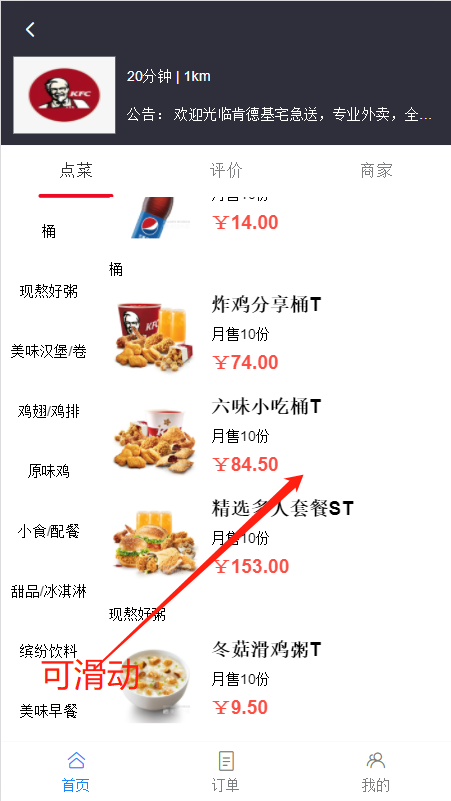
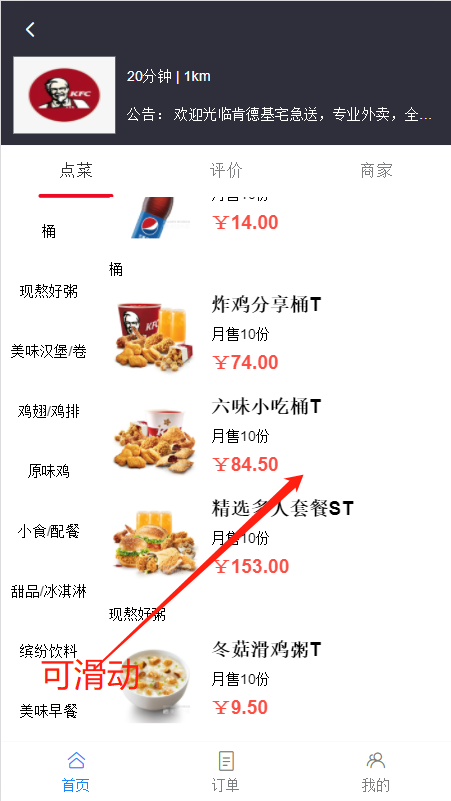
商品滚动
mounted(){
const categories = kfc['categories'];
// for (let index=0; index < categories.length; index++){
// const category = categories[index];
// this.categories.push({id:category.id,name:category.name})
// }
this.categories = categories
this.$nextTick(() => {
var menuScroll = new BScroll(this.$refs.category,{
scrollY: true,
click: true
})
var goodsScroll = new BScroll(this.$refs.goods,{
scrollY: true,
click: true
})
})
},
<div class="goods-group" ref="goods">
<div class="goods-list">
<dl v-for="category in categories" :key="category.name">
<dt class="category-name">{{category.name}}</dt>
<dd class="goods-item" v-for="goods in category.goods_list" :key="goods.id">
<img :src="goods.picture" alt="" class="thumbnail">
<div class="goods-info">
<div class="goods-name">
{{goods.name}}
</div>
<div class="goods-sale">
月售10份
</div>
<div class="price">
¥{{goods.price}}
</div>
</div>
</dd>
</dl>
</div>
</div>
.goods-group{
flex: 1;
margin-left: 10px;
height: 100%;
overflow: hidden;
.category-name{
font-size: 12px;
height: 32px;
line-height: 32px;
}
.goods-item{
display: flex;
margin-bottom: 10px;
.thumbnail{
width: 75px;
height: 75px;
}
.goods-info{
flex: 1;
margin-left: 10px;
display: flex;
flex-direction: column;
justify-content: space-around;
.goods-name{
font-size: 16px;
font-weight: 700;
}
.price{
color: #fb4e44;
font-size: 16px;
font-weight: 700;
}
}
}
}
效果图