奔跑吧DKY——团队Scrum冲刺阶段-Day 4
今日完成任务
- 谭鑫:主要解决之前存在的控件不灵敏问题,导致界面跳转不顺利。
- 黄宇塘:制作新的游戏背景图,对主界面图进行调整。
- 赵晓海:主要解决之前存在的控件不灵敏问题,导致界面跳转不顺利。
- 方艺雯:制作游戏logo,主界面添加控件,撰写冲刺博客。
- 王禹涵:添加附加功能音乐播放并解决了界面跳转音乐中断的问题。

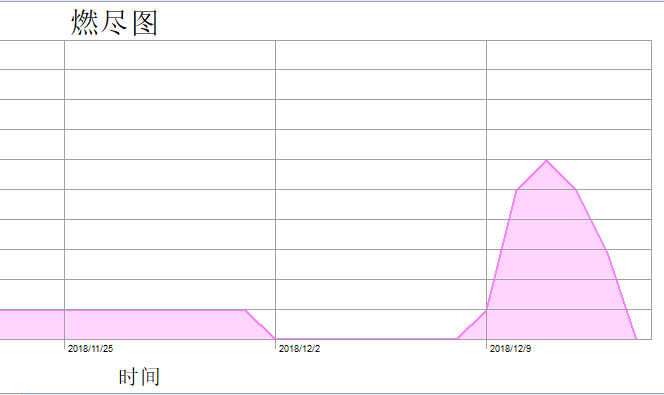
今日燃尽图

各个成员遇到的问题
-
谭鑫:障碍物的随机输出?
- 解决:最开始我的想法是可以随机产生障碍物,但是这个随机产生的过程就用随机数来实现,每次调出一个障碍物,固定间隔时间来产生另一个障碍物,但是这样总会出现一个障碍物不停的出现,在与老师的讨论过程中发现是自己的动画监听器写的问题导致我的占爱无不断出现一个,因为我尝试用的是一个循环来实现这部分代码,但是嵌套一个判断语句来达到障碍物的随机过程,但是我会在一个判断内就陷入死循环,所以一直出现一个障碍物的动画。
//随机产生一个障碍物 final ImageView imageViewza = (ImageView)findViewById(R.id.imageViewza1); Animation translateAnimation1, translateAnimation2; translateAnimation1 = new TranslateAnimation(Animation.RELATIVE_TO_SELF, 1f, Animation.RELATIVE_TO_SELF, -20f, Animation.RELATIVE_TO_SELF, -0.5f,Animation.RELATIVE_TO_SELF, -0.5f); translateAnimation2 = new TranslateAnimation(Animation.RELATIVE_TO_SELF, 1f, Animation.RELATIVE_TO_SELF, -20f, Animation.RELATIVE_TO_SELF, 0f, Animation.RELATIVE_TO_SELF, 0f); translateAnimation2.setDuration(5000); translateAnimation1.setDuration(5000); final Animation finalTranslateAnimation1 = translateAnimation1; final Animation finalTranslateAnimation2 = translateAnimation2; //监听动画在不同的时间段所需要完成的操作 translateAnimation1.setAnimationListener(new Animation.AnimationListener() { @Override public void onAnimationStart(Animation animation) { finalTranslateAnimation1.setStartOffset(2000); } @Override public void onAnimationEnd(Animation animation) { int num = (int)(Math.random() * 2); if(num == 1) imageViewza.startAnimation(finalTranslateAnimation2); else imageViewza.startAnimation(finalTranslateAnimation1); } @Override public void onAnimationRepeat(Animation animation) { } }); imageViewza.startAnimation(translateAnimation1); //监听动画在不同的时间段所需要完成的操作 translateAnimation2.setAnimationListener(new Animation.AnimationListener() { @Override public void onAnimationStart(Animation animation) { finalTranslateAnimation2.setStartOffset(2000); } @Override public void onAnimationEnd(Animation animation) { int num = (int)(Math.random() * 2); if(num == 1) imageViewza.startAnimation(finalTranslateAnimation2); else imageViewza.startAnimation(finalTranslateAnimation1); } @Override public void onAnimationRepeat(Animation animation) { } }); imageViewza.startAnimation(translateAnimation2); -
黄宇瑭:在扣人物头像时,由于头像边缘和背景色过于相似,导致抠图效果不佳。
- 解决方案:只能用钢笔工具慢慢描点慢慢扣,实在不行只能换张清晰的图。
-
赵晓海:如何判断是否掉到空隙里?
- 解决方案:经过与队友讨论形成一种思路。当人物离开木桩之后就只有上下坐标的变化了。其一,如果在在下落过程中与木桩上表面接触了,那么游戏继续进行,如果在下落过程中始终没有和木桩接触,那么游戏结束。其二;如果在下落的过程中与木桩侧面接触了,那么游戏同样结束
-
方艺雯:主界面音乐播放控件加进去显示不出来,点击按钮没反应。跳转到其他活动时,音乐没有停止 ,音乐暂停后,跳转到其他活动再返回音乐会重新播放,但是停止、播放图标没有转换
- 解决办法:加if语句进行判断,并设置监听
-
王禹涵:实现商店人物选择时,选择后的信息没有有效识别
- 解决:将if判断语句里的peopleName==“”改成peopleName.equals(“”)
项目进展
今天继续修改了一些音乐和控件的问题,由于功能的增加,主界面在不断地修改,以求完善。然后对于已粗糙实现的功能进行细化,之前游戏的实现过程中使用的是网上现成的图片和人物,现在并开始着手设计制作符合我们游戏主题的奔跑人物的形象。主界面也再次进行了更新,如图

明日各个成员的任务安排
- 谭鑫:修改音乐控件的bug以及页面跳转出现的问题
- 黄宇塘:继续制作背景图片和人物形象图片
- 赵晓海:开始实现商店选择人物的功能
- 方艺雯:开始实现商店选择人物的功能
- 王禹涵:修改音乐控件的bug以及页面跳转出现的问题

各个成员今日对项目的贡献量
| 成员 | 贡献值 |
|---|---|
| 谭鑫 | 5 |
| 黄宇塘 | 5 |
| 赵晓海 | 5 |
| 方艺雯 | 5 |
| 王禹涵 | 5 |
会议图片



