TreeView控件数据绑定之:数据库数据递归绑定
树递归绑定节点的思路:
1、先获得第一层的所有数据集合,然后循环遍历集合,每遍历一条数据就创建一个TreeNode节点。给该节点的属性Text和Value赋值。Text属性是显示的文本内容,Value属性的值是不显示的,主要是用来用存放有关节点的其他数据信息,例如每一个节点的唯一标示ID。然后将节点绑定到TreeView控件上。
2、在循环里,获取当前遍历的数据的ID,然后查询父Id等于该ID的所有数据。然后在通过循环遍历的方式遍历所有数据,同样遍历一条数据就创建一个TreeNode节点的实例。同时给Text和Value属性赋值。然后通过添加孩子节点的方式(ChildNodes.Add(node))将当前节点添加到父节点下面。
3、为了方便使用,将添加父节点的代码和获取数据集合的代码以及添加子节点的代码封装成3个方法。
public DataSet GetData(string pid){ // Pid是节点的父ID 连接数据库 使用SqlDataAdapter sda = new SqlDataAdapter(sql语句字符串, 连接数据库实例对象); 创建DataSet实例 sda.Fill(DataSet实例对象); //填充DataSet集合 返回集合 } public void BindTree(string pid){ //pid是节点的父ID 获得数据集合 for(){ //遍历集合 创建节点实例tn tn.Text= 值 tn.Value = 值 this.TreeView1.Nodes.Add(tn); BindNode(tn) // 调用绑定孩子节点的方法 } } public void BindNode(TreeNode tn){ 获得数据集合 for(){ //遍历集合 创建节点实例ctn ctn.Text= 值 ctn.Value = 值 tn.ChildNodes.Add(node); BindNode(ctn) //调用自己 }
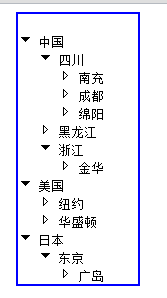
效果展示:

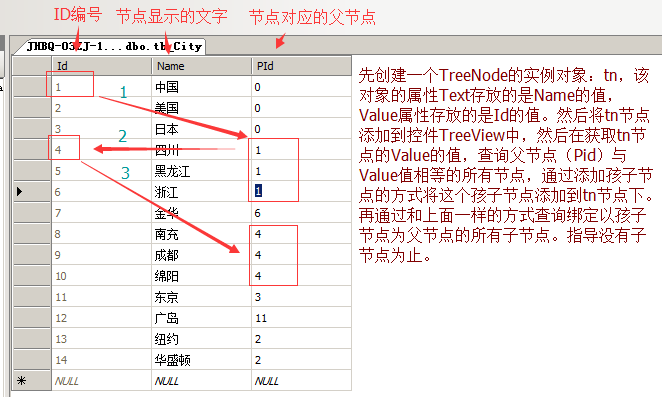
数据库设计:

代码展示:
前端代码:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Index3.aspx.cs" Inherits="GuaidMenu.Index3" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>TreeView控件数据绑定之:数据库数据绑定</title> </head> <body> <form id="form1" runat="server"> <div style="border:2px solid blue; width:120px; margin:0 auto;"> <asp:TreeView ID="TreeView1" runat="server" ImageSet="Arrows"> <HoverNodeStyle Font-Underline="True" ForeColor="#5555DD" /> <NodeStyle Font-Names="Tahoma" Font-Size="10pt" ForeColor="Black" HorizontalPadding="5px" NodeSpacing="0px" VerticalPadding="0px" /> <ParentNodeStyle Font-Bold="False" /> <SelectedNodeStyle Font-Underline="True" ForeColor="#5555DD" HorizontalPadding="0px" VerticalPadding="0px" /> </asp:TreeView> </div> </form> </body> </html>
后台代码:
using System; using System.Collections.Generic; using System.Data; using System.Data.SqlClient; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; namespace GuaidMenu { public partial class Index3 : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { if (IsPostBack) //不是第一次加载【必须加上,否者每刷新一次页面都会绑定节点】 { return; } BindTree("0"); //绑定节点 } /// <summary> /// 得到数据集合 /// </summary> /// <param name="pid">父ID</param> /// <returns>满足父ID的数据集合</returns> public DataSet GetData(string pid) { //连接数据库 using (SqlConnection sqlconn = new SqlConnection(@"Data Source=服务器名称;Initial Catalog=TreeView;Persist Security Info=True;User ID=数据库登录用户;Password=数据库登录密码")) { string sqlstr = "select * from tb_City where PId=" + pid; SqlDataAdapter sda = new SqlDataAdapter(sqlstr, sqlconn); DataSet ds = new DataSet(); sda.Fill(ds); //得到指定ID的数据集合 return ds; } } /// <summary> /// 绑定树的父节点 /// </summary> public void BindTree(string pid) { DataSet ds = GetData(pid); //得到父节点为指定值的数据集合 if (ds.Tables[0].Rows.Count > 0) //如果集合不为空 { for (int i = 0; i < ds.Tables[0].Rows.Count; i++) //遍历集合 { TreeNode node = new TreeNode(); //创建一个节点 node.Text = ds.Tables[0].Rows[i]["Name"].ToString(); //绑定节点显示的文本 node.Value = ds.Tables[0].Rows[i]["Id"].ToString(); //获取或设置用于存储有关节点的任何其他数据(如用于处理回发事件的数据)的非显示值。 this.TreeView1.Nodes.Add(node); //将该节点绑定到TreeView控件上。 BindNode(node); //绑定孩子节点 } } } /// <summary> /// 绑定孩子节点 /// </summary> /// <param name="nd">父节点</param> public void BindNode(TreeNode nd) { DataSet ds = GetData(nd.Value); //根据该节点的Value值(即ID)找到所有该节点的孩子节点集合 for (int i = 0; i < ds.Tables[0].Rows.Count; i++) { TreeNode node = new TreeNode(); node.Text = ds.Tables[0].Rows[i]["Name"].ToString(); node.Value = ds.Tables[0].Rows[i]["Id"].ToString(); nd.ChildNodes.Add(node); BindNode(node); } } } }
写写博客,方便自己也方便有需要的人*_*!



