css 层叠样式表

css选择器
派生选择器
根据其元素在其上下文关系来定义样式
<html> <head> <meta charset="utf-8" /> <link href="10.css" type="text/css" rel="stylesheet" /> <meta name="generator" content="HTML Tidy for HTML5 (experimental) for Windows https://github.com/w3c/tidy-html5/tree/c63cc39" /> <title></title> </head> <body> <p> <strong>p标签hello</strong> </p> <ul> <li> <!--如何给li标签单独加样式,派生 li strong{属性: 属性值}--> <strong>li标签hello</strong> </li> </ul> </body> </html>
li strong {
color:red;
}
strong{
color:blue;
}
id选择器#

<html> <head> <meta charset="UTF-8" /> <link href="11.css" type="text/css" rel="stylesheet" /> <meta name="generator" content="HTML Tidy for HTML5 (experimental) for Windows https://github.com/w3c/tidy-html5/tree/c63cc39" /> <title></title> </head> <body> <p id="pid">hello css</p> </body> </html>
#pid { color:red}
<html> <head> <meta charset="UTF-8" /> <link href="11.css" type="text/css" rel="stylesheet" /> <meta name="generator" content="HTML Tidy for HTML5 (experimental) for Windows https://github.com/w3c/tidy-html5/tree/c63cc39" /> <title></title> </head> <body> <p id="pid">hello css <a href="#">欢迎来到</a></p> <div id="divid">这是div <p>这是第一个div</p></div> </body> </html>
#pid { color:red} #pid a{ color:pink; } #divid p{ color:green; }
派生选择器和ID选择器同时使用
类选择器.

<html> <head> <meta charset="UTF-8" /> <link href="12.css" type="text/css" rel="stylesheet" /> <meta name="generator" content="HTML Tidy for HTML5 (experimental) for Windows https://github.com/w3c/tidy-html5/tree/c63cc39" /> <title></title> </head> <body> <p class="pclass">这是一个class效果 <a href="#">这是一个链接</a></p> <div class="divclass">这是一个div的class</div> </body> </html>
.pclass{ color:blue; } .pclass a{ color:pink; } .divclass{ color:red; }
属性选择器
<html> <head> <meta charset="UTF-8" /> <style type="text/css"> [title]{color:green;}[title=te]{color:red;} </style> <meta name="generator" content="HTML Tidy for HTML5 (experimental) for Windows https://github.com/w3c/tidy-html5/tree/c63cc39" /> <title></title> </head> <body> <p title="t">属性选择器</p> <p title="te">属性aa选择器</p> </body> </html>
相同点:可以应用于任何元素
不同点:
1、ID选择器只能在文档中使用一次。与类选择器不同,在一个HTML文档中,ID选择器只能使用一次,而且仅一次。而类选择器可以使用多次。
2、可以使用类选择器词列表方法为一个元素同时设置多个样式。我们可以为一个元素同时设多个样式,但只可以用类选择器的方法实现,ID选择器是不可以的(不能使用 ID 词列表)
.stress{ color:red; } .bigsize{ font-size:25px; } <p>到了<span class="stress bigsize">三年级</span>下学期时,我们班上了一节公开课...</p>
还有一个比较有用的选择器子选择器,即大于符号(>),用于选择指定标签元素的第一代子元素。如右侧代码编辑器中的代码:
.food>li{border:1px solid red;}
这行代码会使class名为food下的子元素li(水果、蔬菜)加入红色实线边框。
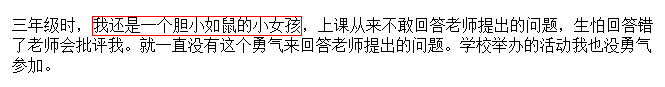
<style type="text/css"> .first>span{border:1px solid red;} </style> <p class="first">三年级时,<span>我还是一个<span>胆小如鼠</span>的小女孩</span>,上课从来不敢回答老师提出的问题,生怕回答错了老师会批评我。就一直没有这个勇气来回答老师提出的问题。学校举办的活动我也没勇气参加。</p>
把文字内容的“我还是一个胆小如鼠的小女孩”这一句话加入红色边框。效果图如下: