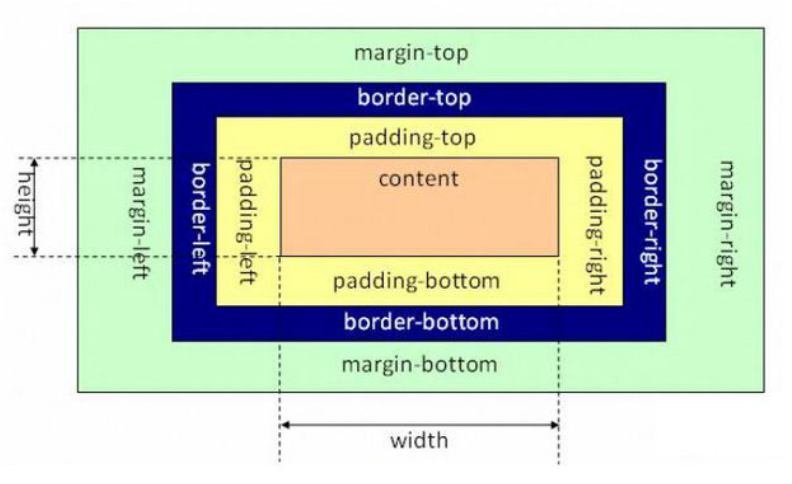
css盒模型
盒子
<!DOCTYPE html> <html> <head> <meta name="generator" content="HTML Tidy for HTML5 (experimental) for Windows https://github.com/w3c/tidy-html5/tree/c63cc39" /> <meta charset="utf-8" /> <title>css盒子</title> <style type="text/css"> #box1{ width:200px; height:200px; border:10px solid #FFFF33; background:#00AA88; padding-top:10px; padding-right:20px; padding-bttom:30px; padding-left:40px; } </style> </head> <body> <div id="box1">我是一个盒子</div> </body> </html>

<!DOCTYPE html> <html> <head> <meta name="generator" content="HTML Tidy for HTML5 (experimental) for Windows https://github.com/w3c/tidy-html5/tree/c63cc39" /> <meta charset="utf-8" /> <title>css盒子</title> <style type="text/css"> #box1{ width:200px; height:200px; border:10px solid #FFFF33; background:#00AA88; /* padding-top:10px; padding-right:20px; padding-bttom:30px; padding-left:40px;*/ padding:10px;/*上下左右内边距都是10px*/ padding:10px 20px;/*上下边距10,左右边距20*/ padding:10px,20px,30px,40px;/*上右下左内边距*/ } </style> </head> <body> <div id="box1">我是一个盒子</div> </body> </html>
外边距设置方法:
margin:
<!DOCTYPE html> <html> <head> <meta name="generator" content="HTML Tidy for HTML5 (experimental) for Windows https://github.com/w3c/tidy-html5/tree/c63cc39" /> <meta charset="utf-8" /> <title>css盒子</title> <style type="text/css"> #box1{ width:200px; height:200px; border:10px solid #FFFF33; background:#00AA88; /* padding-top:10px; padding-right:20px; padding-bttom:30px; padding-left:40px;*/ padding:10px;/*上下左右内边距都是10px*/ padding:10px 20px;/*上下边距10,左右边距20*/ padding:10px,20px,30px,40px;/*上右下左内边距*/ } body{ border:1px solid #99FF33; margin:0px; padding:0px;} p{ background:#FFC8B4; margin:0px;} </style> </head> <body> <div id="box1"> 我是一个盒子我是一个盒子我是一个盒子我是一个盒子我是一个盒子我是一个盒子</div> <p>我是一个段落</p> </body> </html>