AutoCompleteTextView搭配Poi搜索实现多项选择
项目需要 需要用到AutoCompleteTextView控件,在输入之后能在下方产生一个推荐结果的列表,就类似于金山词霸一类软件.输入一两个字符就能出来一系列类似的的单词,
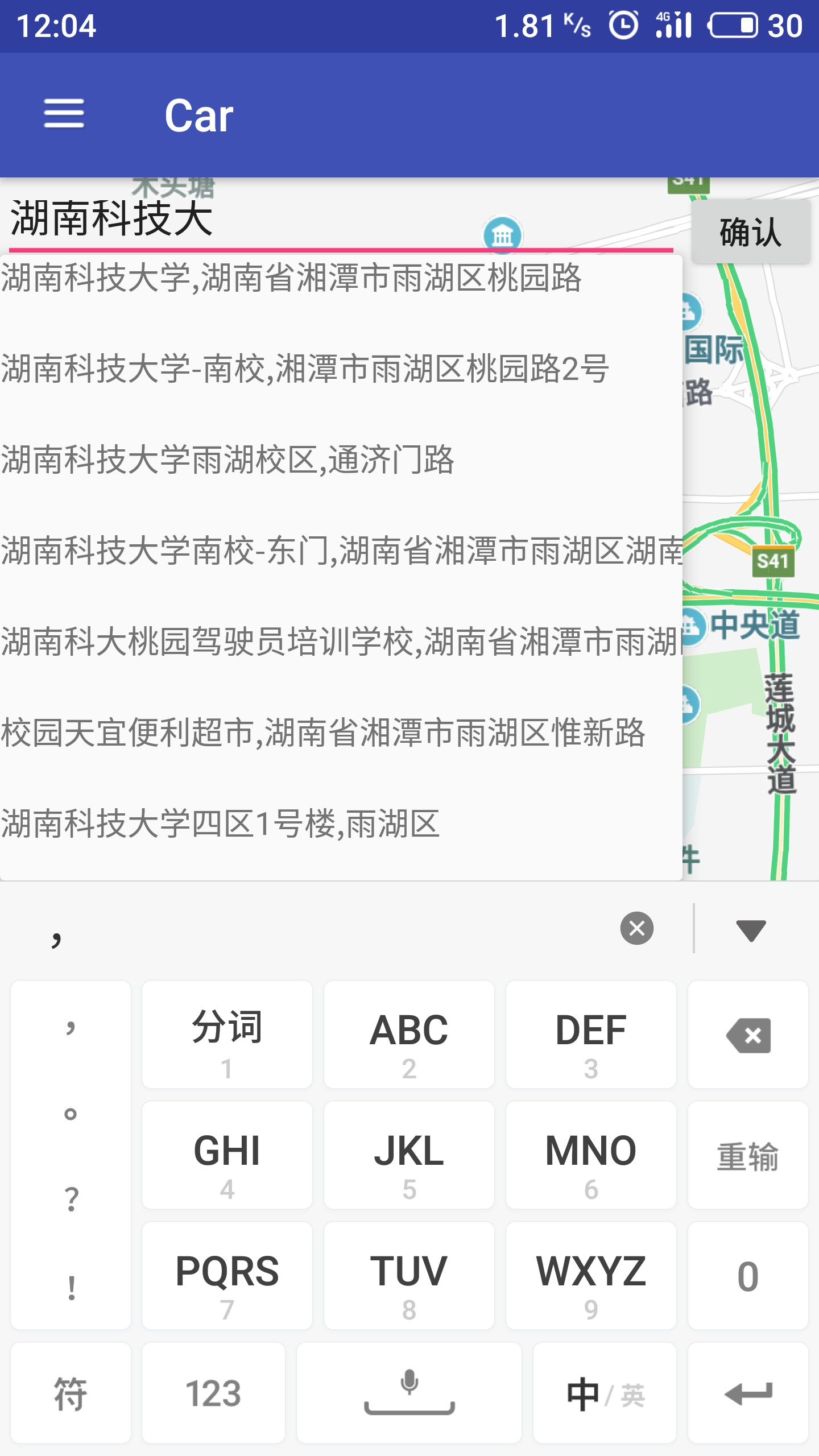
这里做的例子是输入城市名和具体的地点名,然后得到推荐的结果,在下面显示出来,选择其中一个然后再地图上进行标记
效果图:

首先是AutoCompleteTextView部分
<AutoCompleteTextView android:id="@+id/search_content" android:layout_width="300dp" android:layout_height="wrap_content" android:completionThreshold="1" android:maxLines="1" />
android:completionThreshold="1"是设置当它输入一个字符的时候就有提示出来
之后,就是对其中的文本进行监听和对推荐列表中的Item进行监听
searchByInput = (AutoCompleteTextView) findViewById(R.id.search_content);
//设置文本监听
searchByInput.addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
//改变前
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
//改变中
addSearch();
}
@Override
public void afterTextChanged(Editable s) {
//改变后
addSearch();
}
});
//设置选择Item监听
searchByInput.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
try{
//记录位置
myAddress = searchResult.get(position);
Toast.makeText(Welcome.this,"position = "+ myAddress,Toast.LENGTH_SHORT).show();
}catch (NullPointerException e){
Toast.makeText(Welcome.this,"请输入内容",Toast.LENGTH_SHORT).show();
}
}
});
然后就是利用输入得到的文本就行POI检索了
POI即Point of interest,例如餐厅酒吧这些,都可以算是POI,百度地图提供专门的POI,给开发人员用,在上面的代码中的addResearch中就是进行POI的检索
public void addSearch(){ //根据城市名和key搜索 poiCitySearchOption = new PoiCitySearchOption(); poiCitySearchOption.city(myCity).keyword(searchByInput.getText().toString()).pageNum(0).pageCapacity(10); poiSearch.searchInCity(poiCitySearchOption); }
之后对poiSearch监听,得到搜索的结果
poiSearch.setOnGetPoiSearchResultListener(new OnGetPoiSearchResultListener() { @Override public void onGetPoiResult(PoiResult poiResult) { searchResult = new ArrayList<>(); if(poiResult.error == SearchResult.ERRORNO.NO_ERROR){ if(searchResult.size()!=0){ //如果不是空 就先清除之前的查询结果 searchResult.clear(); for (int i = 0; i < poiResult.getAllPoi().size();i++){ //添加进入列表 searchResult.add(poiResult.getAllPoi().get(i).name+","+poiResult.getAllPoi().get(i).area); } //适配器的初始化和设置适配器 ArrayAdapter<String> resultAdapter = new ArrayAdapter<>(getApplicationContext(),R.layout.search_content,searchResult); searchByInput.setAdapter(resultAdapter); }else { for (int i = 0; i < poiResult.getAllPoi().size();i++){ searchResult.add(poiResult.getAllPoi().get(i).name+","+poiResult.getAllPoi().get(i).address); } ArrayAdapter<String> resultAdapter = new ArrayAdapter<>(getApplicationContext(),R.layout.search_content,searchResult); searchByInput.setAdapter(resultAdapter); } } }
这里要说的是,AutoCompleteTextView需要自己弄一个适配器,适配器需要单独一个布局文件,下面是我的适配器的布局文件
<?xml version="1.0" encoding="utf-8"?> <TextView xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/every_result" android:layout_width="match_parent" android:layout_height="40dp" />
选择相应的Item后,再进行一个地图解码的过程,由名称的到地点的经纬度,然后创建一个Marker添加到地图上
所以要先对Item监听,即对推荐的结果的列表进行监听
searchByInput.setOnItemClickListener(new AdapterView.OnItemClickListener() { @Override public void onItemClick(AdapterView<?> parent, View view, int position, long id) { try{ //记录位置 myAddress = searchResult.get(position); Toast.makeText(Welcome.this,"position = "+ myAddress,Toast.LENGTH_SHORT).show(); }catch (NullPointerException e){ Toast.makeText(Welcome.this,"请输入内容",Toast.LENGTH_SHORT).show(); } } });
searchByAddress.setOnGetGeoCodeResultListener(new OnGetGeoCoderResultListener() { @Override public void onGetGeoCodeResult(GeoCodeResult geoCodeResult) { if(geoCodeResult.error==SearchResult.ERRORNO.NO_ERROR){ LatLng destination = new LatLng(geoCodeResult.getLocation().latitude,geoCodeResult.getLocation().longitude); OverlayOptions destinationOption = new MarkerOptions() .position(destination). icon(BitmapDescriptorFactory.fromResource(R.drawable.icon_marka)); baiduMap.addOverlay(destinationOption); baiduMap.addOverlay(myLocationOption); }else { Toast.makeText(Welcome.this,"查询失败",Toast.LENGTH_SHORT).show(); baiduMap.addOverlay(myLocationOption); } } @Override public void onGetReverseGeoCodeResult(ReverseGeoCodeResult reverseGeoCodeResult) { } });
在做这个的时候被坑了的地方,一个就是AutoCompleteTextView这个控件需要适配器,我在适配器的布局文件里加入了LearLayout标签,然后把TextView放入里面,导致之前怎么都出不来这个推荐列表,
另外就是没查询一个.就必须把之前的存放搜索结果的List进行清空,项目源码我都放到GitHub上了,在博客标题下就是,只不过这个项目还没有完结,之后再慢慢更新吧

