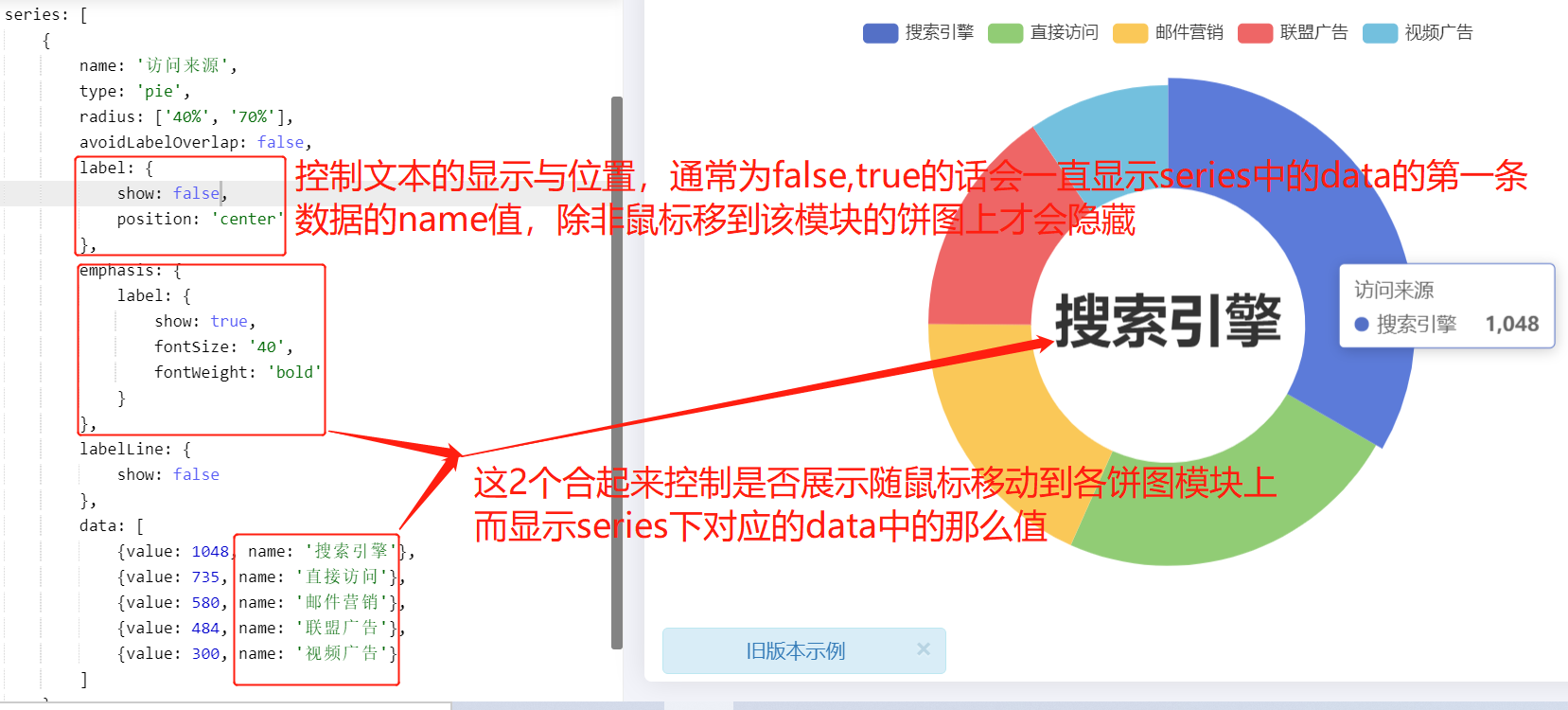
设置饼图内的空心中间位置处设置固定的label 文本,不会随鼠标移动到饼图模块的切换hover效果而显示对应的label文本数据

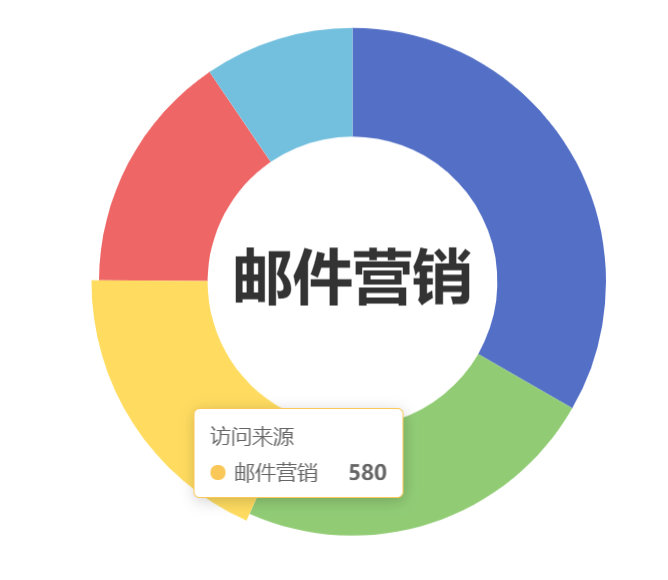
如上图,在echarts的官方案例中,当鼠标移动到邮件营销模块上时,中间的文本会根据series下的data来显示对应项的name值,

从上面可以看出,如果要在饼图内的空心中间位置处设置固定的label 文本,不会随鼠标移动到饼图模块的切换hover效果而显示对应的label文本数据,那么只要将上图第一个框框中label中的show设为true,去掉emphasis的配置或者将emphasis下的label中的show设为false,并通过formatter格式化处理既可,有需要设置其样式的话,再配置富文本既可。关键代码如下:
series: [ { name: '访问来源', type: 'pie', radius: ['35%', '50%'], center: ['27%', '51%'], avoidLabelOverlap: false, label: { show: true, position: 'center', formatter: '{c|'+this.totalCount+'} \n {d|工单总数}', textStyle: { rich: { c: { fontSize: 26, fontFamily: 'DIN', fontWeight: 'bold', color: '#7BDBFF', }, d: { fontSize: 16, fontFamily: 'Microsoft YaHei', fontWeight: '400', color: '#7BDBFF', }, }, }, }, labelLine: { show: false, }, data: this.pieData } ]
效果如下:

如果有需要对这个label配置事件家的话 ,这里就可以使用echarts封装的click事件,代码如下
//点击图表中间的label,跳转到别的页面 pieChart.on('click', 'series.pie.label', function () { that.$router.push('/dashboard/analysis') });
完整的组件实例代码见:echarts 图例配置监听事件实现链接跳转 - 逸凨 - 博客园 (cnblogs.com),最后部分



