暑假App
简介
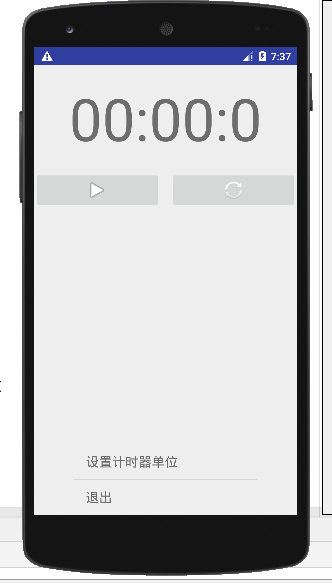
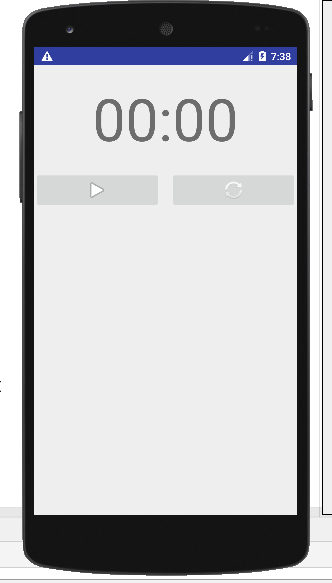
实现了一个计时器APP,程序界面简洁,只有一个时间显示区域和两个图片按钮,一个按钮是开始/暂停,另一个按钮是停止。
功能介绍
-
一个显示界面,当最小计时单位为0.1秒时,显示为:分钟:秒:0.1秒。例如:03:18:9;当最小计时单位为1秒时,显示为:分钟:秒。例如:04:23
-
两个按钮,左边的是开始计时,计时过程中点击为暂停计时功能右边的按钮为停止计时功能。


-
菜单功能有两个,

设置计时器单位有两种可选,1秒和0.1秒


代码实现
-
时间展示
if (1000 == mlTimerUnit) { // 秒 settingTimerUnitFlg = SETTING_SECOND_ID; tvTime.setText(R.string.init_time_second); } else if (100 == mlTimerUnit) { // 0.1秒 settingTimerUnitFlg = SETTING_100MILLISECOND_ID; tvTime.setText(R.string.init_time_100millisecond); }// 设置时间展示 int min = (totalSec / 60); int sec = (totalSec % 60); try{ if (SETTING_SECOND_ID == settingTimerUnitFlg) { // 秒 tvTime.setText(String.format("%1$02d:%2$02d", min, sec)); } else if (SETTING_100MILLISECOND_ID == settingTimerUnitFlg) { // 0.1秒 tvTime.setText(String.format("%1$02d:%2$02d:%3$d", min, sec, yushu)); } } catch(Exception e) { tvTime.setText("" + min + ":" + sec + ":" + yushu); e.printStackTrace(); } break;其中变量具体含义为
图变量定义 -
开始暂停按钮
View.OnClickListener startPauseListener = new View.OnClickListener() { @Override public void onClick(View v) { if (null == timer) { if (null == task) { task = new TimerTask() { @Override public void run() { if (null == msg) { msg = new Message(); } else { msg = Message.obtain(); } msg.what = 1; handler.sendMessage(msg); } }; } timer = new Timer(true); timer.schedule(task, mlTimerUnit, mlTimerUnit); } // 开始 if (!bIsRunningFlg) { bIsRunningFlg = true; } else { // 暂停 try{ bIsRunningFlg = false; task.cancel(); task = null; timer.cancel(); // 取消计时 timer.purge(); timer = null; handler.removeMessages(msg.what); } catch(Exception e) { e.printStackTrace(); } } } }; -
停止计时按钮
// 停止 View.OnClickListener stopListener = new View.OnClickListener() { @Override public void onClick(View v) { if (null != timer) { task.cancel(); task = null; timer.cancel(); // 取消计时 timer.purge(); timer = null; handler.removeMessages(msg.what); } mlCount = 0; bIsRunningFlg = false; if (SETTING_SECOND_ID == settingTimerUnitFlg) { // 秒 tvTime.setText(R.string.init_time_second); } else if (SETTING_100MILLISECOND_ID == settingTimerUnitFlg) { // 100 毫秒 tvTime.setText(R.string.init_time_100millisecond); } } }; -
设置菜单
public boolean onCreateOptionsMenu(Menu menu) { super.onCreateOptionsMenu(menu);设置子菜单
// 设置子菜单的名称 SubMenu settingMenu = menu.addSubMenu(0, SETTING_TIMER_UNIT_ID, 0, R.string.menu_setting_timer_unit).setIcon(R.drawable.setting); // 按对应的名称增加子菜单 settingMenu.add(1, SETTING_SECOND_ID, 0, R.string.menu_setting_second); settingMenu.add(1, SETTING_100MILLISECOND_ID, 1, R.string.menu_setting_100milisec); // 退出 menu.add(0, EXIT_ID, 2, R.string.menu_exit).setIcon(R.drawable.exit);选择菜单
public boolean onOptionsItemSelected(MenuItem item) { switch(item.getItemId()) { case SETTING_TIMER_UNIT_ID: break; case EXIT_ID: finish(); // 退出应用 break; case SETTING_SECOND_ID: // 秒 if (SETTING_SECOND_ID != settingTimerUnitFlg) { mlTimerUnit = 1000; settingTimerUnitFlg = SETTING_SECOND_ID; } tvTime.setText(R.string.init_time_second); break; case SETTING_100MILLISECOND_ID: // 100毫秒 if (SETTING_100MILLISECOND_ID != settingTimerUnitFlg) { mlTimerUnit = 100; settingTimerUnitFlg = SETTING_100MILLISECOND_ID; } tvTime.setText(R.string.init_time_100millisecond); break; default: break; } -
遇到的问题
菜单项现在显示不出来,原本最初还是右上角有三个点的菜单项,但是奇妙的是过了一段时间后运行发现那个菜单项不显示了,开始以为是代码出错了,检查之后发现没有问题,觉得可能是系统不显示了,网上有很多解决这个问题的办法,但尝试多次后都没有用,然后又尝试了使用不同的方法创建菜单,结果都不显示,后来看到这篇文章安卓模拟器的菜单键找不到在什么位置 ,觉得我可能跟这个一样吧,后来又查找到在虚拟机上运行时,按快捷键Ctrl+M可以显示菜单,尝试之后我的菜单项终于出来了!虽然还是不能直接显示。

反思与总结
这个APP的功能很少,待改进的地方很多,应该说从一开始就没想着做一个很复杂的APP,对自己的要求太低了。但是从这个过程中还是学到了一些技巧,希望以后能继续加油,争取做处更好的。


