奔跑吧DKY——团队Scrum冲刺阶段-Day 3
今日完成任务
各个成员今日完成的任务(如果完成的任务为开发或测试任务,需给出对应的Github代码签入记录截图;如果完成的任务为调研任务,需给出对应的调研总结博客链接;如果完成的任务为学习技术任务,需给出学习总结博客链接)
- 谭鑫:重新修改整合主界面的功能,添加标题动画等
- 黄宇塘:游戏部分背景图以及人物图的美工工作
- 赵晓海:完善实现主活动与其他活动之间的跳转,添加跳转的动画及音效
- 方艺雯:游戏图片及音效的收集,完成冲刺博客
- 王禹涵:调试完善主界面的各个控件以及布局的合理性

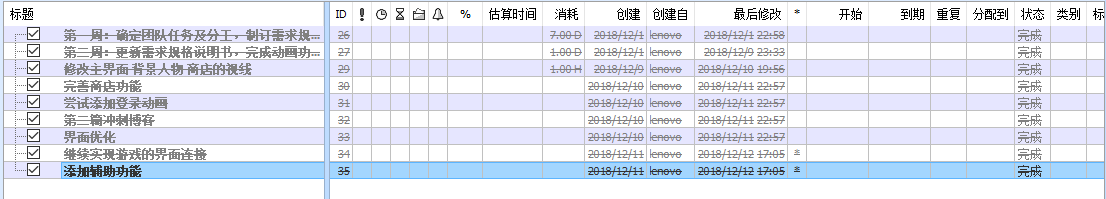
今日燃尽图

各个成员遇到的问题
-
谭鑫:“奔、跑、吧、D、K、Y”这六个字的动画效果始终没有达到预期效果,补间动画和属性动画的区别,不知道该用哪个动画来实现效果的。还有一种帧动画,三者的动画有什么区别?
- 解决:
- 补间动画(Tween Animation)
b. 只是显示的位置变动,View的实际位置未改变,表现为View移动到其他地方,点击事件仍在原处才能响应。- 渐变动画支持四种类型:平移(Translate)、旋转(Rotate)、缩放(Scale)、不透明度
- c. 组合使用步骤较复杂。
- d. View Animation 也是指此动画。
- 帧动画(Frame Animation)
- 用于生成连续的Gif效果图。
- DrawableAnimation也是指此动画
- 属性动画(Property Animation)
- 支持对所有View能更新的属性的动画(需要属性的setXxx()和getXxx())。
- 更改的是View实际的属性,所以不会影响其在动画执行后所在位置的正常使用。
- Android3.0(API11)及以后出现的功能,3.0之前的版本可使用github第三方开源库nineoldandroids.jar进行支持。
- 补间动画的优缺点:
- 缺点:当平移动画执行完停在最后的位置,结果焦点还在原来的位置(控件的属性没有真的被改变)
- 优点:相对于逐帧动画来说,补间动画更为连贯自然。
- 帧动画的优缺点:
- 缺点:效果单一,逐帧播放需要很多图片,占用控件较大
- 优点:制作简单
- 属性动画的优缺点:
- 缺点:(3.0+API出现)向下兼容问题
- 优点:易定制,效果强
- 所以,针对标题的简单动画问题属性动画和补间动画都可以实现。但是属性动画的效果强,所以选择属性动画。在尝试用组合动画来实现文字的变化,但是发现只要是时间同时开始,同时结束,不用组合动画也可以达到相同的效果。针对实际位置是否能修改产生的两种动画形式可以在后期的人物处进行考虑。而帧动画的实现,就像一帧一帧的图片播放一样,在我们的项目暂时没有考虑。参考:https://blog.csdn.net/nanxuan521/article/details/52620147
- 补间动画(Tween Animation)
- 解决:
-
黄宇塘:由于背景图需要做三张,在找了三张图片之后,放在一起显得过于违和。
- 解决方案:把几张图用PS放到一起,在边缘部分用编辑里的填充,内容识别功能进行处理,最后再把几张图分出来
-
赵晓海:调试时报错AVD Nexus_5X_API_P is already running
- 解决方案:通过上网查阅资料得知这个报错是有问题的,因为虚拟机刚搭建好的时候默认会建立"*.lock"文件夹,而且当你把虚拟机关掉时这个文件夹会自动删除;其次,每次不管你有没有删除这个文件夹,每次虚拟机启动时都会自动新建这个文件夹,所以这种删除文件夹的方式不可取,只需要点击Build里的Rebuild Project即可参考
运行时报错AVD Nexus_5X_API_P is already running
- 解决方案:通过上网查阅资料得知这个报错是有问题的,因为虚拟机刚搭建好的时候默认会建立"*.lock"文件夹,而且当你把虚拟机关掉时这个文件夹会自动删除;其次,每次不管你有没有删除这个文件夹,每次虚拟机启动时都会自动新建这个文件夹,所以这种删除文件夹的方式不可取,只需要点击Build里的Rebuild Project即可参考
-
方艺雯:AS控件在布局出现混乱的现象,无法正确地放置控件在布局中的位置
- 解决办法:通过tools:layout_editor_absoluteX和tools:layout_editor_absoluteY手动设置控件在布局中的位置
-
王禹涵:ConstrainLayout布局下每个按钮的位置不容易调节不能够通过design界面进行有效的拖动,design中的显示效果与虚拟机显示效果有所区别,在布局中的位置会出现重叠。
- 解决:在ConstrainLayout布局上再加一个LinearLayout布局,并设置在水平方向上match-parent,在每一个按钮之间添加上view控件控制按钮之间的距离。
项目进展
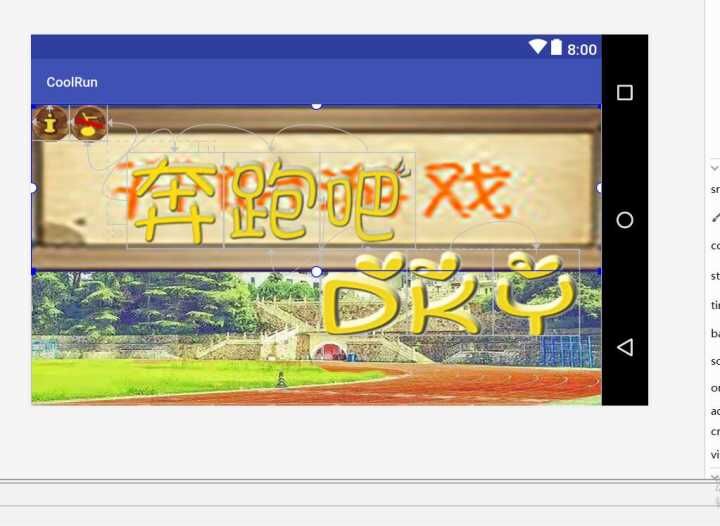
主要功能已经基本实现,目前的状态是在整合小组各成员分工时完成的代码,同时解决在连接过程中可能会出现的一些小bug,进展比较顺利,没有遇到太大的问题。除此之外,小组剩余成员也在积极地搜寻好看的图片和合适的音效力求完美。现在主要解决的问题是主界面:

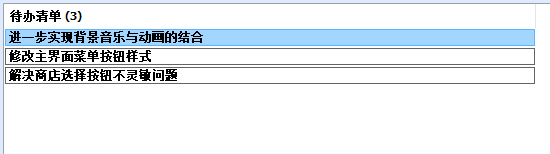
明日各个成员的任务安排
- 谭鑫:优化完善各活动之间的衔接效果
- 黄宇塘:优化图片、解决商店布局的不合理性
- 赵晓海:解决商店界面布局的不合理性
- 方艺雯:背景音乐以及按钮图片的收集
- 王禹涵:进行背景音效与游戏的结合

各个成员今日对项目的贡献量
| 成员 | 贡献值 |
|---|---|
| 谭鑫 | 5 |
| 黄宇塘 | 5 |
| 赵晓海 | 5 |
| 方艺雯 | 5 |
| 王禹涵 | 5 |
会议图片