viser 组合图表的同一数据多条toolp的解决办法
viser 图表可以是通过<v-chart>标签嵌套了多个图表标签生成组合图表来达到UI的设计效果,
例如:曲线图表+曲线面积图表组合成带线条的曲线面积图表,代码如下:
<v-chart :force-fit="true" :height="height" :data="data" :scale="scale" :padding="[36, 0, 18, 0]">
<v-tooltip :shared="false"/>
<v-smooth-line position="x*y" :size="1" />
<v-smooth-area position="x*y" :color="[[ 'l(270) 0:#9CC8FB 1:#0076FE']]"/>
</v-chart>
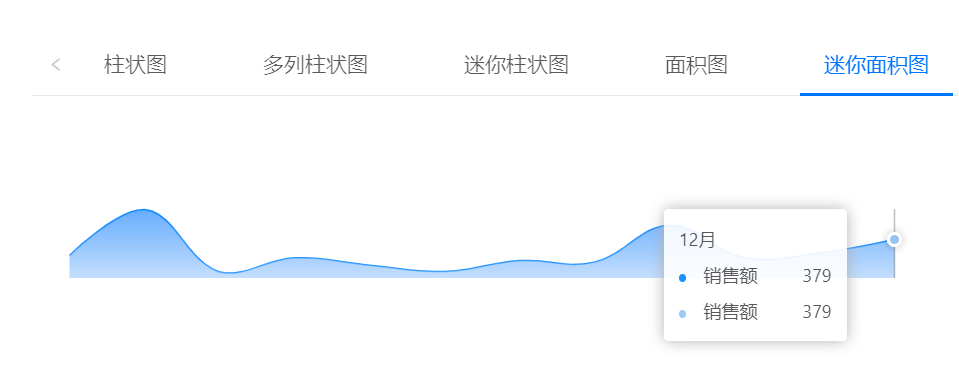
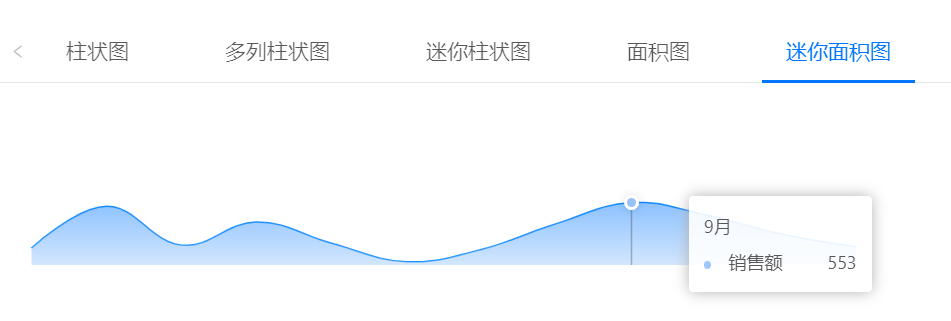
当被嵌套的这2个图表中的color属性不一致时(包括一个有设置color属性,另一个没有),tooltip工具显示的就会有2条相同的数据分别对应曲线图表与曲线面积图表,

这时可以有2个解决方案:
1、在<tooltip>标签中设置:shared="false" 属性【只展示一条tooltip】
2、2个图表设置一样的color属性,但这个方法可能达不到UI设计的

总结:其实viser图表其实就是通过<v-chart>标签来配置各个图表、tooltip、x/y轴、数据的展示圆点等来生成需要的图表的,另外如果只有一组数据的话【一个图例数据】,就算你嵌套了<v-legend/> 标签也是不显示图例的
<v-chart :force-fit="true" :height="height" :data="data" :scale="scale" :onClick="handleClick">
<v-tooltip/> <!-- tooltip工具 -->
<v-axis/> <!-- xy轴 -->
<v-legend/> <!-- 图例 -->
<v-line position="type*y" color="x"/> <!-- 线性图表 -->
<v-point position="type*y" color="x" :size="4" :v-style="style" :shape="'circle'"/> <!-- 数据的展示圆点 -->
</v-chart>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号