P2 初识各类应用程序
本节任务
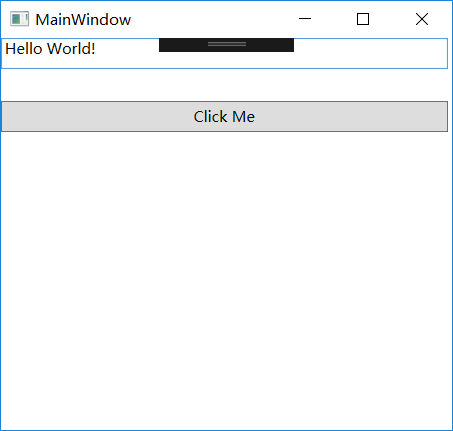
用WPF编写一个Hello World!程序

Xaml代码
<Window x:Class="demo1.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:demo1" mc:Ignorable="d" Title="MainWindow" Height="450" Width="800"> <Grid Margin="0,0,3.6,0"> <Grid.RowDefinitions> <RowDefinition Height="25"></RowDefinition> <RowDefinition Height="25"></RowDefinition> <RowDefinition Height="25"></RowDefinition> <RowDefinition Height="25"></RowDefinition> </Grid.RowDefinitions> <TextBox Grid.Row="0" Grid.Column="0" Name="pass"/> <Button Grid.Row="2" Grid.Column="0" Click="Button_Click" >Click Me</Button> </Grid> </Window>
C#代码
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows; using System.Windows.Controls; using System.Windows.Data; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Imaging; using System.Windows.Navigation; using System.Windows.Shapes; namespace demo1 { /// <summary> /// MainWindow.xaml 的交互逻辑 /// </summary> public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); } private void Button_Click(object sender, RoutedEventArgs e) { this.pass.Text = "Hello World!"; } } }




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步