首先,我要先纠正一下网上的某些错误!

这个方法是错误的。本人亲测~
附代码可供测试:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
</head>
<body>
<style>
ul{
border: 1px solid black;
}
ul li {
width: 100px;
height: 100px;
background: yellow;
float: left;
list-style: none;
margin-left: 10px;
}
</style>
<body>
<ul>
<li>demo</li>
<li>demo</li>
<li>demo</li>
<li>demo</li>
<br/>
</ul>
</body>
</html>
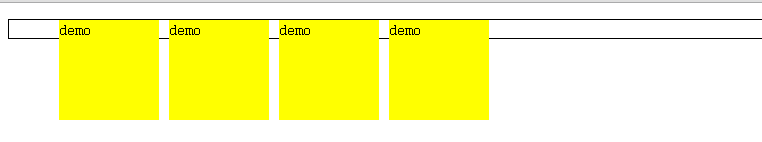
效果图为:

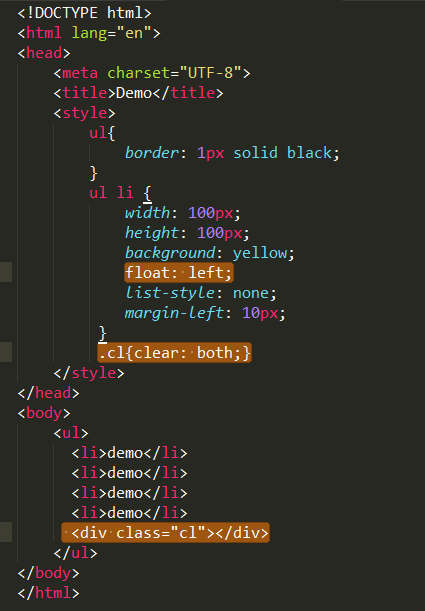
1、这是最常见的,使用带clear属性的空元素。

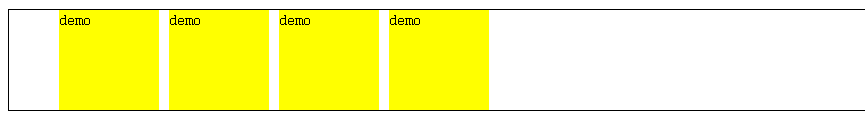
效果图1为:

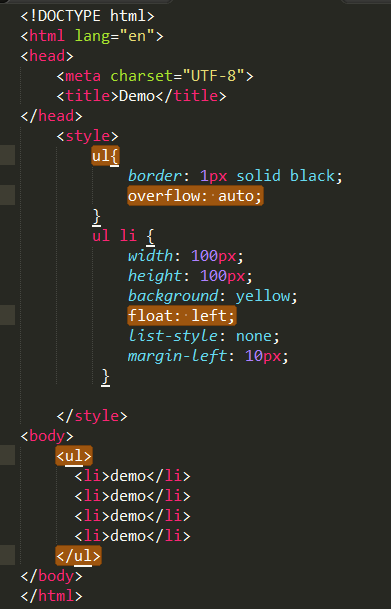
2、在浮动元素的父级加上overflow:auto或者overflow:hidden;(overflow:visible不可以哦!)

效果如图1;
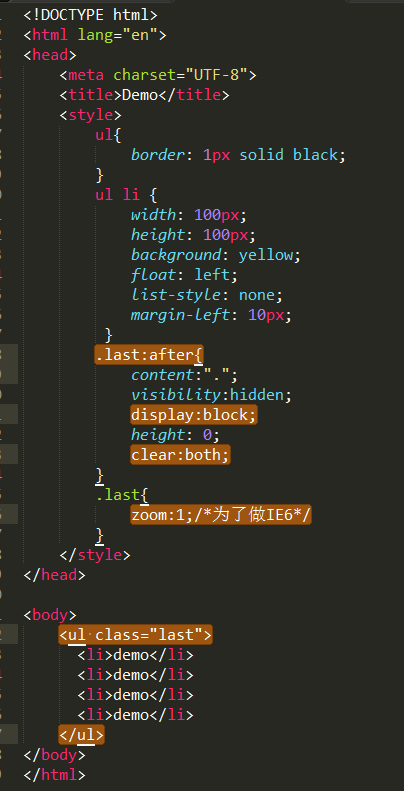
3、利用伪元素属性清浮动,原理类似于1。

效果图如图1;





