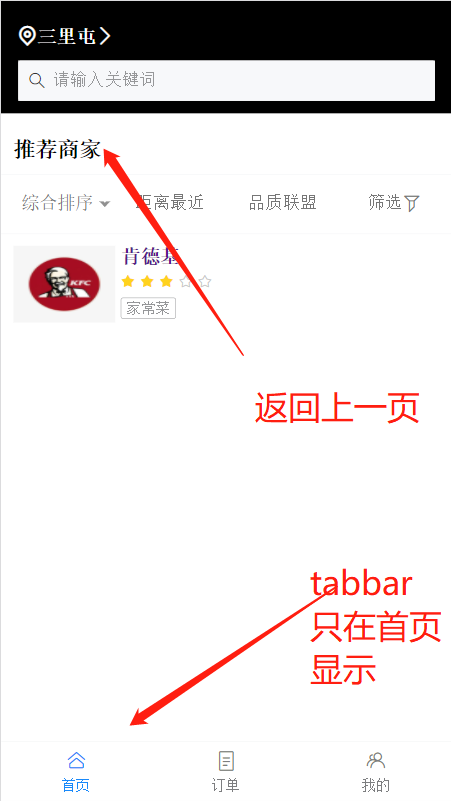
导航返回
<van-nav-bar left-arrow @click-left="onClickLeft"></van-nav-bar>
onClickLeft(){ this.$router.back() },
tabbar状态切换
<van-tabbar v-model="active" v-if="showTabbar">
computed: { showTabbar(){ const name = this.$route.name if(name=='home' || name=='order' || name=='mine'){ return true; }else{ return false; } } }
效果图