Html5
Html5出现之前的问题
Web浏览器之间兼容性低
文档结构不够明确
Web应用程序的功能受限
语法的改变
拓展名html不变
<octype html>声明
指定字符编码 meta charset=”UTF-8”
可省略标记的元素
具有boolean值的属性
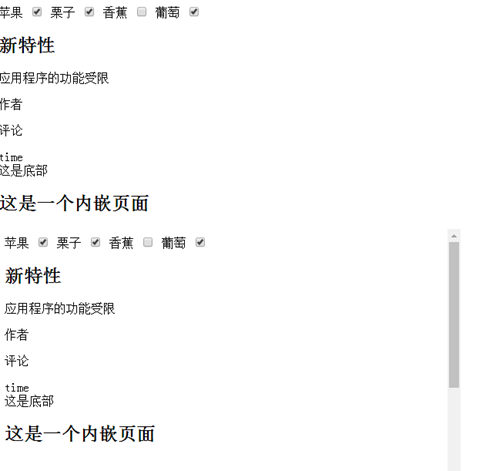
<input type="checkbox" checked="checked" /> <input type="checkbox" checked="checked" /> <input type="checkbox" /> <input type="checkbox" checked="checked" />
前三个为true 最后一个是false
省略引号


内嵌页面
<html> <head> <meta name="generator" content="HTML Tidy for HTML5 (experimental) for Windows https://github.com/w3c/tidy-html5/tree/c63cc39" /> <title></title> <meta charset="UTF-8" /> </head> <body> <form>苹果 <input type="checkbox" checked="checked" /> 栗子 <input type="checkbox" checked="checked" /> 香蕉 <input type="checkbox" /> 葡萄 <input type="checkbox" checked="checked" /></form> <article> <header> <h1>新特性</h1> <p>应用程序的功能受限</p> </header> <article> <header>作者</header> <p>评论</p> <footer>time</footer> </article> <footer>这是底部</footer> </article> <article> <h1>这是一个内嵌页面</h1> <object> <embed src="#" width="600" height="400" /> </object> </article> </body> </html>

Section元素
<html> <head> <meta name="generator" content="HTML Tidy for HTML5 (experimental) for Windows https://github.com/w3c/tidy-html5/tree/c63cc39" /> <meta charset="UTF-8" /> <title>section元素</title> </head> <body> <section> <h1>苹果</h1> <p>这是一个苹果,点发货很快发飞</p> </section> <article> <h1>苹果</h1> <p>苹果 发生过好久 富含维生素,</p> <section> <h2>苹果</h2> <p>苹果 发生过好久 富含维生素,</p> </section> <section> <h2>苹果</h2> <p>苹果 发生过好久 富含维生素,</p> </section> </article> <section> <article> <h2>苹果</h2> <p>苹果 发生过好久 富含维生素,</p> </article> <article> <h2>苹果</h2> <p>苹果 发生过好久 富含维生素,</p> </article> <article> <h2>苹果</h2> <p>苹果 发生过好久 富含维生素,</p> </article> </section> <!--section元素强调分段或分块,articl元素强调独立性--> </body> </html>

Nav元素
<html> <head> <meta charset="UTF-8" /> <meta name="generator" content="HTML Tidy for HTML5 (experimental) for Windows https://github.com/w3c/tidy-html5/tree/c63cc39" /> <title>nav元素</title> </head> <body> <nav> <ul> <li> <a href="#">主页</a> </li> <li style="list-style: none; display: inline"> <ul> <li> <a href="#">开发文档</a> </li> </ul> </li> </ul> </nav> <article> <header> <h1>html和css3的历史</h1> <nav> <ul> <li> <a href="#">html5的历史</a> </li> <li> <a href="#">css3的历史</a> </li> </ul> </nav> </header> <section> <h1>html5的历史</h1> <p>..................</p> </section> <section> <h1>css3的历史</h1> <p>..................</p> </section> <footer> <a href="#">删除</a> <a href="#">修改</a></footer> </article> <footer> <p> <small>版权声明:</small> </p> </footer> </body> </html>


aside
<html> <head> <meta charset="utf-8"> <meta name="generator" content="HTML Tidy for HTML5 (experimental) for Windows https://github.com/w3c/tidy-html5/tree/c63cc39" /> <title>aside元素</title> </head> <body> <header> <h1>js入门</h1> </header> <article> <h1>语法</h1> <p>文章的正文</p> <aside> <h1>名词解释</h1> <p>语法:这是一个对语言来说很重要的内容体</p> </aside> </article> <aside> <nav> <h2>评论</h2> <nav> <ul> <li> <a href="#">2016-9-26</a> </li> <li> <a href="#">大牛:要好好学习</a> </li> </ul> </nav> </nav> </aside> </body> </html>

time属性
<html> <head> <meta charset="UTF-8" /> <meta name="generator" content="HTML Tidy for HTML5 (experimental) for Windows https://github.com/w3c/tidy-html5/tree/c63cc39" /> <title>time元素</title> </head> <body> <time datetime="2016-9-26">2016-9-26</time> <time datetime="2016-9-26T10:00">2016-9-26</time> <time datetime="2016-9-26T10:00Z">2016-9-26</time> <time datetime="2016-9-26T10:00Z+9:00">2016-9-26</time></body> </html>
pubdate
<html> <head> <meta charset="UTF-8"> <meta name="generator" content="HTML Tidy for HTML5 (experimental) for Windows https://github.com/w3c/tidy-html5/tree/c63cc39" /> <title>pubdate属性</title> </head> <body><article> <header><h1>苹果</h1> <p>发布时期<time datetime="2016-9-26" pubdate>2016-9-26</time></p><!--指定具体的发布时间--> <p>发布会时期<time datetime="2016-9-26">2016-9-26</time></p></header> </article></body> </html>




