echarts 图例文字颜色与图例一致的配置,以及图例文字多种颜色的配置
echarts 中 图例文字的颜色默认是黑色,通常我们配置图例文字颜色有两种方式:
一、在lengend 中配置data属性,data里面定义各图例的文本,以及该文本对应的样式,这里的文本就与option中的series中的data 重复了,【echart实际上的图例数据是根据series中的data来的】,而一般series中的data数据是从接口获取的,不固定。所以不建议用这种方式
legend: { orient: 'vertical', //图例列表的布局朝向(垂直排列) left: '50%', y: 'center', itemGap: 30, itemWidth: 8, padding: 10, textStyle: { fontSize: 12, color: '#FFFFFF', }, align: 'left', data: [ // '待下发','处置中','已完成' { name: '待下发', icon: 'circle', textStyle: { color: 'red' // 图例文字颜色 } }, { name: '处置中', icon: 'circle', textStyle: { color: 'yellow' // 图例文字颜色 } }, { name: '已完成', icon: 'circle', textStyle: { color: 'pink' // 图例文字颜色 } }, ],
二、在lengend 中通过formmatter函数配合textStyle中的属性rich富文本来格式化处理样式或者内容等
formatter: function (name) { var total = 0 var target for (var i = 0, l = data.length; i < l; i++) { if (data[i].name == name) { target = data[i].value } } var arr = ['{a|' + name + ' :}{b|' + target + '}{a|个}'] return arr.join('\n') }, textStyle: { rich: { a: { fontSize: 14, fontFamily: 'Microsoft YaHei', fontWeight: 400, color: '#FFFFFF', align: 'left', padding: [0, 0, 0, 10], }, b: { fontSize: 26, fontFamily: 'DIN', fontWeight: 'bold', color: '#3F98FD', align: 'right', padding: [0, 0, 0, 10], lineHeight: 25, } } }
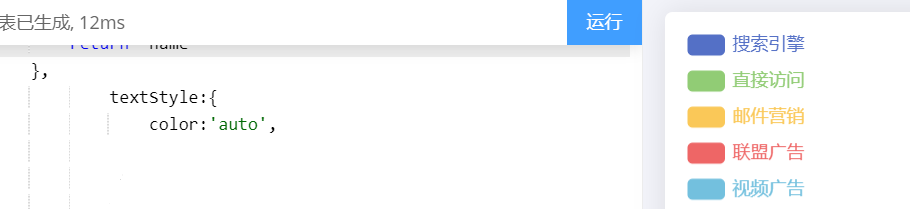
如果要设置图例文字颜色与图例一致的话,直接设置textStyle的 color为'auto'即可

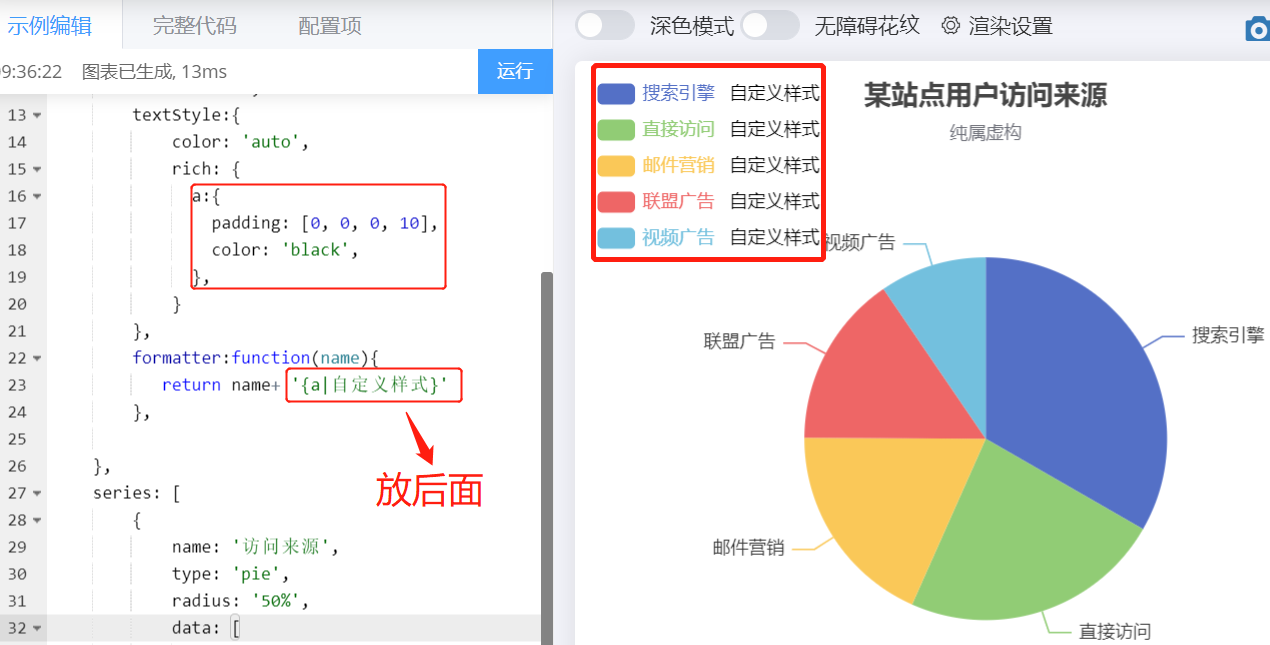
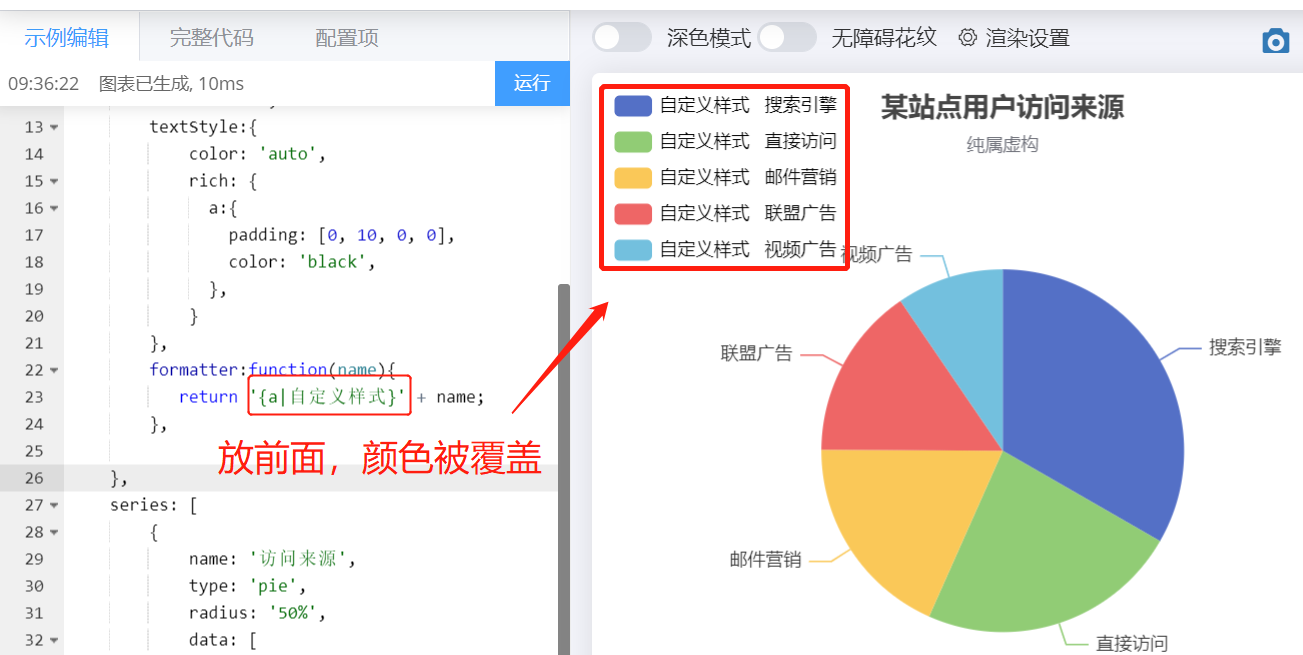
但是使用 color为'auto'需要注意的是,如果需要对文字样式进行格式化处理的话,必须把自定义样式rich放在后面,否侧color为'auto'会被覆盖
效果如下


如果UI效果非要让图例文字前半部分颜色固定,而后半部分文字颜色与图例颜色一致【不建议这种UI效果】,解决方法同样是最上面的2两种方式:
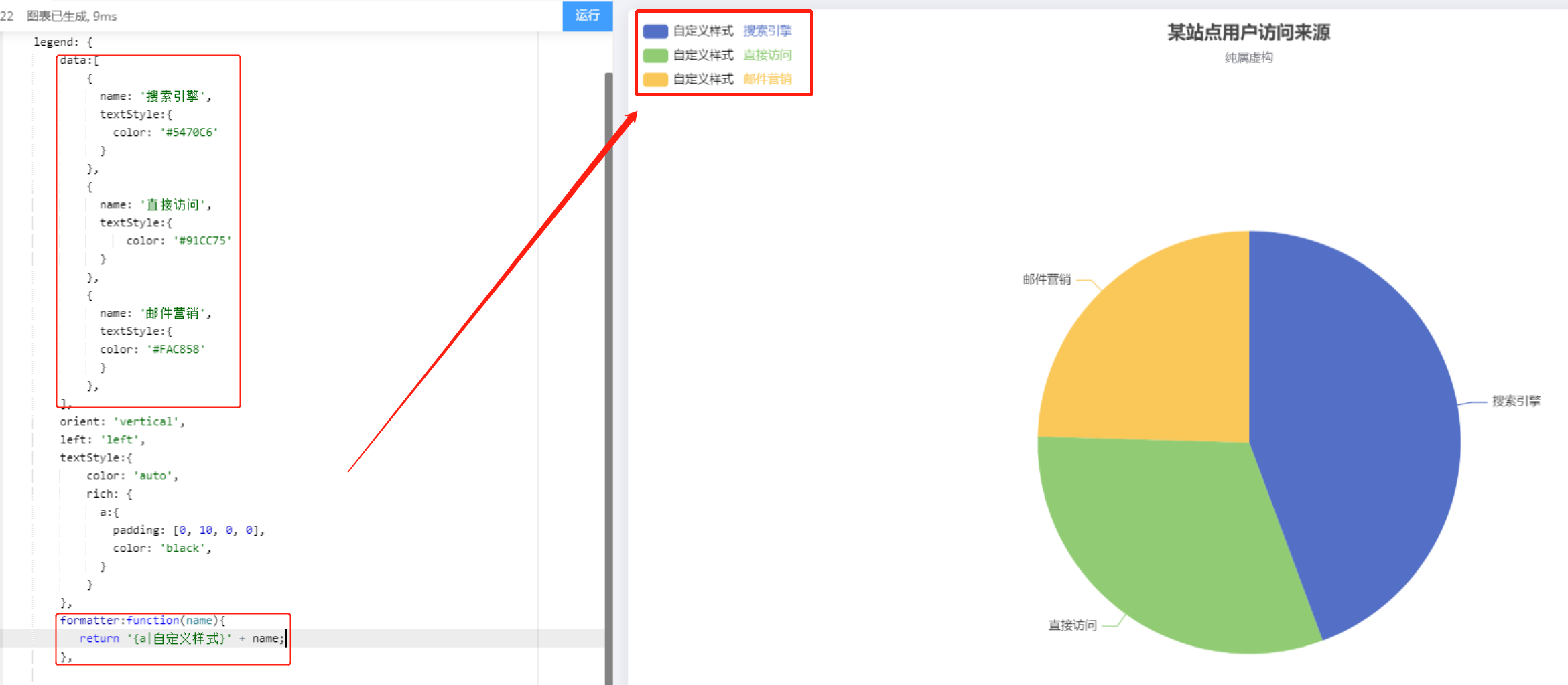
一、在lengend 中配置data属性,data里面定义各图例的文本,以及该文本对应的样式:

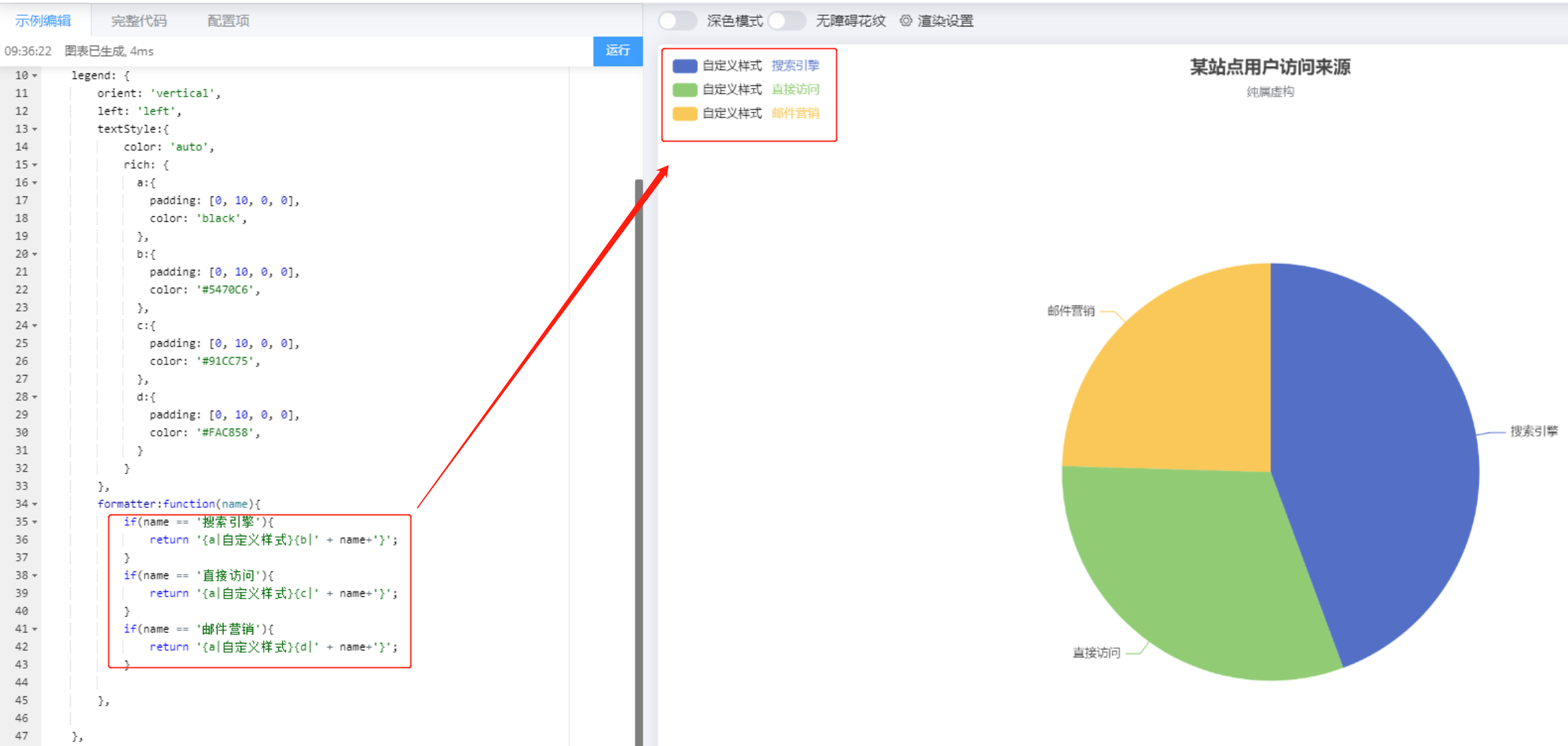
二、在farmatter中做if判断处理,当然这种不好的地方就是要一个个判断并对每一个图例进行富文本样式处理: