three.js运动
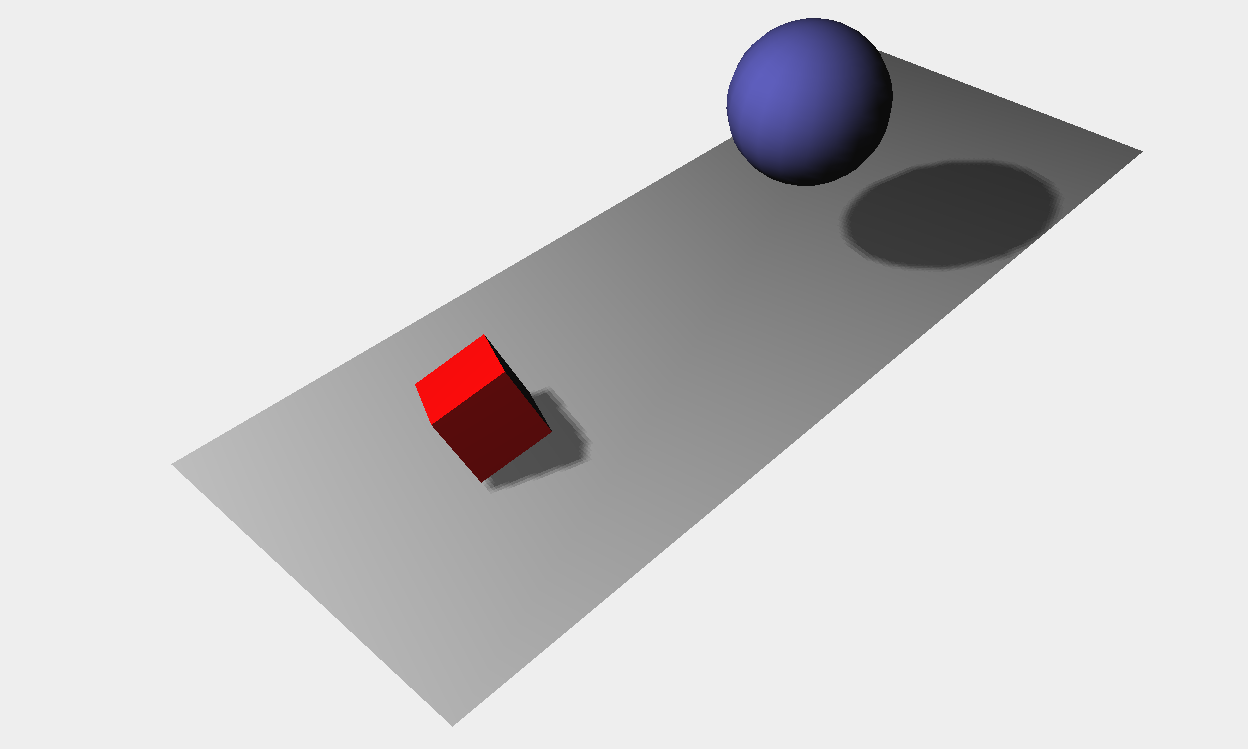
<!DOCTYPE html> <html> <head> <title>Example 01.04 - Materials, light and animation</title> <script type="text/javascript" src="../libs/three.js"></script> <script type="text/javascript" src="../libs/jquery-1.9.0.js"></script> <script type="text/javascript" src="../libs/stats.js"></script> <style> body{ /* set margin to 0 and overflow to hidden, to go fullscreen */ margin: 0; overflow: hidden; } </style> </head> <body> <div id="Stats-output"> </div> <!-- Div which will hold the Output --> <div id="WebGL-output"> </div> <!-- Javascript code that runs our Three.js examples --> <script type="text/javascript"> // once everything is loaded, we run our Three.js stuff. $(function () { var stats = initStats(); // create a scene, that will hold all our elements such as objects, cameras and lights. var scene = new THREE.Scene(); // create a camera, which defines where we're looking at. var camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 1000); // create a render and set the size var renderer = new THREE.WebGLRenderer(); renderer.setClearColorHex(0xEEEEEE, 1.0); renderer.setSize(window.innerWidth, window.innerHeight); renderer.shadowMapEnabled = true; // create the ground plane var planeGeometry = new THREE.PlaneGeometry(60,20,1,1); var planeMaterial = new THREE.MeshLambertMaterial({color: 0xffffff}); var plane = new THREE.Mesh(planeGeometry,planeMaterial); plane.receiveShadow = true; // rotate and position the plane plane.rotation.x=-0.5*Math.PI; plane.position.x=15 plane.position.y=0 plane.position.z=0 // add the plane to the scene scene.add(plane); // create a cube var cubeGeometry = new THREE.CubeGeometry(4,4,4); var cubeMaterial = new THREE.MeshLambertMaterial({color: 0xff0000}); var cube = new THREE.Mesh(cubeGeometry, cubeMaterial); cube.castShadow = true; // position the cube cube.position.x=-4; cube.position.y=3; cube.position.z=0; // add the cube to the scene scene.add(cube); var sphereGeometry = new THREE.SphereGeometry(4,20,20); var sphereMaterial = new THREE.MeshLambertMaterial({color: 0x7777ff}); var sphere = new THREE.Mesh(sphereGeometry,sphereMaterial); // position the sphere sphere.position.x=20; sphere.position.y=0; sphere.position.z=2; sphere.castShadow=true; // add the sphere to the scene scene.add(sphere); // position and point the camera to the center of the scene camera.position.x = -30; camera.position.y = 40; camera.position.z = 30; camera.lookAt(scene.position); // add subtle ambient lighting var ambientLight = new THREE.AmbientLight(0x0c0c0c); scene.add(ambientLight); // add spotlight for the shadows var spotLight = new THREE.SpotLight( 0xffffff ); spotLight.position.set( -40, 60, -10 ); spotLight.castShadow = true; scene.add( spotLight ); // add the output of the renderer to the html element $("#WebGL-output").append(renderer.domElement); // call the render function var step=0; render(); function render() { stats.update();//拓展render()函数 // rotate the cube around its axes 绕坐标轴转动的红色方块 cube.rotation.x += 0.02; cube.rotation.y += 0.02; cube.rotation.z += 0.02; // bounce the sphere up and down 球体弹跳 step+=0.04;//step+=0.04定义了球体弹跳的速度 sphere.position.x = 20+( 10*(Math.cos(step)));//Math.cos()和Math.sin()函数通过使用step变量帮我们创建了平滑的轨迹 sphere.position.y = 2 +( 10*Math.abs(Math.sin(step))); // render using requestAnimationFrame requestAnimationFrame(render);//调用requestAnimationFrame()方法使得动画能持续进行 renderer.render(scene, camera);//调用renderScene()来启动动画 } function initStats() { var stats = new Stats(); stats.setMode(0); // 0: fps, 1: ms // Align top-left stats.domElement.style.position = 'absolute'; stats.domElement.style.left = '0px'; stats.domElement.style.top = '0px'; $("#Stats-output").append( stats.domElement ); return stats; } }); </script> </body> </html>

控制运动
<!DOCTYPE html> <html> <head> <title>Example 01.05 - Control gui</title> <script type="text/javascript" src="../libs/three.js"></script> <script type="text/javascript" src="../libs/jquery-1.9.0.js"></script> <script type="text/javascript" src="../libs/stats.js"></script><!--渲染出一个小图形来显示来自动画的每秒的帧数(FPS)--> <script type="text/javascript" src="../libs/dat.gui.js"></script><!--用户界面组件来修改代码中的参数--> <style> body{ /* set margin to 0 and overflow to hidden, to go fullscreen */ margin: 0; overflow: hidden; } </style> </head> <body> <div id="Stats-output"><!--增加一个<div>元素用来呈现统计画面--> </div> <!-- Div which will hold the Output --> <div id="WebGL-output"> </div> <!-- Javascript code that runs our Three.js examples --> <script type="text/javascript"> // once everything is loaded, we run our Three.js stuff. $(function () {//在匿名函数的一开始调用该函数,使场景有了统计的功能 var stats = initStats(); // create a scene, that will hold all our elements such as objects, cameras and lights. var scene = new THREE.Scene(); // create a camera, which defines where we're looking at. var camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 1000); // create a render and set the size var renderer = new THREE.WebGLRenderer(); renderer.setClearColorHex(0xEEEEEE, 1.0); renderer.setSize(window.innerWidth, window.innerHeight); renderer.shadowMapEnabled = true; // create the ground plane var planeGeometry = new THREE.PlaneGeometry(60,20,1,1); var planeMaterial = new THREE.MeshLambertMaterial({color: 0xffffff}); var plane = new THREE.Mesh(planeGeometry,planeMaterial); plane.receiveShadow = true; // rotate and position the plane plane.rotation.x=-0.5*Math.PI; plane.position.x=15 plane.position.y=0 plane.position.z=0 // add the plane to the scene scene.add(plane); // create a cube var cubeGeometry = new THREE.CubeGeometry(4,4,4); var cubeMaterial = new THREE.MeshLambertMaterial({color: 0xff0000}); var cube = new THREE.Mesh(cubeGeometry, cubeMaterial); cube.castShadow = true; // position the cube cube.position.x=-4; cube.position.y=3; cube.position.z=0; // add the cube to the scene scene.add(cube); var sphereGeometry = new THREE.SphereGeometry(4,20,20); var sphereMaterial = new THREE.MeshLambertMaterial({color: 0x7777ff}); var sphere = new THREE.Mesh(sphereGeometry,sphereMaterial); // position the sphere sphere.position.x=20; sphere.position.y=0; sphere.position.z=2; sphere.castShadow=true; // add the sphere to the scene scene.add(sphere); // position and point the camera to the center of the scene camera.position.x = -30; camera.position.y = 40; camera.position.z = 30; camera.lookAt(scene.position); // add subtle ambient lighting var ambientLight = new THREE.AmbientLight(0x0c0c0c); scene.add(ambientLight); // add spotlight for the shadows var spotLight = new THREE.SpotLight( 0xffffff ); spotLight.position.set( -40, 60, -10 ); spotLight.castShadow = true; scene.add( spotLight ); // add the output of the renderer to the html element $("#WebGL-output").append(renderer.domElement); // call the render function var step=0; var controls = new function() { this.rotationSpeed = 0.02;//控制立方体的旋转 this.bouncingSpeed = 0.03;//控制球的弹跳速度 } var gui = new dat.GUI();//当我们通过dat.GUI改变变量的值,它会立即影响到我们创建的物体的旋转和弹跳速度 gui.add(controls, 'rotationSpeed',0,0.5);//取值范围0-0.5 gui.add(controls, 'bouncingSpeed',0,0.5); render(); function render() { stats.update();//在render函数里调用stats.update()方法 // rotate the cube around its axes cube.rotation.x += controls.rotationSpeed; cube.rotation.y += controls.rotationSpeed; cube.rotation.z += controls.rotationSpeed; // bounce the sphere up and down step+=controls.bouncingSpeed; sphere.position.x = 20+( 10*(Math.cos(step))); sphere.position.y = 2 +( 10*Math.abs(Math.sin(step))); // render using requestAnimationFrame requestAnimationFrame(render); renderer.render(scene, camera); } function initStats() {//初始化统计对象 var stats = new Stats(); stats.setMode(0); // 如果设置为0,监测fps, 设置为1监测渲染时间 ms // Align top-left stats.domElement.style.position = 'absolute'; stats.domElement.style.left = '0px'; stats.domElement.style.top = '0px'; $("#Stats-output").append( stats.domElement ); return stats; } }); </script> </body> </html>





