vue代码总结—tabbar搭建
tabbar搭建
App.vue
<template> <div id="app"> <!-- 路由出口!!!!! --> <router-view></router-view> <van-tabbar v-model="active"> <van-tabbar-item icon="home-o" to="/">首页</van-tabbar-item> <van-tabbar-item icon="orders-o" to="/order">订单</van-tabbar-item> <van-tabbar-item icon="friends-o" to="/mine">我的</van-tabbar-item> </van-tabbar> </div> </template> <script> import Home from "./components/Home.vue"; import { Tabbar, TabbarItem } from "vant"; export default { name: "app", data(){ return { active: 0 } }, components: { [Home.name]: Home, [Tabbar.name]: Tabbar, [TabbarItem.name]: TabbarItem, }, }; </script> <style lang='scss'> @import "style/init.css"; .van-search { padding: 0; } </style>
routes.js
/* jshint esversion: 6 */ import VueRouter from "vue-router"; import Vue from 'vue'; import Order from '@/components/Order'; import Home from '@/components/Home'; import My from '@/components/My'; Vue.use(VueRouter); const routes = [ { path: '/', component:Home, name: 'home' }, { path: '/order', component:Order, name: 'order' }, { path: '/mine', component:My, name: 'mine' }, ]; // 添加mode为history就不会有# const router = new VueRouter({ mode: 'history', routes }); export default router;
main.js
new Vue({ render: h => h(App), router }).$mount('#app');
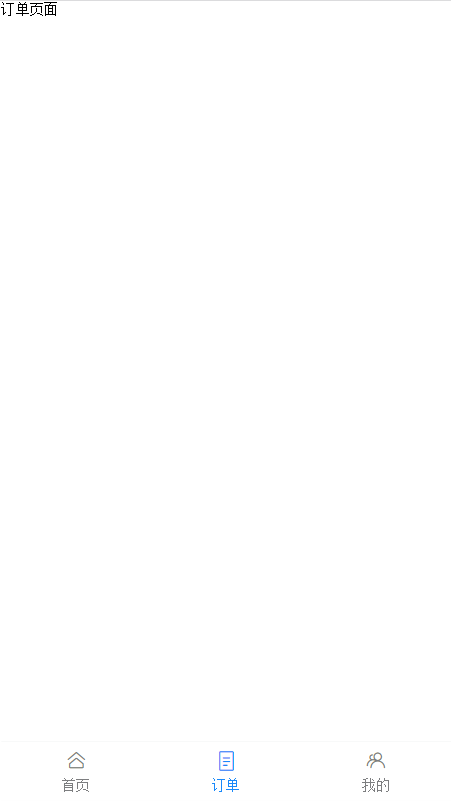
实现效果图