echarts 图例文本太长、或者数量太多溢出的处理
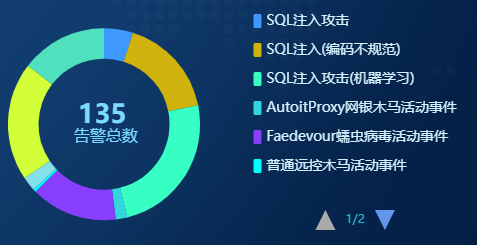
根据项目需要,有时从后端取出来的图例数据太多,文本又太长,那么在展示上就不是那么完美,这时就需要对图例进行处理,效果图见下面1中的截图:
1、图例数据太多:
解决方法:echarts中已经封装了对图例的分页处理:在lengend中加入type: "scroll"即可,图例会自动根据容器的宽或高对图例进行分页,但是目前这个分页还是有点bug,就是下一页的第一条数据展示的是上一页的最后一条数据,见下图:


解决方案【上面的分页bug】:
通过设置legend.pageIconSize【分翻页的svg图标大小】或者legend.pageButtonGap【翻页按钮与图例的间距】,来遮住图例的最后一项数据就🆗了,当然为了样式美观就2个同时设置,但是pageButtonGap的值大小是有要求的太小的话,最后一行数据会显示一部分在页面,太大的话echarts会把那条数据放到下一页之中,就达不到要求的效果,具体的取值要自己调试【取值要刚刚好遮住最后一条数据既可】。效果如下:


2、 图例文本太长:
解决方法:对文字做裁剪并且开启 tooltip。
1、首先对文字做裁剪有2个方法其实都是对lengend格式化处理:
A:js的substr截取,对lengend进行formatter格式化
formatter: function (name) { return name.length > 17 ? name.substr(0, 17) + '...' : name }
B:echarts封装的echarts.format.truncateText()函数,对lengend进行formatter格式化
formatter: function (name) { return echarts.format.truncateText(name, 100, '14px Microsoft Yahei', '…'); }
2、开启 tooltip:
在lengend中配置显示tooltip
tooltip: { show: true }
以上lengend的完整代码如下:
legend: { type: 'scroll', orient: 'vertical', //图例列表的布局朝向(垂直排列) left: '50%', y: 'center', bottom: 10, itemGap: 15,//图例的上下间距 itemWidth: 8,//图例左侧图块的长度 padding: 5, textStyle: { fontSize: 14, fontFamily: 'Microsoft YaHei', fontWeight: 400, color: '#D5F1FB', },
pageTextStyle: {//设置分页的当前页与总页码的文本样式
color : 'rgba(36, 196, 221, 0.95)'
},
pageIconColor: '#6495ed', //翻页下一页的三角按钮颜色 pageIconInactiveColor: '#aaa', //翻页(即翻页到头时) pageIconSize: 20, //翻页按钮大小
pageButtonGap: 22,//翻页按钮与图例的间距
// pageFormatter: '',//隐藏翻页的数字 // pageButtonItemGap: 20,//翻页按钮的两个之间的间距 // selected:this.monitorData.name可不写 //格式化处理方案一: // formatter: function (name) { // return name.length > 17 ? name.substr(0, 17) + '...' : name // }, //格式化处理方案二: formatter: function (name) { return echarts.format.truncateText(name, 100, '14px Microsoft Yahei', '…'); }, //开启tooltip tooltip: { show: true } }



