JS中的原型规则与原型链
1. 原型规则
A. 所有的引用类型(数组、对象、函数),都具有对象特性,即可自由扩展属性;
var arr = [];
arr.a = 1;
B. 所有的引用类型(数组、对象、函数),都有一个_proto_属性(隐式原型),属性值是一个普通的对象;
C. 所有的函数,都具有一个prototype(显式原型),属性值也是一个普通对象;
D. 所有的引用类型(数组、对象、函数),其隐式原型指向其构造函数的显式原型;(obj._proto_ === Object.prototype);
E. 当试图得到一个对象的某个属性时,如果这个对象本身没有这个属性,那么会去它的_proto_(即它的构造函数的prototype)中去寻找;
2. 循环对象自身的属性
遍历对象属性时,通过hasOwnProperty()方法,判断某属性是不是某对象自身的属性;现代浏览器已经在for in中屏蔽了来自原型的属性,但是为了程序的健壮性,还是建议加上这个判断:
for ( item in obj ){ if(obj.hasOwnProperty(item)){ alert(item) } }
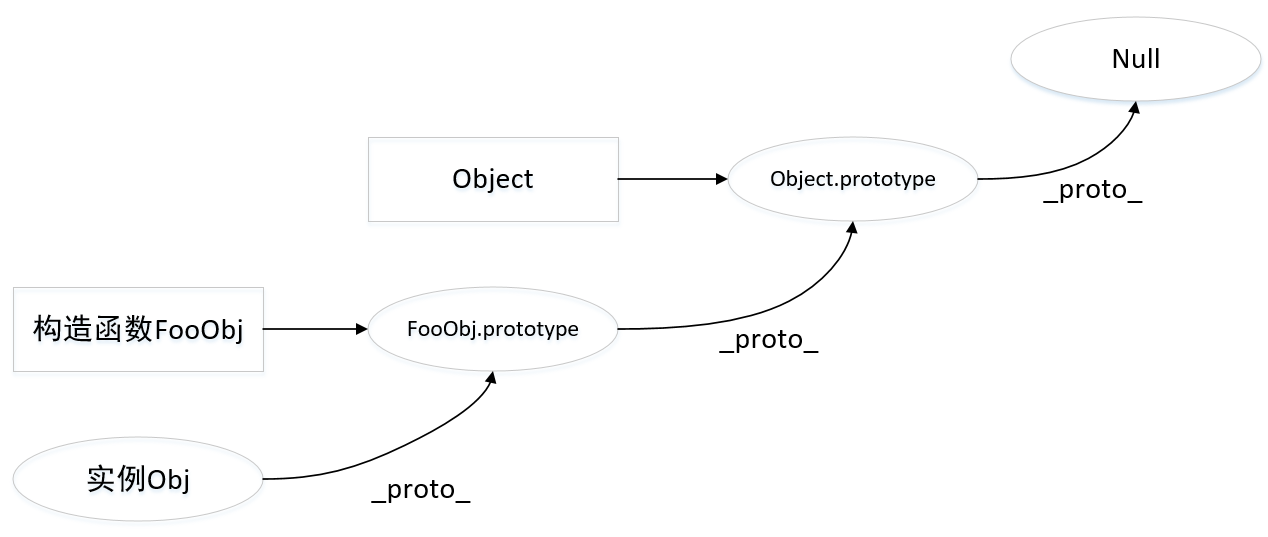
3. 原型链
当试图得到一个对象f的某个属性时,如果这个对象本身没有这个属性,那么会去它的_proto_(即它的构造函数的prototype)obj._proto_中去寻找;当obj._proto也没有时,便会在obj._proto._proto_(即obj的构造函数的prototype的构造函数的prototype)中寻找;