vue 本地储存、会话存储插件vue-ls的使用
安装
npm install vue-ls --save
或
yarn add vue-ls
vue项目中使用
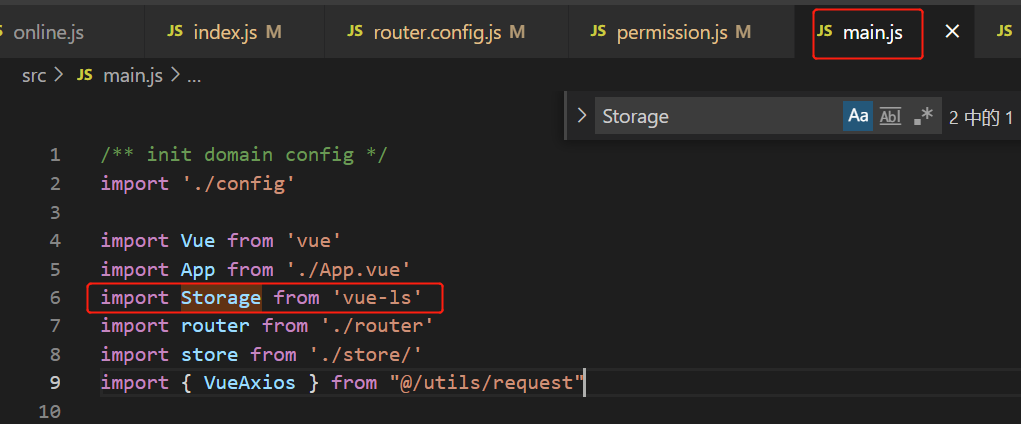
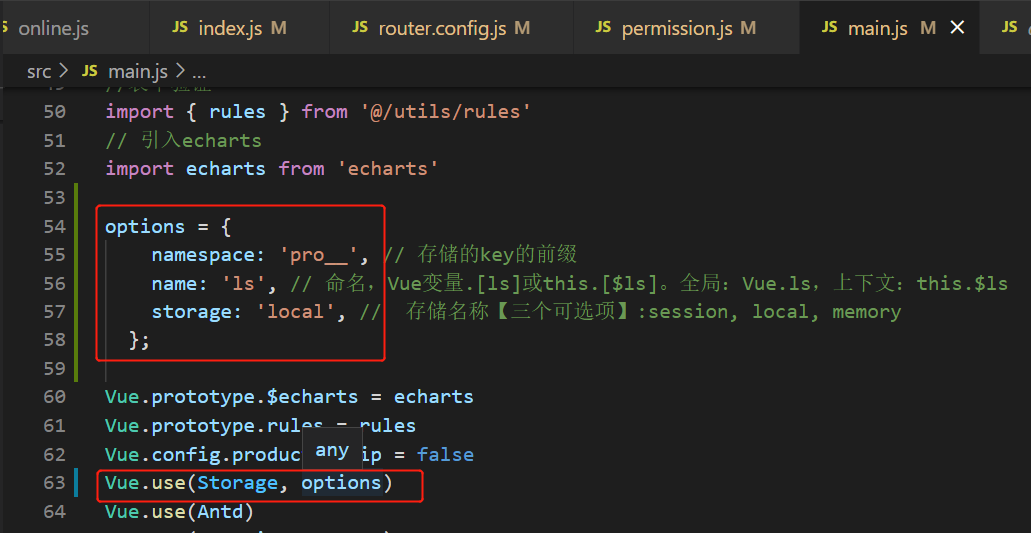
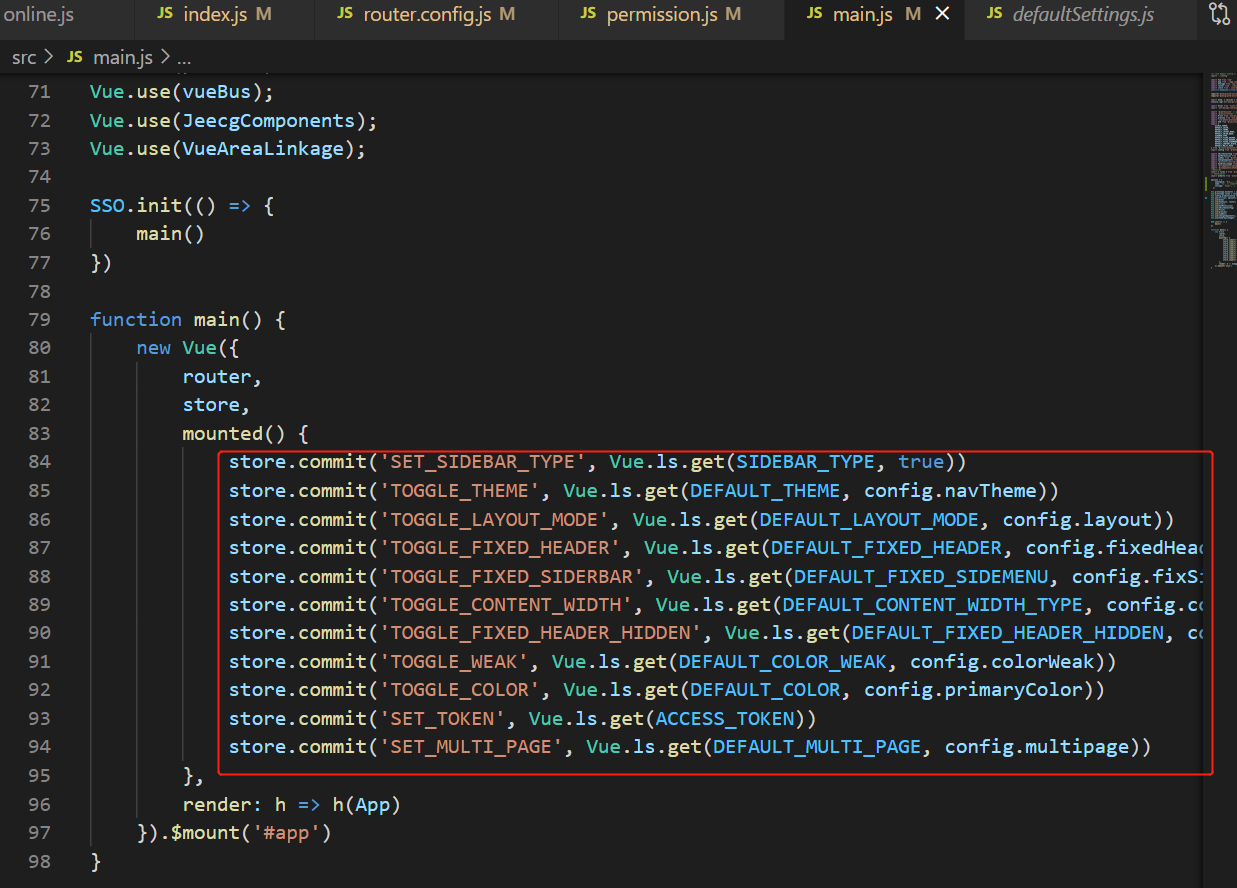
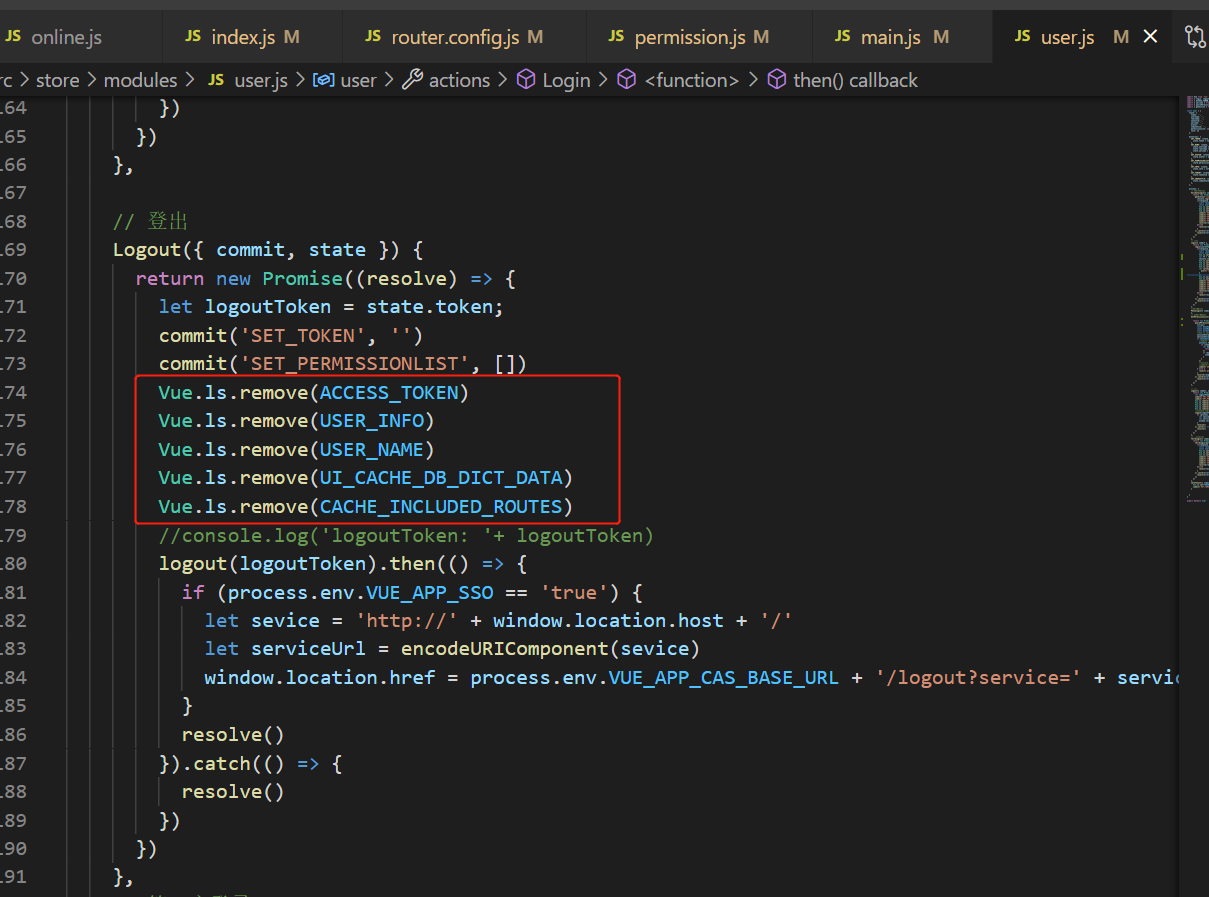
//在vue项目中的入口文件main.js中引入 import Storage from 'vue-ls'; options = { namespace: 'vuejs__', // 存储的key的前缀 name: 'ls', // 命名,Vue变量.[ls]或this.[$ls]。全局:Vue.ls,上下文:this.$ls storage: 'local', // 存储名称【三个可选项】:session, local, memory }; Vue.use(Storage, options); //或Vue.use(Storage); new Vue({ el: '#app', mounted: function() { //在需要的地方进行以下的对storage的js操作, Vue.ls.set('foo', 'boo');//不传第三个参数的话即默认有效期值expire为null //Set expire for item Vue.ls.set('foo', 'boo', 60 * 60 * 1000); //有效1小时 Vue.ls.get('foo'); Vue.ls.get('boo', 10); //如果没有设置boo返回默认值10 let callback = (val, oldVal, uri) => {//val:当前值,oldVal:旧值,uri:修改来自的选项卡的url console.log('localStorage change', val); } Vue.ls.on('foo', callback) //侦查改变foo键并触发回调 Vue.ls.off('foo', callback) //不侦查 Vue.ls.remove('foo'); //从storage中移除,返回值true或false Vue.ls.clear() //清除storage } });