FFmpeg视频切片.m3u8文件的流程与播放
一、安装配置ffmpeg
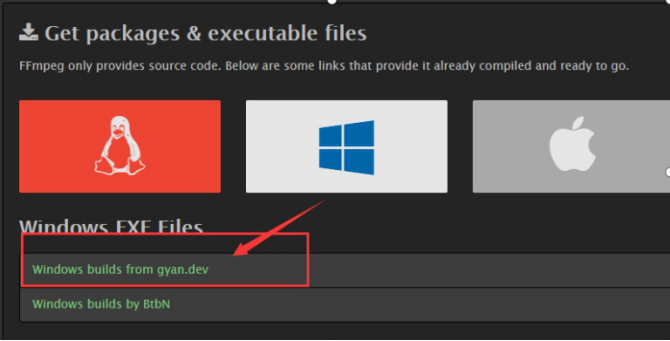
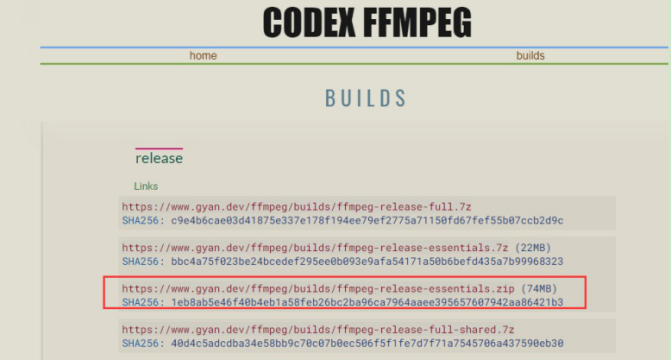
1、下载ffmpeg
http://www.ffmpeg.org/download.html


下载后解压即可
1、环境配置
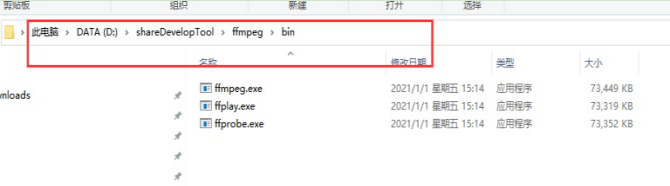
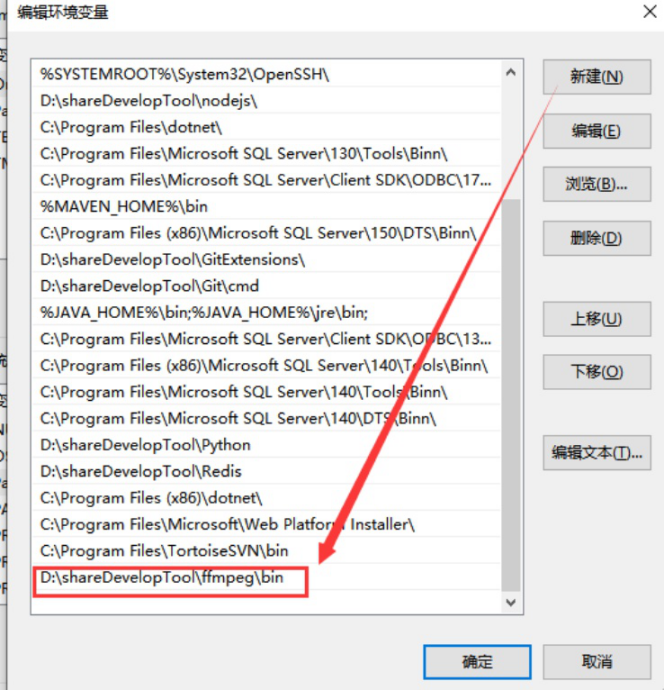
找到解压路径下的bin目录

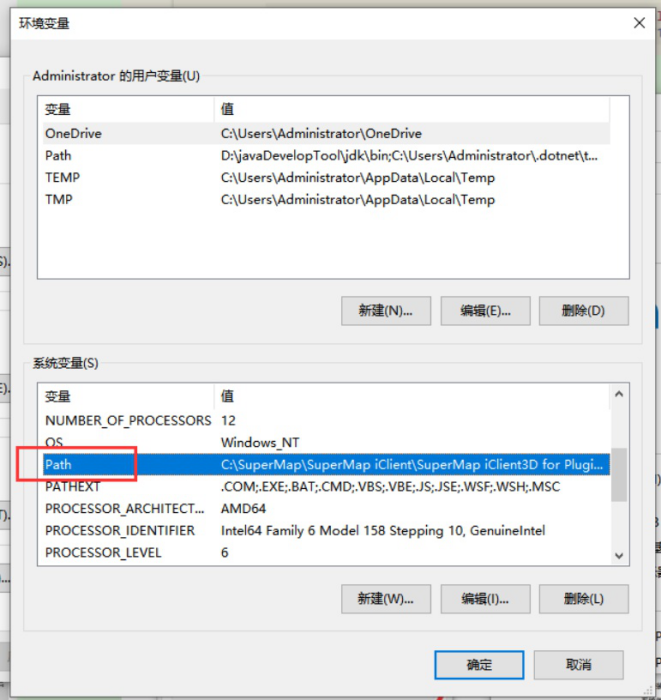
2、找到系统变量Path

3、新建,将上面ffmpeg的bin文件夹路径添加进去即可

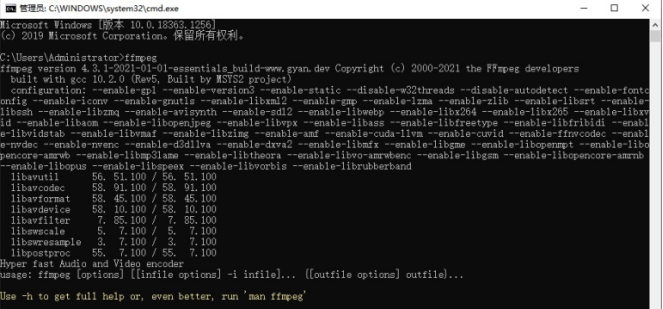
4、Cmd 执行ffmpeg命令,出现以下的即配置成功

二、视频的切片【这里以MP4文件为例】
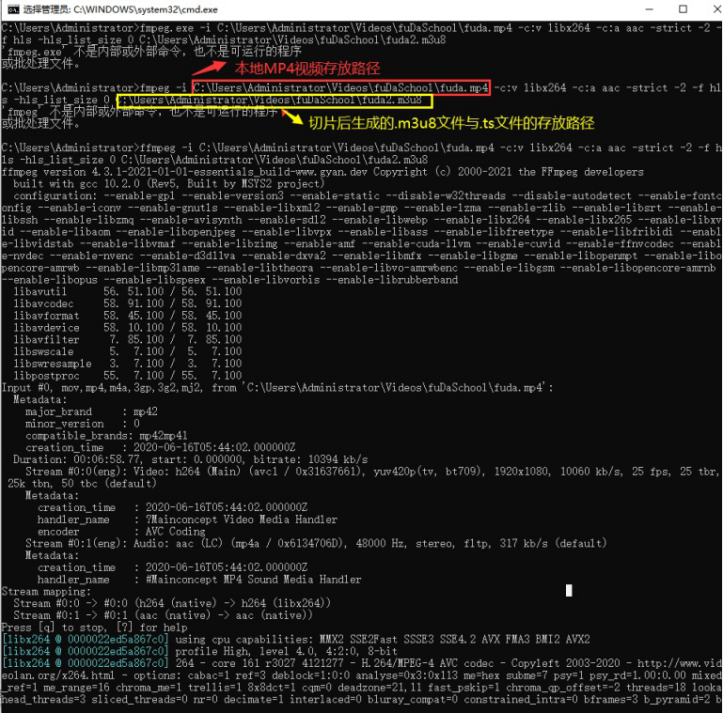
1、执行切片命令:
fmpeg.exe -i C:\Users\Administrator\Videos\fuDaSchool\fuda.mp4 -c:v libx264 -c:a aac -strict -2 -f hls -hls_list_size 0 C:\Users\Administrator\Videos\fuDaSchool\fuda2.m3u8

备注:上面的命令不能切片成每个固定大小的切片,如果要切成固定大小的切片可以采用以下参考以下:
1、命令:ffmpeg -i fuda.mp4 -f segment -segment_time 30 -segment_format mpegts -segment_list xxx/video_name.m3u8 -c copy -bsf:v h264_mp4toannexb -map 0 xxx/course-%04d.ts
-- 30代表30秒一个片段
2、原视频是不是MP4啦 如果不是就需要转成MP4一下咯
命令:ffmpeg -i 原文件 -y -c:v libx264 -strict -2 D:\home\lsh.mp4
第四步:把MP4转成ts文件
命令:ffmpeg -y -i D:\home\999.mp4 -vcodec copy -acodec copy -vbsf h264_mp4toannexb D:\home\999.ts
第五:再把ts 切成好多个小的ts
命令:ffmpeg -i D:\home\999.ts -c copy -map 0 -f segment -segment_list D:\home\999\index.m3u8 -segment_time 30 D:\home\999\nxb-%04d.ts
注:30 是30秒的意思
上面已经全部完成啦 效果达到
其他:当然如果是MP4 可以一步到位
命令:ffmpeg -i xxx.mp4 -f segment -segment_time 60 -segment_format mpegts -segment_list /home/higherlevel/video-folder/video_name.m3u8 -c copy -bsf:v h264_mp4toannexb -map 0 /home/higherlevel/video-folder/course-%04d.ts
这个是把xxx.mp4视频切成功每60秒一个小的ts视频的m3u8 文件
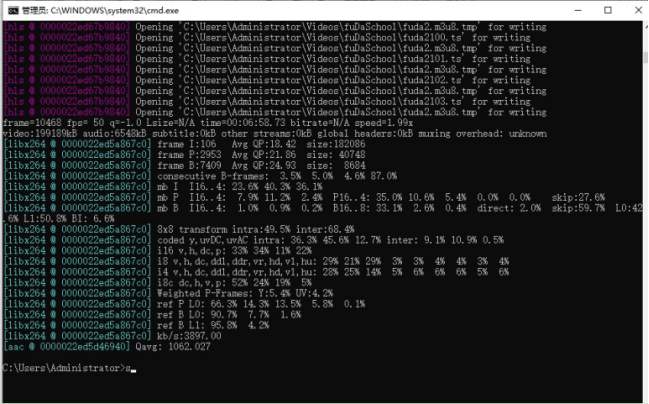
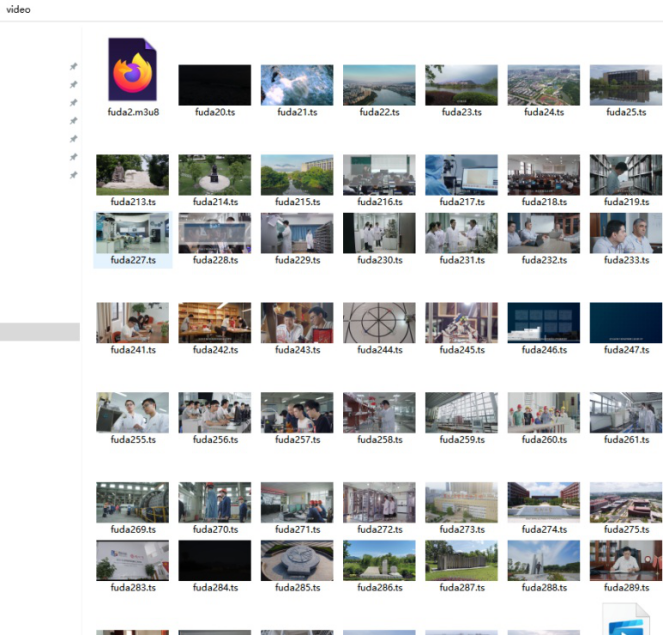
2、切片完成如图:


3、这些切片必须放在服务器的目录下【例:福大校史馆周年庆视频】
4、H5页面采用video.js插件播放.m3u8,代码如下:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>Video.js 7.4.1 play hls-m3u8 video</title> <link href="css/video-js.min.css" rel="stylesheet"> <style> body { text-indent: 0pt; padding: 0pt; background-image: initial; background-position: initial; background-size: initial; background-repeat: initial; background-attachment: initial; background-origin: initial; background-clip: initial;">} .m { width: 960px; height: 400px; margin-left: auto; margin-right: auto; margin-top: 100px; } </style> </head> <body> <div class="m"> <video id="my-video" class="video-js" controls preload="auto" width="960" height="400" poster="m.jpg" data-setup="{}"> <source src="http://fzu.whlyw.net/video/fuda2.m3u8" type="application/x-mpegURL"> <p class="vjs-no-js"> To view this video please enable JavaScript, and consider upgrading to a web browser that <a href="http://videojs.com/html5-video-support/" target="_blank">supports HTML5 video</a> </p> </video> <script src="js/video.min.js"></script> <script type="text/javascript"> //设置中文 videojs.addLanguage('zh-CN', { "Play": "播放", "Pause": "暂停", "Current Time": "当前时间", "Duration": "时长", "Remaining Time": "剩余时间", "Stream Type": "媒体流类型", "LIVE": "直播", "Loaded": "加载完毕", "Progress": "进度", "Fullscreen": "全屏", "Non-Fullscreen": "退出全屏", "Mute": "静音", "Unmute": "取消静音", "Playback Rate": "播放速度", "Subtitles": "字幕", "subtitles off": "关闭字幕", "Captions": "内嵌字幕", "captions off": "关闭内嵌字幕", "Chapters": "节目段落", "Close Modal Dialog": "关闭弹窗", "Descriptions": "描述", "descriptions off": "关闭描述", "Audio Track": "音轨", "You aborted the media playback": "视频播放被终止", "A network error caused the media download to fail part-way.": "网络错误导致视频下载中途失败。", "The media could not be loaded, either because the server or network failed or because the format is not supported.": "视频因格式不支持或者服务器或网络的问题无法加载。", "The media playback was aborted due to a corruption problem or because the media used features your browser did not support.": "由于视频文件损坏或是该视频使用了你的浏览器不支持的功能,播放终止。", "No compatible source was found for this media.": "无法找到此视频兼容的源。", "The media is encrypted and we do not have the keys to decrypt it.": "视频已加密,无法解密。", "Play Video": "播放视频", "Close": "关闭", "Modal Window": "弹窗", "This is a modal window": "这是一个弹窗", "This modal can be closed by pressing the Escape key or activating the close button.": "可以按ESC按键或启用关闭按钮来关闭此弹窗。", ", opens captions settings dialog": ", 开启标题设置弹窗", ", opens subtitles settings dialog": ", 开启字幕设置弹窗", ", opens descriptions settings dialog": ", 开启描述设置弹窗", ", selected": ", 选择", "captions settings": "字幕设定", "Audio Player": "音频播放器", "Video Player": "视频播放器", "Replay": "重播", "Progress Bar": "进度小节", "Volume Level": "音量", "subtitles settings": "字幕设定", "descriptions settings": "描述设定", "Text": "文字", "White": "白", "Black": "黑", "Red": "红", "Green": "绿", "Blue": "蓝", "Yellow": "黄", "Magenta": "紫红", "Cyan": "青", "Background": "背景", "Window": "视窗", "Transparent": "透明", "Semi-Transparent": "半透明", "Opaque": "不透明", "Font Size": "字体尺寸", "Text Edge Style": "字体边缘样式", "None": "无", "Raised": "浮雕", "Depressed": "压低", "Uniform": "均匀", "Dropshadow": "下阴影", "Font Family": "字体库", "Proportional Sans-Serif": "比例无细体", "Monospace Sans-Serif": "单间隔无细体", "Proportional Serif": "比例细体", "Monospace Serif": "单间隔细体", "Casual": "舒适", "Script": "手写体", "Small Caps": "小型大写字体", "Reset": "重启", "restore all settings to the default values": "恢复全部设定至预设值", "Done": "完成", "Caption Settings Dialog": "字幕设定视窗", "Beginning of dialog window. Escape will cancel and close the window.": "开始对话视窗。离开会取消及关闭视窗", "End of dialog window.": "结束对话视窗" }); var myPlayer = videojs('my-video'); videojs("my-video").ready(function(){ var myPlayer = this; myPlayer.play(); }); </script> </div> </body> </html>
video.js插件下载地址
https://www.jq22.com/jquery-info404



