vue中style下scoped的属性的原理
scoped属性的功能
实现组件的私有化,不对全局造成样式污染,表示当前style属性只属于当前模
块
// style中有scoped组件私有化不会对全局造成影响 <style scoped lang='scss'> .header-group{ background-color: black; padding: 20px 14px 10px; .address-group{ color:white; font-size: 16px; font-weight: 700; } } </style>
// style中没有scoped,适用于全局样式 <style lang='scss'> @import 'style/init.css'; .van-search{ padding: 0; } </style>
实现原理
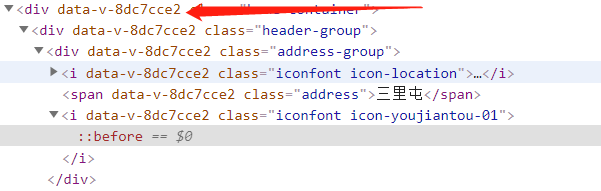
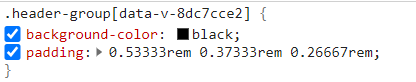
通过观察DOM结构可以发现:vue通过在DOM结构以及css样式上加上唯一的标记,保证唯一,达到样式私有化,不污染全局的作用,如图,样式属性上也会多一个该字符,以保证唯一可以看出加上scoped后的组件里的标签都会多一个 data-v-8dc7cce2 的属性,并且在css样式部分可以看出


由此可知,添加scoped属性的组件,为了达到不污染全局,做了如下处理:
- 给HTML的DOM节点加一个不重复属性 data-v-8dc7cce2 标志唯一性
- 在添加
scoped属性的组件的每个样式选择器后添加一个等同与“不重复属性”相同的字段,实现类似于“作用域”的作用,不影响全局 - 如果组件内部还有组件,只会给最外层的组件里的标签加上唯一属性字段,不影响组件内部引用的组件( 注意 )

