css引入
将html文件中标签的字体改变颜色的方法:
1、创建css引入实例.html文件和index.css文件,把样式单独写在css文件中,然后在html文件中通过link标签导入
html中的代码:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>css引入实例</title> <link rel="stylesheet" href="index.css"> <!--将index.css文件和本html文件创建连接关系--> </head> <body> <p>海燕</p> </body> </html>
css中的代码:
p{
color:red;font-size:48px; /*将css引入实例.htxm中的p标签中的内容字体改为红色,font-size为改变字体大小*/
}
2、直接在html文件中修改标签内容的字体颜色,在head中通过style标签定义
html中的代码:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <style> p{ color:red; } </style> <title>css引入实例</title> <!--<link rel="stylesheet" href="index.css"> <!–将index.css文件和本html文件创建连接关系–>--> </head> <body> <p>海燕</p> </body> </html>
3、最简单的方法,直接写在要更改字体颜色的标签里面 style="样式1";style="样式2"
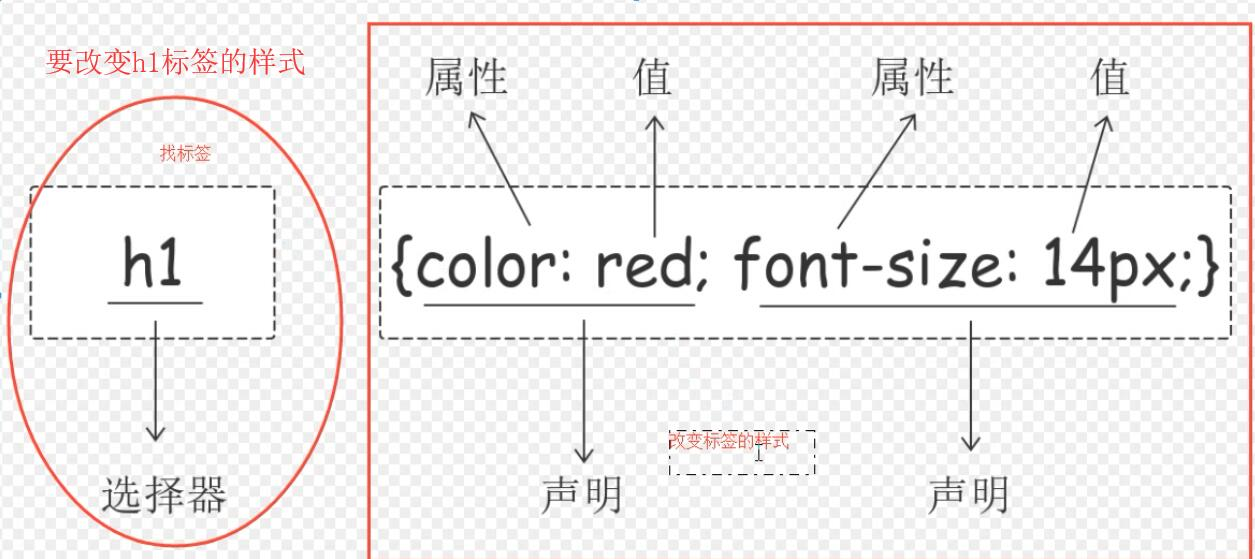
CSS的语法


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <!--<style>--> <!--p{--> <!--color:red;--> <!--}--> <!--</style>--> <title>css引入实例</title> <!--<link rel="stylesheet" href="index.css"> <!–将index.css文件和本html文件创建连接关系–>--> </head> <body> <p style="color:blue">海燕</p> </body> </html>




