element-ui中el-tree树形控件 点击获取当前节点的id等内容
<el-tree
ref="tree"
:data="treeData"
:props="defaultProps"
default-expand-all
:filter-node-method="filterNode"
accordion
@node-click="handleBucketClick">
</el-tree>
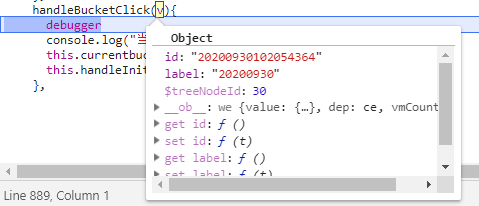
handleBucketClick(v){
console.log(v.id);
this.currentbucket=v.id;
this.handleInitTableData();
},
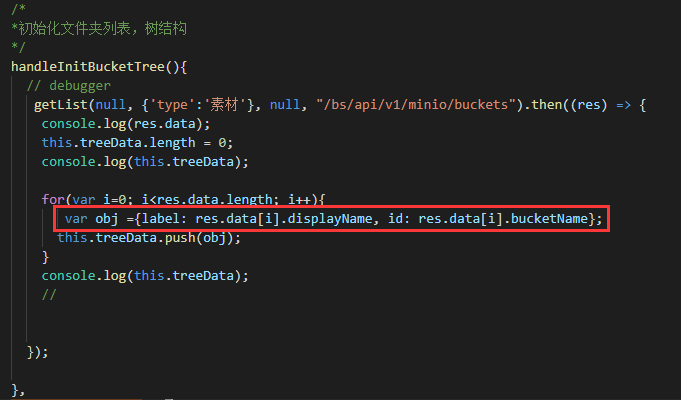
数结构数据如下:

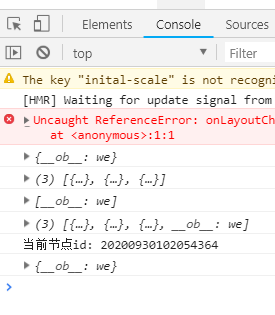
打印结果: