
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Three框架</title>
<script src="libs/Three.js" data-ke-src="js/Three.js"></script>
<style type="text/css">
div#canvas-frame {
border: none;
cursor: pointer;
width: 100%;
height: 600px;
background-color: #EEEEEE;
}
</style>
<script>
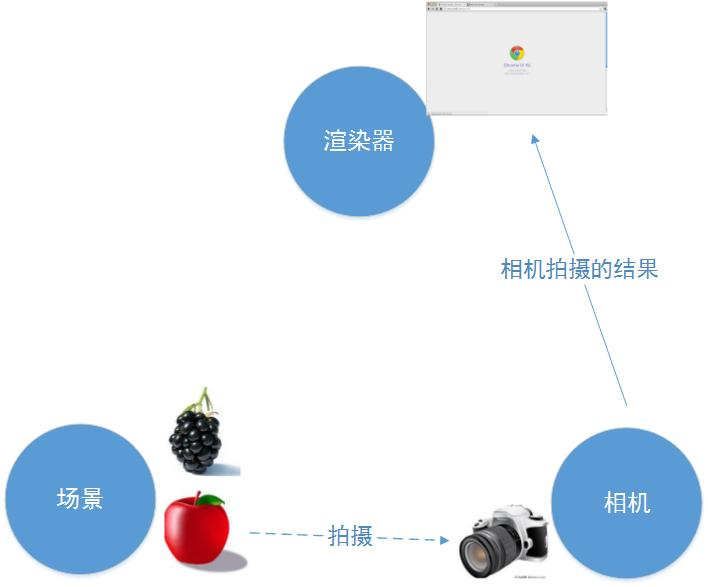
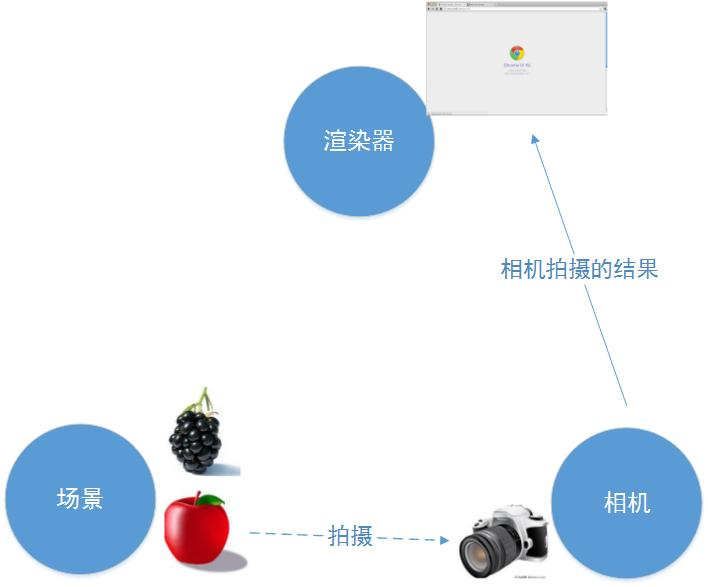
var renderer;
function initThree() {
width = document.getElementById('canvas-frame').clientWidth;
height = document.getElementById('canvas-frame').clientHeight;
renderer = new THREE.WebGLRenderer({
antialias : true
});
renderer.setSize(width, height);
document.getElementById('canvas-frame').appendChild(renderer.domElement);
renderer.setClearColor(0xFFFFFF, 1.0);
}
var camera;
function initCamera() {
camera = new THREE.PerspectiveCamera(45, width / height, 1, 10000);
camera.position.x = 0;
camera.position.y = 1000;
camera.position.z = 0;
camera.up.x = 0;
camera.up.y = 0;
camera.up.z = 1;
camera.lookAt({
x : 0,
y : 0,
z : 0
});
}
var scene;
function initScene() {
scene = new THREE.Scene();
}
var light;
function initLight() {
light = new THREE.DirectionalLight(0xFF0000, 1.0, 0);
light.position.set(100, 100, 200);
scene.add(light);
}
var cube;
function initObject() {
var geometry = new THREE.Geometry();//声明一个几何体
var material = new THREE.LineBasicMaterial( { vertexColors: THREE.VertexColors} );
//定义一种线条的材质,使用THREE.LineBasicMaterial类型来定义
//使用了顶点颜色vertexColors: THREE.VertexColors,就是线条的颜色会根据顶点来计算
var color1 = new THREE.Color( 0x444444 ), color2 = new THREE.Color( 0xFF0000 );
//线的材质可以由2点的颜色决定 定义两种颜色,分别表示线条两个端点的颜色
var p1 = new THREE.Vector3( -100, 0, 100 );//定义2个顶点的位置,并放到geometry中
var p2 = new THREE.Vector3( 100, 0, -100 );
geometry.vertices.push(p1);
geometry.vertices.push(p2);
geometry.colors.push( color1, color2 );//为2个顶点设置不同的颜色
var line = new THREE.Line( geometry, material, THREE.LinePieces );//定义线条,使用THREE.Line类,几何体,线条材质,点的连接方式
scene.add(line);//将这条线加入到场景中
}
function render()
{
renderer.clear();
renderer.render(scene, camera);
requestAnimationFrame(render);
}
function threeStart() {
initThree();
initCamera();
initScene();
initLight();
initObject();
render();
}
</script>
</head>
<body onload="threeStart();">
<div id="canvas-frame"></div>
</body>
</html>