移动端app页面在使swiper.js 时 transform: scale(1.2);放大缩小 失效 安卓手机上的问题
首先swiper.js是一款专门正对ios系统的插件,所以其展示的滑动滑动放大缩小的等动画效果时在pc端与ios苹果手机上都正常,但安卓手机上不能正常放大缩小。2种方法解决:
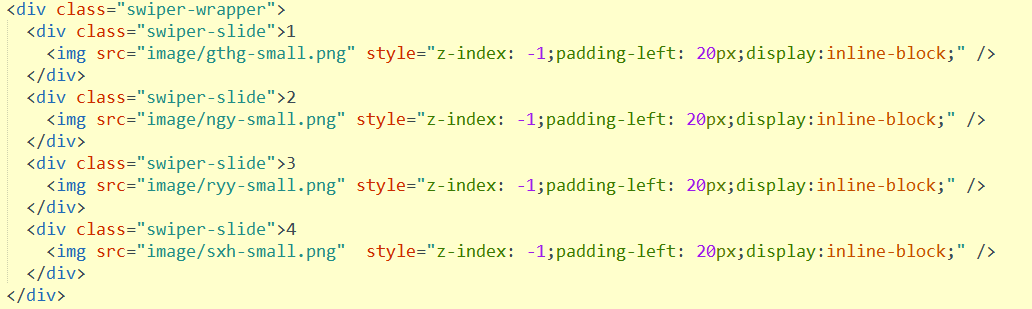
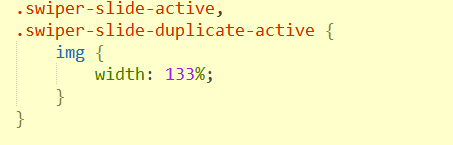
1、swiper-wrapper div 中是一张图片的话直接对图片的大小强行变大


2、修改transform: scale(1);需要改一下transform: scale(1.5)!important;scale的值经过测试需要增加0.5的倍数才有效



