elementUI 关于Select 选择器 的选项内容太长,导致容器宽度撑开超过页面宽度的问题处理
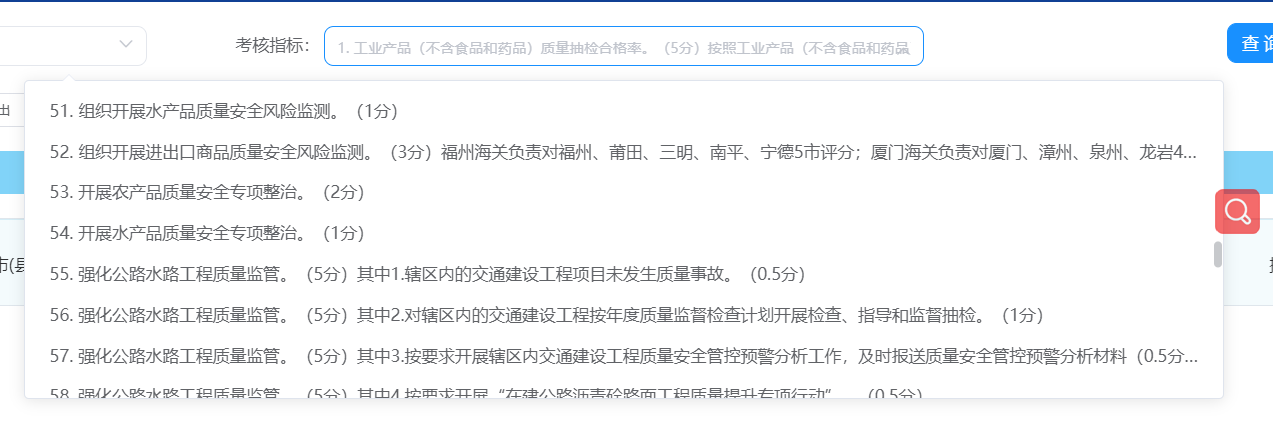
在使用elementUI Select 选择器时,如果选项的内容长度太长的话会出现容器宽度超过页面宽度的问题,如下图:

这时候如果只是通过 /deep/ 或 ::v-deep 样式穿透的方式对element 的样式重写覆盖的话,发现是不生效的,内联样式也是不生效
::v-deep .el-select-dropdown{
max-width: 700px;
}
解决方法:
1、 elementUI 提供了popper-class属性,来重写Select 下拉框样式,如果只是这样也是不生效的,还需要
2、popper-class要搭配:popper-append-to-body="false"使用
解决后的效果如下图:
超出的内容显示省略号




 浙公网安备 33010602011771号
浙公网安备 33010602011771号