ant design vue 表格 第一列的联动勾选框的设置
在使用ant design vue 的表格时,有时候不需要表格第一列的联动勾选框,那么在表格组件中不要设置
v-bind: rowSelection属性既可。如果需要设置 联动勾选事件、回调、勾选框类型、第一列勾选框的表头【全选/反选】的隐藏等详见官方文档的rowSelection属性配置:表格 Table - Ant Design Vue (antdv.com)
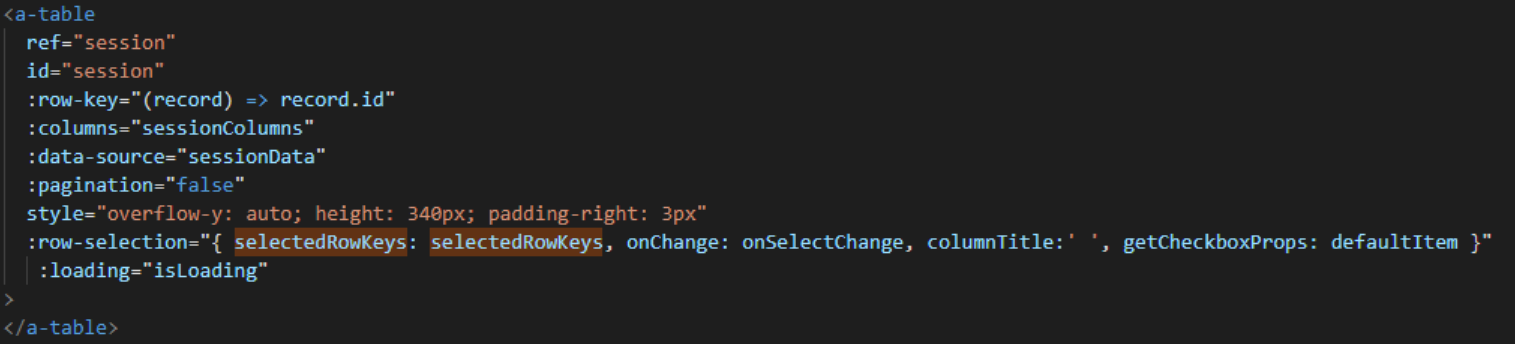
去掉第一列勾选框的表头【全选/反选】或隐藏 ,根据官方文档将属性 hideDefaultSelections 设为true 无效时,可以设置 row-selection的属性columnTitle:' '即可
表格的默认选中问题:
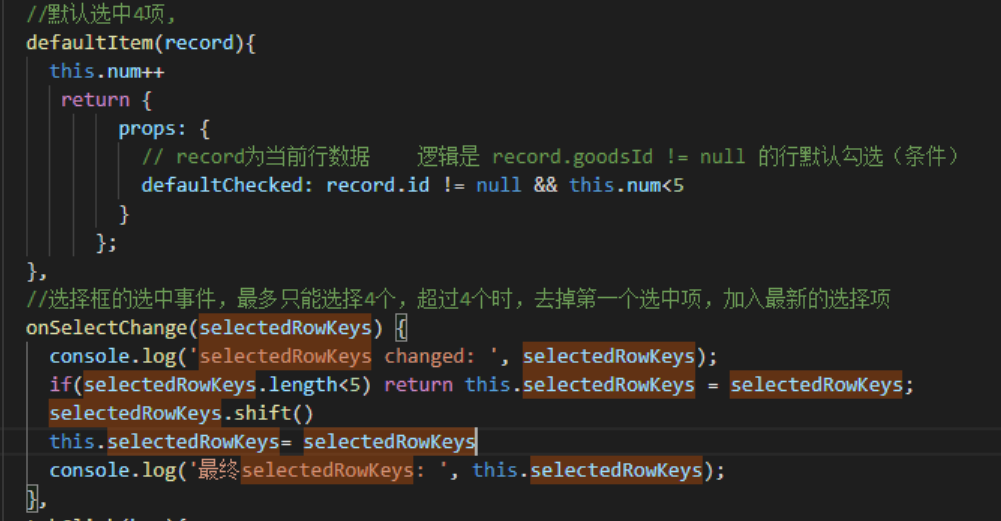
官方文档中提供了getCheckboxProps这个选择框的默认属性配置



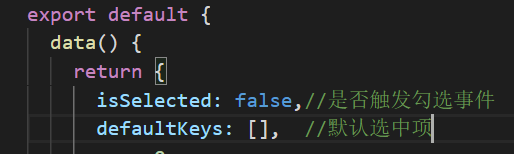
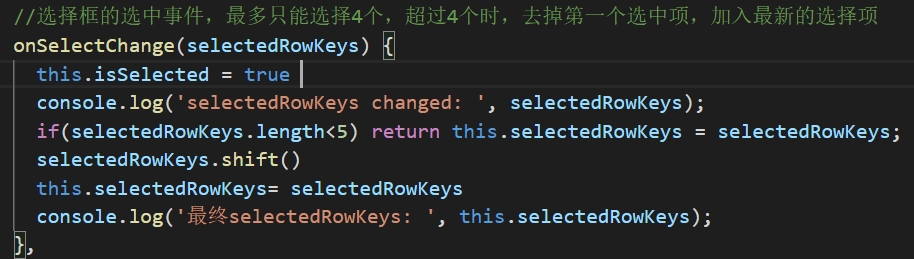
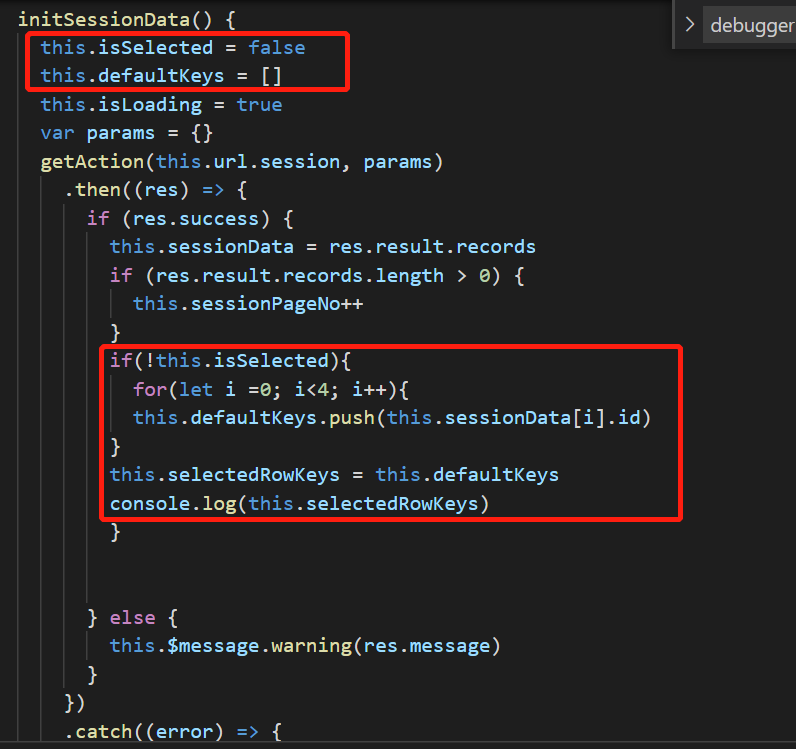
但是这样的方式有个bug就是在不去触发选择框选中事件就直接去滚动加载下一页就会出现上面默认的几个选中项没有选中的问题,所以这里如果需要做默认选中的最好是通过请求接口,成功的回调给selectedRowKeys进行赋值来设置默认选中项,这里需要注意的是这种方式需要判断是否触发选中事件以及selectedRowKeys的赋值需要通过一个变量间接赋值