css构造块级元素
css
1. 宽高
width:数值;
height:数值;
也可用百分比!
长高的设置不会被后代继承
2. 背景
(1)背景颜色
background-color:颜色值;
元素的背景颜色默认为transparent
background-color 不会被后代继承。
(2)背景图片
使用background-image 属性默认值为none 表示背景上没有放置任何图像
如果需要设置一个背景图像,必须为这个属性设置一个url 值
background-image: url(bg.gif);
注意图片的位置引入方法!
背景图片重复的问题
使用background-repeat 来解决,可以的值:repeat-x,repeat-y,no-repeat
背景图片的位置
使用background-position 来设置
1>可以使用一些关键字:top、bottom(下)、left、right 和center 通常,这些关键字
会成对出现。
top left
top center
top right
center left
center center
center right
bottom left
bottom center
bottom right
2>也可以用百分比
background:50% 50%;
第一个表示水平第二个表示垂直
3>当然更可以用数值,以px 单位
background:40px 10px;
第一个表示水平第二个表示垂直
4>也可以混用!
背景关联
background-attachment:fixed
(3)总结写法
background: #00FF00 url(bg.gif) no-repeat fixed center left;
3. 边框
border:1px solid #ccc;
dashed 表示虚线
border-left:none;
border-right:none;
border-top:none;
border-bottom:none;
分开设置
最后来讨论一个有趣的问题:
后代元素长度大于祖辈元素的大小时候的处理方法:
overflow:;
可能的值:
visible:默认,内容不会被修剪,会呈现在元素框之外。
hidden:超出的内容会被修剪掉,直接不现实。
scroll:超出内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
auto:如果内容被超出,则浏览器会显示滚动条以便查看其余的内容。
inherit:规定应该从父元素继承overflow 属性的值

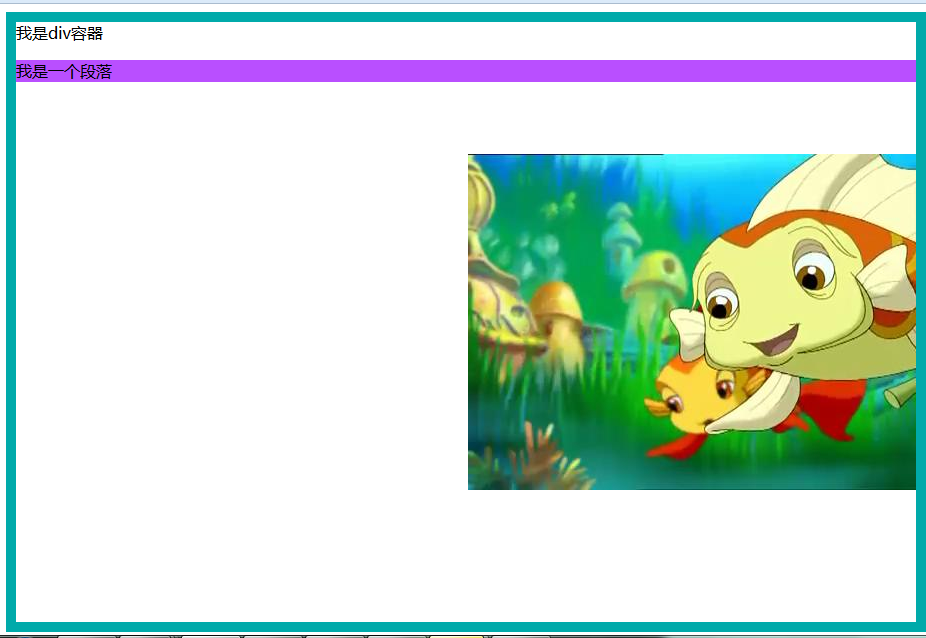
<!DOCTYPE html> <html> <head> <meta name="generator" content="HTML Tidy for HTML5 (experimental) for Windows https://github.com/w3c/tidy-html5/tree/c63cc39" /> <meta charset="utf-8" /> <title>css构造块级元素</title> <link rel="stylesheet" type="text/css" href="style/8.css" /> <style type="text/css"></style> </head> <body> <div id="div1">我是div容器 <p>我是一个段落</p></div> <div>我是div容器</div> </body> </html>

body { background-image:url(../images/2.jpg);/*文件体背景*/ background-repeat:no-repeat;/*图片是否平铺*/ background-attachment:fixed;/*背景关联*/ } #div1 { width:900px;/*宽度*/ height:800px;/*高度*/ /* background-color:#00FFCC; */ background-image:url(../images/yu.jpg); background-repeat:no-repeat; background-position:center right;/*背景位置*/ } #div1 p { background-color:#B94FFF;/*p段落背景色*/ }

#div1 { width:900px;/*宽度*/ height:600px;/*高度*/ /* background-color:#00FFCC; */ background-image:url(../images/yu.jpg); background-repeat:no-repeat; background-position:center right;/*背景位置*/ border:10px solid #00AAAA; } #div1 p { background-color:#B94FFF;/*p的段落背景色*/ }

元素性质相互转化:
display:block;
display:inline;
display:inline-block;
display:none;
<!DOCTYPE html> <html> <head> <meta name="generator" content="HTML Tidy for HTML5 (experimental) for Windows https://github.com/w3c/tidy-html5/tree/c63cc39" /> <meta charset="utf-8" /> <title>css构造块级元素</title> <style type="text/css"> #div1 { width:200px; height:200px; background:#9999FF; border:1px solid #000000; overflow:auto;/*超出部分隐藏*/ } #div2{ width:300px; height:150px; background:#FFCC22; overflow:inherit; } a { width:200px; height:200px; background:#9995FF; border:1px solid #000000; display:block; } #div3 { width:200px; height:200px; background:#B94FFF; border:1px solid #000000; display:inline-block; } #div4 { width:200px; height:200px; background:#FF8888; border:1px solid #000000; display:inline-block; } #div5 { width:200px; height:200px; background:#99FFFF; border:1px solid #000000; display:inline-block; } </style> </head> <body> <div id="div1"> <div id="div2"> 据了解,“双一流”建设囊括了具有约20年历史的“211工程”、“985工程”等项目。2015年底,国务院颁布了纲领性的《统筹推进世界一流大学和一流学科建设总体方案》。2016年全国教育工作会议上,时任教育部部长袁贵仁曾表示,“双一流”建设将是2016年乃至“十三五”规划的重点工程。</div> </div> <a href="http://www.baidu.com">百度</a> <div id="div3">div3</div> <div id="div4">div4</div> <div id="div5">div5</div> </body> </html>







