妙味远程课堂-JS属性
html由属性名和属性值组成
- 属性读操作:获取、找到
- 元素.innerHtml//读取元素内的html内容
元素.属性名
案例1:点击按钮弹出文本框的内容(value值)
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>js中的属性</title> <script type="text/javascript"> window.onload=function() { var oBtn = document.getElementById('btn1'); var oText = document.getElementById('text1'); oBtn.onclick= function () { //用函数包住,只有点击的时候才会执行 alert(oText.value) } } </script> </head> <body> <input id="text1" type="text"> <input id="btn1" type="button" value="按钮"> </body> </html>

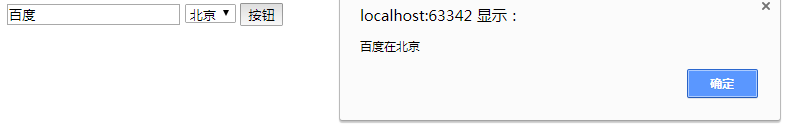
案例2:输入文字并选择下拉列表的选项,点击按钮弹出文字和选项内容
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>js中的属性</title> <script type="text/javascript"> window.onload=function() { var oBtn = document.getElementById('btn1'); var oText = document.getElementById('text1'); var oSelect = document.getElementById('select1'); oBtn.onclick= function () { //用函数包住,只有点击的时候才会执行 //alert(oText.value) //'百度'+'北京' ---百度北京 //‘百度’+‘在’+‘北京’ ---百度在北京 alert(oText.value+'在'+oSelect.value); } } </script> </head> <body> <input id="text1" type="text"> <select id="select1"> <option value="北京">北京</option> <option value="上海">上海</option> <option value="广州">广州</option> </select> <input id="btn1" type="button" value="按钮"> </body> </html>

- 属性写操作:添加、替换、修改
元素.属性名=新的值
元素.innerHtml=新的值//修改或替换他里面的内容
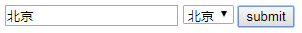
案例1 点击按钮时按钮的值变成‘submit’,文本框内容变成下拉框的值
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>js中的属性</title> <script type="text/javascript"> window.onload=function() { var oBtn = document.getElementById('btn1'); var oText = document.getElementById('text1'); var oSelect = document.getElementById('select1'); oBtn.onclick= function () { //用函数包住,只有点击的时候才会执行 oBtn.value='submit'; oText.value=oSelect.value } } </script> </head> <body> <input id="text1" type="text"> <select id="select1"> <option value="北京">北京</option> <option value="上海">上海</option> <option value="广州">广州</option> </select> <input id="btn1" type="button" value="按钮"> </body> </html>


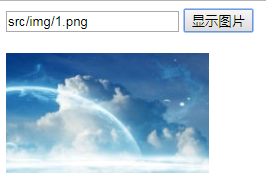
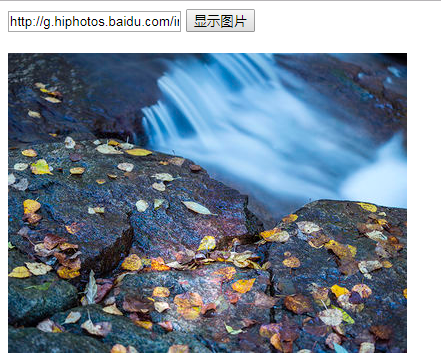
案例2:点击按钮显示文本框指向的图片
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>js中的属性</title> <script type="text/javascript"> window.onload=function() { var oBtn = document.getElementById('btn1'); var oText = document.getElementById('text1'); var oImg = document.getElementById('img1'); oBtn.onclick= function () { oImg.src=oText.value } } </script> </head> <body> <input id="text1" type="text"> <input id="btn1" type="button" value="显示图片"> <img id="img1"> </body> </html>

不仅可以显示本地图片,还可显示网络地址的图片

案例3:点击按钮时弹出段落里的文字
p.innerHtml读取p中的内容
p.innerHtml=' ' 替换p中的内容
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>js中的属性</title> <script type="text/javascript"> window.onload=function() { var oBtn = document.getElementById('btn1'); var oText = document.getElementById('text1'); var oP = document.getElementById('p1'); oBtn.onclick= function () { alert(oP.innerHTML) } } </script> </head> <body> <input id="text1" type="text"> <input id="btn1" type="button" value="显示图片"> <p id="p1">这是一段文字</p> </body> </html>

案例4:点击‘发布’按钮时,文本框的内容将替换段落,文本框将清空
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>js中的属性</title> <script type="text/javascript"> window.onload=function() { var oBtn = document.getElementById('btn1'); var oText = document.getElementById('text1'); var oP = document.getElementById('p1'); oBtn.onclick= function () { oP.innerHTML=oText.value
oText.value=''; } } </script> </head> <body> <input id="text1" type="text"> <input id="btn1" type="button" value='发布'> <p id="p1">这是一段文字</p> </body> </html>



我们还可以在文本框中输入html形式的代码,例如输入图片


案例5:一个聊天窗口,单人的,可以一条条的发布消息
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>js中的属性</title> <script type="text/javascript"> window.onload=function() { var oDiv=document.getElementById('div1'); var oSpan=document.getElementById('span1'); var oText=document.getElementById('text1'); var oButton=document.getElementById('button1'); oButton.onclick=function(){ // a=a+b // a+=b // oDiv.innerHTML=oDiv.innerHTML+oSpan.innerHTML+oText.value+'<br/>'; oDiv.innerHTML+=oSpan.innerHTML+oText.value+'<br/>'; oText.value=''; } } </script> <style> #div1{width: 200px;height: 500px;background-color: #b3d4fc;padding: 10px} </style> </head> <body> <div id="div1"></div> <span id='span1'>Tom:</span> <input id='text1' type="text"> <input id='button1' type="button" value="提交"> </body> </html>





