element ui 表单多层嵌套的prop 校验与重置的写法
在element ui 表单中 根据业务需要,有时候我们会遇到表单多层嵌套的prop 校验与重置的需要。这时候 就需要在
<el-form-item>标签中嵌套<el-form-item>,并且
el-form-item 标签的:prop属性,必须是其父级组件el-form中绑定model字段中的一个直接子属性。比如某个字段我们可以通过this.form.user_info[0].name获取到,
那么我们就需要设置prop为user_info[0].name,这样就可以添加校验规则了,其他嵌套情况也一样。如下:
<el-form-item v-for="(info, index) in form.user_info" :prop="'user_info.' + index + '.name'" > <el-input v-model="info.name"></el-input> </el-form-item> form: { user_info: [ { name: '', sex: '', age: '' }, { name: '', sex: '', age: '' } ] }
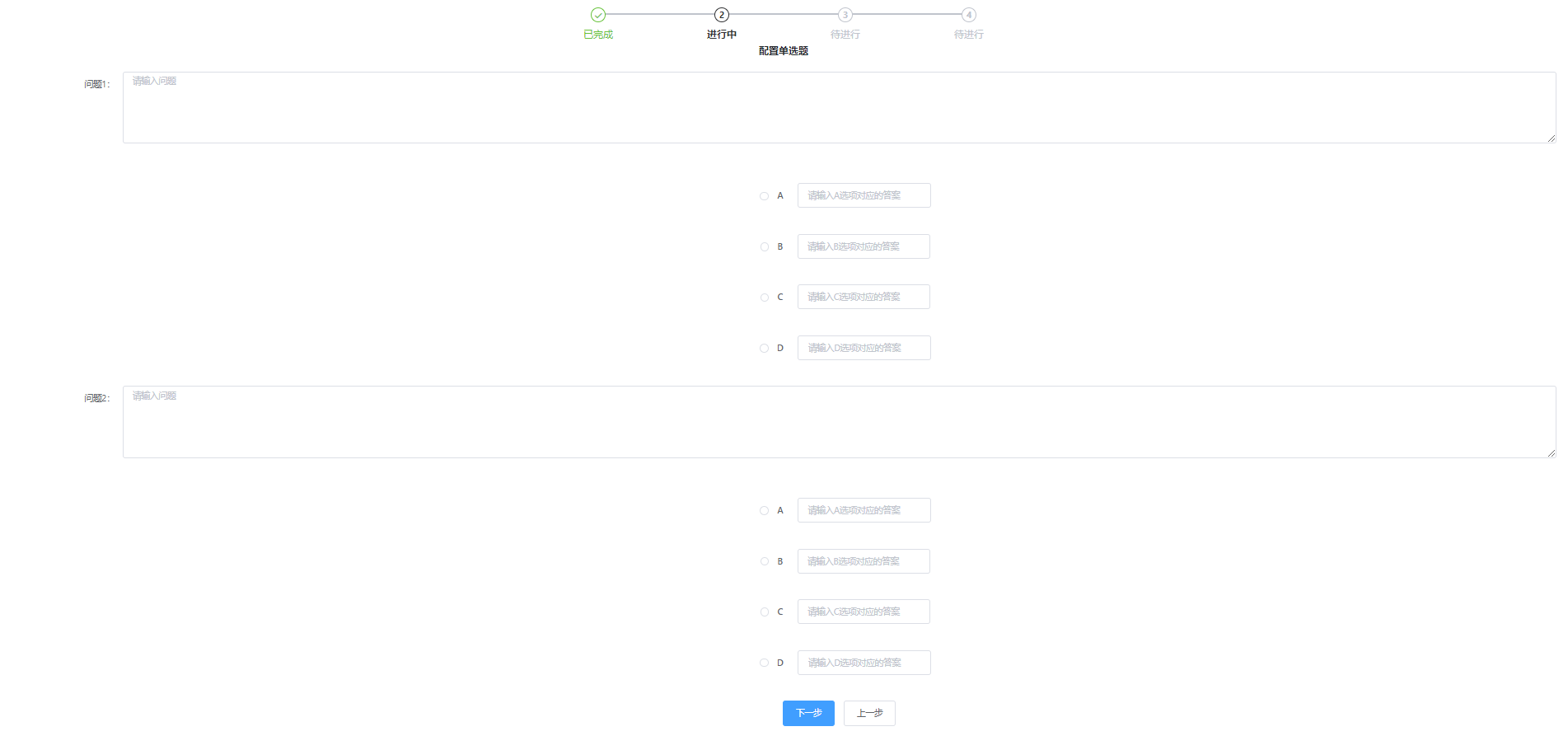
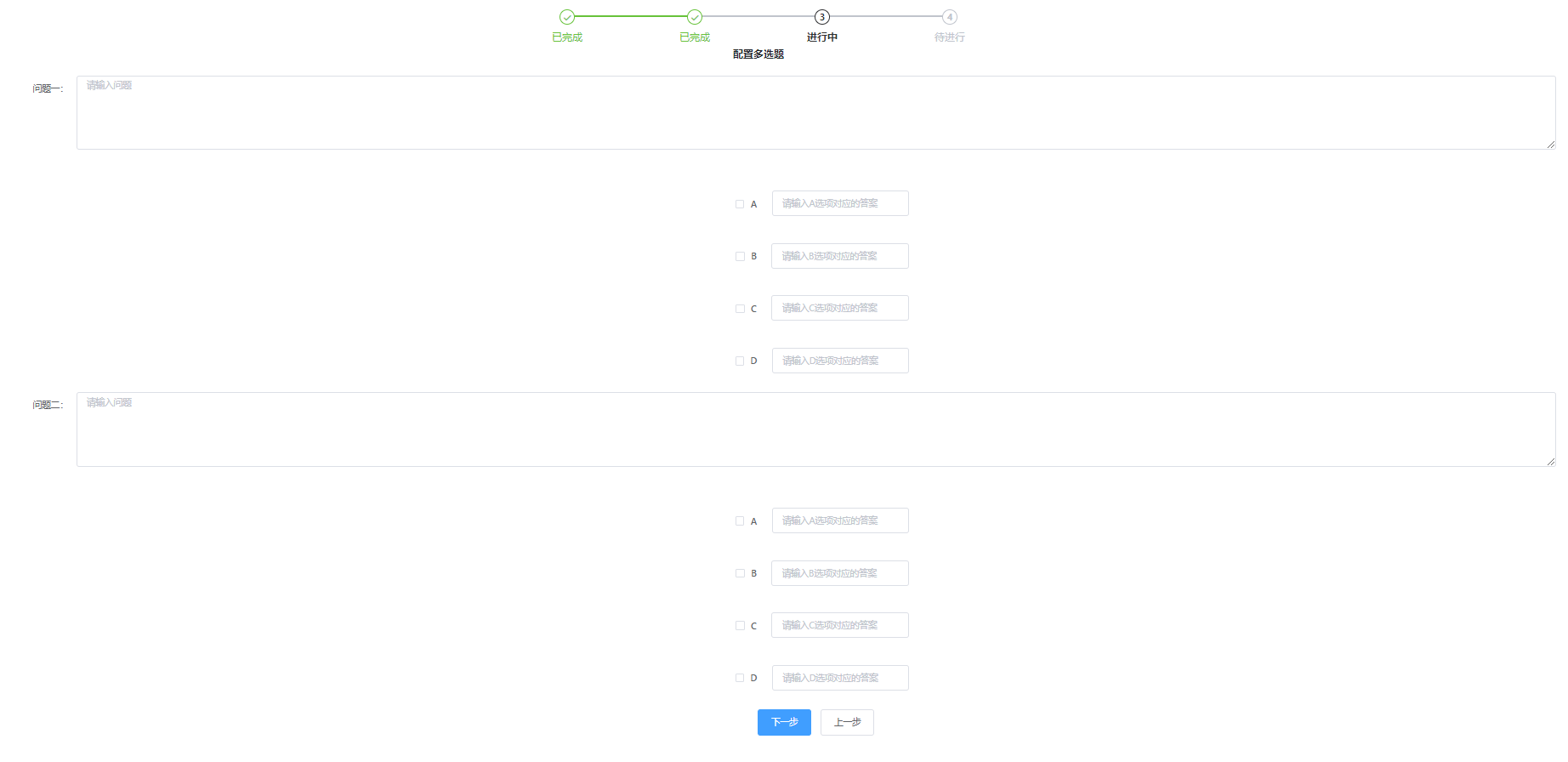
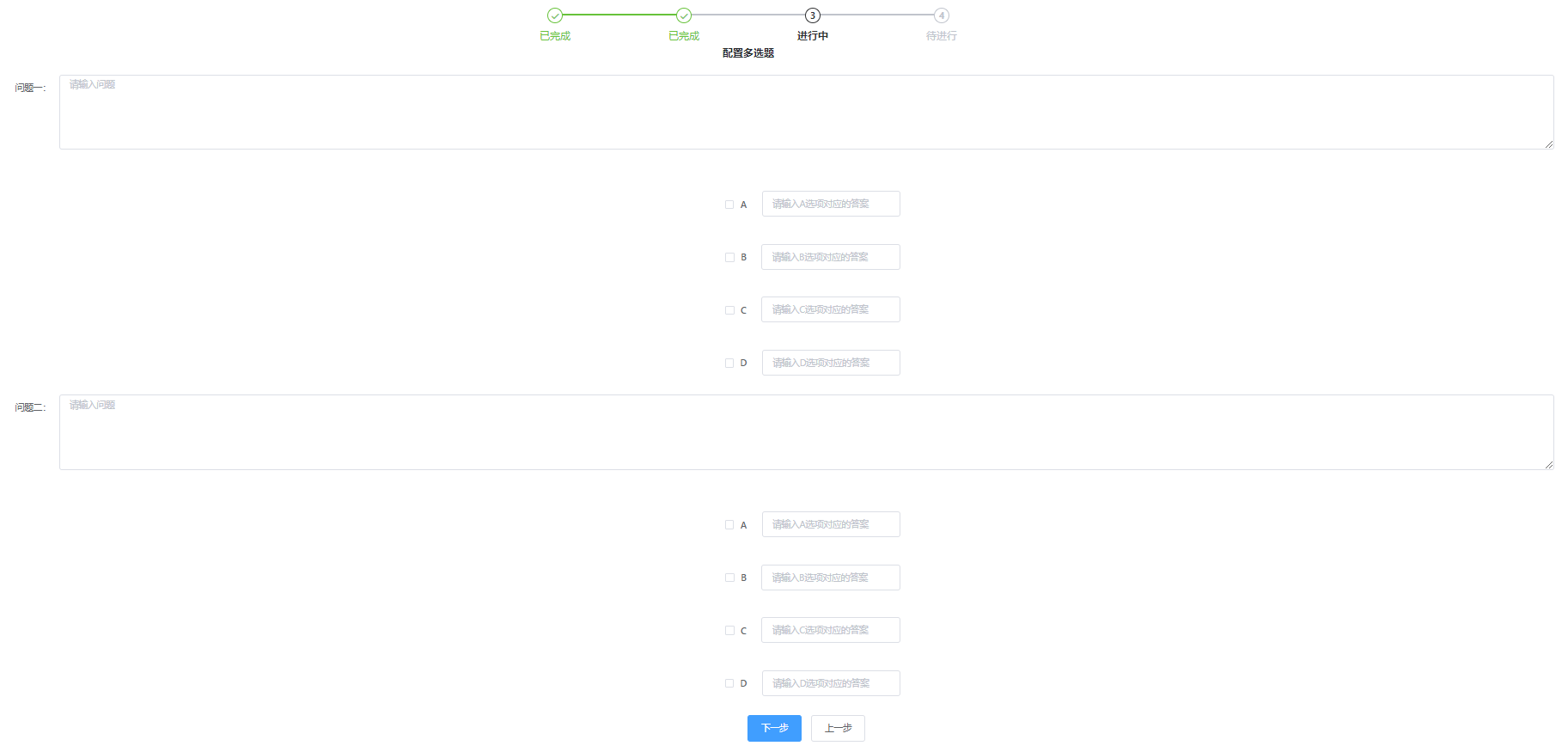
完整实例【步骤2、3即采用多层嵌套,通过:prop 来重置表单】,效果如下:





<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>编辑问卷</title> <link rel="stylesheet" href="../plugin/bootstrap4/css/bootstrap.min.css" /> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <link rel="stylesheet" href="https://lib.baomitu.com/element-ui/2.15.7/theme-chalk/index.css"> <script src="https://lib.baomitu.com/element-ui/2.15.7/index.js"></script> <style type="text/css"> .index { padding: 20px 30px; } .el-form { text-align: center; } .el-form-item { margin: 22px auto; } .el-steps { justify-content: center; } .radio-margin { margin-left: 20px; } .el-radio { margin: 20px 0; } .el-checkbox { margin-top: 20px; margin-right: 0; } /* 步骤条整体居中样式 */ .el-step__icon.is-text { left: 50%; transform: translateX(-50%); } .el-step.is-horizontal .el-step__line { left: 50%; width: 100%; } .el-step__title { text-align: center; } </style> </head> <body> <div id="edit" class="index"> <el-steps :space="200" :active="form.steps.index" finish-status="success"> <el-step :title="form.steps.stepTitle1"></el-step> <el-step :title="form.steps.stepTitle2"></el-step> <el-step :title="form.steps.stepTitle3"></el-step> <el-step :title="form.steps.stepTitle4"></el-step> </el-steps> <el-form ref="form" :model="form" label-width="180px"> <div id="" v-show="form.isShow1"> <strong>配置问卷</strong> <el-form-item label="调查问卷名称:" prop="name" style="width: 500px"> <el-input v-model="form.name" placeholder="请输入问卷名称"></el-input> </el-form-item> <el-form-item label="请设置单选题的数量:" prop="number1" style="width: 500px"> <el-input v-model="form.number1" placeholder="请输入单选题的数量"></el-input> </el-form-item> <el-form-item label="请设置多选题的数量:" prop="number2" style="width: 500px"> <el-input v-model="form.number2" placeholder="请输入多选题的数量"></el-input> </el-form-item> <el-form-item label="请设置问答题的数量:" prop="number3" style="width: 500px"> <el-input v-model="form.number3" placeholder="请输入问答题的数量"></el-input> </el-form-item> <el-form-item> <el-button type="primary" @click="doNext">下一步</el-button> </el-form-item> </div> <div id="" v-show="form.isShow2"> <strong>配置单选题</strong> <span v-for="(item,index) in form.problemSingleArr"> <el-form-item :label="item.label+':'" :prop="'problemSingleArr.' + index + '.'+ item.prop"> <el-input :autosize="{ minRows: 5}" type="textarea" v-model="item[item.prop]" placeholder="请输入问题"></el-input> </el-form-item> <template v-for="(e, i) in item.arr "> <el-form-item :prop="'problemSingleArr.'+ index + '.arr.' + i + '.'+ e.prop"> <el-radio-group v-model="e[e.prop]"> <template v-for="(j,x) in e.option"> <el-radio :label="j.label" style="display: block;"> {{j.label}} <el-form-item :prop="'problemSingleArr.'+ index + '.arr.' + i + '.option.' + x + '.' + j.prop " style="display: inline-block;"> <el-input v-model="j[j.prop] " :placeholder=`请输入${j.label}选项对应的答案` class="radio-margin"></el-input> </el-form-item> </el-radio> </template> </el-radio-group> </el-form-item> </template> </span> <el-form-item> <el-button type="primary" @click="doNext">下一步</el-button> <el-button @click="doBack">上一步</el-button> </el-form-item> </div> <div v-show="form.isShow3"> <strong>配置多选题</strong> <span v-for="(item,index) in form.problemMoreArr"> <el-form-item :label="item.label+':'" :prop="'problemMoreArr.' + index + '.'+ item.prop"> <el-input :autosize="{ minRows: 5}" type="textarea" v-model="item[item.prop]" placeholder="请输入问题"></el-input> </el-form-item> <template v-for="(e, i) in item.arr "> <el-form-item :prop="'problemMoreArr.'+ index + '.arr.' + i + '.'+ e.prop"> <el-checkbox-group v-model="e[e.prop]"> <template v-for="(j,x) in e.option"> <el-checkbox :label="j.label" style="display: block;"> {{j.label}} <el-form-item :prop="'problemMoreArr.'+ index + '.arr.' + i + '.option.' + x + '.' + j.prop " style="display: inline-block;"> <el-input v-model="j[j.prop] " :placeholder=`请输入${j.label}选项对应的答案` class="radio-margin"></el-input> </el-form-item> </el-checkbox> </template> </el-checkbox-group> </el-form-item> </template> </span> <el-form-item> <el-button type="primary" @click="doNext">下一步</el-button> <el-button @click="doBack">上一步</el-button> </el-form-item> </div> <div v-show="form.isShow4"> <strong>配置问答题</strong> <span v-for="(item, index) in essayQuestionArr"> <el-form-item :label="item.label" :prop="item.prop"> <el-input :autosize="{ minRows: 5}" type="textarea" v-model="form[item.prop]" placeholder="请输入问答题"></el-input> </el-form-item> </span> <el-form-item> <el-button type="primary" @click="doNext">完成</el-button> <el-button @click="doBack">上一步</el-button> </el-form-item> </div> </el-form> </div> <script src="../js/jquery-1.10.2.min.js"></script> <script src="../plugin/bootstrap4/js/bootstrap.min.js"></script> <script src="../js/config.js"></script> <script type="text/javascript"> var app = new Vue({ el: '#edit', data: { essayQuestionArr: [ { question: '', label: '问答题1', prop: 'essayQuestion1', answer: '' }, { question: '', label: '问答题2', prop: 'essayQuestion2', answer: '' } ], form: { steps: { index: 0, stepTitle1: '进行中', stepTitle2: '待进行', stepTitle3: '待进行', stepTitle4: '待进行', }, isShow4: false, isShow3: false, isShow2: false, isShow1: true, name: '', number1: '', number2: '', number3: '', problemSingleArr: [ { label: '问题1', prop: 'problemArea', problemArea: '', arr: [ { label: 'A', prop: 'problemSingle', problemSingle: '', option: [ { label: 'A', prop: 'problemTextA', problemTextA: '' }, { label: 'B', prop: 'problemTextB', problemTextB: '' }, { label: 'C', prop: 'problemTextC', problemTextC: '' }, { label: 'D', prop: 'problemTextD', problemTextD: '' }, ] } ] }, { label: '问题2', prop: 'problemArea', problemArea: '', arr: [ { label: 'A', prop: 'problemSingle', problemSingle: '', option: [ { label: 'A', prop: 'problemTextA', problemTextA: '' }, { label: 'B', prop: 'problemTextB', problemTextB: '' }, { label: 'C', prop: 'problemTextC', problemTextC: '' }, { label: 'D', prop: 'problemTextD', problemTextD: '' }, ] } ] } ], problemMoreArr:[ { label: '问题一', prop: 'problemArea', problemArea: '', arr: [ { label: 'A', prop: 'problemMore', problemMore: [], option: [ { label: 'A', prop: 'problemTextA', problemTextA: '' }, { label: 'B', prop: 'problemTextB', problemTextB: '' }, { label: 'C', prop: 'problemTextC', problemTextC: '' }, { label: 'D', prop: 'problemTextD', problemTextD: '' }, ] } ] }, { label: '问题二', prop: 'problemArea', problemArea: '', arr: [ { label: 'A', prop: 'problemMore', problemMore: [], option: [ { label: 'A', prop: 'problemTextA', problemTextA: '' }, { label: 'B', prop: 'problemTextB', problemTextB: '' }, { label: 'C', prop: 'problemTextC', problemTextC: '' }, { label: 'D', prop: 'problemTextD', problemTextD: '' }, ] } ] } ], essayQuestion1: '', essayQuestion2: '', } }, methods: { doBack() { this.form.steps.index--; switch (this.form.steps.index) { case 0: this.form.steps.stepTitle1 = '进行中' this.form.steps.stepTitle2 = '待进行' this.form.isShow1 = true; this.form.isShow2 = false; break; case 1: this.form.steps.stepTitle2 = '进行中' this.form.steps.stepTitle3 = '待进行' this.form.isShow2 = true; this.form.isShow3 = false; break; default: this.form.steps.stepTitle3 = '进行中' this.form.steps.stepTitle4 = '待进行' this.form.isShow3 = true; this.form.isShow4 = false; } }, doNext() { this.form.steps.index++; switch (this.form.steps.index) { case 1: this.form.steps.stepTitle1 = '已完成' this.form.steps.stepTitle2 = '进行中' this.form.isShow1 = false; this.form.isShow2 = true; break; case 2: this.form.steps.stepTitle2 = '已完成' this.form.steps.stepTitle3 = '进行中' this.form.isShow2 = false; this.form.isShow3 = true; break; case 3: this.form.steps.stepTitle3 = '已完成' this.form.steps.stepTitle4 = '进行中' this.form.isShow3 = false; this.form.isShow4 = true; break; default: this.form.steps = { index: 0, stepTitle1: '进行中', stepTitle2: '待进行', stepTitle3: '待进行', stepTitle4: '待进行', } this.form.isShow4 = false this.form.isShow3 = false this.form.isShow2 = false this.form.isShow1 = true this.submitForm('form') } }, submitForm(formName) { this.$refs[formName].validate((valid) => { if (valid) { console.log('submit!'); this.resetForm(formName) } else { console.log('error submit!!'); return false; } }); }, resetForm(formName) { this.$refs[formName].resetFields(); } }, }) </script> </body> </html>
参考过链接:ElementUI表单校验prop的嵌套写法 - SegmentFault 思否


